
微信小程序云调用security.mediaCheckAsync接口成功实例(内容安全审核接口)
微信小程序云调用mediaCheckAsync接口实例(已成功)关于如何配置mediaCheckAsync、如何调用mediaCheckAsync、如何接收其异步结果消息并进行处理
网上关于这个接口大多是介绍,我真正的用在实际环境中还是花了很多功夫在研究出来的,关于这个文章很少,微信论坛问这个的很多,有用的消息零零散散的,最后还是通过我持续不断的看才真正的完成了这个实例,不过前段日子在忙,这个实例写了也有一段时间了,有些细节可能忘记了,但思路应该是没错的,有错误或遗漏喜欢指正。
微信官方文档关于mediaCheckAsync:
security.mediaCheckAsync | 微信开放文档 (qq.com)
一、使用场景
我是在用户发布内容的时候,需要对图片进行检测,因此使用到mediaCheckAsync这个接口,下面代码看不懂跳过就行,反正就是wx.cloud.callFunction({name:'checkImg}),就是调用checkImg云函数判断是否违规
submitForm(e) {
//....防抖
//....文字审核
//内容审核代码开始
wx.showLoading({
title: '审核图片中',
})
let traceIdArr = []
for (let i = 0; i < this.data.images.length; i++) {
const {
result: {
traceId
}
} = await wx.cloud.callFunction({
name: 'checkImg',
data: {
mediaUrl: wx.cloud.CDN({
type: 'filePath',
filePath: this.data.images[i],
})
}
})
traceIdArr.push(traceId)
}
wx.hideLoading({
success: (res) => {},
})
//内容审核代码结束
//上传数据
const {
_id
} = await wx.cloud.database().collection("artwork")
.add({
data: {
comment: [],
like: [],
content: e.detail.value.content,
imageArr: imageContainer,
fatherSceneId: this.data.fatherSceneId,
openId: openId,
time: time
}
})
//把内容审核返回的trace_id和上传集合的id,添加到新的集合trace_id里面
for (let i = 0; i < traceIdArr.length; i++) {
await wx.cloud.database().collection('trace_id')
.add({
data: {
_id: traceIdArr[i],
artwork_id: _id,
openId: this.data.openId
}
})
}
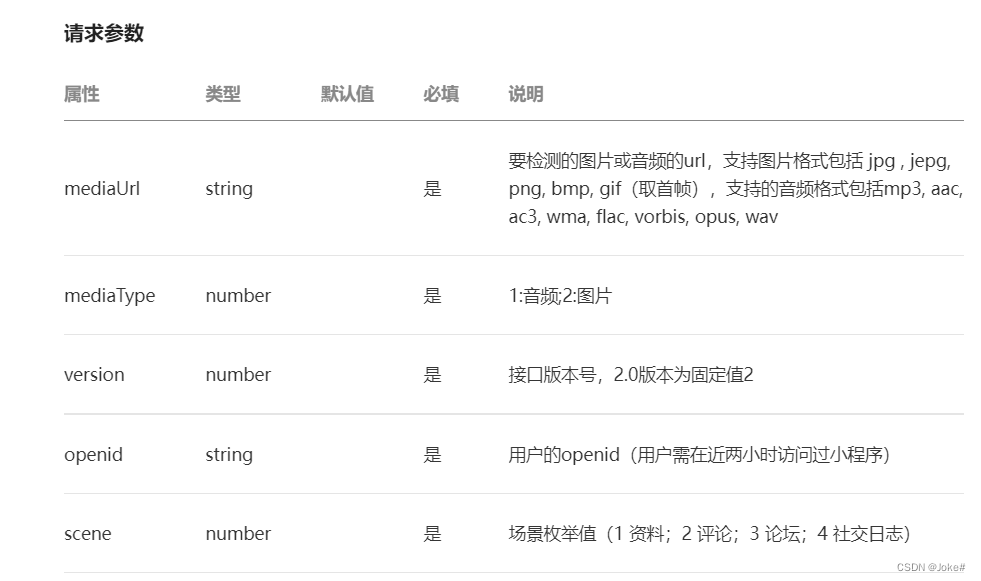
二、介绍一下mediaCheckAsync
由下图所示:mediaCheckAsync需要这5个参数:

1.openId直接在云函数获取
2.mediaType 图片肯定选2
3.version选2,
4.scene我不知道哪个最严,我估计是3吧,我就固定3了
5.mediaUrl需要图片url,用户上传的一般都是临时地址,而mediaUrl传临时地址无效
我翻遍论坛看到有人说用wx.cloud.CDN可以在云函数调用中把临时图片地址转成 HTTP URL路径,函数地址如下:
三、云函数
创建一个云函数,我命名叫checkImg

然后config.json中配置(有用到msgSecCheck也一起配置了):
{
"permissions": {
"openapi": [
"security.msgSecCheck",
"security.mediaCheckAsync"
]
}
}然后直接调用,代码如下:
// 云函数入口文件
const cloud = require('wx-server-sdk')
cloud.init({
env: cloud.DYNAMIC_CURRENT_ENV
})
// 云函数入口函数
exports.main = async (event, context) => {
const wxContext = cloud.getWXContext()
console.log(event)
try {
return await cloud.openapi.security.mediaCheckAsync({
mediaUrl: event.mediaUrl,
mediaType: 2,
version: 2,
openid: wxContext.OPENID,
scene: 3
})
} catch (err) {
return err;
}
}然后最关键的地方来了,这个结果是异步的,就意味着几乎不可能光等这个异步消息回来,然后再将函数往下执行,这样子用户发布的体验极差,所以只能等用户发布完,可以开一个待审核区域,然后等数据回来判断是否违规,才能判断是否可以通过,有条件的话可以写个待审核页面,我懒得写,所以后面是懒人写法。
四、接收异步检测结果配置
首先点开云开发置找到消息推送:

然后添加消息推送,有三个要选择的

消息类型选Event 事件类型选择wxa_media_check(就不求证了,想知道可以看看官网关于消息推送的内容)

云函数就是自己新创建一个新的函数、然后选择他
我这里对应创建receiveCheckImg

然后点击启用:

五、接收异步检测结果云函数receiveCheckImg
整体函数是这样(如果看不懂,可以看后面的思路)
// 云函数入口文件
const cloud = require('wx-server-sdk')
cloud.init({
env: cloud.DYNAMIC_CURRENT_ENV
})
// 云函数入口函数
exports.main = async (event, context) => {
const wxContext = cloud.getWXContext()
setTimeout(async () => {
if (event.result.suggest == 'review' || event.result.suggest == 'risky') {
//通过trace_id拿到哪个类型的集合发来的审核
const trace = await cloud.database().collection('trace_id')
.doc(event.trace_id)
.get()
//trace拿到就可以删掉了
cloud.database().collection('trace_id')
.doc(event.trace_id)
.remove()
if (trace.data.artwork_id) {
//后台删除
}else if (trace.data.food_id){
//后台删除
}else if (trace.data.house_id){
//后台删除
}else if (trace.data.shop_id){
//后台删除
}
} else {
cloud.database().collection('trace_id')
.doc(event.trace_id)
.remove()
}
}, 35000)
}微信这个异步接口,官方说是30分钟内会返回结果,有时候又会很快返回,这个不是我们开发者能控制的。
反正就是不能等检测结果回来再上传图片,不然一个发布可能要等30多分钟,所以直接先上传用户的内容,结果回来再判断是否违规。
流程如下:
用户上传图片———点击发布————图片给内容安全检测————用户内容上传到后台————内容安全检测结果回来————如果违规从后台删除用户内容
有条件的可以写一个待审批页面,先上传到待审批页面,结果回来没有违规,再上传到正常浏览页面。
懒人跟着我继续我的骚操作:
我估摸着用户上传图片到后台,再到全部发布完成出现在页面中,大概几秒到半分钟的时间,如果用户还没把全部东西上传到后台,检测结果回来了,我就不能在后台找到这个内容了。
打个比方来说:用户内容需要30秒上传到后台,检测结果15秒钟回来了,检测判断代码找不到用户内容,就删除不了。如果检测结果1分钟才回来,检测判断代码就可以看到后台已经有用户内容了,若违规就可以删除。
我这里是setTimeout等了35秒钟,才发检测申请,这样能大致保证用户上传完之后再被检测判断等操作,这也是微信内容安全检测的弊端,消息回来0-30分钟,不能保证实时检测。
六、异步检测结果
异步检测结果在云函数的日志里看:

