
【Godot4.2】注释习惯 -- 拒绝屎山,提高代码可读性
我个人于2020年9月左右开始接触Godot,在2021年8月汉化一个关于GDScript脚本注释习惯的视频时,学习到了一些有用的代码注释规则,于是逐渐将一些注释习惯引入自己的代码书写中。这些注释习惯一直延续至今,并逐渐形成我自己的一种风格。本篇就来介绍一下我自己的注释习惯,以及谈谈这样做的好处。当然你并不需要完全和我一致,每个人都有自己的习惯。如果你觉得还有哪些好的提高代码可读性的好方法,可以留
概述
我个人于2020年9月左右开始接触Godot,在2021年8月汉化一个关于GDScript脚本注释习惯的视频时,学习到了一些有用的代码注释规则,于是逐渐将一些注释习惯引入自己的代码书写中。这些注释习惯一直延续至今,并逐渐形成我自己的一种风格。
本篇就来介绍一下我自己的注释习惯,以及谈谈这样做的好处。当然你并不需要完全和我一致,每个人都有自己的书写习惯和内心所尊崇的规范。
用注释提高代码可读性
无论你是为一个简单的场景,创建十几二十行代码,还是为静态函数库、自定义类等创建成百甚至上千行代码。良好并且恰到好处的注释可能会让你的代码更具可读性。
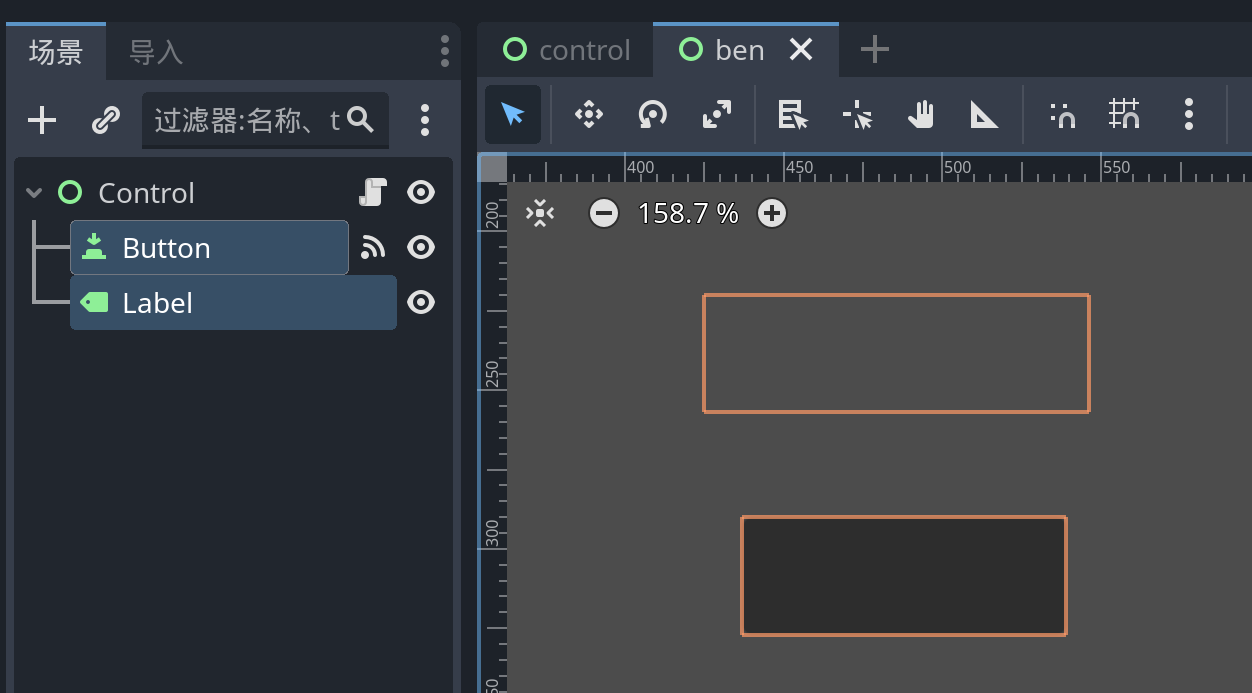
我们直接以一个例子开始。创建如下场景:

根节点添加如下代码:
extends Control
var u_name = "Godotter"
@onready var button = $Button
@onready var label = $Label
@export var text_color:Color = Color.RED
func _on_button_pressed():
label.text = "你好!%s" % u_name
pass
func set_text_color(label:Label,color:Color):
var lab_set:LabelSettings
if not label.label_settings:
label.label_settings = LabelSettings.new()
lab_set = label.label_settings
lab_set.font_color = color
func _ready():
button.text = "点我"
set_text_color(label,text_color)
pass
原谅我这里为了演示,比较极端,没有写任何注释。主要是为了加强没有注释与有良好注释的代码可读性对比。
可以看到这段代码几乎集齐了GDScript脚本最常见的元素:
- 节点的虚函数:这里是
_ready() - 信号处理函数:其中
_on_button_pressed()为连接Button的pressed信号后Godot自动生成的信号处理函数。 - 自定义函数:
set_text_color - 节点引用变量
@onready var - 普通变量
u_name - 导出变量
text_color
添加了我自己风格注释后的代码:
# ========================================================
# 名称:comments_test
# 类型:普通测试场景脚本
# 简介:展示基础的注释风格
# 作者:巽星石
# Godot版本:v4.2.1.stable.official [b09f793f5]
# 创建时间:2024年3月23日15:00:13
# 最后修改时间:2024年3月23日15:28:16
# ========================================================
extends Control
# =================================== 属性 ===================================
var u_name = "Godotter" # 用户名
