
23. UE5 GAS RPG制作属性面板(一)
随着角色的属性越来越多,我们不能每次都进行showdebug abilitysystem进行查看,而且玩家也需要查看角色属性,所以需要一个查看玩家角色属性的面板。在前面,我们创建三种类型的属性我们制作的面板就需要将这三大块区分开来,主要属性增加加点按钮,次级属性只做显示,重要属性在显目的位置显示。
随着角色的属性越来越多,我们不能每次都进行showdebug abilitysystem进行查看,而且玩家也需要查看角色属性,所以需要一个查看玩家角色属性的面板。
在前面,我们创建三种类型的属性
- Primary Attributes(主要属性)可以进行加点,装备提供属性点等
- Secondary Attributes (次级属性)无法加点,基于主要属性或者其它次级属性设置值
- Vital Attributes (至关重要的属性)主要是血量和蓝量
我们制作的面板就需要将这三大块区分开来,主要属性增加加点按钮,次级属性只做显示,重要属性在显目的位置显示。
分析实现属性面板需要创建的Widget
考虑到属性框的复用性,尽可能重复使用资源。我们至少需要创建四个Widget用于展示
- 创建一个用于显示属性数值的Widget,我们命名为WBP_FramedValue
- 创建一个显示一行内容并能够显示属性名称和数值的Widget,命名为WBP_TextValueRow
- 创建一个可以先属性名称和数值,并可以添加点击按钮的Widget,命名为WBP_TextValueButtomRow
- 创建一个包含所有显示内容的Widget,命名为WBP_AttributeMenu
接下来,我们将按照此步骤,一个个的进行创建。
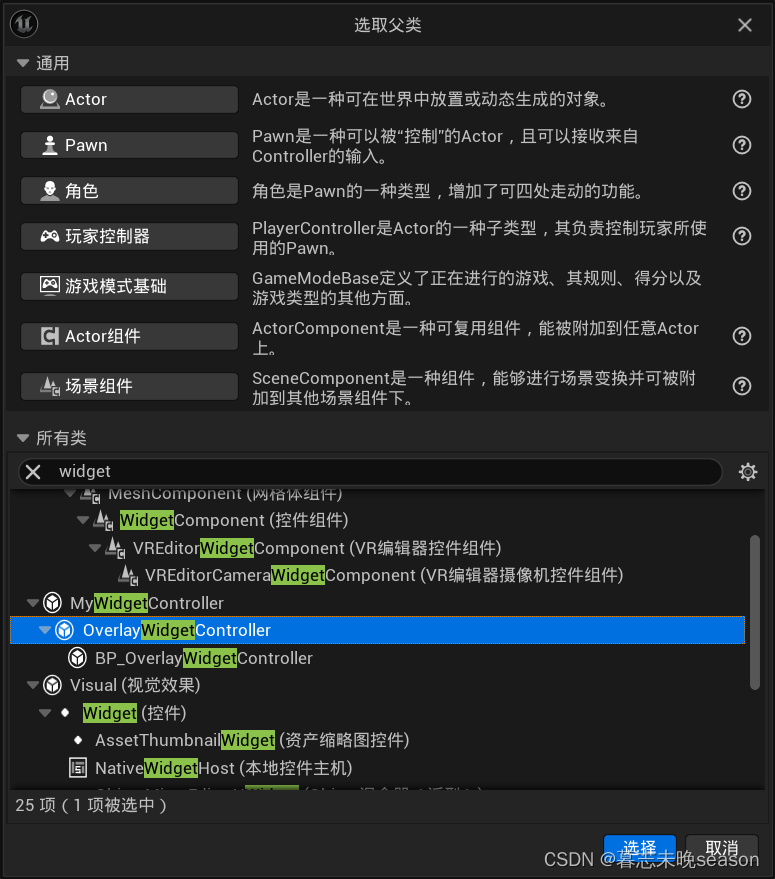
在这里先提前说一下,创建的Widget都是通过之前制作的Widget基类创建的,如果第一次看的小伙伴,记得翻一下我之前的文章

创建WBP_FramedValue
先创建一个WBP,将面板调整成所需,按照内部需要调整大小

然后,添加一个尺寸框

将此设置为变量,设置高度和宽度重载,这样,我们可以实现通过参数修改它的大小

然后创建两个浮点参数,用于设置它的宽高,并连接蓝图,修改宽度和高度重载,参数别忘记设置默认值

我们可以选中这些节点,右键将其合并一个函数

重新命个名,就简洁了很多

添加一个覆层,这个覆层的作用主要是下面的UI可以在上面重复叠加,我们就可以将背景,按钮都叠加到上面。

在覆层下面添加一个Image,作为背景

背景设置为填充,这样,背景就可以填满整个覆层

图像默认颜色为白色,我们可以设置笔刷Brush来修改它的颜色,也可以修改颜色值,这里我添加了一个ui材质来修改背景颜色

考虑到后续有修改需求,我们设置使用蓝图去修改它的背景,我们可以在变量上面设置它的brush

背景添加完成以后,我们接着添加一个边框,接着在下面添加一个边框,同样的设置填充


边框直接设置了一张边框图片,然后设置为Border(边界,绘制为3x3边界,侧边和中部为空)

