
鸿蒙生态开发以及技术栈介绍
鸿蒙生态开发以及技术栈介绍

🌈个人主页:前端青山
🔥系列专栏:鸿蒙开发篇
🔖人终将被年少不可得之物困其一生
依旧青山,本期给大家带来鸿蒙开发篇专栏内容:
有没有可以2小时不用手机的?
打开电视用什么?
打开空调用什么?
进屋怎么打开灯?
家里有没有智能设备?
扫地机器人?指纹门锁?小度小度
怎么用的?
一个终端,万物互联
如何实现一个终端控制
目录
1.鸿蒙目标

类似于小程序







2.关键战略
华为的一个关键战略
“1+8+N”是华为的一个关键战略,这个战略的目的是为了打造全场景智慧生活。在这个战略中,“1”指的是智能手机,作为个人便携的算力提供终端,通过不同的方式与其他设备进行连接;“8”代表华为的八大核心产品,包括平板、智能音箱、眼镜、手表、车机、耳机、笔记本和PC;而“N”则涵盖了移动办公、智能家居、运动健康、影音娱乐及智能出行等领域的延伸业务,这些业务可能涉及与华为合作的生态企业。
总的来说,“1+8+N”战略体现了华为在5G时代下的全场景智慧生活布局,旨在通过整合各种智能设备和服务,为用户提供更加便捷和智能的生活体验。
3.鸿蒙概念


