
JSBridge原理 - 前端H5与客户端Native交互
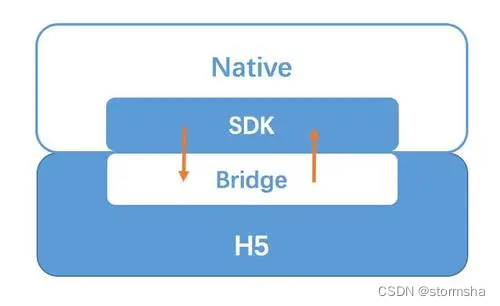
JSBridge在混合应用开发中扮演着至关重要的角色,它作为Web页面与原生应用之间的通信桥梁,实现了两者之间的双向通信。通过JSBridge,开发者可以充分利用Web技术的跨平台性和原生应用的性能优势,打造功能丰富、性能卓越的应用。在混合应用开发中,JSBridge的重要性不言而喻,它不仅是Web页面与原生应用之间的通信桥梁,更是提升应用性能和用户体验的关键。
1. 概述
JSBridge在混合应用开发中扮演着至关重要的角色,它作为Web页面与原生应用之间的通信桥梁,实现了两者之间的双向通信。通过JSBridge,开发者可以充分利用Web技术的跨平台性和原生应用的性能优势,打造功能丰富、性能卓越的应用。

2. JSBridge的实现原理

2.1 Native -> Web
Native端通过WebView提供的接口执行JavaScript代码,从而与Web页面进行通信。这种通信方式的关键在于将原生代码转化为JavaScript代码,然后在WebView中执行。
Android示例代码:
webView.evaluateJavascript("javascript:yourFunction('" + param + "')", new ValueCallback<String>() {
@Override
public void onReceiveValue(String value) {
// 处理JavaScript的返回值
}
});
iOS示例代码:
[webView evaluateJavaScript:@"yourFunction('" + param + "')" completionHandler:^(id _Nullable result, NSError * _Nullable error) {
if (error) {
NSLog(@"Error: %@", error);
} else {
// 处理JavaScript的返回值
}
}];
2.2 Web -> Native
Web页面向Native端发送消息的方式主要有两种:URL Schema和注入JS API。
URL Schema示例:
Web页面构造一个符合自定义URL Schema格式的URL,例如:myapp://action?param=value。Native端在加载WebView时拦截这个URL,解析出action和param,然后执行相应的原生操作。
注入JS API示例:
Native端通过WebView提供的接口将原生功能封装成JavaScript对象,并注入到Web页面的全局上下文中。这样,Web页面就可以直接调用这些JavaScript对象来实现与Native端的交互。
Android示例代码(4.2及以上版本):
webView.addJavascriptInterface(new Object() {
@JavascriptInterface
public void nativeFunction(String param) {
// 执行原生操作
}
}, "NativeBridge");
iOS示例代码(使用WKWebView):
WKUserContentController *userContentController = [[WKUserContentController alloc] init];
[userContentController addScriptMessageHandler:self name:@"nativeFunctionHandler"];
WKWebViewConfiguration *configuration = [[WKWebViewConfiguration alloc] init];
configuration.userContentController = userContentController;
WKWebView *webView = [[WKWebView alloc] initWithFrame:self.view.frame configuration:configuration];
[self.view addSubview:webView];
在Web页面中调用:
javascript复制代码
window.webkit.messageHandlers.nativeFunctionHandler.postMessage('param');
3. H5具体实现

在H5中实现JSBridge通常涉及以下几个步骤:
- 定义通信协议:确定Web页面与Native端之间通信的格式和规范,包括消息类型、参数格式、回调机制等。
- 封装JSBridge类:在JavaScript中创建一个JSBridge类,用于封装与Native端交互的方法。
- 初始化JSBridge:在Web页面加载完成后,初始化JSBridge实例,并注册相应的回调函数。
- 调用Native功能:通过JSBridge实例调用Native端提供的功能,并传递必要的参数。同时,可以设置回调函数以处理Native端的响应。
- 处理Native消息:在Web页面中监听Native端发送的消息,并根据消息类型执行相应的操作。
JSBridge类示例代码:
class JSBridge {
constructor() {
this.callbacks = {};
this.init();
}
init() {
// 初始化桥接函数,处理原生回调
window._nativeCallback = (data) => {
const callbackId = data.callbackId;
const callback = this.callbacks[callbackId];
if (callback) {
callback(data.result, data.error);
delete this.callbacks[callbackId];
}
};
}
callNative(action, params, callback) {
const callbackId = this.generateCallbackId();
this.callbacks[callbackId] = callback;
const message = { action, params, callbackId };
// 发送消息到Native端,具体实现根据平台而异
this.sendMessageToNative(message);
}
generateCallbackId() {
// 生成唯一的回调ID
return Math.random().toString(36).substr(2, 9);
}
sendMessageToNative(message) {
// 根据平台发送消息到Native端,具体实现略
}
}
使用示例:
const jsBridge = new JSBridge();
jsBridge.callNative('showToast', { message: 'Hello from Web!' }, (result, error) => {
if (error) {
console.error('Error:', error);
} else {
console.log('Result:', result);
}
});
4. 注意事项和最佳实践
- 安全性:在使用
addJavascriptInterface等方法注入JavaScript对象时,要注意安全性问题,避免暴露敏感信息和功能。可以考虑使用注解@JavascriptInterface(Android)或限制注入对象的方法(iOS)来增强安全性。 - 错误处理:在通信过程中要妥善处理错误和异常情况,确保应用的稳定性和用户体验。可以设置默认的回调函数来处理未处理的Native消息或错误。
- 兼容性:考虑到不同平台和浏览器的差异,要确保JSBridge的实现具有良好的兼容性。可以使用条件编译或平台特定的代码来处理不同平台的差异。
- 性能优化:尽量减少不必要的通信和数据处理,提高应用的性能。可以使用批量处理、缓存等技术来优化通信效率。
- 文档和测试:编写清晰的文档和进行充分的测试,以便其他开发人员能够理解和使用JSBridge。可以编写单元测试、集成测试和端到端测试来验证JSBridge的功能和性能。
5、总结
在混合应用开发中,JSBridge的重要性不言而喻,它不仅是Web页面与原生应用之间的通信桥梁,更是提升应用性能和用户体验的关键。通过实现原理的深入了解,我们不难发现,无论是Native端调用Web端,还是Web端调用Native端,其核心都是将一种语言或平台的功能转化为另一种语言或平台可以理解和执行的形式。
在H5具体实现中,封装JSBridge类、定义通信协议、初始化JSBridge、调用Native功能以及处理Native消息等步骤,构成了JSBridge的基本框架。而在这个过程中,安全性、错误处理、兼容性、性能优化以及文档和测试等方面的问题,也需要我们给予足够的重视。
随着技术的不断发展,JSBridge的实现方式也在不断优化和更新。从早期的URL Schema到如今的注入JS API,再到未来可能出现的更多创新方式,JSBridge的发展前景广阔。作为开发者,我们需要不断学习和探索,以便更好地利用JSBridge为混合应用开发带来更多的可能性和机遇。

开放原子开发者工作坊旨在鼓励更多人参与开源活动,与志同道合的开发者们相互交流开发经验、分享开发心得、获取前沿技术趋势。工作坊有多种形式的开发者活动,如meetup、训练营等,主打技术交流,干货满满,真诚地邀请各位开发者共同参与!
更多推荐
 已为社区贡献24条内容
已为社区贡献24条内容







所有评论(0)