
基于Windows C# 桌面窗体应用(.NET framework) 程序的Access学生数据库管理系统(一)---.NET framework程序框架设计
本文我们将通过Windows C#的桌面应用程序来做一个学生数据库查询系统,其中学生数据库的信息是存储在Access数据库的.accdb文件中本教程
前言
- 本文我们将通过Windows C#的桌面应用程序来做一个学生数据库管理系统,其中学生数据库的信息是存储在Access数据库的
.accdb文件中 - 本教程默认读者有C#的基础尝试,故不对详细的C#进行基础讲解。侧重点与Windows C#的桌面应用程序的代码
- 本教程包含如下内容(注:本教程只设计一些基础内容进行教学,不考虑安全性和美观以及用户体验):
- 如何实现Windows C#的桌面应用程序的UI设计和控件使用指南
- 如何创建并使用Acess数据库,如何连接数据库
- 如何对数据进行增删改查
- 下面是本教程的使用到的环境,本教程不涉及如何安装环境和配置,请大家自行移步去其他教程搜寻~
Office 2021 Mircosoft Acess(可以考虑使用office tool plus整套替换)Visual Studio 2022

1 新建工程
1-1 创建项目
-
打开
VS2022,选择创建一个新的项目,并选择模板如下
-
配置好基本的选项后进行项目创建

-
你会得到如下画面

-
点击运行,我们可以看到基础的窗体被激活

1-2 项目文件架构和解读
-
我们来看整个工程的文件架构,典型的C# Windows窗体应用程序的文件结构
- bin:
- 这个目录包含编译后的应用程序的输出文件,比如.exe文件和.dll文件。这些文件是运行应用程序所需的。
- obj:
- 这个目录包含编译过程中的中间文件。这些文件通常在编译后会被清理掉,但在调试或编译过程中是需要的。
- Properties:
- 这个目录包含与项目属性相关的文件,比如AssemblyInfo.cs,它包含了程序集的元数据,如版本信息、公司名称等。
- App.config:
- 这个文件是一个XML文件,用于存储应用程序的配置设置。这些设置可以在运行时被修改,而不需要重新编译代码。
- Form1.cs:
- 这个文件包含了Form1窗体的代码,也就是你的应用程序的主窗体。它定义了窗体的行为和事件处理程序。
- Form1.Designer.cs:
- 这个文件包含了窗体的设计器代码,它是自动生成的,并且包含了窗体布局和控件的声明。你不应该手动编辑这个文件,而是应该在Visual Studio的设计视图中进行更改。
- Form1.resx:
- 这个文件是一个资源文件,包含了窗体的本地化字符串、图像和其他资源。它允许你为窗体提供多语言支持。
- Program.cs:
- 这个文件是程序的入口点,它包含了
Main方法,当应用程序启动时,这个方法会被调用。它通常用于初始化应用程序和设置启动窗体。
- 这个文件是程序的入口点,它包含了
- StudentDatasetsExplorer.csproj:
- 这是一个XML文件,它是Visual Studio项目文件,包含了项目设置和配置信息。它定义了项目的结构,包括引用的库、编译选项和其他项目级别的设置。

- 这是一个XML文件,它是Visual Studio项目文件,包含了项目设置和配置信息。它定义了项目的结构,包括引用的库、编译选项和其他项目级别的设置。
- bin:
-
我们来看看Program.cs:
- 这里的
Form1就是默认启动的窗口
- 这里的
using System;//C#的基础命名空间,包含了基本的数据类型和功能。
using System.Collections.Generic;//提供了泛型集合类
using System.Linq;//提供了LINQ(Language Integrated Query)技术,用于数据查询和操作。
using System.Threading.Tasks;//提供了用于异步编程的Task类。
using System.Windows.Forms;//用于创建Windows窗体应用程序的类。
namespace StudentDatasetsExplorer
{
internal static class Program
{
/// <summary>
/// 应用程序的主入口点。
/// </summary>
[STAThread] //设置应用程序的主线程为单线程单元(STA)
static void Main()
{
// 启用应用程序的可视样式,这允许应用程序使用操作系统的主题。
Application.EnableVisualStyles();
// 设置应用程序的文本渲染默认设置,这有助于提高文本的渲染质量。
Application.SetCompatibleTextRenderingDefault(false);
// 运行窗体,这是应用程序启动时创建和显示的第一个窗体。
Application.Run(new Form1());
}
}
}
2 主界面设计
2-1 主界面改名
- 默认的窗体名字是Form1,由于后续我们将创建好几个窗体,所以这里我们为窗体重命名,右键
Form1.cs,选择重命名,改名为MainForm,这里VS2022会帮你修改所有的地方
2-1 主界面UI设计
-
在左上方菜单栏找到工具箱,选择公共构件,这里你可以看到一些常用的构建工具选项

