
使用CSS自定义浏览器滚动条 (webkit 已最新支持 scrollbar-width)
在不同的浏览器下默认的滚动条样式是不一样的,为了美观和统一必须修改滚动条的样式。网页中我们可以使用CSS在默认滚动条的基础上直接进行样式修改。通常来说,webkit内核的浏览器是仅支持"-webkit-scrollbar"、却不支持"scrollbar-width"的。而在最近,webkit内核的浏览器也开始支持"scrollbar-width"了。本文将带你了解 webkit对"scrollba
文章目录
1. 自定义浏览器滚动条CSS样式
浏览器默认的滚动条样式简单醒目,而且不同的浏览器下滚动条的样式也不一样,为了美观和统一必须修改滚动条的样式。
从滚动条效率和兼容性上选择,可以直接在默认滚动条的基础上进行样式修改。现已有更多相关详细设置的文章、本标题内容仅作概述及引用 不再赘述,如对本标题内容已有了解可直接跳转标题2 “webkit更新支持” 至本文正文。
基于 WebKit
MDN文档:::-webkit-scrollbar
::-webkit-scrollbar 仅在基于 Blink 或 WebKit 的浏览器(例如 Chrome、Edge、Opera、Safari、iOS 上所有的浏览器,以及其他基于 WebKit 的浏览器)上可用。
使用以下伪元素选择器去修改基于 webkit 的浏览器的滚动条样式:
::-webkit-scrollbar /* 整个滚动条 */
::-webkit-scrollbar-thumb /* 滚动条上的滚动滑块 */
::-webkit-scrollbar-button /* 滚动条上的两端按钮(上下箭头)*/
::-webkit-scrollbar-track /* 滚动条轨道 */
::-webkit-scrollbar-track-piece /* 滚动条没有滑块的轨道部分 */
::-webkit-scrollbar-corner /* 右下角滚动条交汇处的拖动块(仅在同时有垂直和水平滚动条时)*/
::-webkit-resizer /* 右下角可拖动调整大小的滑块 */
Firefox
MDN文档:scrollbar-width、scrollbar-color
火狐浏览器目前只提供了部分自定义滚动条的属性:
//定义滚动条的预定义宽度
scrollbar-width: auto; /* 默认值 */
scrollbar-width: thin; /* 比默认宽度更窄 */
scrollbar-width: none; /* 不显示滚动条,但是依然可以滚动 */
//定义滚动条的颜色
scrollbar-color: auto; /* 默认值 */
scrollbar-color: dark | light; /* 显示深色或浅色滚动条,但并未实现 */
scrollbar-color: red green; /* 第一个滚动滑块颜色,第二个滚动条轨道颜色 */
详细设置参考文章:
2.1 自定义CSS样式-webkit更新支持
关于定义浏览器滚动条的CSS方法有两种:
- CSS选择器:
-webkit-scrollbar等 (以 -webkit- 内核为主的 Chrome等主流浏览器) - CSS属性:
scrollbar-width、scrollbar-color(-moz- 内核的 Firefox火狐浏览器)
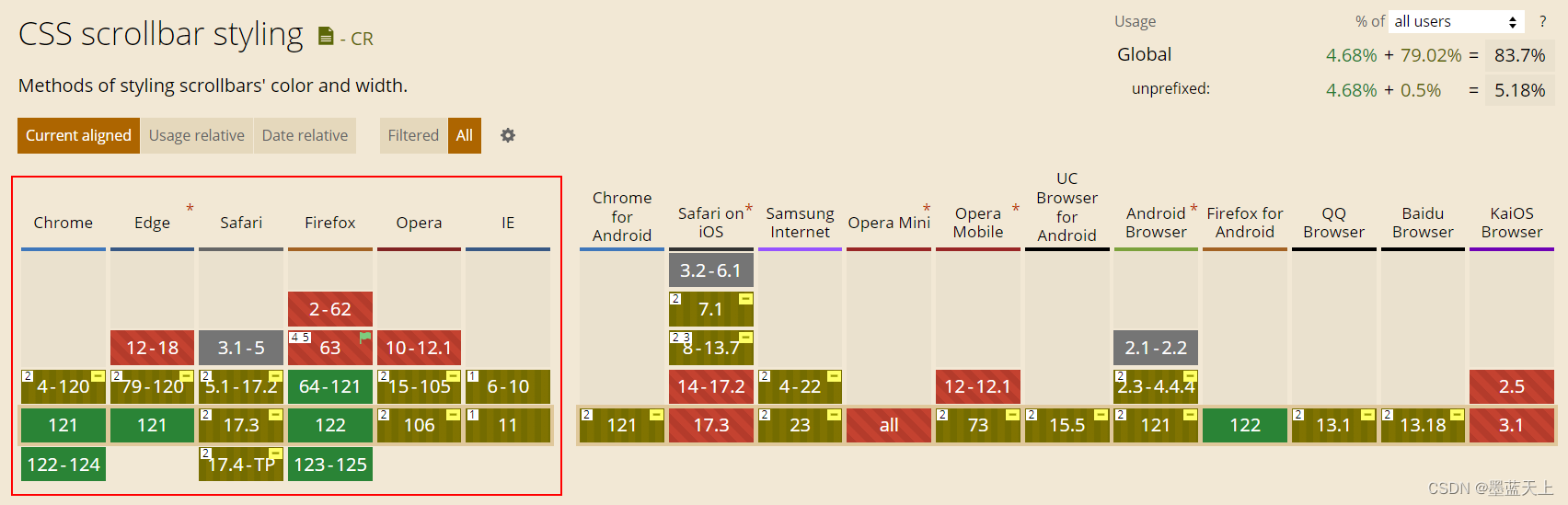
查询支持:Can I use scrollbar
对比前提
- moz内核的 Firefox火狐浏览器 专用"scrollbar-width/color"属性,不支持"-webkit-scrollbar"选择器
- 以webkit内核为主的 Chrome等主流浏览器 专用"-webkit-scrollbar"选择器,不支持"scrollbar-width/color"属性
更新变化 (Chrome为例)
最近更新开始支持 “scrollbar-width/color” 属性 (2024-01-23,Chrome 121及以上版本)
-
Chrome 121版本之前,CSS属性可混用moz样式,实现同一定义下 webkit和moz的两种显示效果