最后添加一个文本,用于显示内部的内容

设置文本对齐,修改字体,设置阴影等。

实现完成的效果如下

创建WBP_TextValueRow
和之前一样,先创建尺寸框,设置可以自定义尺寸

大小设置为所需,尺寸框宽度高度重载

增加两个变量,设置宽高,宽度设置为450,高度为60,用于显示属性名称和数值

添加一个水平框,用于承载文本 数值等,水平框默认是左右上下对齐的。

先添加一个文本

文本设置水平向左对齐,垂直居中对齐

显示效果如下

修改一下字体,大小,字间距,还有加了描边效果

文本修改完成,接着将前面制作的WBP_FramedValue 添加进来

修改尺寸为填充,水平对齐向右对齐,垂直居中对齐

效果如下

后面添加一个间隔区,用于和后面在主要属性哪里添加增加属性按钮隔开

设置一下间隔区的大小

接着添加一个命名的插槽,这个插槽可以在后面添加按钮使用

这个插槽会在制作后面的Widget的时候使用,最终效果如下

创建WBP_TextValueButtomRow
在创建WBP_TextValueButtomRow这里,我们不需要基于c++创建,而是基于上面的WBP_TextValueRow创建,然后在插槽里面添加一个按钮。

创建打开会显示WBP_TextValueRow的界面,左侧发现插槽给我们暴露了出来

思考了一下,按钮会经常使用,在不同的地方,我们可以考虑创建一个按钮的Widget,然后在相同的按钮我们只需要使用一套即可。
创建一个新的控件蓝图,命名为WBP_Button

老套路,先添加一个尺寸框,用来设置尺寸

屏幕尺寸修改为所需,高度宽度设置重载

接着编写蓝图增加两个变量去控制可以修改尺寸

在下面添加一个覆层

覆层下面添加一个图像,用于设置背景,这里默认的用于显示边框

修改它的图像,以及大小,设置对齐方式

增加一个蓝图,修改图像的笔刷,方便个性化定制,记得设置变量的默认值

接着添加一个按钮

设置对齐,在样式这里普通添加图像,主要是为了看效果

效果如下

接着,我们增加在蓝图可以设置按钮的样式,创建一个按钮样式节点,我们需要修改Normal Hovered Pressed Disabled四种情况下的样式。

将四个状态笔刷都设置为变量,可以通过变量设置默认值以及修改

我们需要在按钮上面显示图标,那么在按钮上添加一个文本

设置一下文本样式,游戏不需要修改的,要在属性上面设置

增加一个蓝图,修改文本

在蓝图增加一些变量对文本进行初始化

如果找不到系统默认的Robot的字体,需要开启显示引擎内容

记得把变量上的眼睛点开,我们才能够在蓝图对它的属性进行修改

记得将蓝图折叠成函数,这样更美观

到这里按钮的widget的样式就算做完了,我们打开WBP_TextValueButtomRow,在插槽下面添加一个覆层,然后在覆层下面添加一个制作的按钮

按钮的对齐设置一下,下面就可以看到我们之前设置的变量属性,可以直接修改。

最终,也实现了效果

创建WBP_AttributeMenu
我们将所需的Widget部件都创建完成了,接下来,要使用它们进行拼合,制作出来我们所需要的面板。
接着创建一个新的widget,命名为WBP_AttributeMenu

屏幕尺寸修改为所需

老套路,加个尺寸框

设置一下尺寸框的名称,修改一下宽高

在尺寸框下面添加一个覆层

在覆层下面添加一个图像,作为背景使用

设置一下背景

接着在覆层下面添加一个图像作为边框使用

样式为现在这样

添加一个包裹框,包裹住接下来添加的内容,包裹框的功能在于能够自动换行,我们就可以在包裹框内拼ui了。

包裹框设置一下填充属性

修改一下字体样式,注意设置一下填充空白空间,这样,它能够独占一整行,你再放置内容,将会从新的一行开始显示。

接着再添加一个文本,会发现和之前的文本重叠在了一块

我们可以修改它的填充跨度,来实现强制换行

修改样式

样式如下

我们可以在文本中间添加间隔区节点,增加两行文字的间距

x尺寸设置的大点,能够占用一行即可,y尺寸按个人喜好调整

接下来,添加一个WBP_TextValueRow,用于显示角色剩余可加点数


有点长,我们记得把WBP_TextValueRow里面变量的眼睛打开,就可以在menu页面调整它的大小了

修改一下,显示就合理了

接着在下面添加四个,并修改一下宽度,调整一下节点顺序

效果如下

接下来,我们需要创建次级属性显示,首先创建一个次级属性的标题,可以直接复制主要属性的节点

添加一个尺寸框,作为次级属性的父节点,由于次级属性比较多,我们可以让它滚动起来

设置大小,和填充空白空间,对齐方式,它就能够居中对齐了。

在尺寸框下面添加一个滚动框,如果内部内容超过了滚动框的尺寸,将能够滚动查看。

在滚动框下面添加10个WBP_TextValueRow用于显示次级属性

我们会发现右侧也会出现滚动条,效果或许不好,我们后续再调。

添加关闭按钮
直接在外部的overlay下面添加一个WBP_Button即可实现对按钮的添加

修改属性,对齐到右下角,填充一下右下,和边缘有些距离

效果如下

到这里,大概得UI创建的差不多,后面将创建一些不通用的UI和函数修改属性名称和数值。

开放原子开发者工作坊旨在鼓励更多人参与开源活动,与志同道合的开发者们相互交流开发经验、分享开发心得、获取前沿技术趋势。工作坊有多种形式的开发者活动,如meetup、训练营等,主打技术交流,干货满满,真诚地邀请各位开发者共同参与!
更多推荐
 已为社区贡献29条内容
已为社区贡献29条内容





所有评论(0)