
B端界面设计:查询表格页面
自定义搜索条件是一种比较特殊的条件设置方式,是系统在提供2-3个基础搜索条件外,用户可根据自身需要自己设置其他的搜索条件展示或隐藏,并可根据此设置方式保存为查询方案,方便以后使用。自定义搜索条件方式适合强搜索场景,用户可针对自身需求自定义搜索条件,保证自身处理业务高效性。优点:高效便捷,用户可自定义搜索;缺点:开发工作量大,需要条件多个展示和ID保存多个方案。
在后台系统中,经常有对某类数据进行查看、批量操作的需求,如:对还未上架的课程进行审核、审核通过后进行批量上架操作。

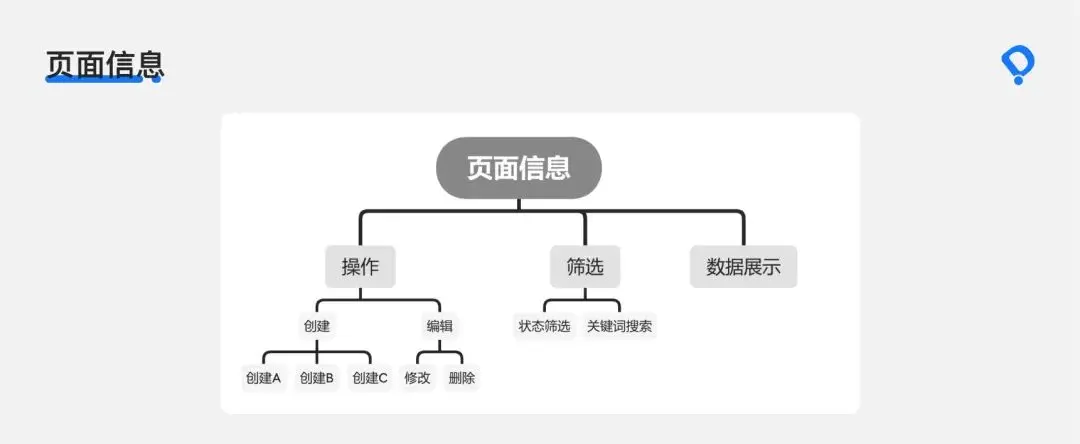
列表通常有三大部分:数据查询、批量操作、数据展示。

一、数据查询
在后台系统中,用户会希望高效地查找到某条或某类数据,如老师审核课程,就需要高效定位到语文学科的课程;列表中的数据查询功能就解决了用户定向查找某类数据效率低的问题。
列表中的数据查询一般通过搜索框、筛选项等实现。
搜索框解决了用户定向查找某条数据的需求,比如王老师要找到2020年秋季三年级小A老师语文尖子班,那最快捷的方法就是能直接搜索该课程,出现目标结果。
搜索框一般是输入具体字段,点击搜索或回车后,直接定位到某个/某类数据。
搜索的规则有两种:精准搜索和模糊搜索——精准搜索是根据输入的条件,精准地搜索到某条完全匹配的数据;模糊搜索则是指查询到所有包含输入条件的数据。
常见的组件可以分为:
- 输入类筛选:输入类筛选需要用户输入一定的文本关键词,筛选出对应的数据;
- 选择类筛选:选择器类筛选可以是单选或者多选,用户点击选择待选项即可;
- 平铺类筛选:平铺类筛选是将所有的待选项铺出来,方便用户直观选择;
- 分页筛选:分页Tabs类似于平铺类筛选,都是将待选项平铺出来;
- 高级筛选:高级筛选的判断关系较多,一般会包括筛选条件、筛选关系(且、或)、筛选类型(包含、不包含、等于、不等于等)、筛选值和添加。
(一)数据筛选
数据筛选区可以看作表格的导航,按预定目标过滤出某种具有特定性质的数据,将操作者所关注的数据展示到前面,便于快速查看、对比、分析信息的操作过程。
从用户角度出发,按不同粒度的数据检索方式分为3种方式,分别对应不同程度的用户。
搜索:当用户有相对明确的选择目标时,需定点查看,数据多且杂乱无规律;
筛选:用户目标相对比较模糊,游离于一个大概的范围时,通常用于一些有清晰分类的数据;
标签:查看无交集的数据内容,通常伴随时间、状态的流转。

