
sku与spu 概念,阿里珍藏版前端框架体系架构手写文档,面试建议
你要问前端开发难不难,我就得说计算机领域里常说的一句话,这句话就是『难的不会,会的不难』,对于不熟悉某领域技术的人来说,因为不了解所以产生神秘感,神秘感就会让人感觉很难,也就是『难的不会』;当学会这项技术之后,知道什么什么技术能做到什么做不到,只是做起来花多少时间的问题而已,没啥难的,所以就是『会的不难』。开源分享:【大厂前端面试题解析+核心总结学习笔记+真实项目实战+最新讲解视频】我特地针对初学
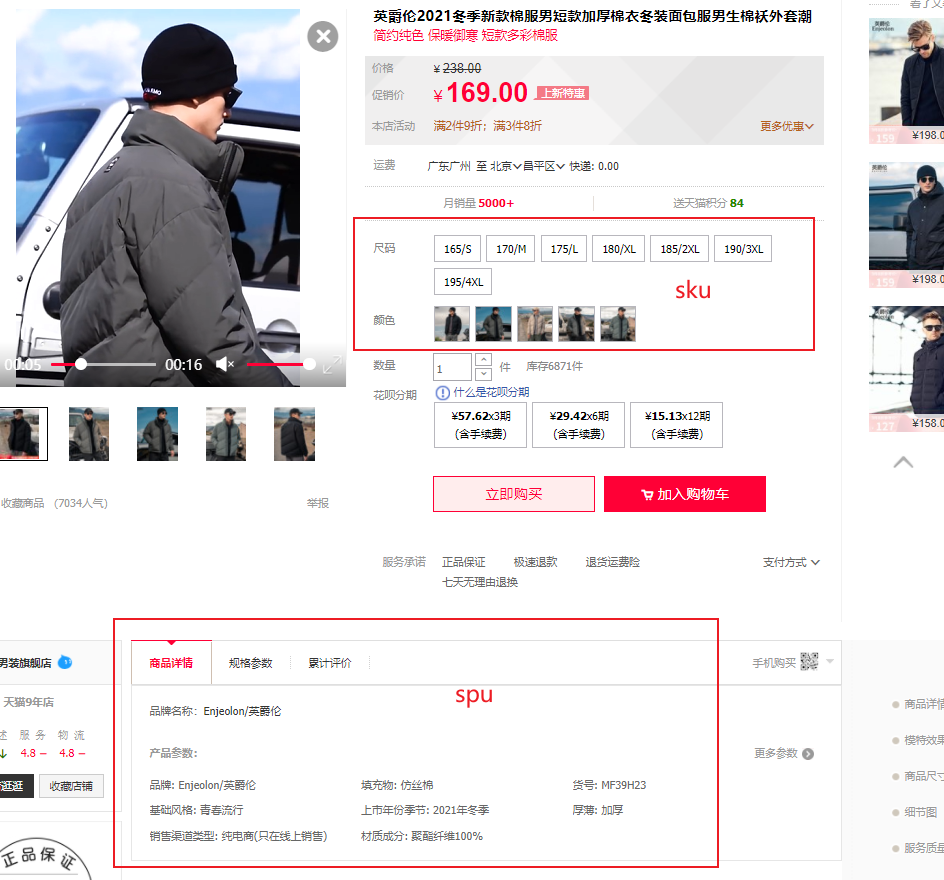
如一件M码(四个尺码:S码、M码、L码、X码)的粉色(三种颜色:粉色、黄色、黑色)Zara女士风衣,其中M码、粉色就是一组SKU的组合。
SKU在生成时, 会根据属性生成相应的笛卡尔积。根据一组SKU可以确定商品的库存情况,那么上面的Zara女士风衣一共有4 * 3 = 12个SKU组合。
M码+粉色这两个属性组合被称为一组SKU、因为SKU是物理上不可分割的最小存货单元,单凭尺寸或者颜色是没有办法确认这款商品的库存情况。
同理商家进货补货也是通过SKU来完成的,试问淘宝店家跟供货商说我要100件红色女士风衣?供应商知道该怎么给他备货吗?
显然是不知道的。因为还欠缺了另外的一个销售属性【尺码】。

举例:
-
iPhone X 全网通黑色256G 就是一个SKU,表示了具体的规格、颜色等信息。
-
iPhone X 就是一个SPU,与商家、颜色、款式、规格、套餐等都无关。
SPU和SKU是在不同层次上对商品进行描述,我们可以这么理解:
-
标准化产品单元(SPU),标准化,即被广泛认知的的东西。在市场中我们买卖东西,我们会说某某品牌的xx产品如何如何,而不会去说某某品牌的xx产品xx颜色xx尺寸的产品如何如何。就好比手机发布会中,说我们今年推出了一款新的手机,型号为iphone11,而不会说我们今年推出了iphone 11 128g 玫瑰金、iphone 11 128g 深空灰等等。标准化,也可以理解为对描述产品的详细程度上的一种标准,但需要注意的是这个标准是对产品的最小粒度描述。也就是说不同的spu就是不同的产品了,如iphone11和iphone8,虽然都是iphone,但是普遍认为iphone产品的最小粒度在型号上,因此他们就是两个产品了。
-
库存量单元(SKU),顾名思义就是库存商品单元,是要具体往外出售 的物品。SPU告诉了我们一个物品是什么东西,SKU则告诉了我们这个物品是一件具有什么特征什么规格尺寸当前是否还有库存的东西。
小编13年上海交大毕业,曾经在小公司待过,也去过华为、OPPO等大厂,18年进入阿里一直到现在。
深知大多数初中级前端工程师,想要提升技能,往往是自己摸索成长或者是报班学习,但自己不成体系的自学效果低效又漫长,而且极易碰到天花板技术停滞不前!
因此收集整理了一份《2024年Web前端开发全套学习资料》送给大家,初衷也很简单,就是希望能够帮助到想自学提升又不知道该从何学起的朋友,同时减轻大家的负担。




由于文件比较大,这里只是将部分目录截图出来,每个节点里面都包含大厂面经、学习笔记、源码讲义、实战项目、讲解视频
如果你觉得这些内容对你有帮助,可以添加下面V无偿领取!(备注:前端)

最后
你要问前端开发难不难,我就得说计算机领域里常说的一句话,这句话就是『难的不会,会的不难』,对于不熟悉某领域技术的人来说,因为不了解所以产生神秘感,神秘感就会让人感觉很难,也就是『难的不会』;当学会这项技术之后,知道什么什么技术能做到什么做不到,只是做起来花多少时间的问题而已,没啥难的,所以就是『会的不难』。
开源分享:【大厂前端面试题解析+核心总结学习笔记+真实项目实战+最新讲解视频】
我特地针对初学者整理一套前端学习资料

我特地针对初学者整理一套前端学习资料
[外链图片转存中…(img-9edScDYQ-1710836308609)]

更多推荐
 已为社区贡献6条内容
已为社区贡献6条内容









所有评论(0)