
再见PowerDesigner!一款现代化的数据库设计工具,界面够炫酷!
在我们开发项目的初期,往往需要进行数据库的设计,此时如果有一款好用的数据库设计工具,会明显提高我们的数据库设计效率。今天给大家分享一款开源的数据库设计工具,界面炫酷、使用方便!
在我们开发项目的初期,往往需要进行数据库的设计,此时如果有一款好用的数据库设计工具,会明显提高我们的数据库设计效率。今天给大家分享一款开源的数据库设计工具,界面炫酷、使用方便!
DrawDB简介
DrawDB是一款开源的数据库设计工具,目前在Github上已有20K+的Star,它具有直观易用的数据库设计、数据库建模功能,同时添加了SQL生成器,能方便地把设计好的数据库模型导出为SQL脚本。
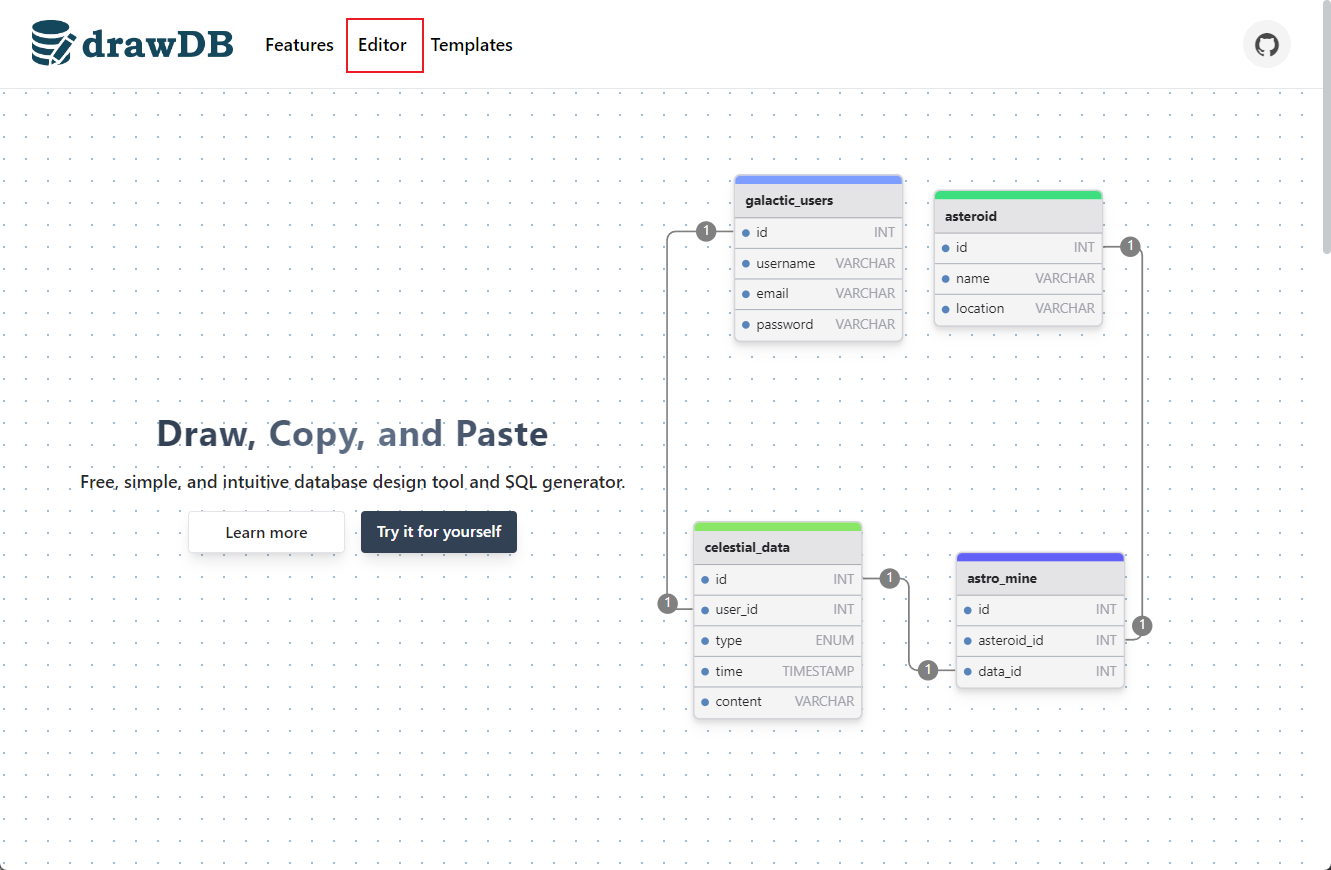
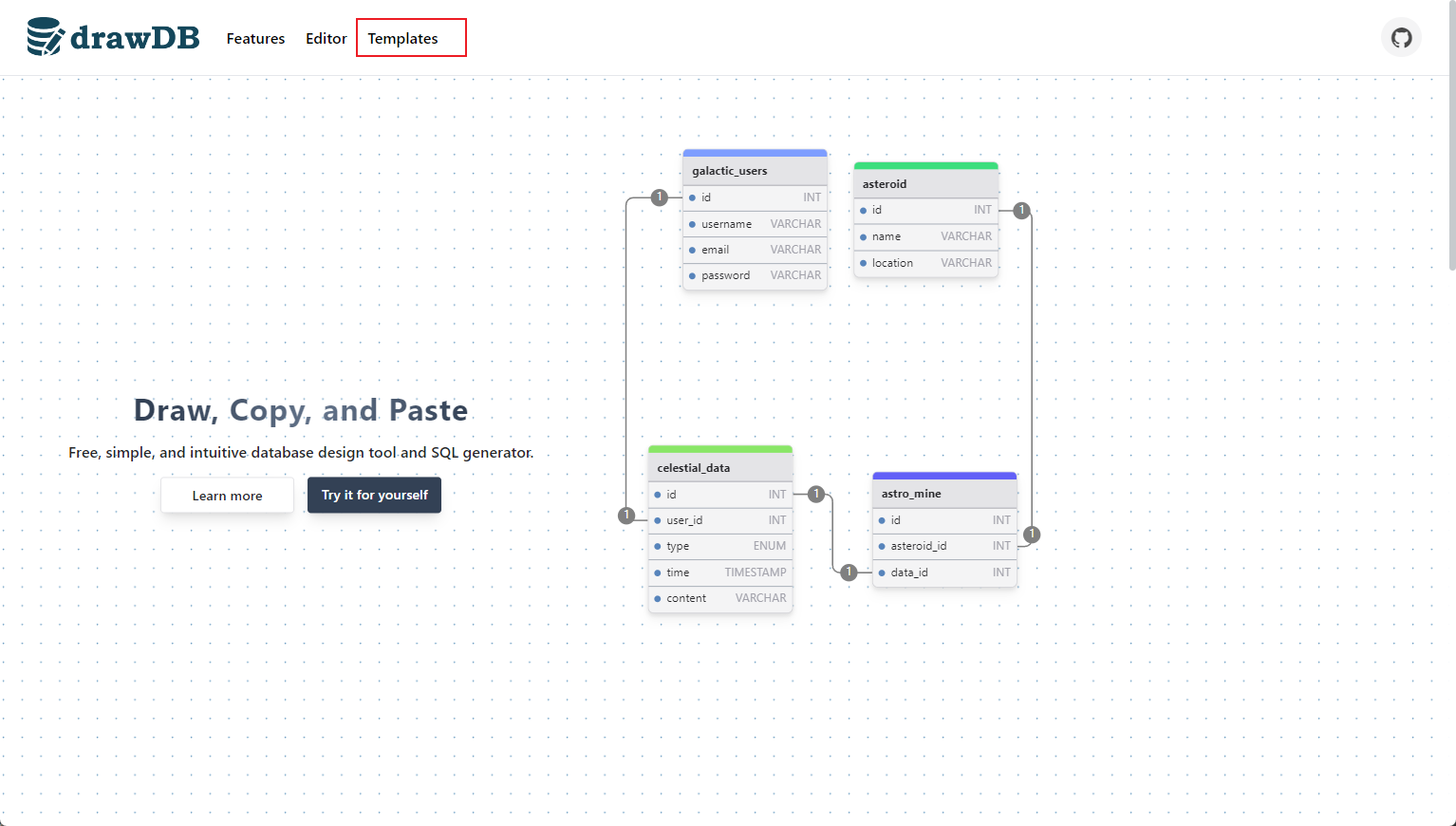
下面是DrawDB使用的效果图,大家可以参考下。