1. 搜索
搜索可以帮助用户在巨大的信息池中缩小目标范围,快速而准确的定位到目标数据,并速获取需要的信息。由于考虑到用户需要手动输入,很难保证精准搜索,原则上所有搜索均为模糊搜索,必要精准搜索的地方使用筛选功能,给用户提供筛选选项。通常上端搜索栏不被限定搜索范围,可以全部搜索。
模糊搜索
优点:减少精准搜索带来的记忆负担
缺点:容易把不相关的信息带出来,如搜索手机号131,把ID含131数字的信息也带出来了
带标签的搜索
优点:搜索匹配精准度高
缺点:不方便,每次只能对单一条件进行搜索

2.筛选
筛选可以帮助用户缩小数据范围,逐步找到想要的内容。或者当用户的目标就是查看某一范围的数据时,筛选将是一种十分快捷的方式。
下拉筛选
优点:空间利用率高,起到了很好的收纳作用
缺点:无法直观看到所有筛选项

平铺筛选
优点:操作效率高,筛选项一目了然,支持输入更多筛选条件
缺点:空间利用率低,不适合选项太多的情况

表头筛选
优点:筛选当前列,更直观,一般情况下表单左侧数据筛选频次越高
缺点:筛选的内容仅限于特定、单次列的筛选,对于首次使用者来说陌生,交互形式需要学习

提升用户体验的一个小细节:默认用户最关注的选项,而非全部,这样可以缩短查询路径,同时给出条目,让用户清晰明了每个选项的数量,便于操作。

组合筛选
在企业级中后台中,用户查看的数据往往属性较多且不唯一,通过简单的检索方式很难精确定位到目标数据,所以,在实际使用时,常会将大量非交叉关系的属性进行罗列,搜索、筛选、标签切换组合出现,形成多属性组合检索。
而筛选项互相组合,其展示方式分为平铺和折叠两种。
平铺显示
选用对用户决策有意义、操作频次高的属性作为直接展示的组合检索条件,建议数量最好不超过5个(7±2法则)。
优点:大而全能最大限度避免检索条件疏漏的可用性问题
缺点:易用性不高。大而全可能为用户带来繁杂的第一印象,都是重点等于没有重点,增加用户的决策时间。

折叠展示
如果多属性组合检索中的一部分检索条件不是高频率使用的,但又是必须存在的,
可通过折叠的方式将这部分检索条件隐藏起来,将高频率使用的、数据覆盖面广的1-3个属性直接展示出来。

总结思考
在设置组合检索项时,应考虑每一项检索甚至是多属性组合检索是否有必要。需从实际场景出发,根据用户对各个检索项的使用频率及组合检索项的数量,来决定组合检索项是直接展示还是折叠展示;以及哪些属性直接展示,哪些属性折叠展示,为各检索项安排合理的展示方式。
(二)查询组合
1. 模糊查询+操作按钮
由模糊搜索框、功能操作按钮和数据组成。适用于数据列不太多,轻搜索的页面场景。

优点:
能够根据用户的关键词快速找出所有匹配的内容
缺点:
查询位置不够突出,容易被用户忽略;
针对全局数据关键词进行搜索,颗粒度较粗。
2. 多查询条件
由多个查询条件(超过2个)组成查询区域,适用于数据列多且查询功能使用较多的页面,需要精准设置多个查询条件筛选出数据进行查看和操作。
在设计该类型页面的时候查询条件需要根据业务和用户的使用习惯进行设置,不可将全部的列头都放入查询条件,具体的放置顺序和个数需要根据用户的实际适用场景去判断,并不是一股脑全部丢给用户去用。

优点:
用户有明确搜索需求下,能够根据用户的各类关键词快速找出所有匹配的内容,颗粒度很细。
缺点:
需要匹配多条件下的数据,数据量大的情况下查询可能需要花费一定等待时间。
3.带页签的查询
页签对数据进行了分类,查询区域在页签上方说明查询条件对下方多页签同时生效,查询条件需要同时对以下两个页签进行筛选。

优点:
针对分类页签进行的搜索,在分类的场景下都可查看搜索完成的结果;
缺点:
搜索是针对分类下的,如果只需要在某一类下搜索会造成资源浪费并且时间会更长
4.高级搜索
除了提供模糊搜索条件外,还搭配了高级搜索器使用。高级搜索场景是对于基础搜索的一种补充,针对在模糊搜索基础上,进行补充详细筛选的一种方式。

优点:
高级搜索针是对模糊搜索的一种补充,可对符合某一类条件下的目标进行筛选;
缺点:
开发工作量稍大,需要在筛选中进行筛选。
5.自定义搜索条件
自定义搜索条件是一种比较特殊的条件设置方式,是系统在提供2-3个基础搜索条件外,用户可根据自身需要自己设置其他的搜索条件展示或隐藏,并可根据此设置方式保存为查询方案,方便以后使用。
自定义搜索条件方式适合强搜索场景,用户可针对自身需求自定义搜索条件,保证自身处理业务高效性。

