
Python 图形用户界面详解(GUI,Tkinter)
Python 图形用户界面详解(GUI,Tkinter)
·
文章目录
1 概述
1.1 TK:窗口
import tkinter
# 定义窗口对象
window = tkinter.Tk()
# 设置窗口属性
window.title('我的第一个 GUI 程序') # 标题
window.geometry('300x100+300+200') # 位置及大小
# 格式:'wxh +-x +-y',其中
# wxh:表示 宽x高(字母 xyz 的 x)
# +x:表示距屏幕左边的距离;-x 表示距屏幕右边的距离
# +y: 表示距屏幕上边的距离;-y 表示距屏幕下边的距离
# 主循环:窗口一直存在(除非被关闭)
window.mainloop()
1.2 官方文档
2 组件
2.1 Label:标签
菜单结构:

from tkinter import *
class Application(Frame):
def __init__(self, master=None):
super().__init__(master) # 父类的定义
self.master = master
self.pack()
self.create_widget()
def create_widget(self):
"""创建组件"""
self.label01 = Label(self, text="标签1", width=10, height=2, bg="black", fg="white")
self.label01.pack()
self.label02 = Label(self, text="标签2", width=10, height=2, bg="blue", fg="white", font=("黑体", 20))
self.label02.pack()
# 显示文本
self.label03 = Label(self, text="段落1\n段落段落2\n段落段落段落3", borderwidth=1, relief="solid", justify="right")
self.label03.pack()
# 显示图片
global photo
photo = PhotoImage(file="images/1.gif") # 暂支持的图片格式:png、gif
self.label04 = Label(self, image=photo)
self.label04.pack()
if __name__ == '__main__':
window = Tk()
window.title("一个经典的GUI程序类的测试")
window.geometry("400x300+200+300")
app = Application(master=window)
window.mainloop()
效果预览:

2.2 Button:按钮
from tkinter import *
from tkinter import messagebox
class Application(Frame):
def __init__(self, master=None):
super().__init__(master) # 父类的定义
self.master = master
self.pack()
self.create_widget()
def create_widget(self):
"""创建组件"""
# 常规按钮
self.btn01 = Button(self, text="登录", command=self.login)
self.btn01.pack()
self.btn02 = Button(self, text="登录2", command=self.login)
self.btn02.config(state="disabled") # 禁止登录
self.btn02.pack()
# 图片按钮
global photo
photo = PhotoImage(file="images/1.gif")
self.btn03 = Button(self, image=photo, command=self.login)
self.btn03.pack()
def login(self):
messagebox.showinfo("提示", "登录成功!")
if __name__ == '__main__':
window = Tk()
window.title("一个经典的GUI程序类的测试")
window.geometry("400x200+200+300")
app = Application(master=window)
window.mainloop()
效果预览:

2.3 Entry:输入
from tkinter import *
from tkinter import messagebox
class Application(Frame):
def __init__(self, master=None):
super().__init__(master) # 父类的定义
self.master = master
self.pack()
self.create_widget()
def create_widget(self):
"""创建组件"""
self.label01 = Label(self, text="用户名")
self.label01.pack()
user_name = StringVar()
self.entry01 = Entry(self, textvariable=user_name)
self.entry01.pack()
self.label02 = Label(self, text="密码")
self.label02.pack()
password = StringVar()
self.entry02 = Entry(self, textvariable=password, show="*")
self.entry02.pack()
Button(self, text="登录", command=self.login).pack()
def login(self):
user_name = self.entry01.get()
password = self.entry02.get()
if user_name == 'admin' and password == '123456':
messagebox.showinfo("提示", "登录成功!")
else:
messagebox.showinfo("提示", "登录失败,请检查用户名或密码!")
if __name__ == '__main__':
window = Tk()
window.title("一个经典的GUI程序类的测试")
window.geometry("400x200+200+300")
app = Application(master=window)
window.mainloop()
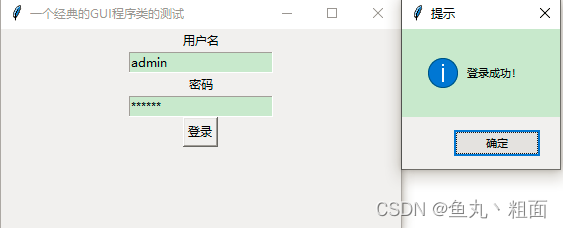
效果预览:

