
【JavaScript-5】Javascript中的字符串(1),前端知识总结
为了帮助大家更好温习重点知识、更高效的准备面试,特别整理了《前端工程师面试手册》电子稿文件。内容包括html,css,JavaScript,ES6,计算机网络,浏览器,工程化,模块化,Node.js,框架,数据结构,性能优化,项目等等。包含了腾讯、字节跳动、小米、阿里、滴滴、美团、58、拼多多、360、新浪、搜狐等一线互联网公司面试被问到的题目,涵盖了初中级前端技术点。前端面试题汇总CodeChi
我们在标题中还提到了反引号,它也可以用来解决上面的问题。
const test= 在中文中\',我们把他就做撇
多行字符串
例如下面的一段字符串
对这个世界如果你有太多的抱怨
跌倒了就不敢继续往前走
为什么人要这么的脆弱 堕落
请你打开电视看看
我们想将这个字符串放在多行,
const daoxiang = 'O对这个世界如果你有太多的抱怨
跌倒了就不敢继续往前走
为什么人要这么的脆弱 堕落
请你打开电视看看’;
无论是单引号还是双引号,这样会直接报错:

那么我们想要做多行字符串,我们最简单的就是在每一行的末尾加上一个正斜杠:

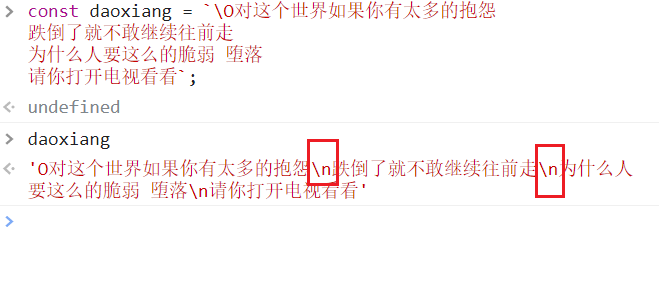
当然我们上面提到的反斜杠也可以实现多行字符串。看下面的结果,你会发现,反斜杠可以保留换行符!!!

当我们想在 JavaScript 变量中编写 HTML 代码时,反引号将非常有用。
例如,使用反引号可以让你做这样的事情👇
const html = `
`;
例如下面这个例子:欢迎登录***!,这里的***代表的是用户名,我们每次从数据库获取一个姓名,想要拼接成这样的字符串,使用单引号双引号的话,是这么做的
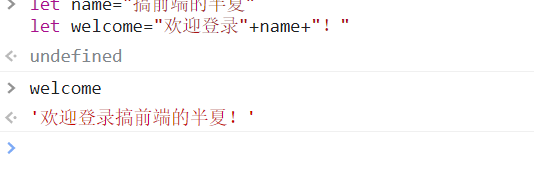
let name=“搞前端的半夏”
let welcome=“欢迎登录”+name+“!”

但是使用反引号,你可以这么做!
let name=“搞前端的半夏”
let welcome=欢迎登录${name}!
自我介绍一下,小编13年上海交大毕业,曾经在小公司待过,也去过华为、OPPO等大厂,18年进入阿里一直到现在。
深知大多数前端工程师,想要提升技能,往往是自己摸索成长或者是报班学习,但对于培训机构动则几千的学费,着实压力不小。自己不成体系的自学效果低效又漫长,而且极易碰到天花板技术停滞不前!
因此收集整理了一份《2024年Web前端开发全套学习资料》,初衷也很简单,就是希望能够帮助到想自学提升又不知道该从何学起的朋友,同时减轻大家的负担。






