
Selenium—xpath定位方法
今天我们来聊聊selenium -- xpath定位方法,我们都知道selenium有八大定位策略分别是id、name、class name、tag name、link text、partial link text、xpath、css 。那么我们今天呢主要来讲讲八大定位策略中的xpath的定位方法,废话不多说我们直接开始吧。1.1 使用id定位 -- driver.find_element_by_
🍅 视频学习:文末有免费的配套视频可观看
🍅 关注公众号【互联网杂货铺】,回复 1 ,免费获取软件测试全套资料,资料在手,涨薪更快
今天我们来聊聊selenium -- xpath定位方法,我们都知道selenium有八大定位策略分别是id、name、class name、tag name、link text、partial link text、xpath、css 。那么我们今天呢主要来讲讲八大定位策略中的xpath的定位方法,废话不多说我们直接开始吧。
一、xpath基本定位用法
1.1 使用id定位 -- driver.find_element_by_xpath('//input[@id="kw"]')

1.2 使用class定位 -- driver.find_element_by_xpath('//input[@class="s_ipt"]')

1.3 当然 通过常用的8种方式结合xpath均可以定位(name、tag_name、link_text、partial_link_text)以上只列举了2种常用方式哦。
二、xpath相对路径/绝对路径定位
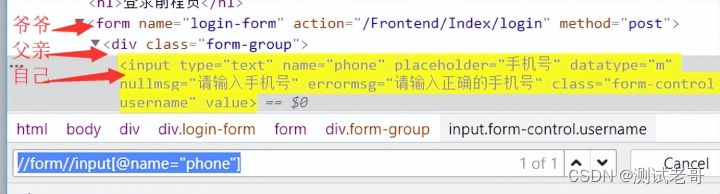
2.1 相对定位 -- 以// 开头 如://form//input[@name="phone"]

2.2 绝对定位 -- 以/ 开头,但是要从根目录开始,比较繁琐,一般不建议使用 如:/html/body/div/a

三、xpath文本、模糊、逻辑定位
3.1【文本定位】使用text()元素的text内容 如://button[text()="登录"]

3.2 【模糊定位】使用contains() 包含函数 如://button[contains(text(),"登录")]、//button[contains(@class,"btn")] 除了contains不是=等于 多用于display属性

3.3 【模糊定位】使用starts-with -- 匹配以xx开头的属性值;ends-with -- 匹配以xx结尾的属性值 如://button[starts-with(@class,"btn")]、//input[ends-with(@class,"-special")]
3.4 使用逻辑运算符 -- and、or;如://input[@name="phone" and @datatype="m"]
四、xpath轴定位
轴运算
ancestor:祖先节点 包括父
parent:父节点
preceding-sibling:当前元素节点标签之前的所有兄弟节点
preceding:当前元素节点标签之前的所有节点
following-sibling:当前元素节点标签之后的所有兄弟节点
following:当前元素节点标签之后的所有节点
使用语法: 轴名称 :: 节点名称
使用较多场景:页面显示为一个表格样式的数据列
如:


注意:
#定位 找到元素 -- 做到唯一识别
#优先使用id
#舍弃:有下标的出现、有绝对定位的出现、id动态变化时舍弃from selenium import webdriver
import time
from selenium.webdriver.support.wait import WebDriverWait
from selenium.webdriver.support import expected_conditions as EC
from selenium.webdriver.common.by import By
driver = webdriver.Chrome()
driver.get("https://www.baidu.com/")
driver.maximize_window()
time.sleep(3)
# 定位百度搜索框
driver.find_element_by_id("kw").send_keys("python")
time.sleep(3)
driver.find_element_by_id("su").click()
time.sleep(5)
# 找到这个元素
ele = driver.find_element_by_xpath('//a[text()="_百度百科"]')
# 拖动元素到可见区域--scrollIntoView() 拉到顶部显示,有可能会被导航栏遮挡,定位不到而报错;scrollIntoView(false)可视区域底部对齐
driver.execute_script("arguments[0].scrollIntoView(false);", ele)
time.sleep(5)
driver.quit()定位后的常见操作
get(url) 打开网页
send_keys(str) 输入
click() 点击
clear() 清空
text 获取标签文本内容
get_attribute('属性') 获取元素属性值
close() 关闭当前标签页
quit() 关闭浏览器,释放进程
FAQ
脚本结束如果没有调用quit()方法,chromedriver进程会在后台继续运行。大概占用4M空间。如果创建多了不关,会导致电脑卡。
__import__('os').system("taskkill /f /t /im chromedriver.exe")
五、总结
今天的文章就分享到这里了,喜欢的小伙伴记得点赞收藏评论加关注哟,关注我每天给你不同的惊喜。
在这我为大家准备了一份软件测试视频教程(含面试、接口、自动化、性能测试等),就在下方,需要的可以直接去观看。
字节大佬,一周讲完,自动化测试项目实战,这套教程是怎么称霸B站的?【2024最新版】

开放原子开发者工作坊旨在鼓励更多人参与开源活动,与志同道合的开发者们相互交流开发经验、分享开发心得、获取前沿技术趋势。工作坊有多种形式的开发者活动,如meetup、训练营等,主打技术交流,干货满满,真诚地邀请各位开发者共同参与!
更多推荐
 已为社区贡献28条内容
已为社区贡献28条内容





所有评论(0)