# =================================== 面板参数 ===================================
@export var text_color:Color = Color.RED # label的文本颜色
# =================================== 节点引用 ===================================
@onready var button = $Button
@onready var label = $Label
# =================================== 虚函数 ===================================
func _ready():
button.text = "点我" # 初始化按钮文本
set_text_color(label,text_color) # 设置label的字体颜色
# =================================== 信号处理函数 ===================================
# 按钮按下
func _on_button_pressed():
label.text = "你好!%s" % u_name # 显示问候语
# =================================== 自定义函数 ================================
# 设定label的文字颜色为color
func set_text_color(label:Label,color:Color):
if not label.label_settings: # 没有设定label_settings
label.label_settings = LabelSettings.new() # 创建新的LabelSettings并赋值
# 设定颜色
var lab_set = label.label_settings
lab_set.font_color = color
可以看到:
- 最顶部的几行注释,提供了这个脚本文件的额外信息,这被称为脚本文件的元信息注释
- 而其余的部分使用了带名称的类似分割线的注释,将代码划分为不同的区域:将变量划分为了属性、面板参数和节点引用变量,将函数划分为了虚函数、信号处理函数以及自定义函数
- 对于属性(普通变量)或面板参数(导出变量)可以直接在其结尾添加行内注释进行简要描述,对于节点引用变量则一般不需要创建注释
- 对于函数,可以在其顶部一行添加注释进行简单描述
分割线注释的层级化处理
对于分割线注释,就是利用大量重复的字符,构成视觉上的线状结构,用于将代码进行视觉上的分区。并通过命名,描述分区的含义。
除了像上面将脚本划分为大的区域外,在每个区域中又可以进行小区域的划分。主要就是通过视觉上更细或更短的分割线注释来展现一种视觉上的层级或主次关系,至于具体用什么样的字符可以自己尝试。
=号分割线的细一号可以尝试用-号- 次一级的分割线可以尝试减少重复字符的数目,让分割线变短,从而与上一级分割线形成视觉区分
最常见的就是对自定义函数进行更细致的分组:
# =================================== 自定义函数 ===================================
# ========= 节点相关
# ------------------------ 节点创建 ------------------------
# 创建指定类型的2D节点实例
func create_Node2D(type:String) -> Node2D:
...
pass
# 创建指定类型的控件实例
func create_Control(type:String) -> Control:
...
pass
# ------------------------ 节点路径 ------------------------
# 获取指定节点的节点路径
func get_node_path(node:Node) -> NodePath:
...