优点:
高效便捷,用户可自定义搜索;
缺点:
开发工作量大,需要条件多个展示和ID保存多个方案。
二、数据操作
用户在系统中进行数据查询后的目的之一是对数据进行操作,如王老师在查到某类课程后,要对课程进行上架的操作,对同类的数据进行相同的操作是B端用户的工作场景之一;那么批量操作的功能则可以在此场景下提高用户的工作效率。
(一)数据操作-增删改
数据操作主要是针对表格数据的增、删、改。可以从控制范围和操作属性来区分:
控制范围:单行操作、批量操作、全局操作
操作属性:新增数据、编辑数据、删除数据、业务处理
本文主要从控制范围来对数据操作进行拆解。
1. 单行操作
单行操作也称行内操作,常见的显性与隐性两种方式。显性操作,操作项显示在行内,直观明了;隐性操作,鼠标悬停时才显示操作项,界面简洁,留更多的空间给需要查看的数据内容,减轻空间压力,减少干扰
显性操作:文字按钮操作项一般不多于三个,图标按钮不多于四个时,操作项跟在行条目后面;当超过时,建议将相对低频操作选项折叠收起,点击”更多”或“…”下拉显示。操作按钮致灰时,鼠标选中可显示原因。

隐性操作:如果行操作不那么重要,或者说行操作过于啰嗦影响用户阅读时,可将所有的操作进行隐藏,当用户鼠标悬停时进行展开所有操作。这种方式能最大程度上满足用户快速查看与编辑的需求,但是在实际使用中,用户的初次使用门槛较高,需要有一定的学习成本。

2. 批量操作
适用于数据量较大的表格,通常把操作放在表外部上方,这样操作更便捷,同时便于批处理和单个操作。批处理操作模式允许用户对一行或多行对象执行操作,通常与复选框操作配合使用,并在选中复选框后激活表上方操作按钮,如删除、批准、拒绝、复制之类的操作,这将节省用户时间,避免重复对多行进行相同操作。
帮助完成用户的最终需求的是操作功能,即用户要做什么,需要通过操作功能来实现诉求,如:课程上架/下架、用户删除、微信公众号后台的打标签和加入黑名单等。
如下图所示,选中一条数据后,打标签和加入黑名单的按钮才可点击,对数据进行相应操作。

通常也分显隐性两种操作
显性批量操作:较为常用,外漏操作简单易懂。
如有赞的批量操作,表格左上角和左下角都有,这样不管用户从上往下选还是从下往上选的场景都能覆盖;飞书的批量操作外漏在表格表格的右上角,虽然按钮放在右侧符合用户右手操作鼠标的习惯,而且考虑到适配问题,但是批量操作的路径不符合用户的操作动线,路径变长,大家可自行抉择

隐性批量操作:容易造成记忆负担,增加学习成本,适合批量操作较低频的操作,产品没有那么复杂的产品。如飞书文档

3. 全局操作
统揽全局,无需选择数据内容即可进行的操作,常见的【新增】、【导入】操作。
(二)多选
用户通过查询功能筛选出符合某些规则的目标数据后,若要对这些数据进行操作,首先需要选中这些数据,即告诉程序——我要对这些数据进行相应操作。
那么多选功能,能够提高用户进行选择的效率,一键/多次点击,即可选中一批数据。
如下图,选择列可以对数据进行全选、也可以只选择几条数据;

三、数据展示
在日常工作中设计师同学会遇到设计查询页面的时候,在接到这个任务的时候我们需要首先思考这个页面适合使用哪一种查询方案类型,然后再进行细节设计。
1.考虑页面类型
(1)数据操作类

对于数据操作类型的页面来说更加依赖查询功能,也就是说数据操作类的页面需要更加精细的搜索的页面,因为接下来用户需要根据设置的各种精确搜索条件筛选出符合业务条件的一批数据进行批量操作。
例如,在CRM系统中,销售或客服人员可能需要根据客户名称、地区、购买历史、活跃状态等多种条件,筛选出特定的客户群体,进而进行客户关怀、营销活动推送等操作。
或者在电商平台的订单管理系统中,运营人员可能需要根据订单状态(待处理、已发货、退货中等)、订单金额、下单时间等条件,找出需要处理的订单,进行批量发货、退款处理等操作。
又比如在财务系统中,财务分析师可能需要根据时间段、部门、成本中心、收入类型等多维度筛选数据,生成特定的财务报表进行分析或审计。
(2)数据维护类