DrawDB安装
使用Docker来安装DrawDB无疑是最方便的,这里我们采用此种方式来安装。
- 首先下载DrawDB的Docker镜像;
docker pull xinsodev/drawdb
- 再使用如下命令启动DrawDB容器,此时DrawDB将运行在服务器的
3000端口上;
$ docker run --name some-drawdb -p 3000:80 -d xinsodev/drawdb
- 接下来通过如下地址来访问DrawDB的编辑器页面,点击
Editor来打开DrawDB数据库设计页面:http://192.168.3.101:3000

DrawDB的使用
这里以我的mall电商实战项目的权限模块为例,来介绍下DrawDB的使用。
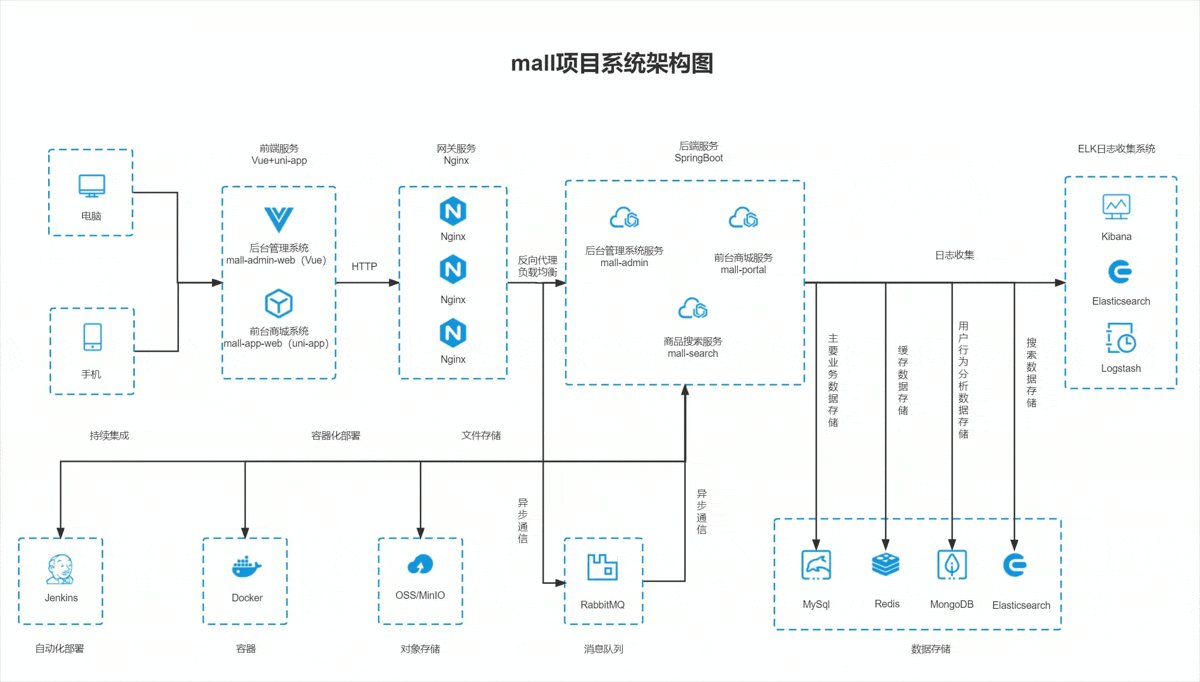
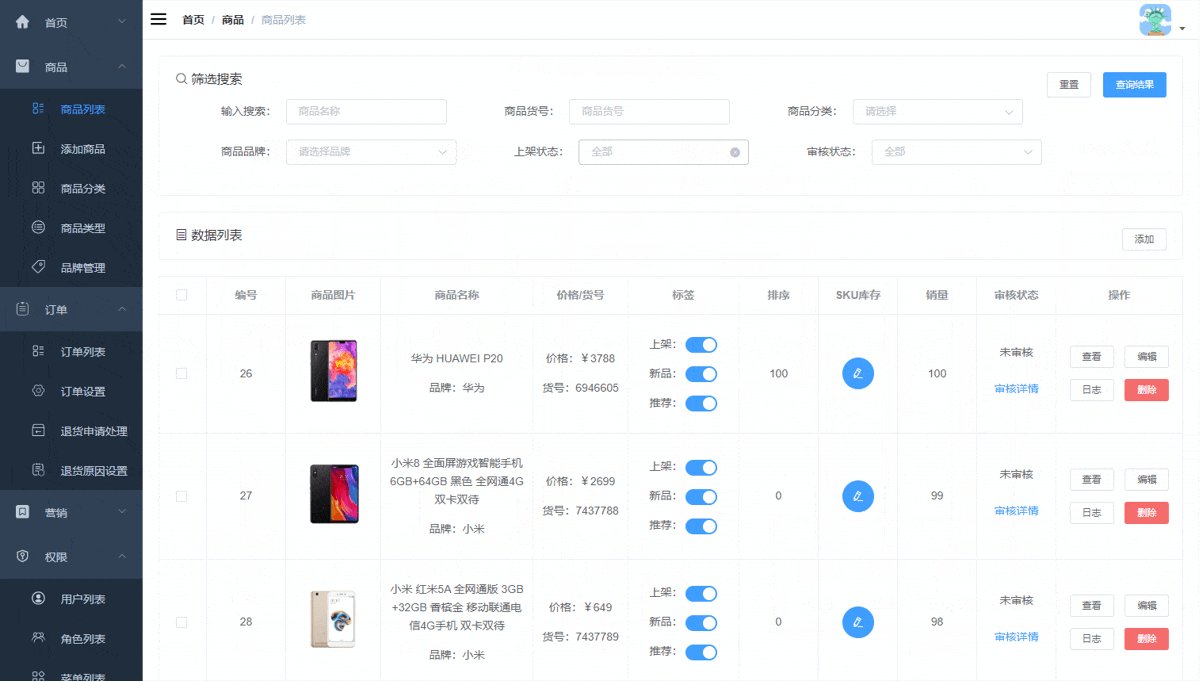
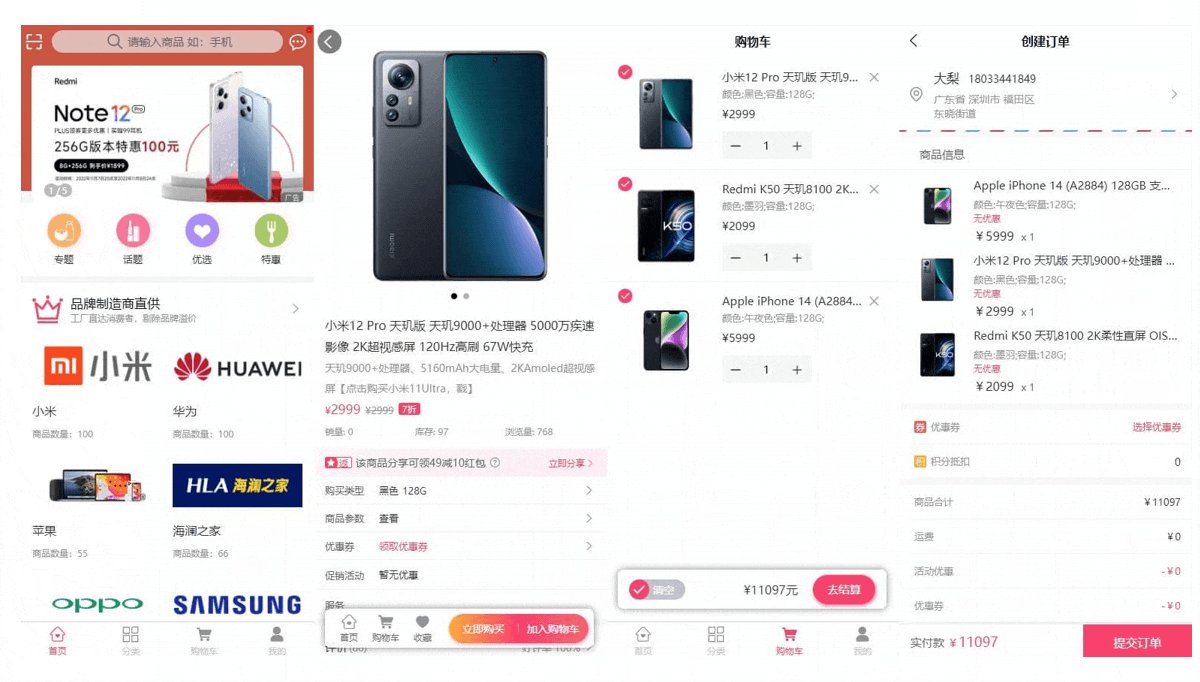
如果你想学习电商系统的全套数据库设计的话,可以了解下mall项目,mall项目是一套基于 SpringBoot3 + Vue 的电商系统(Github标星60K),后端支持多模块和 2024最新微服务架构 ,采用Docker和K8S部署。包括前台商城项目和后台管理系统,能支持完整的订单流程!涵盖商品、订单、购物车、权限、优惠券、会员、支付等功能!
- Boot项目:https://github.com/macrozheng/mall
- Cloud项目:https://github.com/macrozheng/mall-swarm
- 教程网站:https://www.macrozheng.com
项目演示:

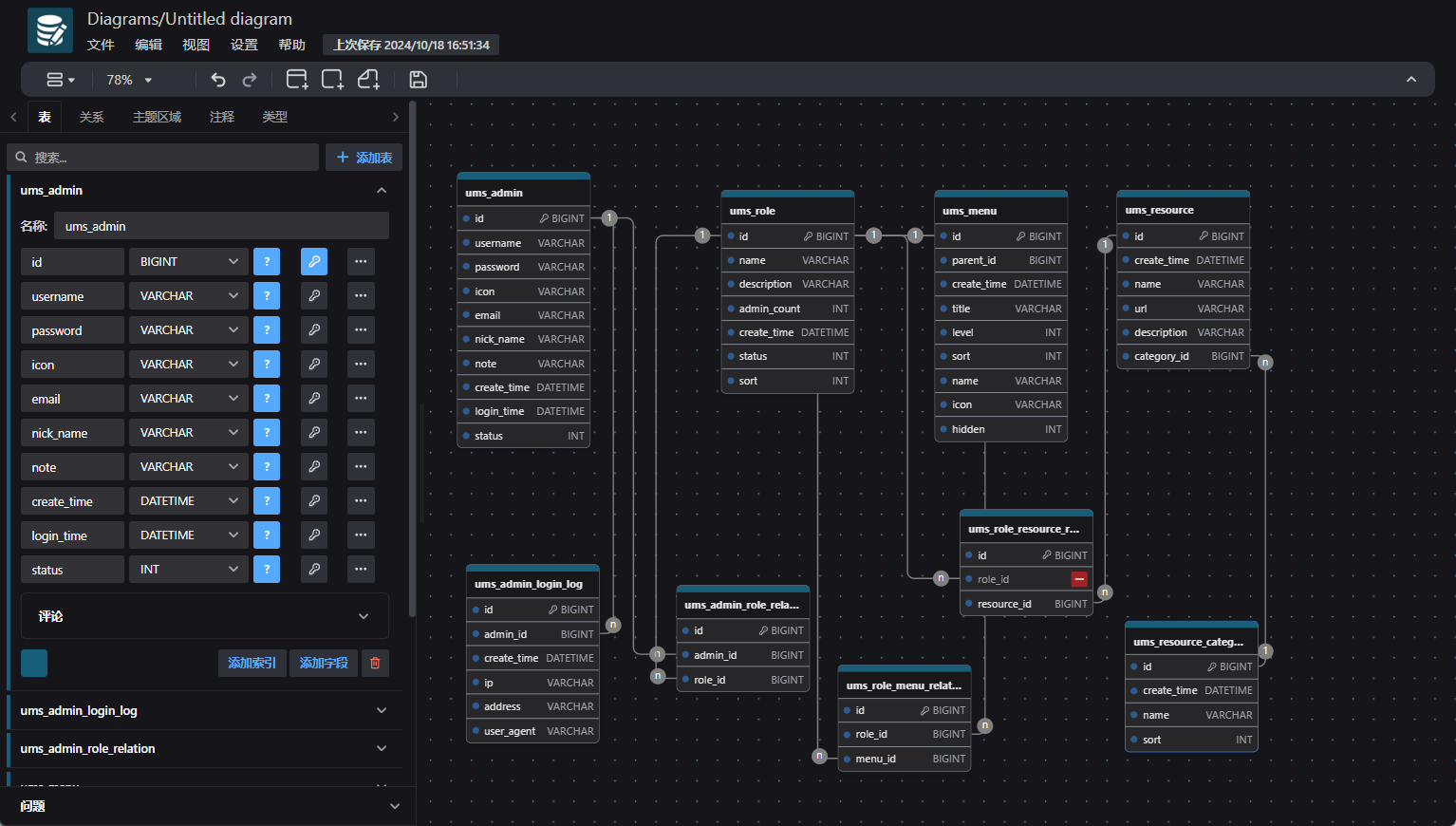
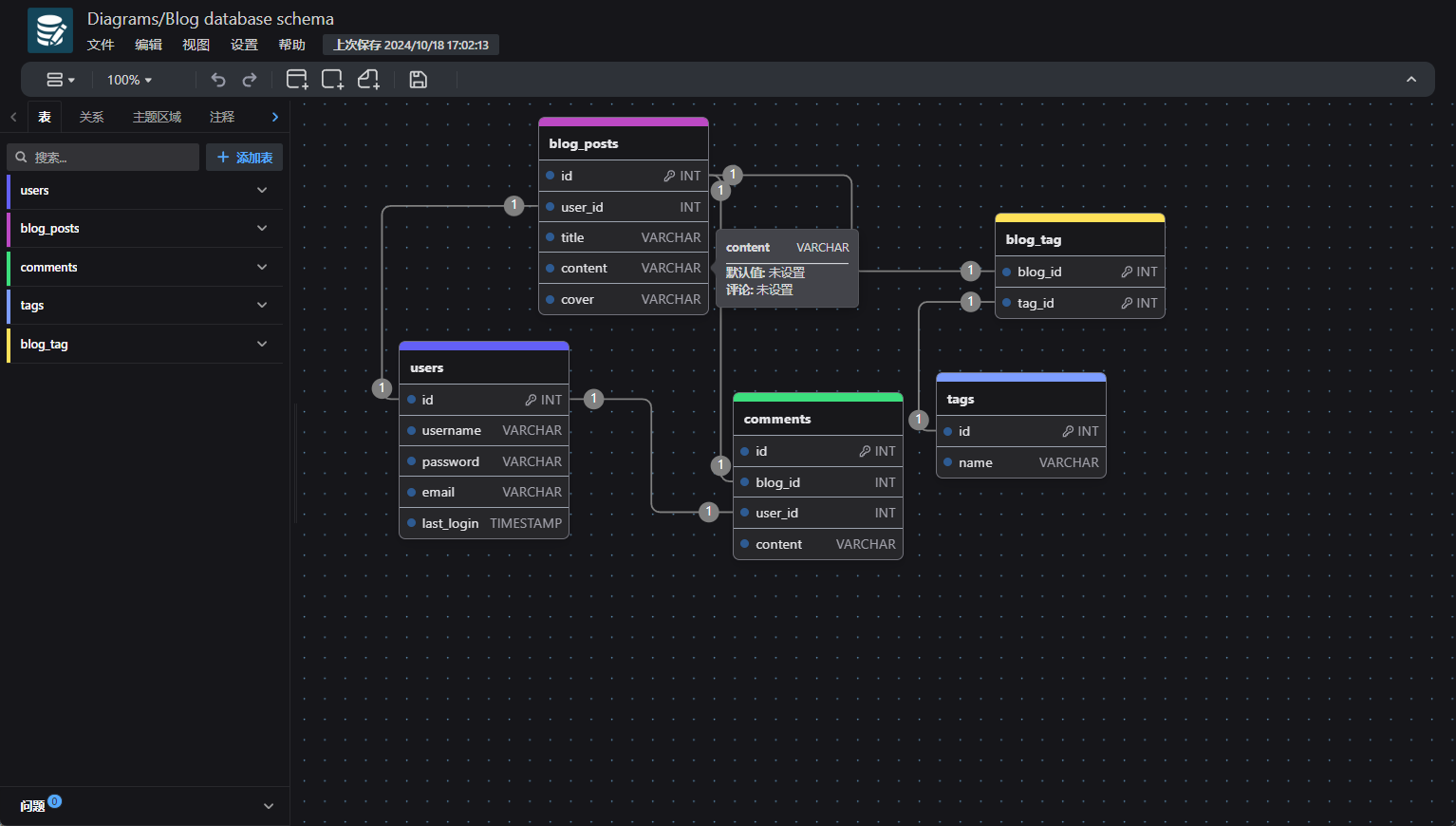
设计表
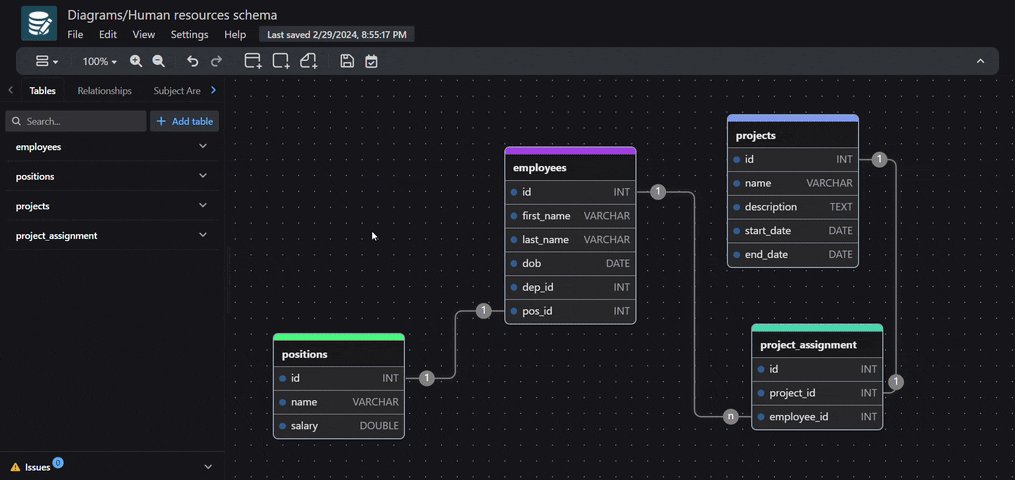