4.鸿蒙开发

5.鸿蒙项目




2.项目开发技术栈
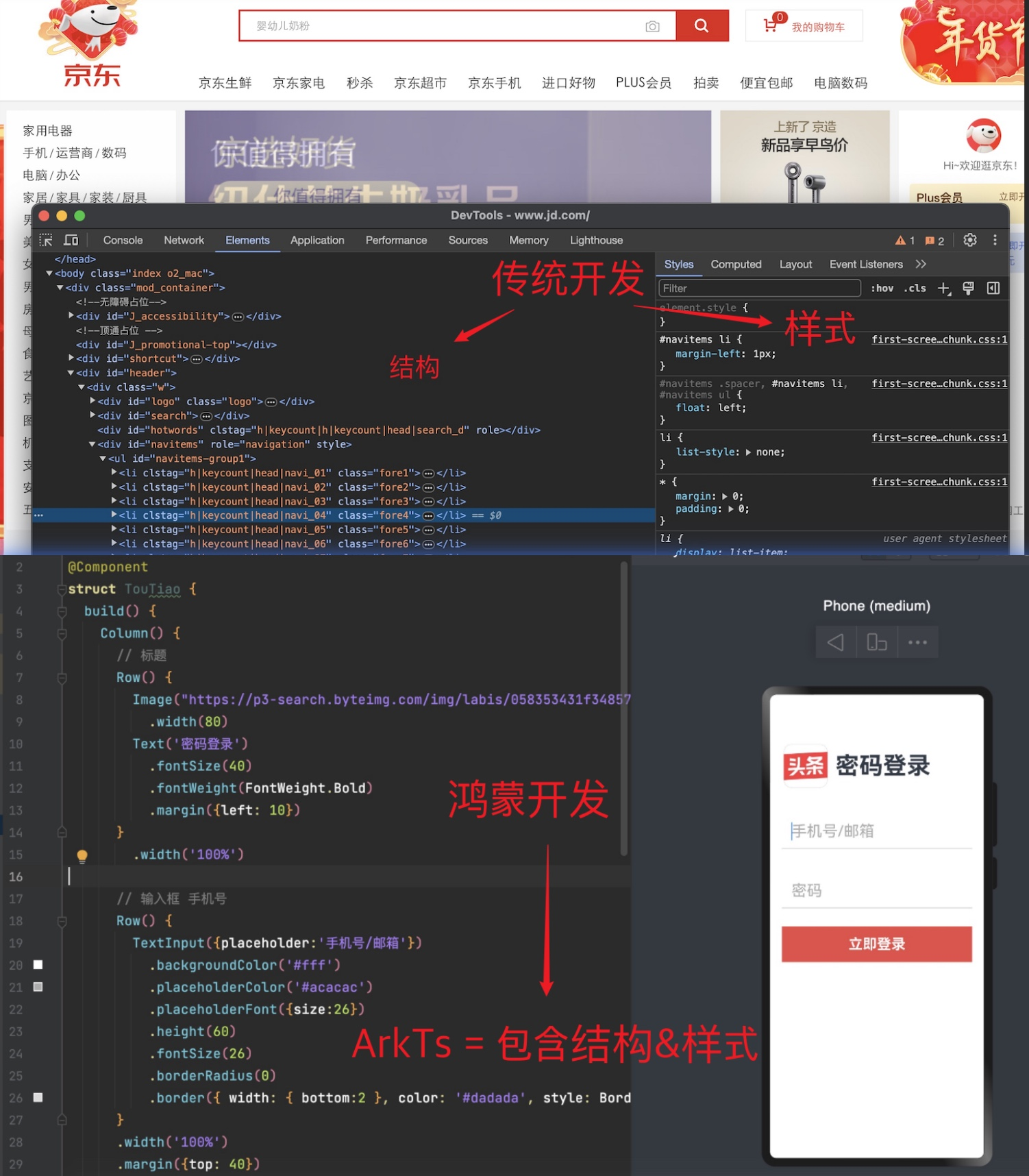
1.传统开发
.html body .vue template 构建页面
<style>
h1 {
/* .... */
}
button {
/* .... */
}
</style>
<h1>密码登录</h1>
<button>立即登录</button>
<script>
document.querySelector('button').onclick = function() {}
</script>
<style ....></style>
<template>
html升级组件 支持导入导出
</tempalte>
<script>
用vue语法写 =》 明确底层还是传统语法,只不过数据驱动视图 视觉上-减少视图层操作,性能上-提升性能加快项目开发 虚拟DOM 路由等等
</script>2.鸿蒙开发区别
● 细节1:.ets build 构建页面
● 细节2:vue可以用html写,鸿蒙它不行,仅仅支持内置组件 Text() 类似于span Row 类似于div
● 细节3:结构和样式一起写 用点的方式
// 构建页面
build() {
Text('密码登录')
.fontSize(30)
.fontColor('#ccc')
Button('立即登录')
.fontColor('#fff')
.backgroundColor('red')
.onClick(() => {})
}3.区别

