WEB前端网页设计-Bootstrap5 侧边栏导航(Offcanvas)& JavaScript 事件
WEB前端网页设计-Bootstrap5 侧边栏导航(Offcanvas)& JavaScript 事件
目录
Bootstrap5 侧边栏导航(Offcanvas)
Bootstrap5 侧边栏侧边栏类似于模态框,在移动端设备中比较常用。
创建滑动导航
我们可以通过 JavaScript 来设置是否在 类后面添加 类,从而控制侧边栏的显示与隐藏:.offcanvas.show
.offcanvas隐藏内容 (默认).offcanvas.show显示内容
可以使用 a 链接的 属性或者 button 元素使用 属性来设置侧边栏。这两种情况都需要使用 。hrefdata-bs-targetdata-bs-toggle="offcanvas"
创建滑动导航实例如下:
<a class=“btn btn-primary” data-bs-toggle=“offcanvas” href=“#offcanvasExample” role=“button” aria-controls=“offcanvasExample”> 使用链接的 href 属性 </a> <button class=“btn btn-primary” type=“button” data-bs-toggle=” offcanvas“ data-bs-target=”#offcanvasExample“ aria-controls=”offcanvasExample“ > 按钮中使用 data-bs-target </button> <div class=“offcanvas offcanvas-start” tabindex=“-1” id=“offcanvasExample” aria-labelledby=“offcanvasExampleLabel” > <div class=“offcanvas-header”> <h5 class=“offcanvas-title” id=“offcanvasExampleLabel”>侧边栏</h5> <按钮类型=“按钮” 类=“BTN-关闭文本重置” data-bs-dismiss=“offcanvas” aria-label=“Close”></button> </div> <div class=“offcanvas-body”> <div> 一些文本作为占位符。在现实生活中,您可以拥有您选择的元素。如文本、图像、列表等。</分区> <</b1186>”button “btn ” ” =”> button <“ =”“> <=> >
侧边栏的方向
可以通过以下四个类来控制侧边栏的方向:
.offcanvas-start显示在左侧,如上实例。.offcanvas-end显示在右侧.offcanvas-top显示在顶部.offcanvas-bottom显示在底部
<按钮类=“BTN BTN-primary” type=“button” data-bs-toggle=“offcanvas” data-bs-target=“#offcanvasTop” aria-controls=“offcanvasTop”>顶部导航栏</button> <div class=“offcanvas offcanvas-top” tabindex=“-1” id=” offcanvasTop“ aria-labelledby=”offcanvasTopLabel“> <div class=”offcanvas-header“> <h5 id=”offcanvasTopLabel“>显示在顶部导航栏</h5> <button type=”button“ class=”btn-close text-reset“ data-bs-dismiss=”offcanvas“ aria-label=”Close“></button> </div> <div class=”offcanvas-body“>... </div> </div><按钮类=“BTN BTN-primary” type=“button” data-bs-toggle=“offcanvas” data-bs-target=“#offcanvasRight” aria-controls=“offcanvasRight”>右侧侧边栏</button> <div class=“offcanvas offcanvas-end” tabindex=“-1” id=” offcanvasRight“ aria-labelledby=”offcanvasRightLabel“> <div