
antd3升级到antd4(已解决所有报错)
react项目将antd3升级到antd4,并解决常见报错
Antd3 To Antd4
前提条件
- 需将 Antd3 升级到最新版本,并解决控制台的警告与报错
- React要求最低为16.9.0版本,但推荐至少16.12.0版本以上
实施流程
根据官方文档的说明,需要先将antd升级到3的最新版本,然后利用codemod cli工具替换语法,最后手动解决一些警告。
-
手动升级到4版本,官方提供的工具并不会自动升级antd版本npm install antd@4 --save -
根据官方文档,利用提供的codemod cli工具@ant-design/codemod-v4,快速升级到v4(自动将antd3的语法升级),不过无法全部替换,其余问题需要手动修改。
注意:在运行codemod cli之前,必须提交本地代码,否则报错。// 下载并使用官方工具 # Run directly through npx npx -p @ant-design/codemod-v4 antd4-codemod src # Or global installation # Use npm npm i -g @ant-design/codemod-v4 # Use yarn yarn global add @ant-design/codemod-v4 // 提交代码 git add . git commit -m update # Execute antd4-codemod src -
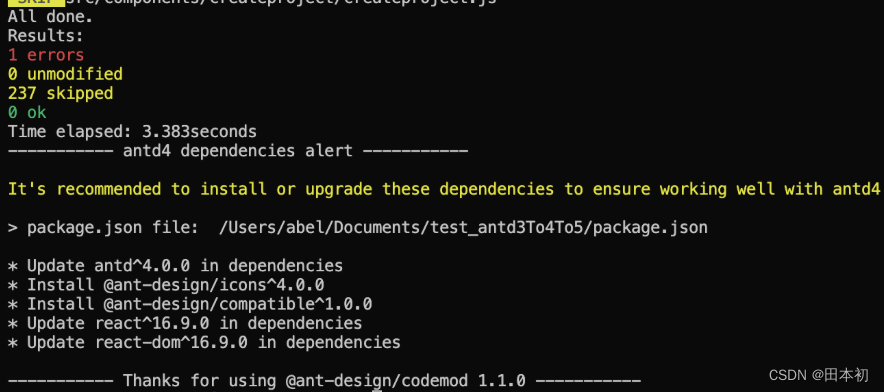
执行完毕,项目跑不起来,发现报错

终端提示需要下载或更新一些依赖
依次执行如下命令(按照终端提示下载)
npm i @ant-design/icons^4.0.0 --save npm i @ant-design/compatible^1.0.0 --save手动修改package.json中上述依赖的版本号,注意版本保持和终端提示一致,然后执行 npm install

终端显示如下,就是成功了

-
项目仍然启动不了
npm run start 后白屏,控制台有一些报错

将 node_moudles 删除,再npm install 即可 -
需要手动解决的警告
至此,项目已经可以正常运行,但控制台仍有警告,若想继续升级到antd5,需要手动解决这些警告。