2.4 Text:文本
from tkinter import *
from tkinter import messagebox
class Application(Frame):
def __init__(self, master=None):
super().__init__(master) # 父类的定义
self.master = master
self.pack()
self.create_widget()
def create_widget(self):
"""创建组件"""
self.text01 = Text(self, width=40, height=10, bg="gray")
self.text01.pack()
# 插入文本,格式:横坐标.纵坐标
self.text01.insert(1.0, 'aaaaaaaaaaaaaaaa\nbbbbbbbbbbbbb')
self.text01.insert(2.3, 'cccccccccccccccc\neeeeeeeeeeeee')
Button(self, text="重复插入文本", command=self.insert_text).pack(side="left")
def insert_text(self):
self.text01.insert(INSERT, '鼠标光标处插入')
self.text01.insert(END, '文本最后处插入')
if __name__ == '__main__':
window = Tk()
window.title("一个经典的GUI程序类的测试")
window.geometry("400x200+200+300")
app = Application(master=window)
window.mainloop()
效果预览:

2.5 Radiobutton:单选框
from tkinter import *
from tkinter import messagebox
class Application(Frame):
def __init__(self, master=None):
super().__init__(master) # 父类的定义
self.master = master
self.pack()
self.create_widget()
def create_widget(self):
"""创建组件"""
self.default = StringVar()
self.default.set("F")
rb1 = Radiobutton(self, text="男性", value="M", variable=self.default)
rb2 = Radiobutton(self, text="女性", value="F", variable=self.default)
rb1.pack(side="left")
rb2.pack(side="left")
Button(self, text="确定", command=self.confirm).pack()
def confirm(self):
messagebox.showinfo("提示", "选择的性别的是:" + self.default.get())
if __name__ == '__main__':
window = Tk()
window.title("一个经典的GUI程序类的测试")
window.geometry("400x200+200+300")
app = Application(master=window)
window.mainloop()

2.6 Checkbutton:复选框
from tkinter import *
from tkinter import messagebox
class Application(Frame):
def __init__(self, master=None):
super().__init__(master) # 父类的定义
self.master = master
self.pack()
self.create_widget()
def create_widget(self):
"""创建组件"""
self.code = IntVar()
self.video = IntVar()
print(self.code.get()) # 整数默认值是 0
# onvalue=1, offvalue=0 表示:选中=1,未选中=0
cb1 = Checkbutton(self, text="敲代码", variable=self.code, onvalue=1, offvalue=0)
cb2 = Checkbutton(self, text="看视频", variable=self.video, onvalue=1, offvalue=0)
cb1.pack(side="left")
cb2.pack(side="left")
Button(self, text="确定", command=self.confirm).pack()
def confirm(self):
if self.code.get() == 1:
messagebox.showinfo("提示", f"已选中【敲代码】")
if self.video.get() == 1:
messagebox.showinfo("提示", f"已选中【看视频】")
if __name__ == '__main__':
window = Tk()
window.title("一个经典的GUI程序类的测试")
window.geometry("400x200+200+300")
app = Application(master=window)
window.mainloop()
效果预览:

2.7 Canvas:画布
from tkinter import *
from tkinter import messagebox
class Application(Frame):
def __init__(self, master=None):
super().__init__(master) # 父类的定义
self.master = master
self.pack()
self.create_widget()
def create_widget(self):
"""创建组件"""
canvas = Canvas(self, width=300, height=200)
canvas.pack()
# 画一条直线。以 横坐标,纵坐标 两个为一组
canvas.create_line(10, 10, 30, 20, 40, 50)
# 画一个矩形。
canvas.create_rectangle(50, 50, 100, 100)
# 画一个椭圆
canvas.create_oval(50, 50, 100, 100)
if __name__ == '__main__':
window = Tk()
window.title("一个经典的GUI程序类的测试")
window.geometry("400x200+200+300")
app = Application(master=window)
window.mainloop()
预览效果:

2.10 Menu:菜单
from tkinter import *
class Application(Frame):
def __init__(self, master=None):
super().__init__(master) # 父类的定义
self.master = master
self.pack()
self.create_widget()
def create_widget(self):
"""创建组件"""
menubar = Menu(self.master)
# 创建一级菜单
file_menu = Menu(menubar, tearoff=0)
file_menu.add_command(label='打开')
file_menu.add_command(label='新建')
menubar.add_cascade(label="文件", menu=file_menu)
# 创建二级菜单(三级菜单同理)
edit_menu = Menu(file_menu, tearoff=0)
edit_menu.add_command(label="修改")
edit_menu.add_command(label="保存")
file_menu.add_cascade(label="编辑", menu=edit_menu)
# 将菜单加至主窗体中
self.master.config(menu=menubar)
if __name__ == '__main__':
window = Tk()
window.title("一个经典的GUI程序类的测试")
window.geometry("400x300+200+300")
app = Application(master=window)
window.mainloop()
效果预览:

3 布局管理器
| 布局管理器 | 布局方式 |
|---|---|
| pack | 水平、竖直 |
| grid | 表格 |
| place | 位置 |
3.1 pack:包
| 选项 | 说明 | 取值范围 |
|---|---|---|
| side | 停靠方向 | top(上)、botton(下)、left(左)、right(右) |
| fill | 填充方式 | x(水平)、y(垂直)、both(水平+垂直)、none(不填充) |
| expand | 扩大方式 | True(随主窗体的大小变化)、False(不随主窗体变化) |
| anchor | 方向 | N(北)、S(南)、W(西)、E(东)、Center(中心) 等 |
| ipandx、ipandy | 内边距 | 非负整数 |
| padx、pady | 外边距 | 非负整数 |
from tkinter import *
from tkinter import messagebox
class Application(Frame):
def __init__(self, master=None):
super().__init__(master) # 父类的定义
self.master = master
self.pack()
self.create_widget()
def create_widget(self):
"""创建组件"""
Button(self, text='A').pack(side=LEFT, expand=YES, fill=Y)
Button(self, text='B').pack(side=TOP, expand=YES, fill=BOTH)
Button(self, text='C').pack(side=RIGHT, expand=YES, fill=NONE)
Button(self, text='D').pack(side=LEFT, expand=NO, fill=Y)
Button(self, text='E').pack(side=TOP, expand=YES, fill=BOTH)
Button(self, text='F').pack(side=BOTTOM, expand=YES)
Button(self, text='G').pack(anchor=SE)
if __name__ == '__main__':
window = Tk()
window.title("一个经典的GUI程序类的测试")
window.geometry("400x200+200+300")
app = Application(master=window)
window.mainloop()
效果预览:

3.2 grid:网格
| 选项 | 说明 | 取值范围 |
|---|---|---|
| row | 单元格的行数 | 从 0 开始的正整数 |
| rowspan | 跨行,跨越的行数 | 正整数 |
| column | 单元格的列号 | 从 0 开始的正整数 |
| columnspan | 跨列,跨越的列数 | 正整数 |
| ipandx,ipandy | 子组件之间的间隔,按x、y 方向 | 非负浮点数,默认 0.0 |
| pandx,pandy | 并列组件之间的间隔,按x、y 方向 | 非负浮点数,默认 0.0 |
| sticky | 组件紧贴所在单元格的某一个角,如:东西南北等 | n、s、w、e、nw、sw、se、ne、center(默认) |
from tkinter import *
from tkinter import messagebox
class Application(Frame):
def __init__(self, master=None):
super().__init__(master) # 父类的定义
self.master = master
self.pack()
self.create_widget()
def create_widget(self):
"""创建组件"""
self.label01 = Label(self, text="用户名")
self.label01.grid(row=0, column=0)
self.entry01 = Entry(self)
self.entry01.grid(row=0, column=1)
Label(self, text="密码").grid(row=1, column=0)
Entry(self, show="*").grid(row=1, column=1)
if __name__ == '__main__':
window = Tk()
window.title("一个经典的GUI程序类的测试")
window.geometry("400x200+200+300")
app = Application(master=window)
window.mainloop()
效果预览:

3.3 place:位置
| 选项 | 说明 | 取值范围 |
|---|---|---|
| x,y | 组件左上角的绝对坐标(相对于窗口) | 非负整数 |
| relx,rely | 组件左上角的相对坐标(相对于父容器) | 0=最左边,0.5=正中间,1=最右边 |
| width,height | 组件的宽度和高度(相对于窗口) | |
| relwidth,relheight | 组件的宽度和高度(相对于父容器) | |
| anchor | 对齐方式 | n、s、w、e、nw、ne、sw、se、center(默认) |
from tkinter import *
from tkinter import messagebox
class Application(Frame):
def __init__(self, master=None):
super().__init__(master) # 父类的定义
self.master = master
self.pack()
self.create_widget()
def create_widget(self):
"""创建组件"""
Button(self.master, text='A').place(x=0, y=0)
Button(self.master, text='B').place(x=100, y=100, width=100, height=50)
if __name__ == '__main__':
window = Tk()
window.title("一个经典的GUI程序类的测试")
window.geometry("400x200+200+300")
app = Application(master=window)
window.mainloop()
效果预览:


开放原子开发者工作坊旨在鼓励更多人参与开源活动,与志同道合的开发者们相互交流开发经验、分享开发心得、获取前沿技术趋势。工作坊有多种形式的开发者活动,如meetup、训练营等,主打技术交流,干货满满,真诚地邀请各位开发者共同参与!
更多推荐
 已为社区贡献40条内容
已为社区贡献40条内容





所有评论(0)