
图像处理中的颜色空间,HSV
在HSV模型中,饱和度通常表示为0到100%的范围,其中0%表示无色(灰色),100%表示完全饱和的颜色。这意味着,如果图像的光照条件改变(例如,从日光到阴影),那么所有的RGB值都可能会改变,这使得颜色检测变得困难。一个高亮度的颜色看起来更亮,而一个低亮度的颜色看起来更暗。在HSV模型中,色调通常表示为0到360度的角度,其中0度(或360度)表示红色,120度表示绿色,240度表示蓝色,等等。
在图像处理中,我们通常会将BGR(蓝色、绿色、红色)颜色空间转换为HSV(色调、饱和度、亮度)颜色空间,原因有以下几点:
1. 颜色分离:在HSV颜色空间中,色调、饱和度和亮度是分开的,这使得我们可以只关注图像的颜色或亮度,而不是三种颜色通道。这对于某些应用(如皮肤检测、颜色跟踪等)非常有用。
-
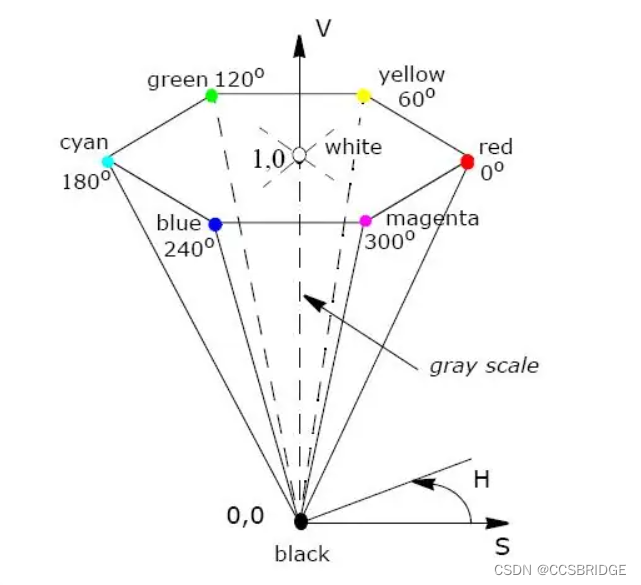
色调(Hue):色调表示颜色的种类,如红色、蓝色、绿色等。在HSV模型中,色调通常表示为0到360度的角度,其中0度(或360度)表示红色,120度表示绿色,240度表示蓝色,等等。
为了方便理解,可以理解为底色。
-
饱和度(Saturation):饱和度表示颜色的纯度。一个高饱和度的颜色看起来更纯,更鲜艳,而一个低饱和度的颜色看起来更灰,更淡。在HSV模型中,饱和度通常表示为0到100%的范围,其中0%表示无色(灰色),100%表示完全饱和的颜色。
为了方便理解,可以理解为在灰色画布上不停涂上不同颜色画笔的底色
-
亮度(Value):亮度表示颜色的明亮程度。一个高亮度的颜色看起来更亮,而一个低亮度的颜色看起来更暗。在HSV模型中,亮度通常表示为0到100%的范围,其中0%表示黑色,100%表示最亮。
为了方便理解,可以理解为在全黑的房间里面,光线的亮度不停的提高。

图1 HSV模型图(原图来自百度百科)
2. 更接近人类视觉:HSV颜色空间更接近人类的颜色感知
一般来说,人类感知色彩确实就是通过色调、色彩饱和度、色彩亮度来感知的。
3. 更容易地处理光照变化:
在RGB颜色空间中,光照变化会影响所有三个颜色通道(红色、绿色和蓝色)。这意味着,如果图像的光照条件改变(例如,从日光到阴影),那么所有的RGB值都可能会改变,这使得颜色检测变得困难。
相比之下,在HSV颜色空间中,光照变化主要影响“值”(亮度)通道,而对“色调”和“饱和度”通道的影响较小。这意味着,即使光照条件改变,颜色的HSV值也会保持相对稳定。因此,通过在HSV颜色空间中工作,我们可以更容易地处理光照变化,这对于许多图像处理和计算机视觉任务(如颜色跟踪、皮肤检测等)非常有用。
总的来说:
-
RGB:RGB颜色空间基于红色(R)、绿色(G)和蓝色(B)三个颜色通道。这是计算机显示器和许多其他电子设备最常用的颜色空间,因为它们通常使用红色、绿色和蓝色的光来创建颜色。
我个人的初步印象是(通俗的来讲),RGB缺少了对颜色灰度和黑白度的表示
-
HSV:HSV颜色空间基于色调(Hue)、饱和度(Saturation)和亮度(Value)。这种颜色空间更接近人类的颜色感知方式,因此在图像处理和计算机视觉任务中,HSV颜色空间往往比RGB颜色空间更有用。
我个人的初步印象是(通俗的来讲),与HSL相比,没有白色的概念,只有从全黑到全彩。
-
HSL:HSL颜色空间基于色调(Hue)、饱和度(Saturation)和亮度(Lightness)。与HSV类似,HSL颜色空间也更接近人类的颜色感知方式。HSL和HSV的主要区别在于如何表示饱和度和亮度。
我个人的初步印象是(通俗的来讲),与HSV相比,多了一个白色概念,从黑到彩到白。
即0%为黑,50%为全彩,100%为白。
-
CMYK:CMYK颜色空间基于青色(Cyan)、品红(Magenta)、黄色(Yellow)和黑色(Key)。这是打印和出版行业最常用的颜色空间,因为它是基于颜色油墨的。
我个人的初步印象是(通俗的来讲),应该就是方便彩色(或者非彩色)打印机打印的。
-
YUV:YUV颜色空间基于亮度(Y)和两个色差分量(U和V)。这种颜色空间常用于视频编码和传输,因为它可以更有效地压缩数据。
我个人的初步印象是(通俗的来讲),可能是用于黑白电视、视频压缩等领域。
-
LAB:LAB颜色空间基于亮度(L)和两个颜色对立面(A和B)。这种颜色空间的特点是它是感知均匀的,也就是说,相同的数值变化对应于人类视觉系统感知的相同的颜色变化。
我个人的初步印象是(通俗的来讲),可能是用于医学生物学领域的。

开放原子开发者工作坊旨在鼓励更多人参与开源活动,与志同道合的开发者们相互交流开发经验、分享开发心得、获取前沿技术趋势。工作坊有多种形式的开发者活动,如meetup、训练营等,主打技术交流,干货满满,真诚地邀请各位开发者共同参与!
更多推荐
 已为社区贡献10条内容
已为社区贡献10条内容






所有评论(0)