数据维护类是对一批数据进行新增和维护,所以该页面的核心目标是新增数据,对于新增数据来说,搜索旧数据变成了低频的使用需求,这时候精细搜索功能对于该页面就不是特别有必要。
这部分内容在设计师对业务不是足够了解的时候,可能会拿捏不准,这个时候可以找产品经理或者需求人员进行确认这块的功能设计。因为这部分的内容直接影响了开发的工作量和设计的页面布局。
例如,在电商后台或库存管理系统中,负责商品信息录入的工作人员需要频繁创建或更新商品信息,如名称、描述、价格、库存量等。这里的重点在于快速、准确地输入数据,搜索旧数据主要是为了查看或复制现有产品的信息以避免重复输入。
或者在HR系统中,管理员负责维护员工的基本信息、职位变动、薪资调整等。此类页面的核心是提供一个直观的界面来添加新员工信息或修改现有员工的详细资料,搜索功能主要是为了快速定位某个员工记录进行编辑。
又比如在博客或新闻网站的后台编辑页面,作者或编辑需要创建新的文章或页面,偶尔需要搜索已有文章进行参考或关联。这类页面的焦点在于内容创作和编辑工具,搜索功能相对简单,主要是为了查找编辑历史内容。
2.考虑数据量

选择何种查询方式还需要看整体的数据量。例如同样都是表格,表格1有5列,表格2有12列,而且表格2数据条数可能上万条,这时候针对表格1的小规模数据可采用简单的查询方式,而对于表格2的大规模数据,或许简单的查询方式无法满足用户对于找数据的需求,可能就需要设计更加复杂的查询方案。

四、整体结构
从视觉角度出发将表格分为:标题、筛选操作区、表头、内容、底栏五部分进行构建。

1 .标题
对表格信息内容的整体概括,让用户对表格用途一目了然。标题内容可以包含数据来源、日期、地区等信息。同时在具体业务中也可结合图标对标题进行补充,帮助用户更形象地理解表格传达的内容。
标题作为重要的表示元素一般会放在表格的左上角,符合用户的阅读习惯,同时也能突出标题的重要性。但在有些情况严格意义上的标题则不存在,会被页面标题、面包屑或其他内容代替,主要看其能否表达对表格的概括。

- teambition标题同时承担切换视图与分组的功能操作;
- 飞书会议室管理标题随着右侧架构的变化进行变化,提醒用户当前表格显示内容;
- Prowork事项标题内容带表格展示日期的区间;
- TAPD查找过滤表格标题位于表格左上方鲜明扼要的表格展示。
2.筛选操作区
两个区域常被称为工具栏,其实两个区的功能各不相同,也可以分开讲筛选区与操作区。
筛选操作区指方便用户快速定位查询数据与操作数据,是承载表格核心功能“增删改查”的重要桥梁。筛选操作区的排序方式对整个表格“好查找”起到了至关重要的左右,对不同的业务进行分析对筛选操作区进行排序变化。
3.表头
根据表头的构成,可以分为以下三类:
- 纯文本表头——仅起到解释数据属性的作用;
- 多功能表头——可以筛选、排序、搜索相关数据;
- 多级表头——信息分类层级较多数据结构较为复杂的情况下使用。

表头一般包含三部分信息:标题、注释说明、排序功能。

标题:标题用来说明这一列数据是什么,能提供什么信息。标题需满足一个条件,即用最简洁的语言说清楚这列数据是什么,可用来做什么;标题的字数以“不能删减任何一个字”为原则。
注释:注释是对标题或者此列数据的解释说明。注释可以在标题的左右一侧,一般用叹号或问号来代表,鼠标浮上去,出现浮窗,展示对该数据列的字段的解释说明。
排序功能:列表中的数据,会按照固定的默认排序进行排列,但当用户想要按其他排序进行排列时,如按照数据大小排列,那么就需要通过排序功能进行操作;而我们需要提前设定好排序的逻辑,如点击排序按照从小到大顺序排列,若数据相同,则按照id从小到大排列;再次点击则按从大到小排列;再次点击则回归原始排列。
4. 数据
列表中的数据分为行、列,每行数据以第一列数据为主体,每列数据是一个数据分类;而标题则就是数据分类的名称,直接了当告诉用户这列数据是什么;比如:高中成绩单,一行是一个同学的所有成绩,一列则是一个学科的成绩。
列表的所有数据,来自于详情页,那么在列表中,应该展示数据主体的哪些数据呢?在列表中应该按照什么优先级进行排列呢?这些也需要我们提前结合使用场景及数据的重要程度进行提前设计。
在列表中也会有针对当条数据的操作,如删除、编辑等;所以在列表中,一般最后一列是操作列,可悬浮设计,在操作列增加对此条数据的各种操作功能。
4.1 详情查看
4.1 详情入口
详情查看可以分为点击详情、跳转(显性和隐性)三种方式。
- 详情:在操作列中增加“详情”功能,点击查看详情。
- 显性跳转:把 ID、名称等唯一性标志的字段加上超链接
- 隐性跳转:默认不显示链接色,鼠标hover上去才显示链接色,点击可以查看或直接点击除操作外的单元格查看(如飞书管理后台)