根据官网修改后,警告即可消失
antd4做了哪些调整
设计规范调整
- 行高从
1.5(21px) 调整为1.5715(22px)。 - 字体颜色从
rgba(0, 0, 0, 0.65)调深为rgba(0, 0, 0, 0.85)。4.6.0 - 基础圆角调整,由
4px改为2px。 - Selected 颜色和 Hovered 颜色进行了交换。
- 全局阴影优化,调整为三层阴影区分控件层次关系。
- 气泡确认框中图标的使用改变,由问号改为感叹号。
- 部分组件选中颜色统一改为
@blue-1: #E6F7FF,对应hover颜色改为@gray-2: #FAFAFA。 - 报错色色值调整,由
@red-5: #F5222D改为@red-5: #FF4D4F。 - 分割线颜色明度降低,由
#E8E8E8改为#F0F0F0。 - DatePicker 交互重做,面板和输入框分离,范围选择现可单独选择开始和结束时间。
- Table 默认背景颜色从透明修改为白色。
- Tabs 火柴棍样式缩短为和文字等长。
- Tabs 交互重做,DOM 结构改变。
4.3.0
兼容性调整
- IE 最低支持版本为 IE 11。
- React 最低支持版本为 React 16.9,部分组件开始使用 hooks 进行重构。
- 重构通过
useMemo进行性能优化,请勿使用 mutable data 作为参数。
- 重构通过
- 最低支持的 less 版本为 3.1.0,建议升级到 less 4.x 最新版本。
移除废弃的 API
- 移除了 LocaleProvider,请使用
ConfigProvider替代。 - 移除了 Mention,请使用
Mentions替代。 - 移除了 Alert 的
iconType属性,请使用icon替代。 - 移除了 Modal.xxx 的
iconType属性,请使用icon替代。 - 移除了 Form.create 方法,
form现可由Form.useForm获取。 - 移除了 Form.Item 的
id属性,请使用htmlFor替代。 - 移除了 Typography 的
setContentRef属性,请使用ref替代。 - 移除了 TimePicker 的
allowEmpty属性,请使用allowClear替代。 - 移除了 Tag 的
afterClose属性,请使用onClose替代。 - 移除了 Card 的
noHovering属性,请使用hoverable替代。 - 移除了 Carousel 的
vertical属性,请使用dotPosition替代。 - 移除了 Drawer 的
wrapClassName属性,请使用className替代。 - 移除了 TextArea 的
autosize属性,请使用autoSize替代。 - 移除了 Affix 的
offset属性,请使用offsetTop替代。 - 移除了 Transfer 的
onSearchChange属性,请使用onSearch替代。 - 移除了 Transfer 的
body属性,请使用children替代。 - 移除了 Transfer 的
lazy属性,它并没有起到真正的优化效果。 - 移除了 Select 的
combobox模式,请使用AutoComplete替代。 - 移除了 Table 的
rowSelection.hideDefaultSelections属性,请在rowSelection.selections中使用SELECTION_ALL和SELECTION_INVERT替代,自定义选择项。 - 废弃 Button.Group,请使用
Space代替。
图标升级
在
antd@3.9.0中,引入了 svg 图标。使用了字符串命名的图标 API 无法做到按需加载,因而全量引入了 svg 图标文件,这大大增加了打包产物的尺寸。在 4.0 中,调整了图标的使用 API 从而支持 tree shaking,减少 antd 默认包体积约 150 KB(Gzipped)。
旧版 Icon 使用方式将被废弃:
import { Icon, Button } from 'antd';
const Demo = () => (
<div>
<Icon type="smile" />
<Button icon="smile" />
</div>
);
4.0 中会采用按需引入的方式:
import { Button } from 'antd';
// tree-shaking supported
- import { Icon } from 'antd';
+ import { SmileOutlined } from '@ant-design/icons';
const Demo = () => (
<div>
- <Icon type="smile" />
+ <SmileOutlined />
<Button icon={<SmileOutlined />} />
</div>
);
// or directly import
import SmileOutlined from '@ant-design/icons/SmileOutlined';
仍然可以通过兼容包继续使用:
import { Button } from 'antd';
import { Icon } from '@ant-design/compatible';
const Demo = () => (
<div>
<Icon type="smile" />
<Button icon="smile" />
</div>
);
组件重构
- Form 重写
- 不再需要
Form.create。 - 嵌套字段支持从
'xxx.yyy'改成['xxx', 'yyy']。 validateTrigger不再收集字段值。- 迁移文档请查看此处。
- 不再需要
- DatePicker 重写
- 提供
picker属性用于选择器切换。 - 范围选择现在可以单独选择开始和结束时间。
onPanelChange在面板值变化时也会触发。- 自定义单元格样式的类名从
ant-calendar-date改为ant-picker-cell-inner。
- 提供
- Tree、Select、TreeSelect、AutoComplete 重新写
- 使用虚拟滚动。
onBlur时不再修改选中值,且返回 React 原生的event对象。- 如果你在使用兼容包的 Form 且配置了
validateTrigger为onBlur,请改至onChange以做兼容。
- 如果你在使用兼容包的 Form 且配置了
- AutoComplete 不再支持
optionLabelProp,请直接设置 Optionvalue属性。 - AutoComplete 选项与 Select 对齐,请使用
options代替dataSource。 - Select 移除
dropdownMenuStyle属性。 - 如果你需要设置弹窗高度请使用
listHeight来代替dropdownStyle的高度样式。 filterOption第二个参数直接返回原数据,不在需要通过option.props.children来进行匹配。- Tree、TreeSelect 同时指定
title和label的时候,会选择显示label。为了labelInValue行为一致进行了该调整。新行为(在第一个节点展示 ‘label’),旧行为(在第一个节点展示 ‘title’)。 - Tree 传入内容采用
treeData属性,来代替TreeNode方式,TreeNode 依然可用,但是会在控制台抛出警告。
- Grid 组件使用 flex 布局。
- Button 的
danger现在作为一个属性而不是按钮类型。 - Input、Select 的
value为undefined时改为非受控状态。 - Table 重写
- 在没有
columns时仍然会保留一列。 - 嵌套
dataIndex支持从'xxx.yyy'改成['xxx', 'yyy']。
- 在没有
- Pagination 重写
- 自
4.1.0起大于 50 条数据默认会展示pageSize切换器,这条规则同样会运用于 Table 上。 onChange方法在pageSize值改变时也会触发。
- 自
- Tabs 重写(4.3.0)
- Dom 结构变化,如有覆盖样式需要仔细检查。
- 横向滚动交互变化,
onPrevClick和onNextClick不再工作。
- less 变量变化,如 DatePicker/TimePicker/Calendar 相关变量已全部重构,又如 @btn-padding-base 等进行了重命名,具体变化请自行对比 3.x 变量 和 4.x 变量。
<Table
columns={[
{
title: 'Age',
- dataIndex: 'user.age',
+ dataIndex: ['user', 'age'],
},
]}
/>

开放原子开发者工作坊旨在鼓励更多人参与开源活动,与志同道合的开发者们相互交流开发经验、分享开发心得、获取前沿技术趋势。工作坊有多种形式的开发者活动,如meetup、训练营等,主打技术交流,干货满满,真诚地邀请各位开发者共同参与!
更多推荐
 已为社区贡献8条内容
已为社区贡献8条内容






所有评论(0)