-
我们可以选择一个新的控件拖动到我们想要的任意位置,右键属性我们可以设置一些基本的信息

-
简单设计一下UI如下,这里使用到的是
Label和Button
-
同时我们需要修改按钮对应的名字,这里我分别设置为
btnLogin和btnRegister
-
然后我们会按钮设置事件,选择按钮,在右边属性栏点击右上角的
事件(闪电符号),选择Click并设置对应的函数,双击编辑窗的注册按钮,VS会帮你在代码中添加新的函数
-
我们可以看到Main.cs中VS2022为我们添加了两个按钮按下的函数,我们来看函数的参数
- 在C#中,object 是所有类型的最终基类,这意味着所有的类型,无论是值类型还是引用类型,都直接或间接继承自 object 类。
- EventArgs 是一个抽象类,它提供了事件处理程序所需的数据。在C#中,事件是一个类,它包含两个成员:一个 add 访问器和一个 remove 访问器。当事件被触发时,这些访问器用于添加或移除事件处理程序。EventArgs 类及其派生类通常用于传递事件处理程序所需的数据。
- 在 btnLogin_Click 方法中,sender 参数用来确定哪个对象触发了事件,而 e 参数用来提供与事件相关的任何附加数据。
using System;
using System.Collections.Generic;
using System.ComponentModel;
using System.Data;
using System.Drawing;
using System.Linq;
using System.Text;
using System.Threading.Tasks;
using System.Windows.Forms;
namespace StudentDatasetsExplorer
{
public partial class MainForm : Form
{
public MainForm()
{
InitializeComponent();
}
private void btnLogin_Click(object sender, EventArgs e)
{
}
private void btnRegister_Click(object sender, EventArgs e)
{
}
}
}
- 我们在这两个函数中添加输出,来测试按钮被按下
Console.WriteLine("登录按钮被点击了。");MessageBox.Show("登录按钮被点击了。");

2-2 Tab顺序设置
-
这边提一个小贴士,我们为
登录按钮和注册按钮添加tab顺序,使用户在使用tab的时候可以按照巡线进行,选中按钮,在右侧行为中找到TabIndex,添加顺序
-
这样用户在进行tab时候就会按照期待的顺序进行了,后续的UI我们也这样设计
2-3 设置跳转逻辑
-
我们为登录和注册分别设置两个新的cs窗口,并在点击下按钮时自动跳转到新的窗口
-
点击项目右键选择添加找到窗体,我们添加RegisterForm和LoginForm

-
我们在点击的函数中添加新的窗体,添加下述内容
- 实例化
LoginForm窗口 - 显示界面
ShowDialog()
- 实例化
private void btnLogin_Click(object sender, EventArgs e)
{
LoginForm loginForm = new LoginForm();
loginForm.ShowDialog();
}
private void btnRegister_Click(object sender, EventArgs e)
{
RegisterForm registerForm = new RegisterForm();
registerForm.ShowDialog();
}
- 可以发现,点击
登录或者注册按钮,可以跳转到新的页面
2 注册界面设计
2-1 注册界面UI设计
- 同样按照上述方法我们快速设计注册页面的UI,注意设置tab顺序,这里我们用到了以下几个控件
TextBoxLabelGroupBoxRadioButtonDateTimePicker

