
使用vueuse实现点击复制功能【Vue3,vueuse】
本文详细介绍了如何通过 Vue 3 和 VueUse 实现点击复制功能,包括具体的实现步骤、相关优化以及浏览器兼容性处理。在开发过程中,通过合理的错误处理和用户提示,不仅可以提升代码的可靠性,还能够极大地改善用户体验。希望本文对你在开发类似功能时有所帮助。
如何实现点击复制功能:详细实现与优化
在现代 Web 开发中,用户体验的重要性日益凸显。实现点击复制功能不仅提高了用户操作的便利性,也简化了数据共享的步骤。本文将详细介绍如何使用 Vue 3 和 VueUse 实现点击复制文本的功能,并探讨实现过程中的细节和优化方向。
功能描述
我们希望能够在页面上的某一区域,通过用户点击的方式自动复制该区域的文本内容。点击复制后,将自动提示“复制成功”的信息,以便用户确认操作的成功与否。
实现方法
1. 编写 HTML 结构
首先,我们需要在模板中编写一个可点击的文本区域。通过 Vue 3 的 ref 绑定,我们可以直接获取到这个 DOM 元素并在点击事件中操作它。
<span ref="copyContent" class="cursor-pointer" @click="handleCopy" @keyup="handleCopy">
{{ text.userGroupBindCode }}
</span>
class="cursor-pointer":使得鼠标悬停在文本上时显示为手型图标,表示该区域是可点击的。@click="handleCopy":绑定点击事件,用户点击时触发handleCopy方法。@keyup="handleCopy":为用户提供键盘操作的便捷方式,按下键盘时也可触发复制功能。ref="copyContent":通过ref获取当前 DOM 节点,便于在逻辑中引用。
2. 设置对应的 ref 变量
在 Vue 3 的组合式 API 中,我们使用 ref 来关联 DOM 元素。在组件的逻辑中,我们需要定义与 ref 绑定的变量。
const copyContent = ref<HTMLElement>();
copyContent:这是一个引用,指向绑定在模板中的 DOM 节点,通过该变量可以直接操作该节点的内容。
3. 实现点击复制的方法
为实现点击复制功能,我们可以借助 VueUse 提供的 useClipboard 方法,它可以方便地实现复制功能并检测浏览器是否支持 Clipboard API。以下是核心代码:
import { useClipboard } from "@vueuse/core";
const { copy, isSupported } = useClipboard();
const handleCopy = () => {
// 检查当前浏览器是否支持 Clipboard API
if (!isSupported) {
window.$message.error("您的浏览器不支持Clipboard API");
return;
}
// 调用 copy 方法将目标文本复制到剪贴板
