表单 验证_纯CSS实现表单验证
首发:krissarea.gitee.io(https://krissarea.gitee.io/blog/css/others/css-form-validation.html)作者:陈大鱼头(https://juejin.im/user/576b433bd342d30057aaa1e9/posts)github:KRISACHAN(https://github.com/KRI...
首发:krissarea.gitee.io (https://krissarea.gitee.io/blog/css/others/css-form-validation.html)
作者:陈大鱼头 (https://juejin.im/user/576b433bd342d30057aaa1e9/posts)
github: KRISACHAN (https://github.com/KRISACHAN)
关于表单验证
在我们的日常业务中,表单验证是个很常见设计需求,像一些登录注册框,问卷调查也都需要用到表单验证。
一般我们的实现思路都是JS监听input框的输入内容,判断用户输入内容,从而以此来决定下一步的操作。
例如这样:(以下例子来自优秀的开源UI库,element)
:model="numberValidateForm" ref="numberValidateForm" label-width="100px" class="demo-ruleForm">
label="年龄"
prop="age"
:rules="[
{ required: true, message: '年龄不能为空'},
{ type: 'number', message: '年龄必须为数字值'}
]"
>
type="age" v-model.number="numberValidateForm.age" autocomplete="off">
type="primary" @click="submitForm('numberValidateForm')">提交
@click="resetForm('numberValidateForm')">重置
export default {
data() {
return {
numberValidateForm: {
age: ''
}
};
},
methods: {
submitForm(formName) {
this.$refs[formName].validate((valid) => {
if (valid) {
alert('submit!');
} else {
console.log('error submit!!');
return false;
}
});
},
resetForm(formName) {
this.$refs[formName].resetFields();
}
}
}
以上就是我们常规的表达验证了,基本就都是用JS来完成的,那么我们能不能用CSS来实现呢?答案是可以的。这里先上DEMO (https://krisachan.github.io/css/css-form-validation.html)
CSS实现表单验证
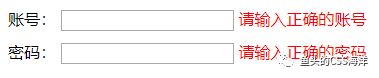
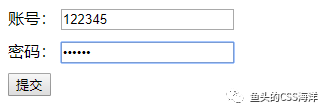
上面的表单验证就完全是由CSS来实现的,核心属性就是 CSSLevel4的 Validity。思路就是利用 :valid跟 :invalid可以对 的 value进行判断的特性。
这里是全部代码
/*
* css
*/
:root {
--error-color: red;
}
.form > input {
margin-bottom: 10px;
}
.form > .f-tips {
color: var(--error-color);
display: none;
}
input[type="text"]:invalid ~ input[type="submit"],
input[type="password"]:invalid ~ input[type="submit"] {
display: none;
}
input[required]:invalid + span {
display: inline;
}
/*
* html
*/
class="form" id="form" method="get" action="/api/form">
账号:
data-title="账号" pattern="[\w]{6,10}" name="account" type="text" required />
class="f-tips">请输入正确的账号
/>
密码:
data-title="密码" pattern="[\w]{6,10}" name="password" type="password" required />
class="f-tips">请输入正确的密码
/>
name="button" type="submit" value="提交" />
效果截图


使用到的知识点
1. HTML5里 pattern
MDN的解释:
检查控件值的正则表达式.。pattern必须匹配整个值,而不仅仅是某些子集.。使用title属性来描述帮助用户的模式.。当类型属性的值为text, search, tel, url 或 email时,此属性适用,否则将被忽略。(兼容ie10+)
备注:
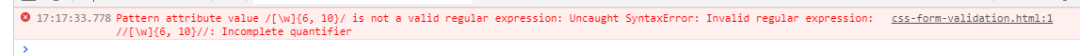
如果
pattern里的验证规则不合法,例如多了长度校验内多了空格,也是会在控制台报错的,详情如下:

data-title="账号" pattern="/[\w]{6, 10}/" name="account" type="text" required />
CSS与JS里的验证规则不一样,以下写法是会无效的,核心校验规则需要用[]包起来(目前从测试的几个例子是这样,具体详情还需要翻查资料,如果有大佬知道更具体的信息,请告知,谢谢!)
data-title="账号" pattern="/\w{6,10}/" name="account" type="text" required />
2. CSSLevel4选择器的新属性: invalid
详细介绍请看我的博文[译]19个CSS level 4 选择器(https://juejin.im/post/5c42c657e51d4551ec60c283)
如果你也喜欢 CSS,喜欢探讨技术,或者对本文,本系列有任何的意见或建议,鱼头非常希望你能加入一个有趣的微信群 — “进击的CSS”。如果你有兴趣,请添加鱼头微信(krisChans95),添加时注明 “加群”,Mmmm,最后,如果觉得我的文章还不错,请加个关注跟点个“好看”呗!
更多推荐
 已为社区贡献1条内容
已为社区贡献1条内容









所有评论(0)