class=”offcanvas-header“> <h5 id=”offcanvasRightLabel“>显示在右侧侧边栏</h5> <button type=”button“ class=”btn-close text-reset“ data-bs-dismiss=“offcanvas” aria-label=“Close”></button> </div> <div class=”画布外身体“>... </div> </div><按钮类=“BTN BTN-primary” type=“button” data-bs-toggle=“offcanvas” data-bs-target=“#offcanvasBottom” aria-controls=“offcanvasBottom”>底部导航栏</button> <div class=“offcanvas offcanvas-bottom” tabindex=“-1” id=” offcanvasBottom“ aria-labelledby=”offcanvasBottomLabel“> <div class=”offcanvas-header“> <h5 class=”offcanvas-title“ id=”offcanvasBottomLabel“>显示在底部导航栏</h5> <button type=”button“ class=”btn-close text-reset“ data-bs-dismiss=”offcanvas“ aria-label=”Close“ ></button> </div> <div class=“offcanvas-body small”> ... </div> </div>设置背景及背景是否可滚动
我们可以在弹出侧边栏的时候设置 元素是否可以滚动,也可以设置是否显示一个背景画布。使用 属性来设置 元素是否可滚动, 来切换是否显示背景画布。<body>data-bs-scroll<body>data-bs-backdrop
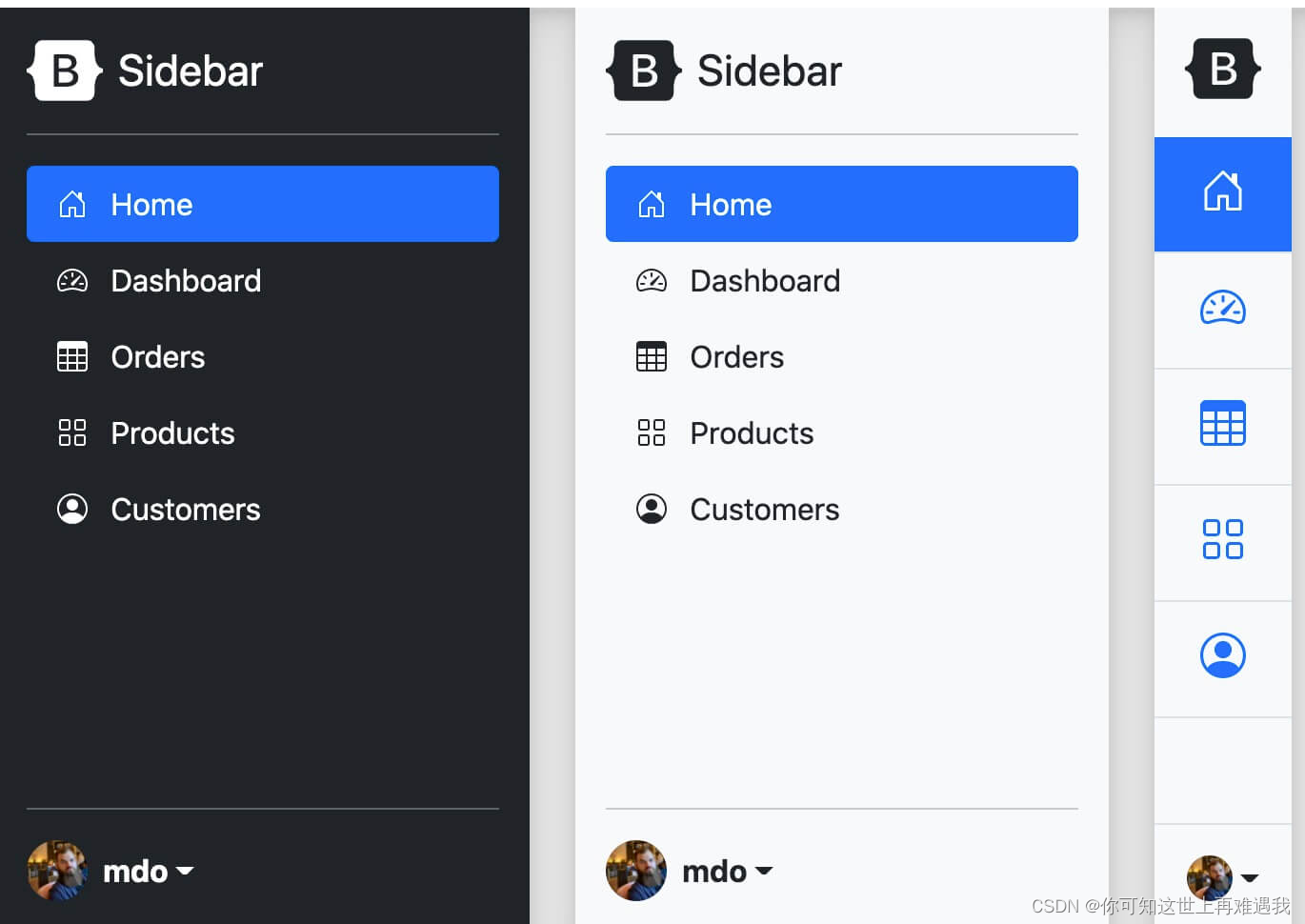
<按钮类=“BTN BTN-primary” type=“button” data-bs-toggle=“offcanvas” data-bs-target=“#offcanvasScrolling” aria-controls=“offcanvasScrolling”>body 元素可以滚动</button> <button class=“btn btn-primary” type=“button” data-bs-toggle=“offcanvas” data-bs-target=“#offcanvasWithBackdrop” aria-controls=“offcanvasWithBackdrop” >显示画布(默认)</button> <button class=“btn btn-primary” type=“button” data-bs-toggle=“offcanvas” data-bs-target=“#offcanvasWithBothOptions” aria-controls=“offcanvasWithBothOptions”>允许滚动及显示画布</button> <div class=“offcanvas offcanvas-start” data-bs-scroll=” true“ data-bs-backdrop=”false“ tabindex=”-1“ id=”offcanvasScrolling“ aria-labelledby=”offcanvasScrollingLabel“> <div class=”offcanvas-header“> <h5 class=”offcanvas-title“ id=“offcanvasScrollingLabel”>正文内容可以滚动</h5> <button type=”<b1189>button</b1189>“ class=”btn-close text-reset“ data-bs-dismiss=”offcanvas“ aria-label=”Close“ ></button> </div> <div class=“offcanvas-body”> <p>滚动页面查看效果。