pass
其他一些提高可读性的技巧
简单多行合并一行
# 两个数组
var arr1 = []
var arr2 = []
通过;合并为一行:
var arr1 = [];var arr2 = [] # 两个数组
可以看到,3行代码,变成1行,这是一种很常见的代码紧缩化处理。可以有效减少代码的行数。
使用三元运算符替换简单if…else…
减少代码行数的另一个常见方法是将简单的if...else...语句改写为三元运算符形式,比如:
# 为c赋值a和b中较大的一个
if a>b:
c = a
else:
c = b
像上面这样最简单的判断和赋值,占据4行,简直是“罪过”,我们可以将其修改为:
c = a if a>b else b # 为c赋值a和b中较大的一个
对齐行内注释
在代码的局部,可以通过对齐多行的行内注释,增加视觉美感和可读性。
这里以多个导出变量为例:
@export var text:String = "" # 文本
@export var tool_tip:String = "" # 鼠标提示文本
@export var font_color:Color = Color.RED # 文本颜色
@export var bg_color:Color = Color.RED # 背景颜色
每行末尾的注释,各自为战,参差不齐。对齐后:
@export var text:String = "" # 文本
@export var tool_tip:String = "" # 鼠标提示文本
@export var font_color:Color = Color.RED # 文本颜色
@export var bg_color:Color = Color.RED # 背景颜色
可以看到明显降低了视觉上的杂乱度,注释整齐划一,阅读心情也变得很轻松。
复杂函数参数多行化显示
下面是我的一个自定义函数库ShapePoints中一个求圆角矩形顶点的函数,可以看到它有很长的参数列表,这在代码编辑器中,很可能需要滚动水平滚动条才能看清楚整个的函数定义。
# 求圆角矩形的顶点
static func round_rect(size:Vector2,r1:float,r2:float,r3:float,r4:float,offset:Vector2 = Vector2.ZERO) -> PackedVector2Array:
...
return points
通过将参数换行和缩进对齐,并为其添加对齐的行内注释,可读性瞬间上升:
# 求圆角矩形的顶点
static func round_rect(
size:Vector2, # 矩形的尺寸
r1:float,r2:float,r3:float, r4:float, # 4个角圆角半径
offset:Vector2 = Vector2.ZERO # 矩形位置(左上角)的偏移
) -> PackedVector2Array:
...
return points
显示申明变量类型
以申明两个数组为例:
# 两个数组
var arr1 = []
var arr2 = []
上面的声明没有明确限定变量的类型,如果不是= []的赋初始值操作,引擎根本不知道你申明变量的类型,对于阅读代码的人来说也是一种困惑。
所以好的申明习惯是:始终显示申明变量的类型。
# 两个数组
var arr1:Array[PackedScene] = []
var arr2:PackedStringArray = []
好处有三:
- 固定变量类型,在出现赋值类型错误时,引擎会判断并做出提示,避免导致变量类型被修改或存入意外值或非法值
- 提高代码可读性
- 方便脚本编辑器根据类型提供代码提示
明确提供函数返回值
func _ready():
pass
func sum(a:int,b:int):
return a + b
func show_msg(msg:String):
print(msg)
通过->符号,我们可以明确指定函数的返回值类型:
func _ready() -> void:
pass
func sum(a:int,b:int) -> int:
return a + b
func show_msg(msg:String) -> void:
print(msg)
好处是:
- 增加代码可读性,明确知道函数有没有返回值或者返回值类型
- 方便脚本编辑器根据返回类型提供代码提示
- 方便脚本编辑器根据返回类型进行函数编写的纠错提示。比如返回错误的返回值类型,或者明明定义了返回值类型,函数体中却没有返回任何值等等
总结
对于提高代码可读性,可能还有诸如使用有意义的变量名,以及规范变量或函数命名规则等。这里就不再赘述。
如果你觉得还有哪些好的提高代码可读性的好方法,可以留言或讨论。希望本篇内容对学习Godot的小伙伴们有用。

开放原子开发者工作坊旨在鼓励更多人参与开源活动,与志同道合的开发者们相互交流开发经验、分享开发心得、获取前沿技术趋势。工作坊有多种形式的开发者活动,如meetup、训练营等,主打技术交流,干货满满,真诚地邀请各位开发者共同参与!
更多推荐
 已为社区贡献13条内容
已为社区贡献13条内容





所有评论(0)