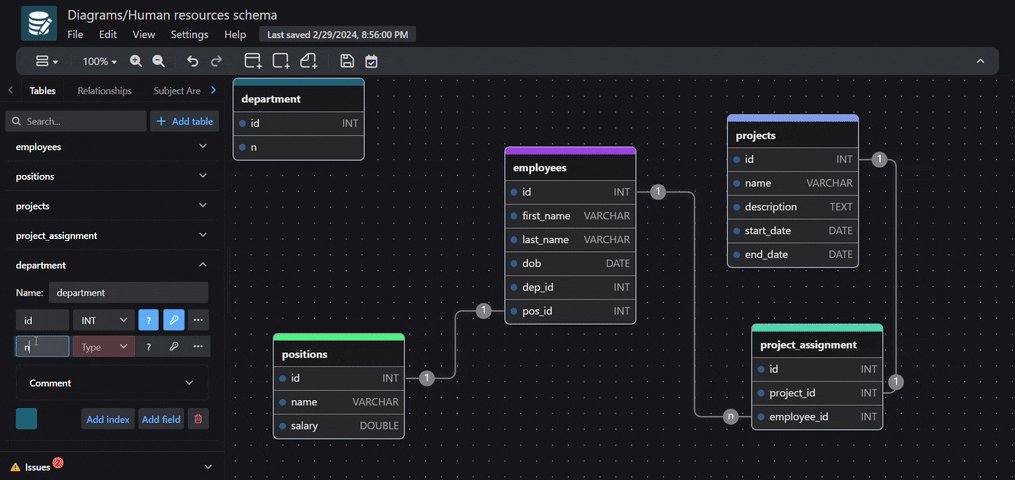
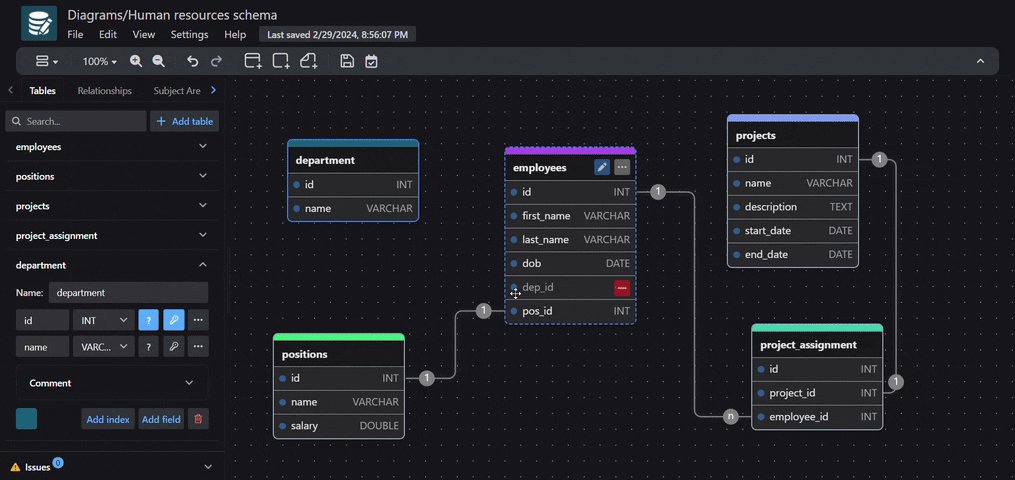
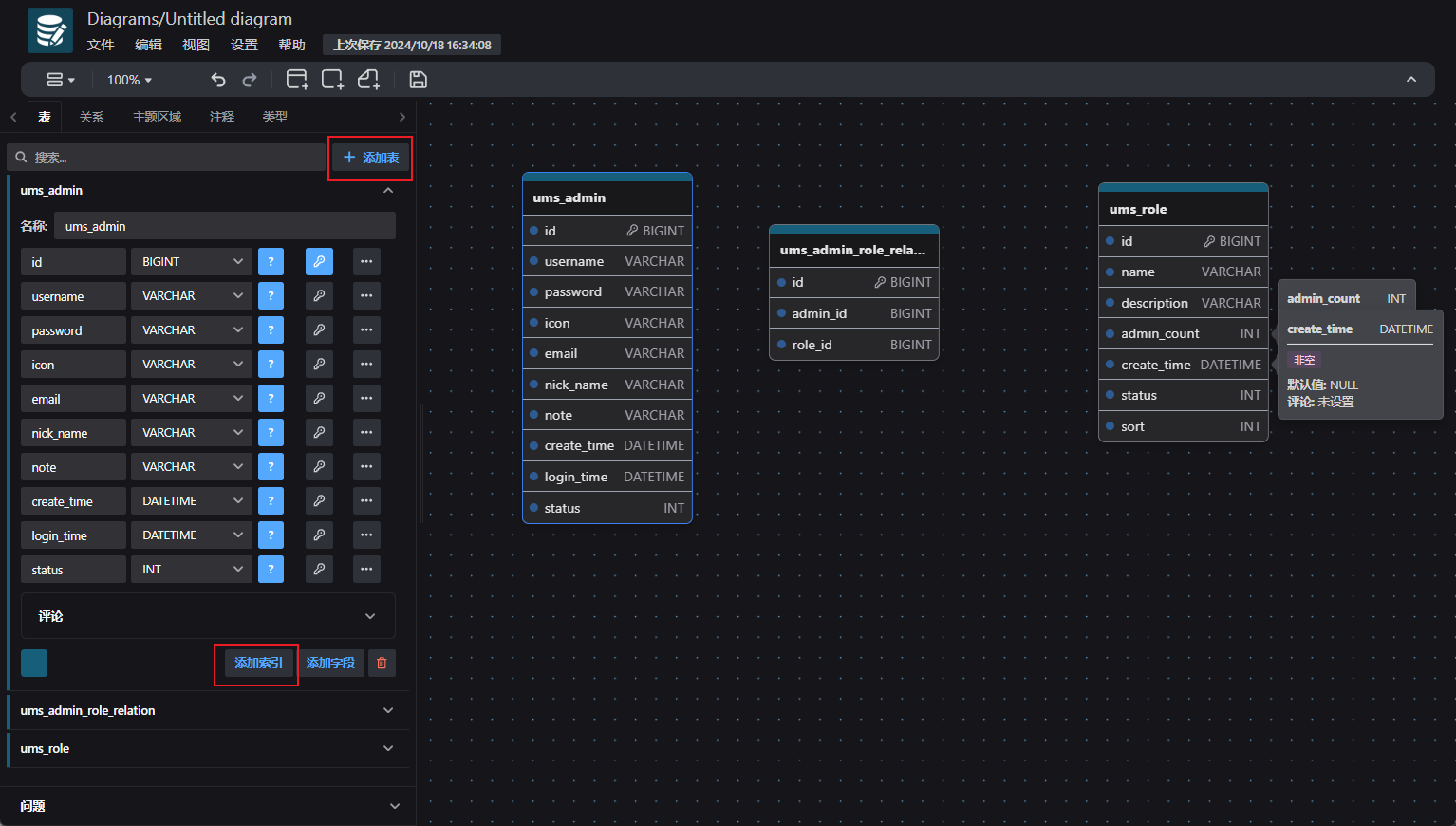
- 我们可以通过
添加表按钮来添加数据库表,通过添加字段来添加表中的字段;