既有适合小白学习的零基础资料,也有适合3年以上经验的小伙伴深入学习提升的进阶课程,基本涵盖了95%以上前端开发知识点,真正体系化!
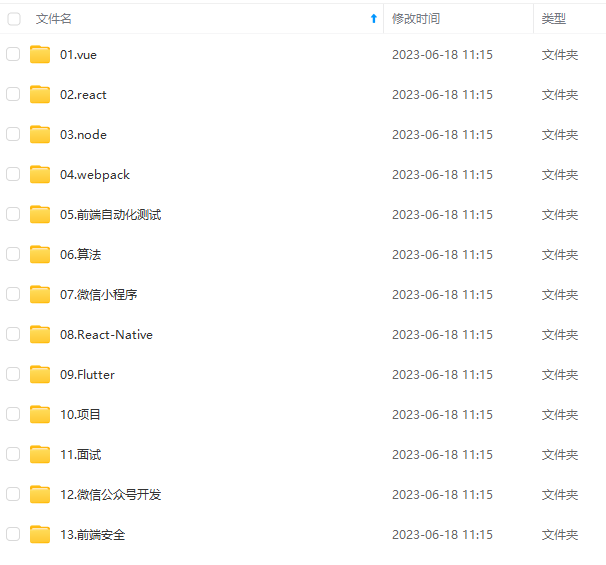
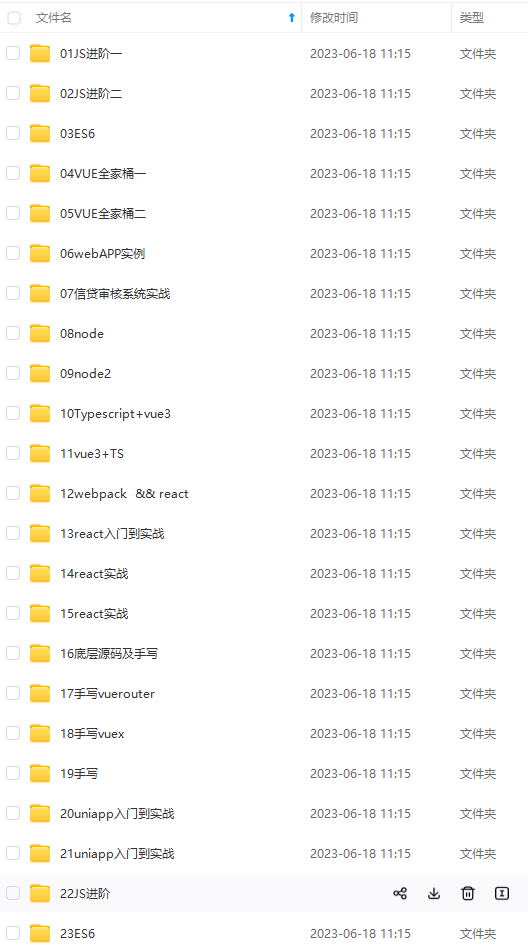
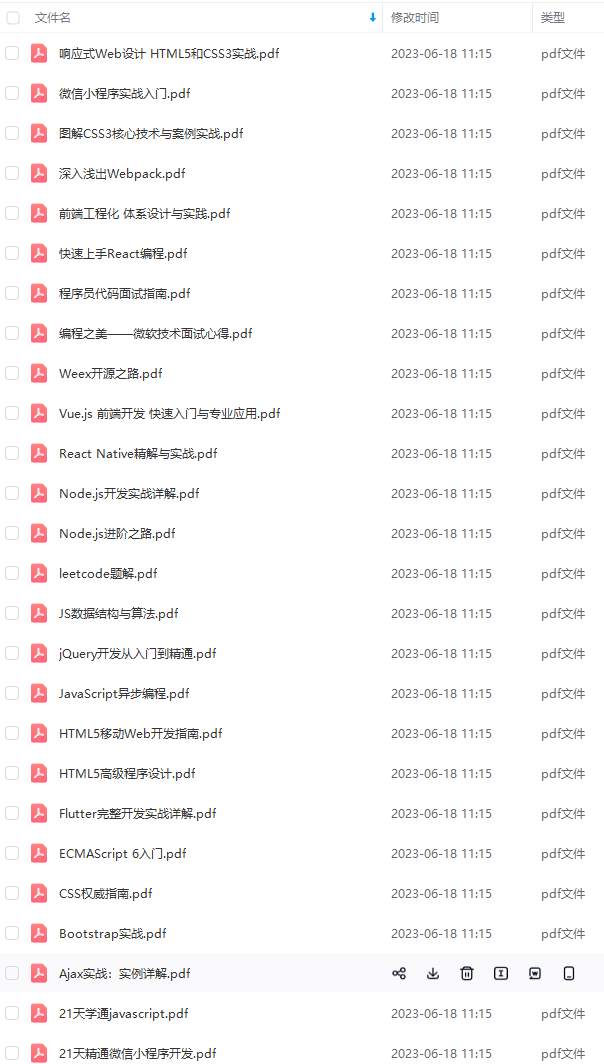
由于文件比较大,这里只是将部分目录大纲截图出来,每个节点里面都包含大厂面经、学习笔记、源码讲义、实战项目、讲解视频,并且后续会持续更新
如果你觉得这些内容对你有帮助,可以添加V获取:vip1024c (备注前端)

总结
为了帮助大家更好温习重点知识、更高效的准备面试,特别整理了《前端工程师面试手册》电子稿文件。
内容包括html,css,JavaScript,ES6,计算机网络,浏览器,工程化,模块化,Node.js,框架,数据结构,性能优化,项目等等。
包含了腾讯、字节跳动、小米、阿里、滴滴、美团、58、拼多多、360、新浪、搜狐等一线互联网公司面试被问到的题目,涵盖了初中级前端技术点。


前端面试题汇总

CodeChina开源项目:【大厂前端面试题解析+核心总结学习笔记+真实项目实战+最新讲解视频】
JavaScript

性能

linux
Script**

性能

linux

更多推荐
 已为社区贡献4条内容
已为社区贡献4条内容









所有评论(0)