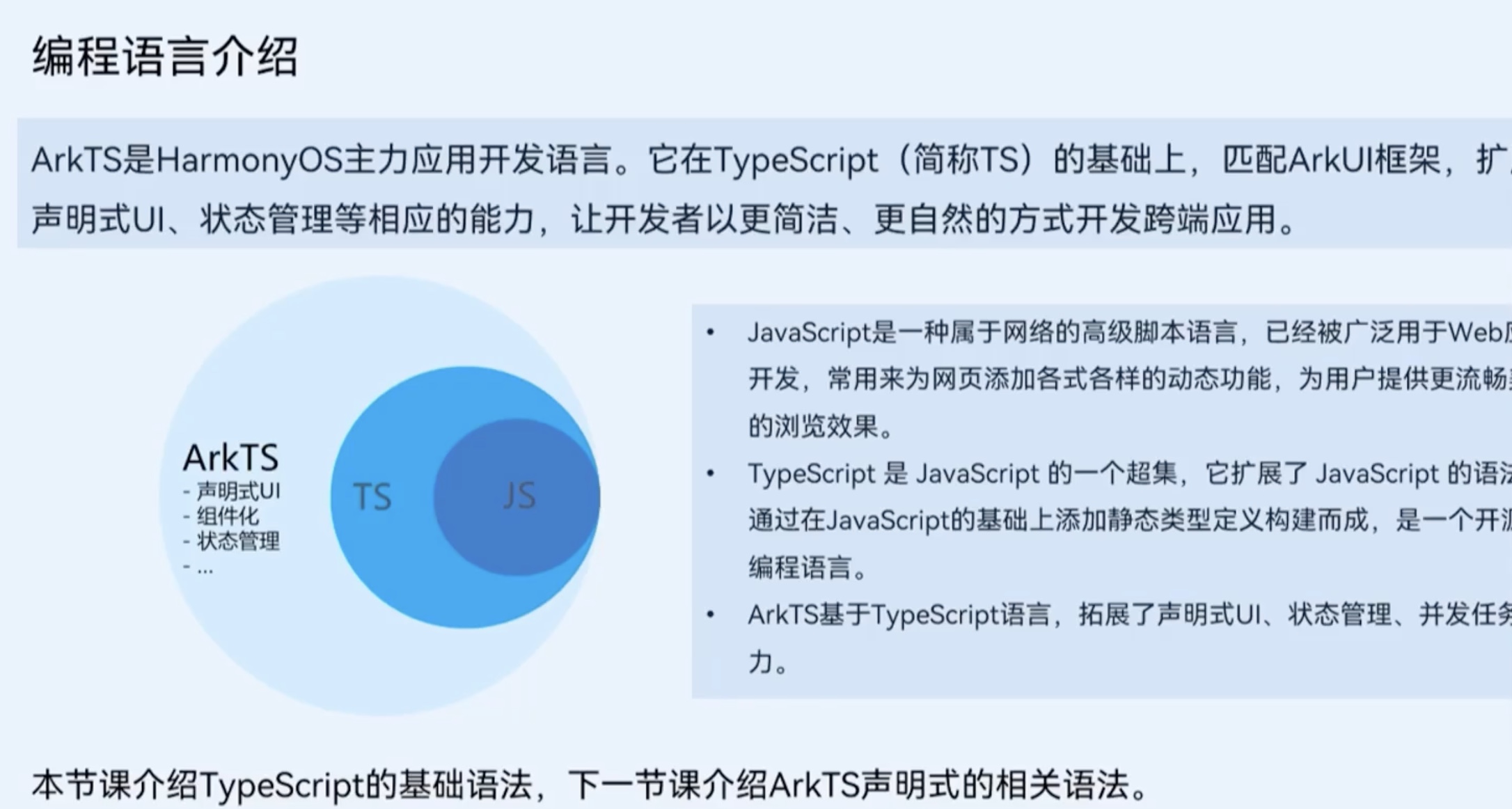
1、传统写一个例如淘宝/京东这样的网站或app 需要html、css、js三种语言, 鸿蒙将这三种整合成一个新的语言arkts 也就是传统需要三个,现在只要一个对于初学者开发效率更好,体验更加友好。
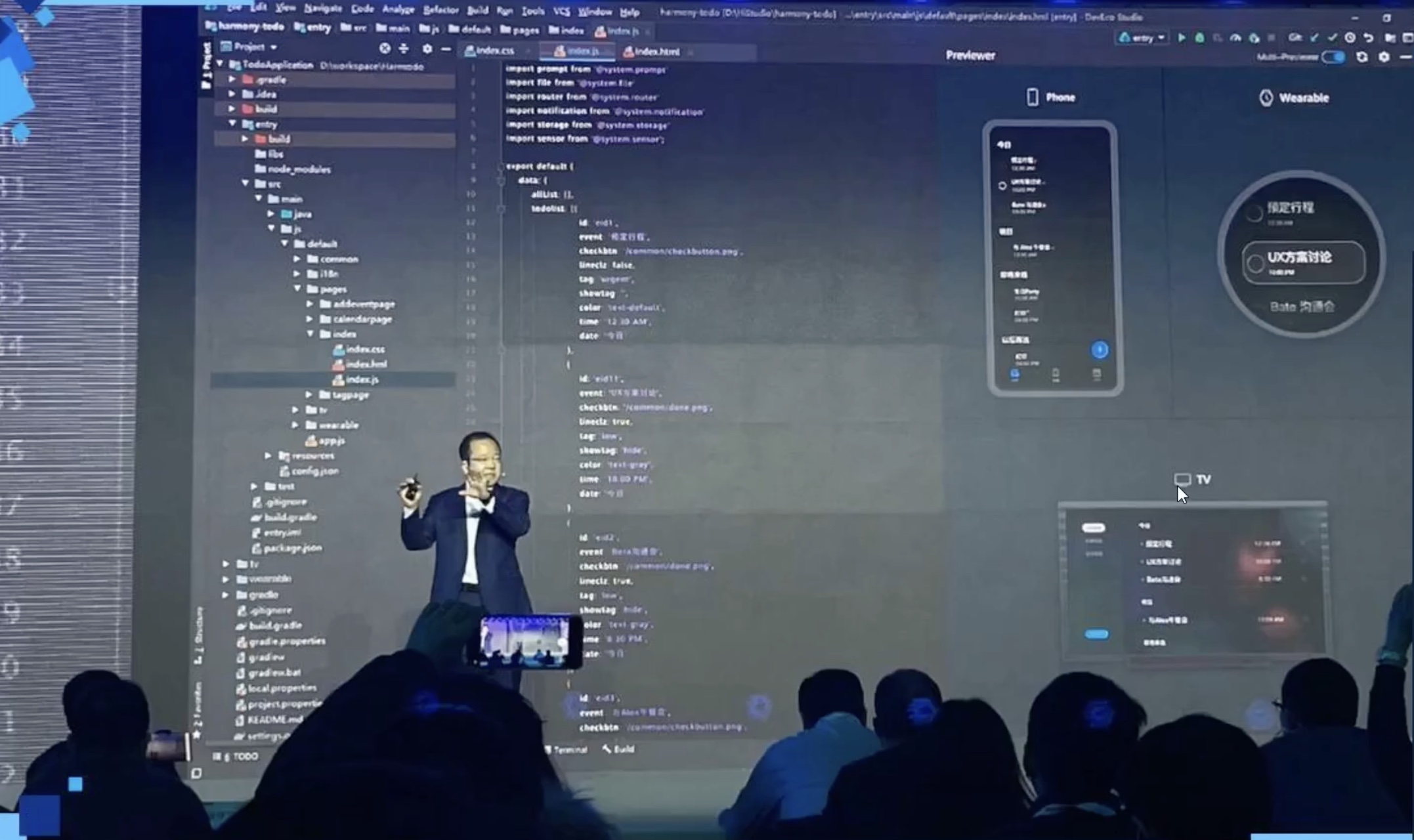
2、支持跨平台开发
4.开发细节
- 网页结构变了 => 改成了 类似于java代码
html
head
title
body
...
@Component
struct 网页名/组件名 { // 以前-一个网页是一个页面,现在-一个组件是一个页面
build() {
ArkTs语法(基于ts升级的)
内置组件()
.样式名() // font-size: 12px; .fontSize(12 单位先不管)
}
}
- 先写标签/组件、再写所谓的html/css属性
<img src="" />
先写组件名/结构/标签名
Image()
// 再写属性 标签属性/css属性
.width()
.height()5.小总结
传统开发: html、css 、Javascript/typescript 淘宝、京东、拼夕夕 这样的网站 PC、M
鸿蒙开发:ArkTs = html+css+Javascript/typescript 升级后的语法 写一套代码,生成n端 手机、手表、平板等等

开放原子开发者工作坊旨在鼓励更多人参与开源活动,与志同道合的开发者们相互交流开发经验、分享开发心得、获取前沿技术趋势。工作坊有多种形式的开发者活动,如meetup、训练营等,主打技术交流,干货满满,真诚地邀请各位开发者共同参与!
更多推荐
 已为社区贡献9条内容
已为社区贡献9条内容






所有评论(0)