- 我们分别给上述所有内容命名:
- 学号文本框:
tbxID - 姓名文本框:
tbxName - 性别组:
gbxGender - 出生日期:
dTimePkBirth - 立即注册按钮:
btnRegister - 返回上一级按钮:
btnGoBack2Main
- 学号文本框:
2-2 获取数据和用于输入判断
- 我们为每一个可选控件进行取名,并为返回上一级和立即注册设置单机函数
- 我们在btnRegister_Click函数中添加逻辑,我们要完成下述逻辑
- 文本框的
.Text属性可以用于获取用户输入的内容,类型为string,所以我们可以使用string.IsNullOrEmpty()函数可用于字符串是否为空 - 文本框的
.Clear()函数可以清空用户文本框的输入,在点击返回上一级或者用户少输入需要重新输入的时候我们可以清空所有文本框 - 对于GroupBox中的RadioButton控件,我们使用基本的
foreach去遍历.Checked属性可以判断是否被选择
- 文本框的
foreach (RadioButton radioButton in gbxGender.Controls)
{
if (radioButton.Checked)
{
return true;
}
}
MessageBox.Show("这里将打开一个小窗口进行提示");可以进行下述窗口输出
- 完整代码如下
private void clearInputs()
{
tbxID.Clear();
tbxName.Clear();
foreach (RadioButton radioButton in gbxGender.Controls)
{
radioButton.Checked = false;
}
}
private bool AreAllFieldsFilled()
{
if(string.IsNullOrEmpty(tbxID.Text)|| string.IsNullOrEmpty(tbxName.Text))
{
MessageBox.Show("请确认信息填写!");
return false;
}
foreach (RadioButton radioButton in gbxGender.Controls)
{
if (radioButton.Checked)
{
return true;
}
}
MessageBox.Show("请选择性别!");
return false;
}
private void btnRegister_Click(object sender, EventArgs e)
{
if (!AreAllFieldsFilled())
{
clearInputs();
return;
}
string ID =tbxID.Text;
string Name = tbxName.Text;
string gender = null;
foreach (RadioButton g in gbxGender.Controls)
{
if (g.Checked)
{
gender = g.Text;
}
}
DateTime birthDate = dTimePkBirth.Value;
string register_data_info = $"将注册以下信息:\n学号: {ID}\n姓名: {Name}\n性别: {gender}\n出生日期: {birthDate.ToShortDateString()}";
MessageBox.Show(register_data_info);
}
- 紧接着我们来完成返回上一级按钮的逻辑
- 判断用户是否有填过一点信息,如果有,向用户确认是否返回
MessageBoxButtons.YesNo是 .NET 框架中MessageBoxButtons枚举的一个值,用于在MessageBox对话框中显示 “是” 和 “否” 两个按钮。
private void btnGoBack2Main_Click(object sender, EventArgs e)
{
//如果用户有填写部分信息,提示用户是否返回
if (!string.IsNullOrEmpty(tbxID.Text) ||
!string.IsNullOrEmpty(tbxName.Text) ||
gbxGender.Controls.OfType<RadioButton>().Any(rb => rb.Checked))
{
// 弹出确认对话框
DialogResult dialogResult = MessageBox.Show("您有未保存的信息,确定要返回吗?", "确认", MessageBoxButtons.YesNo);
if (dialogResult == DialogResult.Yes)
{
// 用户确认返回
clearInputs();
this.Close();
}
}else
{
this.Close();
}
}
3 登录界面设计
- 和上面一样,这里我们快速进行