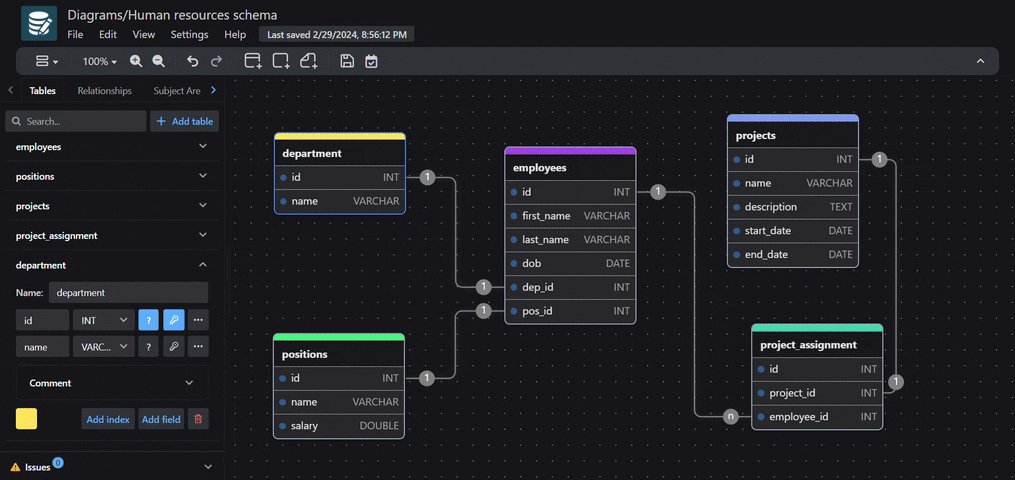
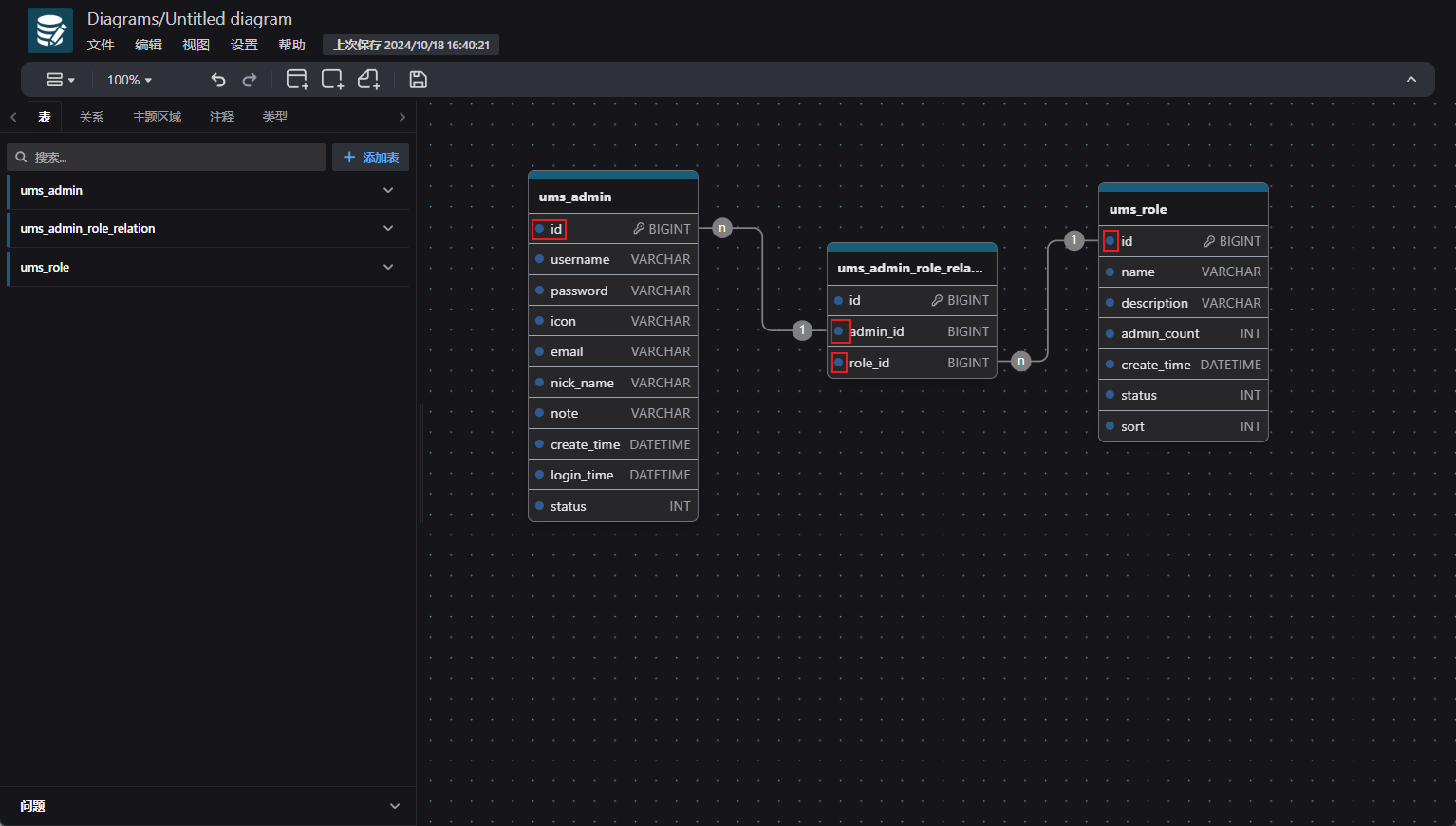
- 如果想要添加关系的话,我们可以点击字段左侧的
小圆点拖动到对应字段的小圆点上建立关系;