</p> </div> </div> <div class=“offcanvas offcanvas-start” tabindex=” -1“ id=”offcanvasWithBackgrounddrop“ aria-labelledby=”offcanvasWithBackdropLabel“ > <div class=”offcanvas-header“> <h5 class=”offcanvas-title“ id=”offcanvasWithBackdropLabel“>使用背景画布</h5> <按钮类型=“按钮” 类=“btn-关闭文本重置” data-bs-dismiss=“offcanvas” aria-label=” Close“></button> </div> <div class=”offcanvas-body“> <p> 正文内容不可滚动</p> </div> </div> <div class=“offcanvas offcanvas-start” data-bs-scroll=“true” tabindex=“-1” id=“offcanvasWithBothOptions” aria-labelledby=“offcanvasWithBothOptionsLabel” > <div class=“offcanvas-header”> <h5 class=“offcanvas-title” id=” offcanvasWithBothOptionsLabel“>使用背景画布,正文内容可滚动</h5> <button type=”button“ class=”btn-close text-reset” data-bs-dismiss=“offcanvas” aria-label=“Close”></button> </div> <div class=“offcanvas-body”> <p>滚动页面查看效果。</人> </格> </格>侧边栏案例

JavaScript 事件
HTML 事件是发生在 HTML 元素上的事情。
当在 HTML 页面中使用 JavaScript 时, JavaScript 可以触发这些事件。
HTML 事件
HTML 事件可以是浏览器行为,也可以是用户行为。
以下是 HTML 事件的实例:
- HTML 页面完成加载
- HTML input 字段改变时
- HTML 按钮被点击
通常,当事件发生时,你可以做些事情。
在事件触发时 JavaScript 可以执行一些代码。
HTML 元素中可以添加事件属性,使用 JavaScript 代码来添加 HTML 元素。
单引号:
<some-HTML-element some-event='JavaScript 代码'>
双引号:
<some-HTML-element some-event="JavaScript 代码">
在以下实例中,按钮元素中添加了 onclick 属性 (并加上代码):
<button onclick="getElementById('demo').innerHTML=Date()">现在的时间是?</button>以上实例中,JavaScript 代码将修改 id="demo" 元素的内容。
在下一个实例中,代码将修改自身元素的内容 (使用 this.innerHTML):
<button onclick="this.innerHTML=Date()">现在的时间是?</button>|
| JavaScript代码通常是几行代码。比较常见的是通过事件属性来调用: |
|---|
<button onclick="displayDate()">现在的时间是?</button>常见的HTML事件
下面是一些常见的HTML事件的列表:
| 事件 | 描述 |
|---|---|
| onchange | HTML 元素改变 |
| onclick | 用户点击 HTML 元素 |
| onmouseover | 鼠标指针移动到指定的元素上时发生 |
| onmouseout | 用户从一个 HTML 元素上移开鼠标时发生 |
| onkeydown | 用户按下键盘按键 |
| onload | 浏览器已完成页面的加载 |
JavaScript 可以做什么?
事件可以用于处理表单验证,用户输入,用户行为及浏览器动作:
- 页面加载时触发事件
- 页面关闭时触发事件
- 用户点击按钮执行动作
- 验证用户输入内容的合法性
- 等等 ...
可以使用多种方法来执行 JavaScript 事件代码:
- HTML 事件属性可以直接执行 JavaScript 代码
- HTML 事件属性可以调用 JavaScript 函数
- 你可以为 HTML 元素指定自己的事件处理程序
- 你可以阻止事件的发生。
- 等等 ...
|
| 在 HTML DOM 章节中你将会学到更多关于事件及事件处理程序的知识。 |
|---|
更多推荐
 已为社区贡献12条内容
已为社区贡献12条内容











所有评论(0)