
[Cesium]Cesium基础学习——Primitive
来表达物体的外观特征,而这些外观特征是由漫反射(diffuse)、镜面反射(specular)、法向量(normal)、自发光(emission)以及透明度(alpha)组合(即一个Components)而成。(Shading),包括GLSL(OpenGL着色语言,OpenGL Shading Language)顶点着色器和片元着色器( vertex and fragment shaders),以
Cesium开发高级篇 | 01空间数据可视化之Primitive - 知乎



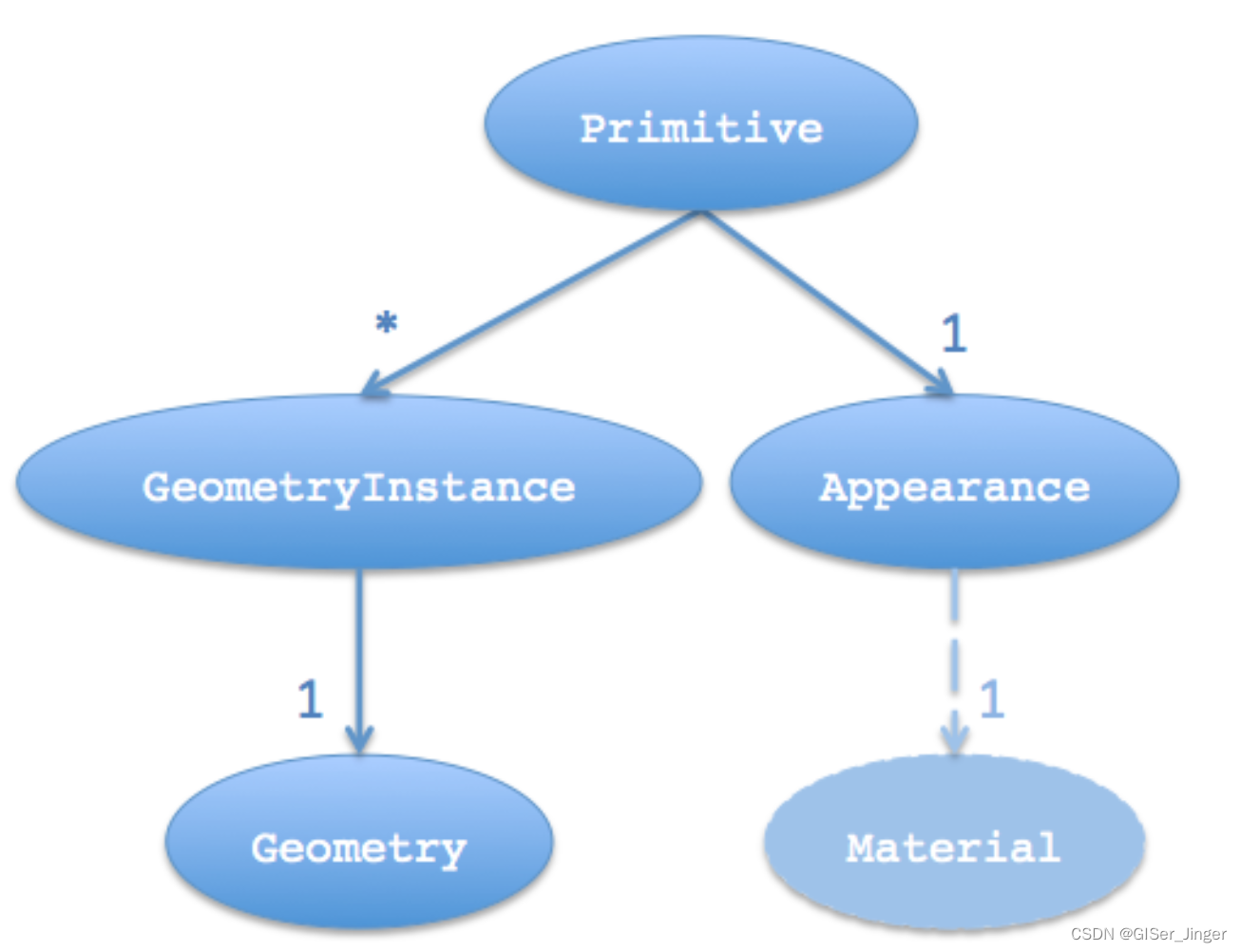
Primitive由两部分组成:几何体(Geometry)和外观(Appearance)。几何体定义了几何类型、位置和颜色,例如三角形、多边形、折线、点、标签等;外观则定义了Primitive的着色或渲染(Shading),包括GLSL(OpenGL着色语言,OpenGL Shading Language)顶点着色器和片元着色器( vertex and fragment shaders),以及渲染状态(render state)。 粗略地说,几何实例定义了结构和位置,外观定义了视觉特征。
1.几何类型
2.外观