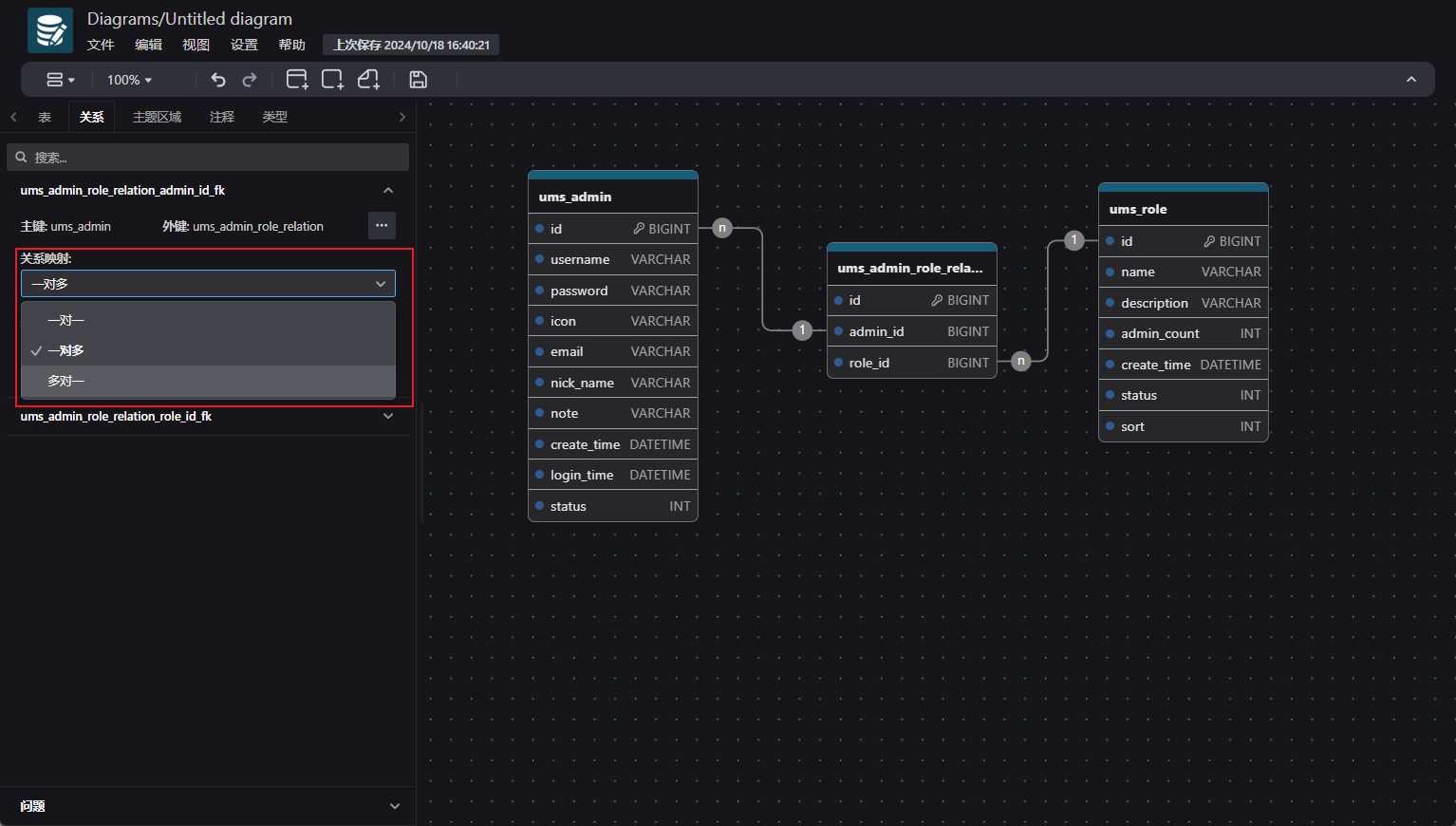
- 通过左侧的关系标签,我们还可以设置字段之间的
映射关系;

