
Springboot之RESTful风格
Restful风格与传统的有一些不同,传统的资源请求中只有Get以及Post两种方式来传递参数,而Restful风格将资源请求按照CRUD增删改查这基本的数据操作分成了四个基本传递方式。其中,Put 和Delete是从Post中分离出来的,可以浅显的理解为Post的子集。注解,使用这个注解将返回的资源数据制成JSON格式响应给客户端。
目录
⑤@DeleteMapping,接收delete方式的请求;
⑥@RestController复合注解, 是@Controller 和@ResponseBody组合;
3.1、案例:@PathVariable注解和@GetMapping注解的联合使用(查询资源)
3.2、案例:@PathVariable注解和@PostMapping注解的联合使用(创建资源)
3.3、案例:@PutMapping和@DeleteMapping:
5、使用HiddenHttpMethodFilter过滤器,将post请求转为put ,delete
1、概述:
Restful风格是一种软件架构风格、设计风格,而不是标准,基于这个风格设计的软件可以更简洁,更有层次,更易于实现缓存等机制。它主要用于客户端和服务器交互类的软件。
1.1、传统风格的API:
(注意:POST、PUT、DELETE方式不能直接在URL的后面添加参数,否则就变成GET了)
http://localhost:8080/myStudengt/addStudent?name=lisi&age=26
1.2、RESTful风格的API:
Restful风格与传统的有一些不同,传统的资源请求中只有Get以及Post两种方式来传递参数,而Restful风格将资源请求按照CRUD增删改查这基本的数据操作分成了四个基本传递方式:
- GET: 查询资源-- sql select
- POST: 创建资源-- sql insert
- PUT: 更新资源-- sql update
- DELETE: 删除资源-- sql delete
其中,Put 和Delete是从Post中分离出来的,可以浅显的理解为Post的子集。浏览器默认不直接支持put 和 delete ,我们需要通过其他的方式能够间接的支持put 和 delete: 我们可以用post方式来模拟put 和 delete
一句话说明REST : 用REST表示资源和对资源的操作,使用url表示资源,使用http请求表示对资源的CRUD操作。在互联网,使用的图片,视频,文本,网页等等都是资源。
1.3、GET、POST、PUT、DELETE:
GET: 查询资源 ---> sql select
http://localhost:8080/myboot/student/1001 (处理单个资源)
http://localhost:8080/myboot/students/1001/1002 (处理多个资源)
POST: 创建资源 ---> sql insert
http://localhost:8080/myboot/student
在post请求中传递数据
<form action = "http://localhost:8080/myboot/student" method = "post">
姓名:<input type = "text" name = "name"/>
年龄: <input type = "text" name = "age"/>
<form/>PUT:更新资源 ---> sql update
浏览器不能直接支持put,所以先成post;然后使用一个隐藏域,把post请求变成真实的put
更新要指明更新谁,比如说学生1,这个value才是真实的请求方式
<form action="http://localhost:8080/myboot/student/1" method="post">
姓名:<input type="text" name="name" />
年龄:<input type="text" name="age" />
<input type="hidden" name="_method" value="PUT" />
</form>DELETE: 删除资源 ---> sql delete
<a href="http://localhost:8080/myboot/student/1">删除1的数据</a>2、RESTful风格相关的注解:
①@PathVariable,用来获取url中的数据;
注:当请求路径中的变量名和处理器方法形参名一致时,@PathVariable中的value可以省略。
@PutMapping("/modify/info/{name}/{age}") public String modifyStudent(@PathVariable String name, @PathVariable Integer age){ return "更新了资源Student,姓名为:" + name + "年龄为:" +age; }
这个资源名称和学生id都是在url中,你用getParameter是拿不到这个数据的:
http://localhost:8080/myboot/students/1001/1002
http://localhost:8080/myStudengt/addStudent?name=lisi&age=26
String name = request.getParameter("name");
String age = request.getParameter("age");
②@GetMapping,接收get方式的请求;
等同于@RequestMapping( method=RequestMethod.GET)。
③@PostMapping,接收和处理Post方式的请求;
等同于@RequestMapping( method=RequestMethod.POST) 。
④@PutMapping,接收put方式的请求;
等同于 @RequestMapping( method=RequestMethod.PUT)。
⑤@DeleteMapping,接收delete方式的请求;
等同于 @RequestMapping( method=RequestMethod.DELETE)。
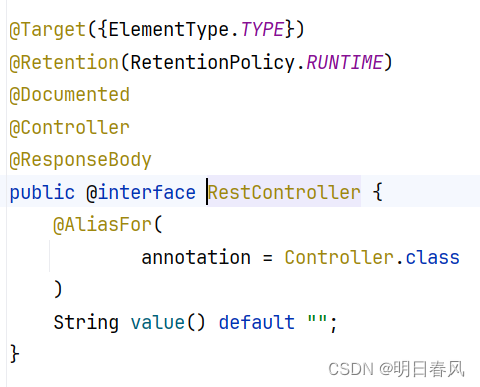
⑥@RestController复合注解, 是@Controller 和@ResponseBody组合;
在类的上面使用@RestController , 表示当前类中的所有方法都加入了 @ResponseBody,使用这个注解将返回的资源数据制成JSON格式响应给客户端。

