
配置Maven环境、创建以及启动Maven项目、Web项目
同理,test下也是一样的步骤,只是最后as的时候要选择Test Resources Root ,文件夹变成这样才是真正的测试资源文件夹。,里面也能更改maven环境,但只是当下这个项目的maven环境被更改,下次新建别的项目时又变为了"原始皮肤",选择。在pom.xml文件中将1.7版本改为1.8(因为我当前用的是1.8,所有改一下,要是用的1.7就不用改了)下载的时候,右下⻆弹出的提示框,选择
IDEA集成Maven环境永久版
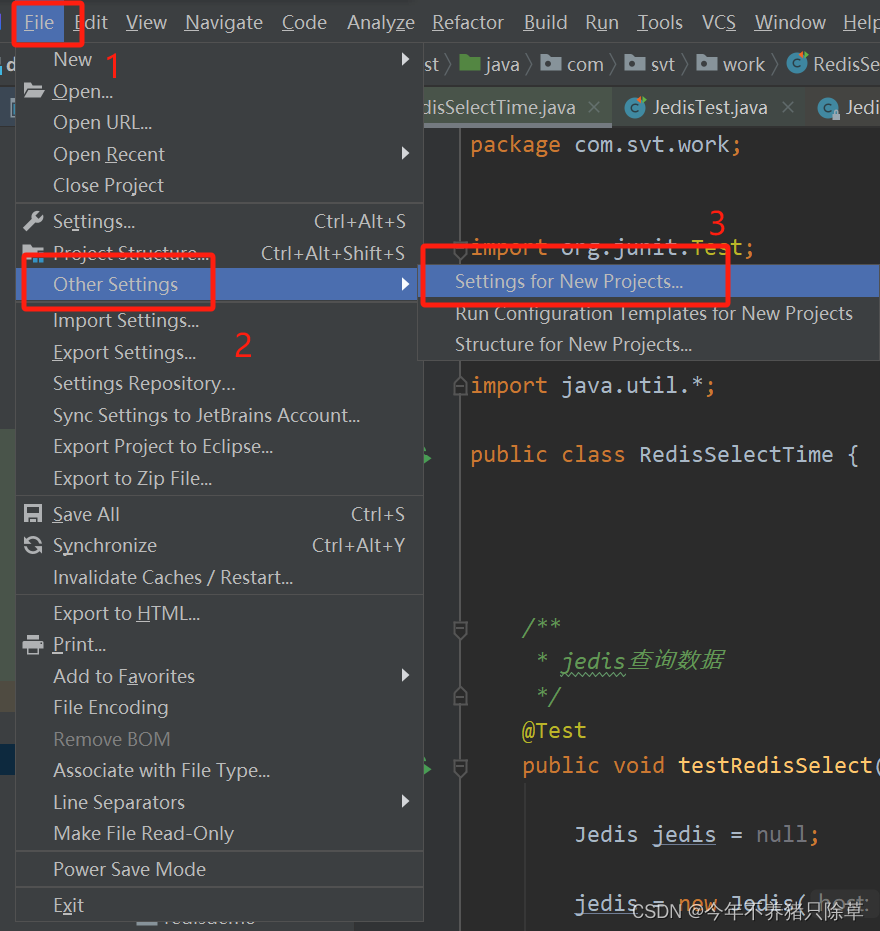
选择 “File” —> “Other Settings” —> “Settings for New Projects…”
注意到这里有个Settings,里面也能更改maven环境,但只是当下这个项目的maven环境被更改,下次新建别的项目时又变为了"原始皮肤",选择Other Settings才是获得"永久皮肤"

搜索 “Maven”
在Maven home directory那一选择栏选择下载好的maven版本(⽬录选到bin⽬录的上⼀级⽬录)
图中全部设置好之后,选择 "Apply" 再点击 "OK"

此时你就获得maven的idea永久皮肤啦
Maven项目的创建
创建java项目
选择 “File” —> “New” —> “Project”

进入页面后,选择"Maven",设置JDK版本,选择maven项⽬的模板
注意:记得打勾
选择模板选择普通的maven项目面板即可

设置项⽬的 GroupId 和 ArtifactId
GroupId是文件夹分级
ArtifactId是创建的项目名

检查Maven环境,选择 “Next”
如果之前配置永久版皮肤的时候配置好了,那么这里就不用再重新配置了

检查项⽬名和⼯作空间,没有问题选择 “Finish”