copy(copyContent.value.innerText);
// 提示用户复制成功并展示被复制的内容
window.$message.success(`复制成功:${copyContent.value.innerText}`);
};
useClipboard:这是 VueUse 提供的一个组合式函数,帮助我们实现跨浏览器的剪贴板操作。isSupported:用于检查当前浏览器是否支持Clipboard API,如果不支持,可以友好地提示用户。copy(copyContent.value.innerText):将目标 DOM 元素的innerText复制到系统的剪贴板中。- 错误处理:如果浏览器不支持
Clipboard API,立即提示用户并终止操作流程。 - 成功提示:复制成功后,通过全局消息提示框展示复制的内容,提升用户体验。
4. 优化与补充
在实现基础功能的同时,我们可以进一步优化代码,提高代码的鲁棒性和可维护性。
4.1 浏览器兼容性
虽然大多数现代浏览器都支持 Clipboard API,但仍有一些旧版浏览器或特定环境中可能无法正常工作。因此我们需要提前检测支持情况,并给出适当的提示。
if (!isSupported) {
window.$message.error("您的浏览器不支持Clipboard API,请手动复制内容。");
return;
}
4.2 键盘操作
为提高用户体验,可以加入键盘快捷操作。通过监听 keyup 事件,我们可以实现按键复制,尤其是对无障碍需求的用户来说,这是一项有用的功能。
<span ref="copyContent" class="cursor-pointer" @click="handleCopy" @keyup.enter="handleCopy">
{{ text.userGroupBindCode }}
</span>
在这段代码中,我们将键盘事件限定为 enter 键,防止误操作。
4.3 异常处理与日志记录
在复杂应用场景中,可能会出现多种意外情况,比如 DOM 为空或剪贴板权限被禁用。在这种情况下,我们可以加入更加详细的错误处理与日志记录,确保调试时能够快速定位问题。
if (!copyContent.value) {
console.error("复制内容为空或无法获取到DOM元素");
window.$message.error("复制失败,无法获取到内容。");
return;
}
完整代码实现
以下是完整的点击复制功能实现代码,结合了所有的优化和扩展功能。
<template>
<span ref="copyContent" class="cursor-pointer" @click="handleCopy" @keyup.enter="handleCopy">
{{ text.userGroupBindCode }}
</span>
</template>
<script lang="ts">
import { ref } from "vue";
import { useClipboard } from "@vueuse/core";