Cesium中的Material类的内部机制是通过一种json格式的Fabric对象来表达物体的外观特征,而这些外观特征是由漫反射(diffuse)、镜面反射(specular)、法向量(normal)、自发光(emission)以及透明度(alpha)组合(即一个Components)而成 。可通过两种方式去获取并设置几何对象材质:
- Material.fromType方法
- Fabric方法
// Create a color material with fromType: polygon.material = Cesium.Material.fromType('Color'); polygon.material.uniforms.color = new Cesium.Color(1.0, 1.0, 0.0, 1.0); ----------------------------------------------------------------------------- // Create the default material: polygon.material = new Cesium.Material(); // Create a color material with full Fabric notation: polygon.material = new Cesium.Material({ fabric : { type : 'Color', uniforms : { color : new Cesium.Color(1.0, 1.0, 0.0, 1.0) } } }); 两种MaterialProperty
- ImageMaterialProperty 贴图材质,可以给几何对象表面贴上一张图片。
var imgUrl = "./images/bumpmap.png"; var imgMaterial = new Cesium.ImageMaterialProperty({ image: imgUrl, repeat: new Cesium.Cartesian2(4, 4), color: Cesium.Color.BLUE, }); viewer.entities.add({ position: Cesium.Cartesian3.fromDegrees(-65.0, 40.0, 100000.0), ellipse: { semiMajorAxis: 300000.0, // 长半轴距离 semiMinorAxis: 200000.0, // 短半轴距离 height: 20000.0, material: imgMaterial, }, });
- PolylineArrowMaterialProperty 带有箭头的线
3.常见方法
getGeometryInstanceAttributes(id)
Returns the modifiable per-instance attributes for a GeometryInstance.
返回一个GeometryInstance的可修改的每个实例属性。
const attributes = primitive.getGeometryInstanceAttributes('an id'); attributes.color = Cesium.ColorGeometryInstanceAttribute.toValue(Cesium.Color.AQUA); attributes.show = Cesium.ShowGeometryInstanceAttribute.toValue(true); attributes.distanceDisplayCondition = Cesium.DistanceDisplayConditionGeometryInstanceAttribute.toValue(100.0, 10000.0); attributes.offset = Cesium.OffsetGeometryInstanceAttribute.toValue(Cartesian3.IDENTITY);
4.贴地或贴模型特性
Cesium Sandcastle 线贴模型
跟Entity[HeightReference]类似,Primitive也支持贴地或贴模型的特性,但不一样的是,Primitive是通过classificationType属性控制的。其中GroundPolylineGeometry、GroundPolylinePrimitive结合实现贴地线;
GroundPrimitive实现贴地几何形状,包括CircleGeometry、CorridorGeometry、EllipseGeometry、PolygonGeometry、RectangleGeometry;ClassificationPrimitive可实现贴地或贴模型,包括BoxGeometry、CylinderGeometry、EllipsoidGeometry、PolylineVolumeGeometry、SphereGeometry几何形状。
5.GroupPrimitive
GroupPrimitive表示场景中覆盖在Terrain或3DTiles上的几何体
- Support for the WEBGL_depth_texture extension is required to use GeometryInstances with different PerInstanceColors or materials besides PerInstanceColorAppearance.
(支持WEBGL_depth_texture扩展需要使用不同的PerInstanceColors或PerInstanceColor Appearance 材料的GeometryInstances。)
- Textured GroundPrimitives were designed for notional patterns and are not meant for precisely mapping textures to terrain - for that use case, use SingleTileImageryProvider
Textured GroundPrimitives是为空想模式设计的,并不是为了精确地将纹理映射到地形。对于这种情况,使用SingleTileImageryProvider。
- For correct rendering, this feature requires the EXT_frag_depth WebGL extension. For hardware that do not support this extension, there will be rendering artifacts for some viewing angles.
为了正确渲染,这个特性需要EXT_frag_depth WebGL扩展。对于不支持此扩展的硬件,将会有一些视角的渲染工件。
- Valid geometries are CircleGeometry, CorridorGeometry, EllipseGeometry, PolygonGeometry, and RectangleGeometry.
常见方法 :
Cesium.GroundPrimitive.initializeTerrainHeights()
- Initializes the minimum and maximum terrain heights. This only needs to be called if you are creating the GroundPrimitive synchronously.
- Return:A promise that will resolve once the terrain heights have been loaded.
Cesium.GroundPrimitive.isSupported(scene)
Cesium.GroundPrimitive.supportsMaterials(scene)
- Checks if the given Scene supports materials on GroundPrimitives. Materials on GroundPrimitives require support for the WEBGL_depth_texture extension.
- Return:Checks if the given Scene supports materials on GroundPrimitives. Materials on GroundPrimitives require support for the WEBGL_depth_texture extension.
getGeometryInstanceAttributes(id)
6.PrimtiveCollection

常见方法:





7.Property


开放原子开发者工作坊旨在鼓励更多人参与开源活动,与志同道合的开发者们相互交流开发经验、分享开发心得、获取前沿技术趋势。工作坊有多种形式的开发者活动,如meetup、训练营等,主打技术交流,干货满满,真诚地邀请各位开发者共同参与!
更多推荐
 已为社区贡献6条内容
已为社区贡献6条内容








所有评论(0)