Bootstrap下载以及入门小案例
目录1.下载bootstrap3(推荐用版本3)2 开发工具Hbuilder3 新建前端项目4.源代码5.运行结果:6. Bootstrap示例网站1.下载bootstrap3(推荐用版本3)http://www.bootcss.com/点开其中的CSS文件夹,会看到有以下文件,其实bootstrap.css和bootstrap.min....
目录
1.下载bootstrap3(推荐用版本3)



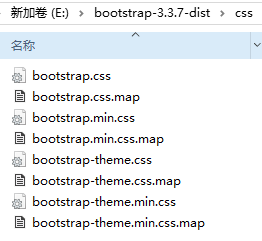
点开其中的CSS文件夹,会看到有以下文件,其实bootstrap.css和bootstrap.min.css是一样的,后者去掉了前者中的注释和留白。开发中主要使用的是bootstrap.min.css



2 开发工具Hbuilder
BootStrap说到底是一个框架,而不是开发工具。我们这里使用Hbuilder。下载地址是:http://www.dcloud.io/index.html。下载之后解压并找到Hbuilder.exe可执行文件,双击,按照提示完成安装即可。(第一次安装很慢,请耐心。。。)
为了后面使用js方便,我们还应该下载jquery.min.js。下载地址是http://www.jq22.com/jquery-info122 ,我现在使用的版本是3.3.1

3 新建前端项目
打开Hbuilder,左上角—文件—新建—web项目,命名为MyFirstBootstrapProject并确定路径。

下一步我们要做的就是导入BootStrap。右键项目名称,选择导入—常规—-文件系统—浏览—-选中之后打勾,确认即可。
再将jquery-3.3.1.min.js和jquery-3.3.1.js导入js文件夹里,如下:

4.源代码
下一步就是编写代码了。在index.html里面写代码

下面的代码用来引入bootstrap和jQuery
<head>
<meta charset="utf-8" />
<title></title>
<link rel="stylesheet" href="css/bootstrap.min.css" />
<script type="text/javascript" src="js/jquery-3.3.1.min.js" ></script>
<script type="text/javascript" src="js/bootstrap.min.js" ></script>
</head>
index.html完整示例代码如下:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title></title>
<link rel="stylesheet" href="css/bootstrap.min.css" />
<script type="text/javascript" src="js/jquery-3.3.1.min.js" ></script>
<script type="text/javascript" src="js/bootstrap.min.js" ></script>
</head>
<body>
<!-- Button trigger modal -->
<button type="button" class="btn btn-primary" data-toggle="modal" data-target="#exampleModal">
Launch demo modal
</button>
<!-- Modal -->
<div class="modal fade" id="exampleModal" tabindex="-1" role="dialog" aria-labelledby="exampleModalLabel" aria-hidden="true">
<div class="modal-dialog" role="document">
<div class="modal-content">
<div class="modal-header">
<h5 class="modal-title" id="exampleModalLabel">Modal title</h5>
<button type="button" class="close" data-dismiss="modal" aria-label="Close">
<span aria-hidden="true">×</span>
</button>
</div>
<div class="modal-body">
...
</div>
<div class="modal-footer">
<button type="button" class="btn btn-secondary" data-dismiss="modal">Close</button>
<button type="button" class="btn btn-primary">Save changes</button>
</div>
</div>
</div>
</div>
</body>
</html>
5.运行结果:

6. Bootstrap示例网站
更多推荐
 已为社区贡献7条内容
已为社区贡献7条内容









所有评论(0)