receiveCheckImg的异步返回结果大致如下:
{
"CreateTime": 1664629839,
"Event": "wxa_media_check",
"FromUserName": "oUaiR5Eq8FW4t4ulYUyis29dbfYU",
"MsgType": "event",
"ToUserName": "gh_e950c4848290",
"appid": "手动屏蔽哈哈哈哈!",
"detail": [
{
"errcode": 0,
"label": 20002,
"prob": 90,
"strategy": "content_model",
"suggest": "risky"
}
],
"errcode": 0,
"errmsg": "ok",
"result": {
"label": 20002,
"suggest": "risky"
},
"trace_id": "63383c4b-4a47d694-20726f05",
"userInfo": {
"appId": "手动屏蔽哈哈哈哈!",
"openId": "oUaiR5Eq8FW4t4ulYUyis29dbfYU"
},
"version": 2
}有用的就两个:
一个是trace_id,他是内容审核的唯一标识
一个是result的suggest属性,不用detail是因为,detail会分两种情况,一个是微信那边审核的结果,一个是你自己设置额外屏蔽条件的结果,而result是综合了两个结果得出的值。
result三种结果ok review risky 其中review应该是人工审核,但我懒就都当作违规了。
七、后续违规处理(这个算是附加内容,因为前面已经收到异步消息结果了,怎么处理自行发挥)
处理的关键是:你知道异步消息结果是对应哪个图片的审核吗?
trace_id就是解决这个问题的关键,算是内容审核结果的唯一标识,在异步检测结果中会获得,然后最开始调用 cloud.openapi.security.mediaCheckAsync返回结果也有trace_id
内容审核不是在一个地方用,要对很多集合进行检测,所以trace_id添加到各个集合中,查找起来太麻烦,要遍历所有的集合。
我的解决方式用到的是一个中介集合,新创建了一个集合trace_id

这个集合的_id就是trace_id
如果内容审核的是关于artwork集合的 就在下面添加artwork_id
如果内容审核的是关于foodArtwork集合的 就在下面添加foodArtwork_id
如果内容审核的是关于houserArtwork集合的 就在下面添加houseArtwork_id
这样子就可以通过这个属性名直接在对应的集合里面寻找对应trace_id的记录了
if (trace.data.artwork_id) {
//处理artwork集合
}else if (trace.data.food_id){
//处理food集合
}else if (trace.data.house_id){
//处理house集合
}else if (trace.data.shop_id){
//处理shop集合
}如果不明白的可以看看最开始的代码块的下面这个部分:
await wx.cloud.database().collection('trace_id')
.add({
data: {
//trace_id
_id: traceIdArr[i],
//xxx集合的检测就设置xxx_id,这样在中介集合标识下可以直接找到对应审核对象
artwork_id: _id,
openId: this.data.openId
}
})
}(当然没有看过我的代码原貌,有点难以理解,不过这个不是重点,利用中介集合这个思路才是后续处理的关键!!)

开放原子开发者工作坊旨在鼓励更多人参与开源活动,与志同道合的开发者们相互交流开发经验、分享开发心得、获取前沿技术趋势。工作坊有多种形式的开发者活动,如meetup、训练营等,主打技术交流,干货满满,真诚地邀请各位开发者共同参与!
更多推荐
 已为社区贡献1条内容
已为社区贡献1条内容





所有评论(0)