export default {
setup() {
// 获取目标 DOM 元素
const copyContent = ref<HTMLElement>();
// 使用 Clipboard API
const { copy, isSupported } = useClipboard();
// 复制事件处理
const handleCopy = () => {
// 检查浏览器是否支持 Clipboard API
if (!isSupported) {
window.$message.error("您的浏览器不支持Clipboard API");
return;
}
// 检查目标元素是否存在
if (!copyContent.value) {
console.error("复制内容为空或无法获取到DOM元素");
window.$message.error("复制失败,无法获取到内容。");
return;
}
// 执行复制操作
copy(copyContent.value.innerText);
// 提示复制成功
window.$message.success(`复制成功:${copyContent.value.innerText}`);
};
return { copyContent, handleCopy };
},
};
</script>
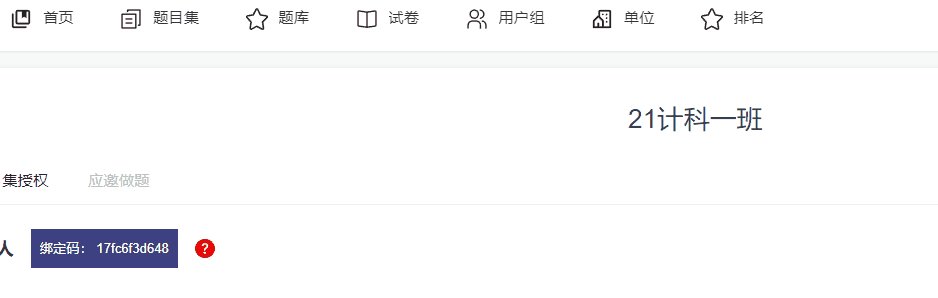
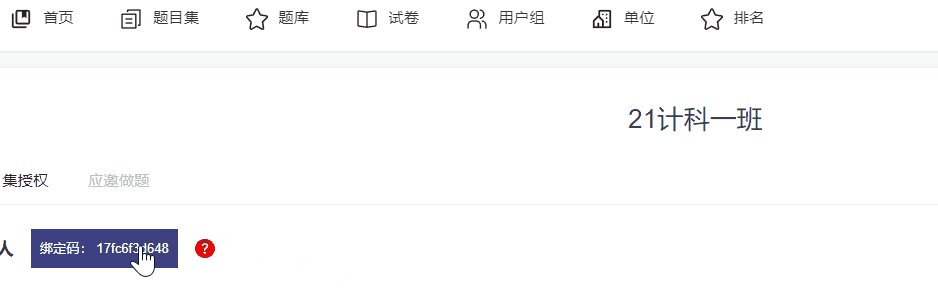
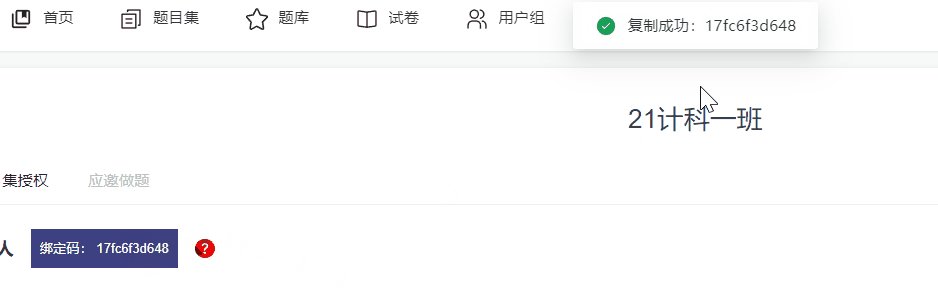
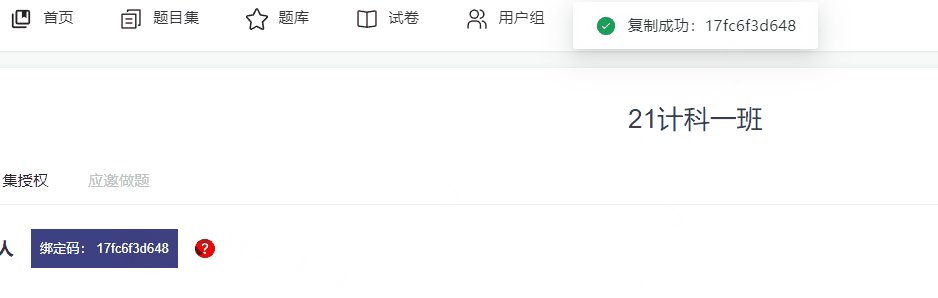
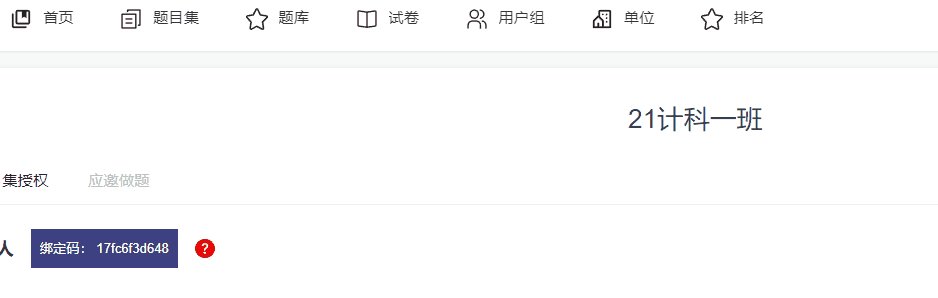
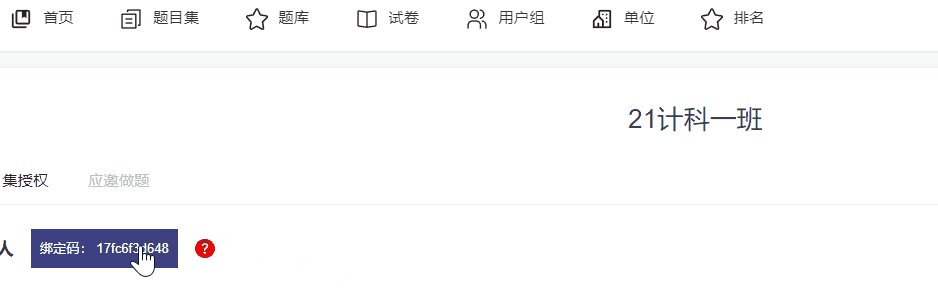
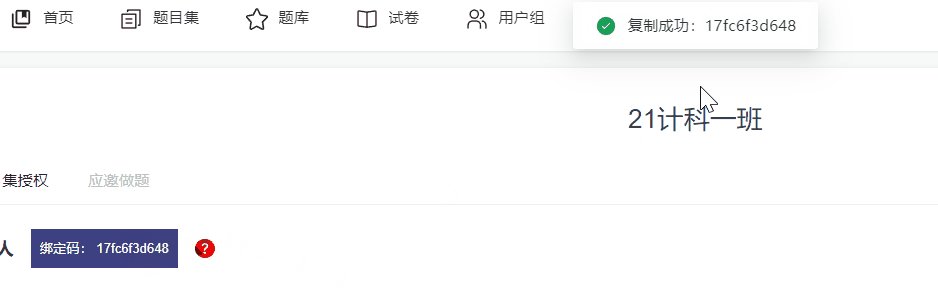
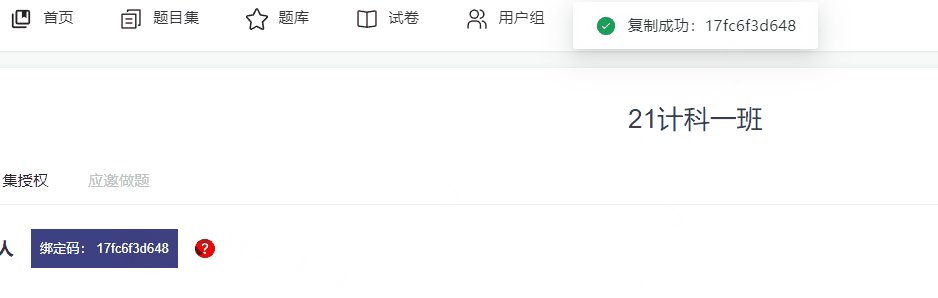
实现效果
当用户点击对应的文本时,该内容会自动复制到剪贴板。为了便于用户理解,系统还会通过提示框显示复制成功的消息,如下图所示:

通过以上代码,可以实现跨浏览器兼容的点击复制功能,并且具备灵活的错误处理和用户提示机制。
总结
本文详细介绍了如何通过 Vue 3 和 VueUse 实现点击复制功能,包括具体的实现步骤、相关优化以及浏览器兼容性处理。在开发过程中,通过合理的错误处理和用户提示,不仅可以提升代码的可靠性,还能够极大地改善用户体验。希望本文对你在开发类似功能时有所帮助。

开放原子开发者工作坊旨在鼓励更多人参与开源活动,与志同道合的开发者们相互交流开发经验、分享开发心得、获取前沿技术趋势。工作坊有多种形式的开发者活动,如meetup、训练营等,主打技术交流,干货满满,真诚地邀请各位开发者共同参与!
更多推荐
 已为社区贡献56条内容
已为社区贡献56条内容





所有评论(0)