4.2 详情交互
关于表格详情查看的展现形式,按可承载的信息量由少到多依次分为折叠展开、弹窗、抽屉、及新增页面四种类型。
a. 折叠展开
直接在表格里展开(可以是详情,也可以是二级表格),无需打开新页面即可查看附加信息,防止用户迷失。

适用场景:信息量较少的情况
b. 弹窗
弹窗是一种中断用户当前操作并对其进行补充、或者对当前操作进行强制反馈的交互形式,需要用户进行强交互,它可以保留用户当前进程的情况下,指引用户完成一个特定的操作。主要分为模态弹窗与非模态弹窗两种形式:
非模态弹窗:
通常这类弹窗只会在屏幕上短暂停留,几秒就会消失,也因此用户感受不到他的存在。它的缺点也非常明显,展示时间较短,不适合展示重要信息、不能承载大量文案。在详情查看页面中并不适用,此处就不再进行拆解。
模态弹窗:
位于浏览器的主页面核心区域,需要用户对它做出相应交互,弹窗才会消失。
优势:通过全局的半透明黑色能够让用户更加聚焦,集中精力去处理好当前事情,能够通过透明度展示背景,让用户了解到自己并没有离开当前页面
劣势:打扰用户,感到强烈的中断的感受

适用场景:数据详情体量不大,页面内容较轻时。同时,不需要参照上级页面内容,有快速回退的诉求。
c. 抽屉
侧滑抽屉相比弹窗减少了页面层级和隔离感,有较强的连贯性,适合与原页面具有连贯结构的内容的展示。单击行链接将表格转换为左侧的列表项目和右侧的其他详细信息,这让用户能够解析大型数据集,而且在涉及到多个项目时不会丢失位置。可自定义上下左右四个方向,一般右侧滑出最为常见。

适用场景:详情页的内容较多时,且有快速切换主体的诉求。
d. 新增页面
新增页面几乎是万能的,无论页面内容量是多少、页面间是否连贯、以及使用频率怎样,都可以使用。新增页面又分为:覆盖当前窗口以及新窗口跳转两种形式,在场景上可以根据两者差异进行选择。
在详情查看中,二级页面使用频率是非常高的,需要用户在A与B页面之间进行来回切换,这时候考虑页面反复出现是否流畅,是否有切换成本的产生,本着产品效率至上的原则,新增的页面建议新开一个窗口跳转而非覆盖,如下图:

适用场景:当详情页承载内容过多且里面的操作相对复杂时,如详情页内有表格的嵌套和特别多的操作
e.总结
根据当前的业务的场景特点,信息的承载方式目前有三种方式:页面、对话框、抽屉。
- 页面:信息承载量最大,适合信息浏览、数量级较大的创建和展示;
- 对话框:信息承载量小于页面,流程中断性较强,适合轻量级的信息创建、处理和展示;
- 抽屉:信息承载量大于对话框,小于页面,流程中断性较弱。

在具体的使用过程中:
- 如果信息量较大,有组合方式比较复杂的信息创建和展示,考虑使用页面;
- 如果信息与触发页面有较强的关联性,考虑使用抽屉;
- 如果信息与触发页面有较弱的关联性,需要聚焦当前任务,考虑使用对话框或页面。
5.分页器
如果列表数据过多,基于接口性能的考虑,一般会采用分页的形式展示,而不是一次性展示所有的数据;分页时,要提前规定好一页展示多少条数据,序号的展示规则,上下翻页以及快速调转等。
分页可以将表内容信息划分成独立的页面来显示。
分页并不属于表格当中的必要构成,但当数据超过所设定的阈值时,就需要使用分页来分布加载数据,所以分页和表格是经常联系在一起的。
分页也可以根据不同的场景业务需求从简易型、基础型、完整型中选择最优的设计方案。

五、总结


开放原子开发者工作坊旨在鼓励更多人参与开源活动,与志同道合的开发者们相互交流开发经验、分享开发心得、获取前沿技术趋势。工作坊有多种形式的开发者活动,如meetup、训练营等,主打技术交流,干货满满,真诚地邀请各位开发者共同参与!
更多推荐
 已为社区贡献5条内容
已为社区贡献5条内容







所有评论(0)