3、样例代码:
3.1、案例:@PathVariable注解和@GetMapping注解的联合使用(查询资源)
@RestController
public class RestfulControlller {
@GetMapping("/query/info/{name}/{age}")
//@PathVariable("name") String userName ,
//@PathVariable("age")Integer userAge)
public String queryStudent(@PathVariable(value = "name") String userName ,
@PathVariable(value = "age")Integer userAge){
return "学生名字为:" + userName + "学生年龄为:" + userAge;
}
}


3.2、案例:@PathVariable注解和@PostMapping注解的联合使用(创建资源)
@PostMapping("/create/info/{name}/{age}")
public String createStudent(@PathVariable("name") String name ,
@PathVariable("age") Integer age){
return "创建了资源Student,姓名为:" + name + "年龄为:" +age;
}
对于Post、Put、Delete都需要编写一个表单页面,比较麻烦,并且对于put和delete请求浏览器是不支持的;可以借助Postman工具 :
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<h3>添加学生</h3>
<form action="student/zhangsan/18" method="post">
<input type="submit" value="注册学生">
</form>
</body>
</html>3.3、案例:@PutMapping和@DeleteMapping:
@PutMapping("/modify/info/{name}/{age}")
//当请求路径中的变量名和处理器方法形参名一致时,@PathVariable中的value可以省略。
public String modifyStudent(@PathVariable String name,
@PathVariable Integer age){
return "更新了资源Student,姓名为:" + name + "年龄为:" +age;
}
@DeleteMapping("/delete/info/{id}")
//当请求路径中的变量名和处理器方法形参名一致时,@PathVariable中的value可以省略。
public String deleteStudent(@PathVariable Integer id){
return "删除资源Student:"+id;
}

4、请求路径冲突:
4.1、歧义:
这样设置有歧义:以下两个请求,请求方式相同,资源名也相同,携带的数据类型也相同;


这样也报错:Ambiguous 模棱两可的
@PostMapping("/create/info/{name}/{age}")
public String createStudent1(@PathVariable String name,
@PathVariable Integer age){
return "创建了资源Student,姓名为:" + name + "年龄为:" +age;
}
@PostMapping ("/create/info/{name}/{age}")
public String createStudent2(@PathVariable Integer name,
@PathVariable Integer age){
return "创建了资源Student2,身高为:" + name + "年龄为:" +age;
}

4.2、解决:
@DeleteMapping("/delete/info/{stuid}")
//当路径变量名和形参名保持一致,@PathVariable中的value可以省略。
public String deleteStudent(@PathVariable("stuid") Integer id){
return "删除资源Student----@DeleteMapping:"+id;
}
@PostMapping("/delete/info/{id}")
//当路径变量名和形参名保持一致,@PathVariable中的value可以省略。
public String deleteStudent2(@PathVariable Integer id){
return "删除资源Student----@PostMapping:"+id;
}设计路径,必须唯一:(请求方式+路径uri)必须唯一!


5、使用HiddenHttpMethodFilter过滤器,将post请求转为put ,delete
在SpringMVC中 有一个过滤器org.springframework.web.filter.HiddenHttpMethodFilter。
作用: 把请求中的post请求转为 put , delete。
在springmvc框架中,你需要在web.xml文件中去配置这个过滤器,如果你是在springboot框架中,这个过滤器已经存在了,你只需要在application.properties(yml) : 开启使用HiddenHttpMethodFilter过滤器。在SpringBoot中默认是把这个组件已经配置好的,但是默认是关闭的,要想生效必须手动设置生效。
spring:
mvc:
hiddenmethod:
filter:
enabled: true不设置会报错:

案例:
@PutMapping("/myboot/student/{name}/{age}")
public String putStudent(@PathVariable String name,
@PathVariable Integer age){
return "使用Put请求方式,姓名为:"+name+",年龄为:"+age;
}
@DeleteMapping("/myboot/delStudent/{name}/{age}")
public String delStudent(@PathVariable String name,
@PathVariable Integer age){
return "使用delete请求方式,姓名为:"+name+",年龄为:"+age;
}
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<form id="myForm" action="" method="post">
姓名:<input type="text" name="name" id="nameInput" />
年龄:<input type="text" name="age" id="ageInput" />
<input type="hidden" name="_method" value="PUT" />
</form>
<button type="button" onclick="submitForm()">测试更新</button>
<form action="myboot/delStudent/张三/25" method="post">
<input type="hidden" name="_method" value="delete" />
<input type="submit" value="测试删除" />
</form>
<script>
function submitForm() {
// 获取用户输入的姓名和年龄
var name = document.getElementById("nameInput").value;
var age = document.getElementById("ageInput").value;
// 构建表单的action URL,替换占位符{name}和{age}为实际的姓名和年龄
var actionUrl = "/myboot/student/" + encodeURIComponent(name) + "/" + encodeURIComponent(age);
// 设置表单的action属性为动态构建的URL
document.getElementById("myForm").action = actionUrl;
// 提交表单
document.getElementById("myForm").submit();
}
</script>
</body>
</html>




开放原子开发者工作坊旨在鼓励更多人参与开源活动,与志同道合的开发者们相互交流开发经验、分享开发心得、获取前沿技术趋势。工作坊有多种形式的开发者活动,如meetup、训练营等,主打技术交流,干货满满,真诚地邀请各位开发者共同参与!
更多推荐
 已为社区贡献6条内容
已为社区贡献6条内容





所有评论(0)