private void btnLogin_Click(object sender, EventArgs e)
{
if (string.IsNullOrEmpty(tbxID.Text) || string.IsNullOrEmpty(tbxName.Text))
{
MessageBox.Show("请确认信息填写!");
tbxName.Clear();
tbxID.Clear();
return;
}
string Name=tbxName.Text;
string ID=tbxID.Text;
}
private void btnGoBack2Main_Click(object sender, EventArgs e)
{
DialogResult dialogResult = MessageBox.Show("您确定要退出登录吗?", "确认", MessageBoxButtons.YesNo);
if (dialogResult == DialogResult.Yes)
{
tbxName.Clear();
tbxID.Clear();
this.Close();
}
}
4 数据库连接界面设计
- 这里我们假定学生数据库存有以下内容
- 学生ID(Student ID)
- 姓名(Name)
- 性别(Gender)
- 出生日期(Date of Birth)
- 联系方式(Contact Information)
- 地址(Address)
- 班级(Class)
- 专业(Major)
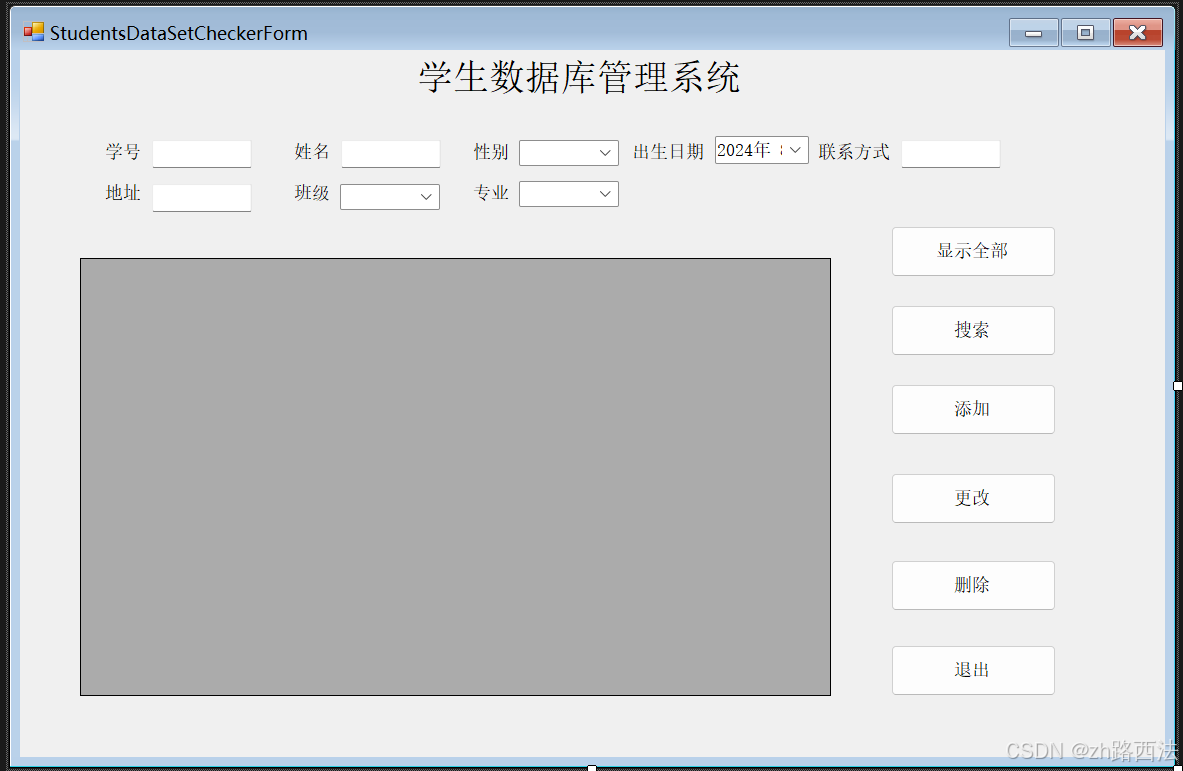
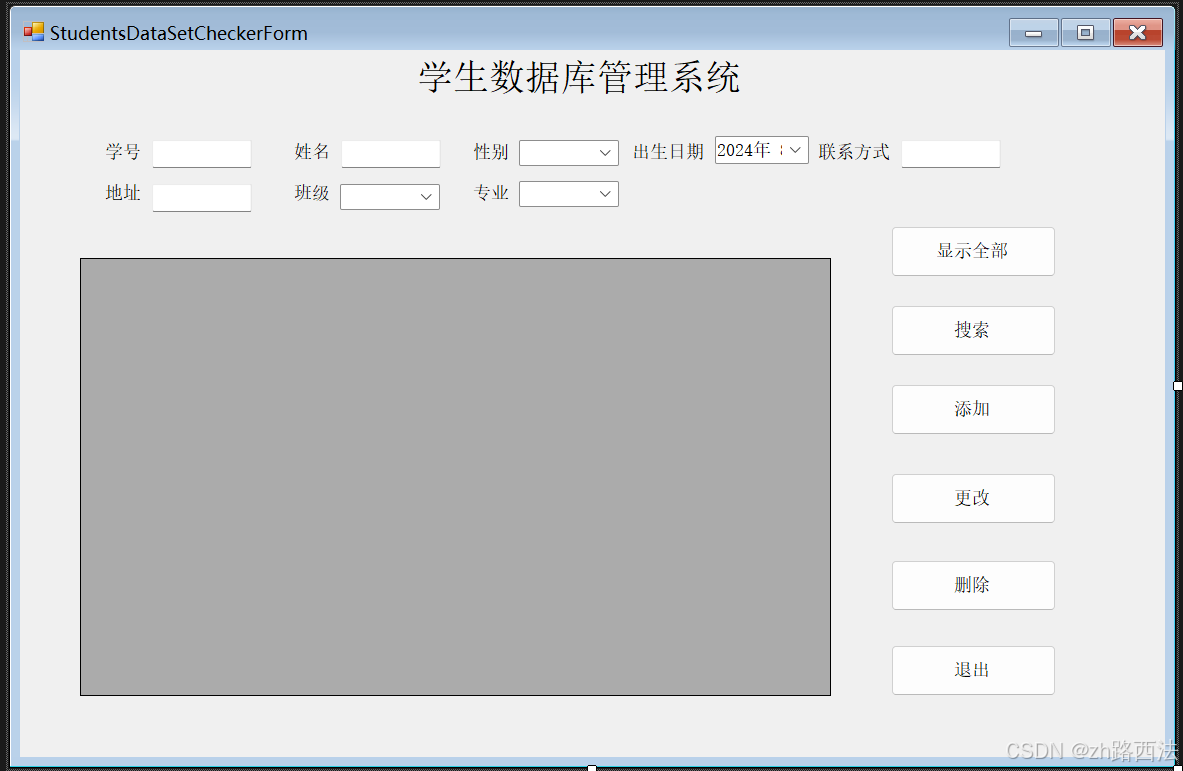
4-1 UI设计
- 我们快速进行排版,下面是新出现的控件
ComboBox控件:下拉列表DataGridView控件:数据库显示