- 我用DrawDB设计了下mall电商实战项目的权限模块,效果还是挺不错的。

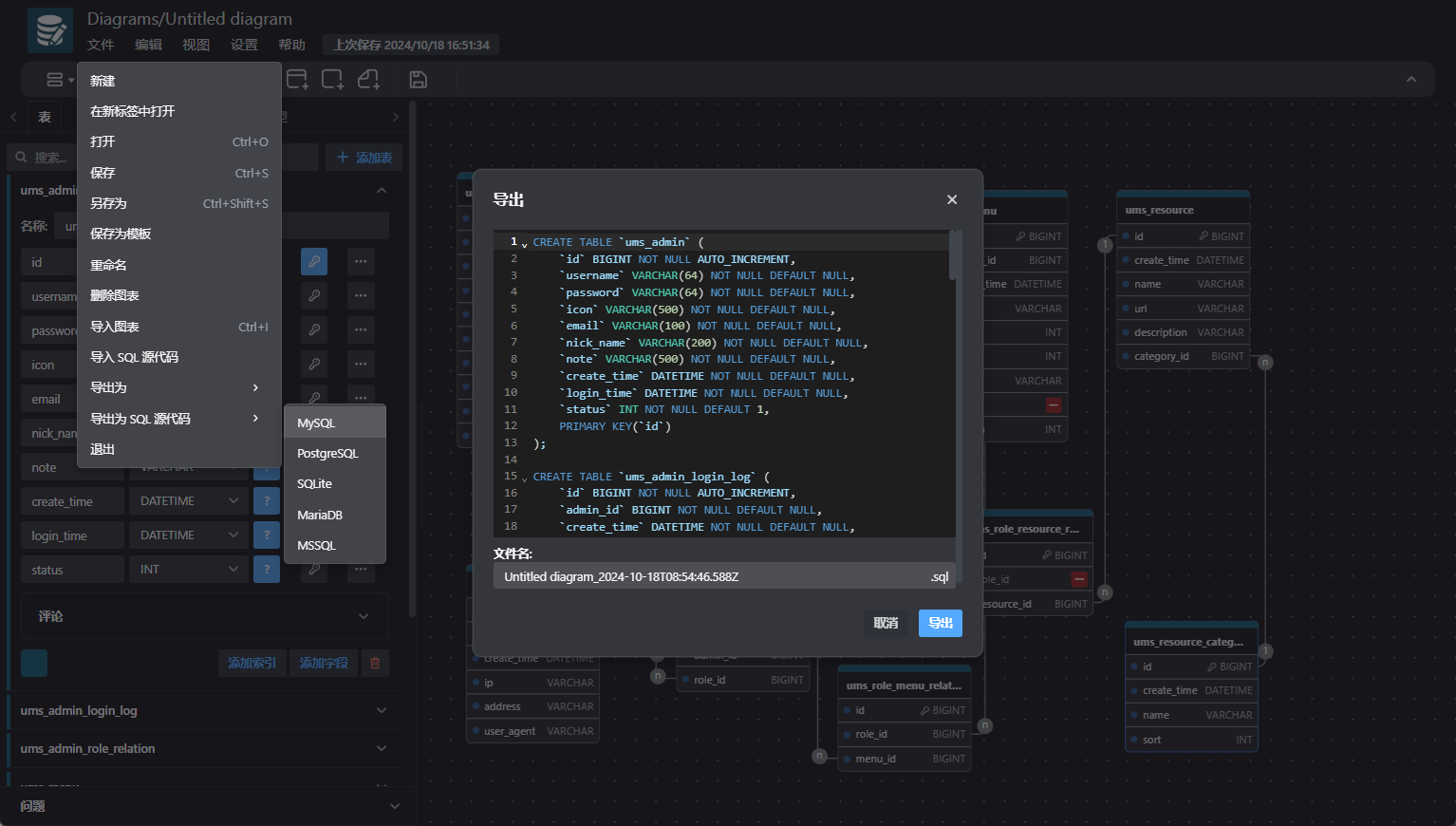
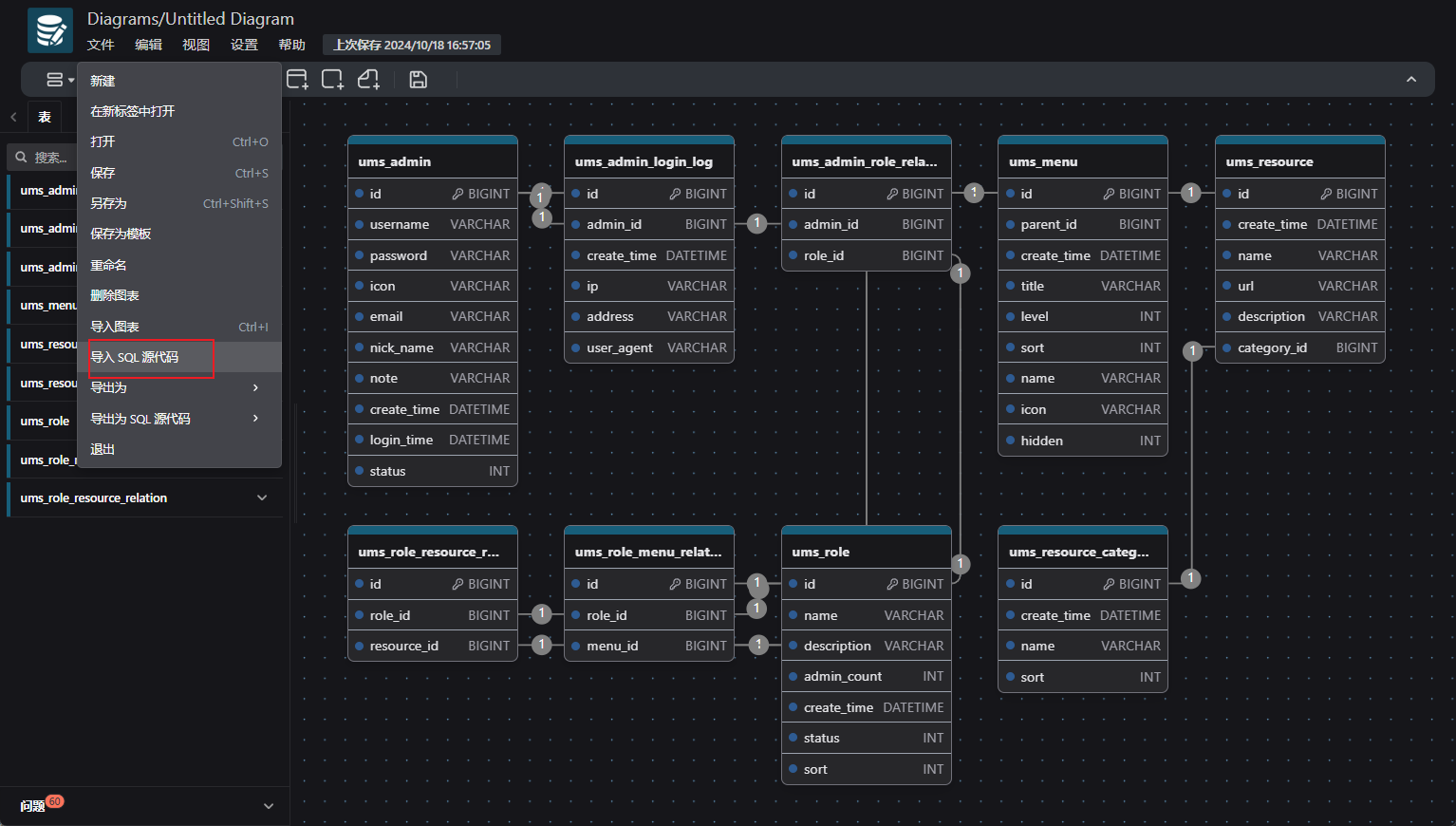
导入导出SQL
- 我们可以通过DrawDB的导出功能将数据库设计导出到SQL文件中,这里支持MySQL、PostgreSQL、SQLite等常用数据库;