-
Chrome 121版本之后,CSS属性混用moz样式时,同一定义二选一 优先使用了 moz的显示效果
-
scrollbar-width显示为原生滚动条的缩小版 -
scrollbar-color仅显示滚动条滑块和轨道颜色,如需适配暗色主题必须此项,但相比Firefox 无"hover"和"active"交互变化!
-
截至目前更新,Chrome 121、Edge 121、Opera 107 各以上版本浏览器均已更新支持
-
使用自定义
为保留自定义滚动条效果、不可同时混用 scrollbar-width/color 属性!为兼容Firefox火狐浏览器还需另加CSS设置:
/* moz样式分隔补加 */
html.moz-scrollbar{
scrollbar-width: thin;
scrollbar-color: rgb(255,150,150) rgb(255,225,225);
}
// kernel: moz
if (typeof document.mozFullScreen !== "undefined") {
document.body.parentNode.classList.add("moz-scrollbar");
}
2.2. 自定义问题 (页面滚动-步进抖动)
js使用以下代码可以获取滚动条的位置 (适用于大多数主流浏览器):
var scrollTop = window.pageYOffset || document.documentElement.scrollTop || window.scrollY;
webkit 内核的浏览器使用默认滚动条或更新支持的 scrollbar-width 标准定义方法,获取到同一方向的滚动值是连贯有序的。
虽然自定义滚动条样式早已有应用,但最近遇到了一点问题,这是以前未曾出现过的,可能是与更新关联。

问题描述
PC端 webkit内核的浏览器在非滚轮滚动、即拖动滚动条同一方向 “向下/向上慢速滚动” 时 <几率出现步进值变成步退值、尤其步退值变成步进值偏多>,打破了滚动逻辑、将出现与 “页面滚动来回切换” 相关的业务错误。
移动端因不显示自定义滚动条,无此问题出现!
问题定位
使用了自定义滚动条样式、即在 -webkit-scrollbar 中的任意修改后,页面滚动同一方向时几率出现 步进值-1/步退值+1 从而出现了滚动值的不连续!这是滚动条的自定义影响到了js的原生方法值!
折中处理
页面的微小滚动需要确认是否为同一方向、滚动范围如何确定,而过小范围滚动也可能存在用户操作情形、不能单一通过业务逻辑覆盖掉。
var scrollValidTimeout = null;
/**
* 页面滚动 - 1步进抖动【滑动抖动异常屏蔽】
* @param {Function} firstValidEvent 多次切换事件
*/
function scrollingSectionValid (firstValidEvent) {
// 避免快速非常态上下滚动页面时切换迟滞感/高频切换
if (scrollValidTimeout === null) {
firstValidEvent();
scrollValidTimeout = setTimeout(function () {
clearTimeout(scrollValidTimeout);
scrollValidTimeout = null;
}, 100);
}
}
暂时处理是采用延时器、其中只确认并执行一次业务,其时限内用来屏蔽掉可能出现的滚动值偏差,虽仍有偏差情形出现、但比处理前也是减轻了很多,如有大佬有所了解或有更好方法的还望不吝赐教!

开放原子开发者工作坊旨在鼓励更多人参与开源活动,与志同道合的开发者们相互交流开发经验、分享开发心得、获取前沿技术趋势。工作坊有多种形式的开发者活动,如meetup、训练营等,主打技术交流,干货满满,真诚地邀请各位开发者共同参与!
更多推荐
 已为社区贡献1条内容
已为社区贡献1条内容








所有评论(0)