- 注意进行Tab修正
- 我们在登录的结尾处线添加进入数据库连接界面,LoginForm.cs
private void btnLogin_Click(object sender, EventArgs e)
{
if (string.IsNullOrEmpty(tbxID.Text) || string.IsNullOrEmpty(tbxName.Text))
{
MessageBox.Show("请确认信息填写!");
tbxName.Clear();
tbxID.Clear();
return;
}
string Name=tbxName.Text;
string ID=tbxID.Text;
StudentsDataSetCheckerForm student_data_set_form = new StudentsDataSetCheckerForm();
student_data_set_form.ShowDialog();
}
- 我们为下拉列表添加基本的选项,打开StudentsDataSetCheckerForm.cs
public partial class StudentsDataSetCheckerForm : Form
{
public StudentsDataSetCheckerForm()
{
InitializeComponent();
cbxClass.Items.AddRange(new string[] { "1班", "2班", "3班", "4班" });
cbxGender.Items.AddRange(new string[] { "男", "女" });
cbxMajor.Items.AddRange(new string[] { "计算机科学", "自动化", "车辆工程", "测控" });
}
}

- 同理我们注册所有按钮的函数
private void btnDisplayAll_Click(object sender, EventArgs e)
{
}
private void btnSearch_Click(object sender, EventArgs e)
{
}
private void btnAdd_Click(object sender, EventArgs e)
{
}
private void btnEditor_Click(object sender, EventArgs e)
{
}
private void btnDelete_Click(object sender, EventArgs e)
{
}
private void btnExit_Click(object sender, EventArgs e)
{
}
小结
- 本节我们讲解了如何用Windows C#的桌面应用程序框架完成了登录界面,注册界面,主界面和数据库增删改查界面的设计和基础代码框架的搭建
- 下一期我们将谈一谈如何进行Acess数据库连接和访问。
- 如有错误,欢迎指出!谢谢大家。

开放原子开发者工作坊旨在鼓励更多人参与开源活动,与志同道合的开发者们相互交流开发经验、分享开发心得、获取前沿技术趋势。工作坊有多种形式的开发者活动,如meetup、训练营等,主打技术交流,干货满满,真诚地邀请各位开发者共同参与!
更多推荐
 已为社区贡献15条内容
已为社区贡献15条内容





所有评论(0)