- 当然我们也可以通过DrawDB的导入功能来通过SQL文件生成数据库设计。

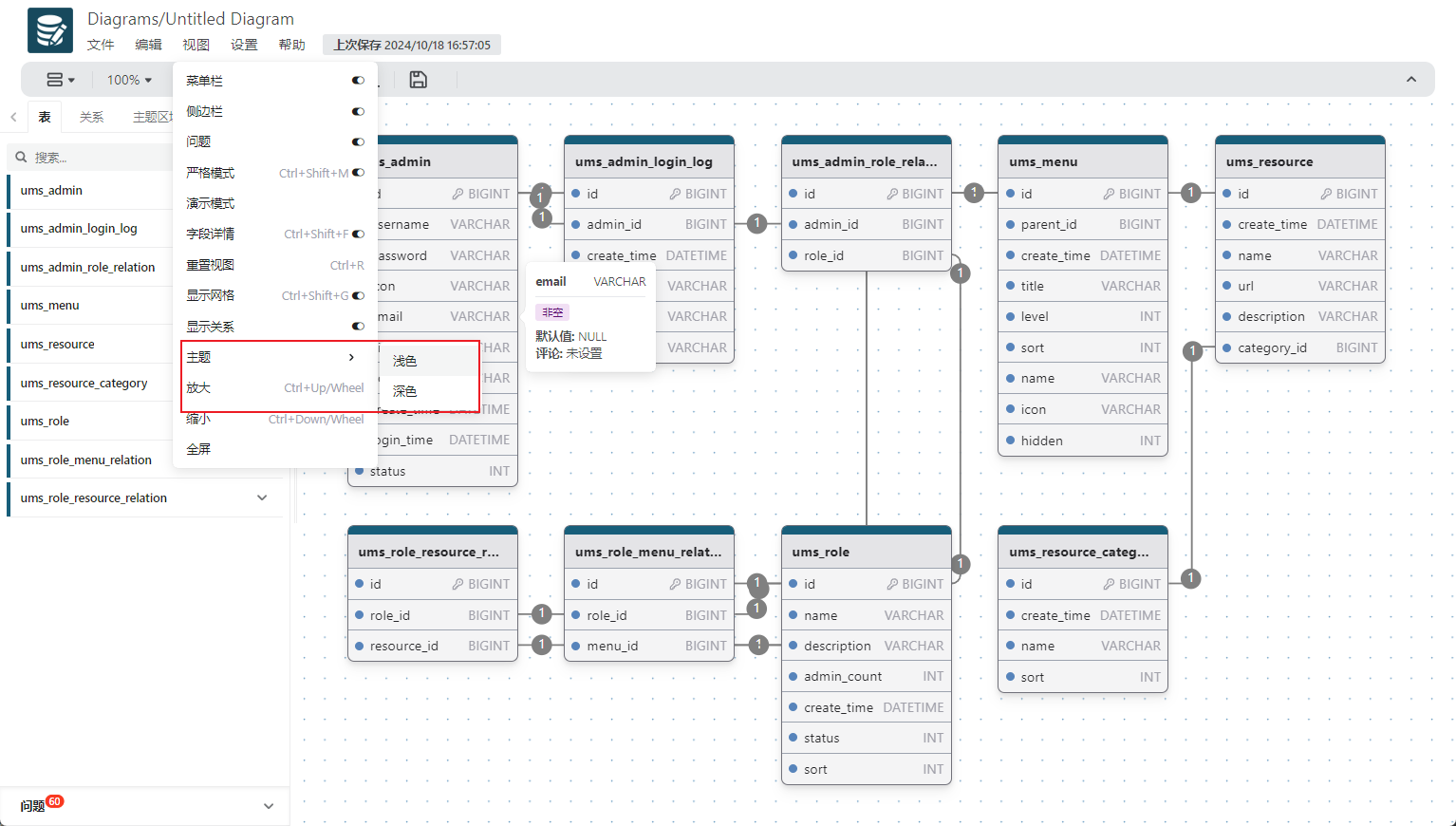
主题配置
DrawDB能支持深色和浅色两种主题,我们可以通过主题功能来切换,我们上面使用的是深色主题,这里来看下浅色主题,还是挺炫酷的!

模版配置
- 我们之前设计的时候所有表都用的是一种颜色,如果你想让数据库设计的更炫酷点,比如变成彩色,你可以返回DrawDB的首页,通过
Templates功能来选择你喜欢的模版。

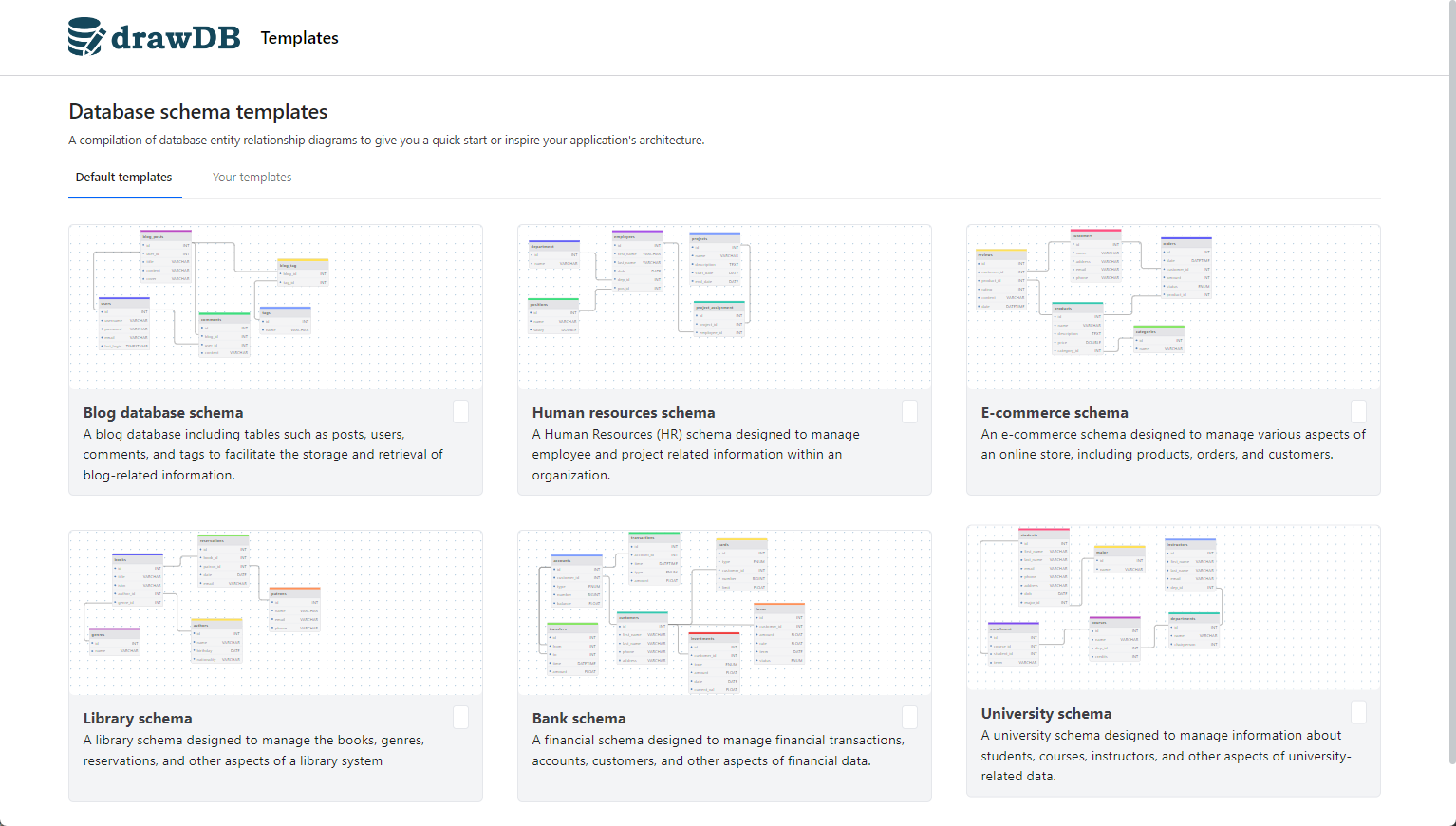
- 这里有多种模版可以供我们挑选;

- 这里我们随便选择一种彩色的模块看下,还是挺炫酷的。

总结
本文以mall电商实战项目的权限模块为例子,带大家实践了一波DrawDB的主要功能,DrawDB无论是安装还是使用都是非常方便的,有设计数据库表需求的小伙伴可以尝试下它!
项目地址
https://github.com/drawdb-io/drawdb

开放原子开发者工作坊旨在鼓励更多人参与开源活动,与志同道合的开发者们相互交流开发经验、分享开发心得、获取前沿技术趋势。工作坊有多种形式的开发者活动,如meetup、训练营等,主打技术交流,干货满满,真诚地邀请各位开发者共同参与!
更多推荐
 已为社区贡献17条内容
已为社区贡献17条内容





所有评论(0)