等待项⽬创建,下载资源,创建完成后⽬录结构如下

下载的时候,右下⻆弹出的提示框,选择 “Enable Auto-Import”(Maven启动⾃动导⼊)
下载完成的界面就如下啦

创建目录不会创建完全
有时候如果需要用到resources文件你可以自己创建resources文件夹
首先在main文件夹下新建一个resources文件夹,此时resources还不是资源文件夹
右击resources->Mark Directory as->Resources Root

看到文件夹变成这样才是真正的资源文件夹
同理,test下也是一样的步骤,只是最后as的时候要选择Test Resources Root ,文件夹变成这样才是真正的测试资源文件夹
编译Maven文件
首先点击右上角的Add Configuration…添加配置进入

±>Maven

设置编译项⽬的命令

执⾏编译命令,两个图标分别代表"普通模式"和"调试模式"

编译成功会在项目列表出现一个target目录

打包Maven文件
和编译相似,换个package的命令

再执行过后 会告诉你打包之后的这个jar包在哪
之后再要想用就可以依赖这个jar包

创建Web项目
创建Web项⽬与创建Java项⽬步骤基本⼀致,区别在于选择 Maven模板(web项⽬选择
webapp)
其他创建步骤与创建普通的Java项⽬相同

项目目录结构如下

注意:每次创建新项目都会在右下角弹出窗口问你要不要自动导入,咱们每次都选自动导入就行
启动项目前的准备工作
web项目需要修改几类数据
1.修改jdk的版本
在pom.xml文件中将1.7版本改为1.8(因为我当前用的是1.8,所有改一下,要是用的1.7就不用改了)

修改过后

2.修改单元测试的版本

修改过后

3.删除pluginManagement标签
从<pluginManagement>开始删到</pluginManagement>结束

4.添加web部署的插件
在build标签中添加plugins标签

Jetty插件

<!-- 设置在plugins标签中 -->
<!--jetty插件-->
<plugin>
<groupId>org.mortbay.jetty</groupId>
<artifactId>maven-jetty-plugin</artifactId>
<version>6.1.25</version>
<configuration>
<!-- 热部署,每10秒扫描⼀次 -->
<scanIntervalSeconds>10</scanIntervalSeconds>
<!-- 可指定当前项⽬的站点名 -->
<contextPath>/test</contextPath>
<connectors>
<connector
implementation="org.mortbay.jetty.nio.SelectChannelConnector">
<port>9090</port> <!-- 设置启动的端⼝号 -->
</connector>
</connectors>
</configuration>
</plugin>

这个路径可以改为你自己当前文件的名字,好访问一点
Tomcat插件

<plugin>
<groupId>org.apache.tomcat.maven</groupId>
<artifactId>tomcat7-maven-plugin</artifactId>
<version>2.1</version>
<configuration>
<port>8081</port> <!-- 启动端⼝ 默认:8080 -->
<path>/test</path> <!-- 项⽬的站点名,即对外访问路径 -->
<uriEncoding>UTF-8</uriEncoding> <!-- 字符集编码 默认:ISO-8859-1 -->
<server>tomcat7</server> <!-- 服务器名称 -->
</configuration>
</plugin>

这个路径也能改,这里我就不改了
至此,启动Web项目前的准备工作都已完成,可以进行下一步操作,启动项目
jetty启动项目
首先三步走
点击右上⻆的 "Add Configurations ",打开 “Run/Debug Configurations” 窗⼝,新建Maven选项

其次写jetty插件配置

点击运行
出现这样的界面表示已经启动成功了,端口是9090

去网页打开
此时我们要进入网页,在最上层的网址栏里输入localhost:9090/maven02/index.jsp表示要打开maven02的index.jsp,端口号上面运行的时候已经告诉你了

不写死端口
上述端口是写死的,在pom文件里写死为9090,如果不想要写死可以按照以下步骤来
将写死的端口号注释掉

再新建一个服务器


此时就需要访问8899端口才能找到这个网页,所以你可以自定义端口号

tomcat启动项目
tomcat启动项目与jetty类似,区别于jetty的一点就是tomcat会将访问地址打印出来




开放原子开发者工作坊旨在鼓励更多人参与开源活动,与志同道合的开发者们相互交流开发经验、分享开发心得、获取前沿技术趋势。工作坊有多种形式的开发者活动,如meetup、训练营等,主打技术交流,干货满满,真诚地邀请各位开发者共同参与!
更多推荐
 已为社区贡献3条内容
已为社区贡献3条内容








所有评论(0)