
chrome浏览器断点调试工具之无限debugger的原理与绕过
debugger 是JavaScript中定义的一个专门用于断点调试的关键字,只要遇到它,JavaScript的执行便会在此处中断,进入一种调试模式。有了 debugger 这个关键字,该 debugger 会被网站开发者利用,使其成为我们正常调试的拦截手段。
文章目录
1、debugger介绍
debugger 是JavaScript中定义的一个专门用于断点调试的关键字,只要遇到它,JavaScript的执行便会在此处中断,进入一种调试模式。有了 debugger 这个关键字,该 debugger 会被网站开发者利用,使其成为我们正常调试的拦截手段
2、无限debugger案例演示
- 目标网址:https://antispider8.scrape.center/
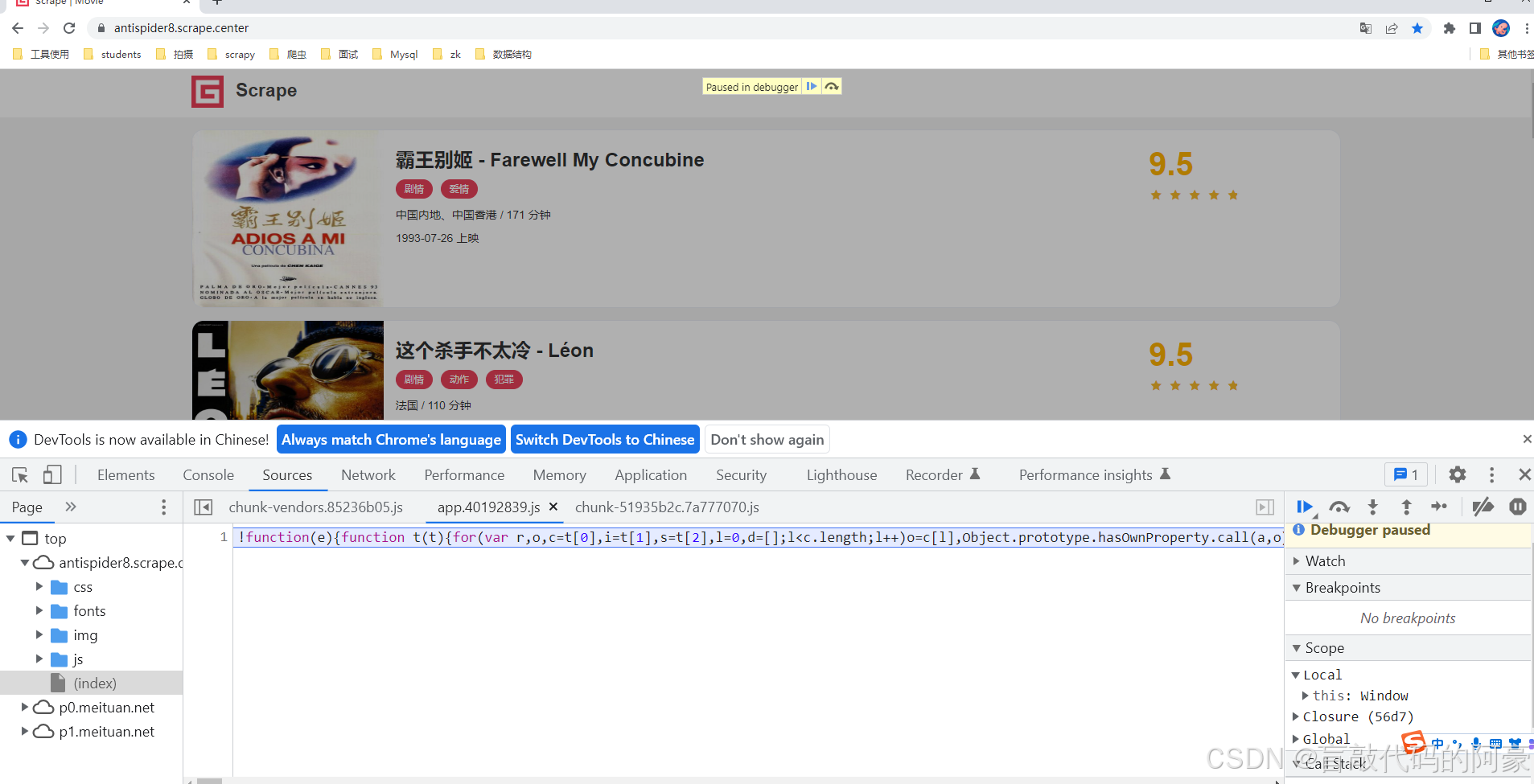
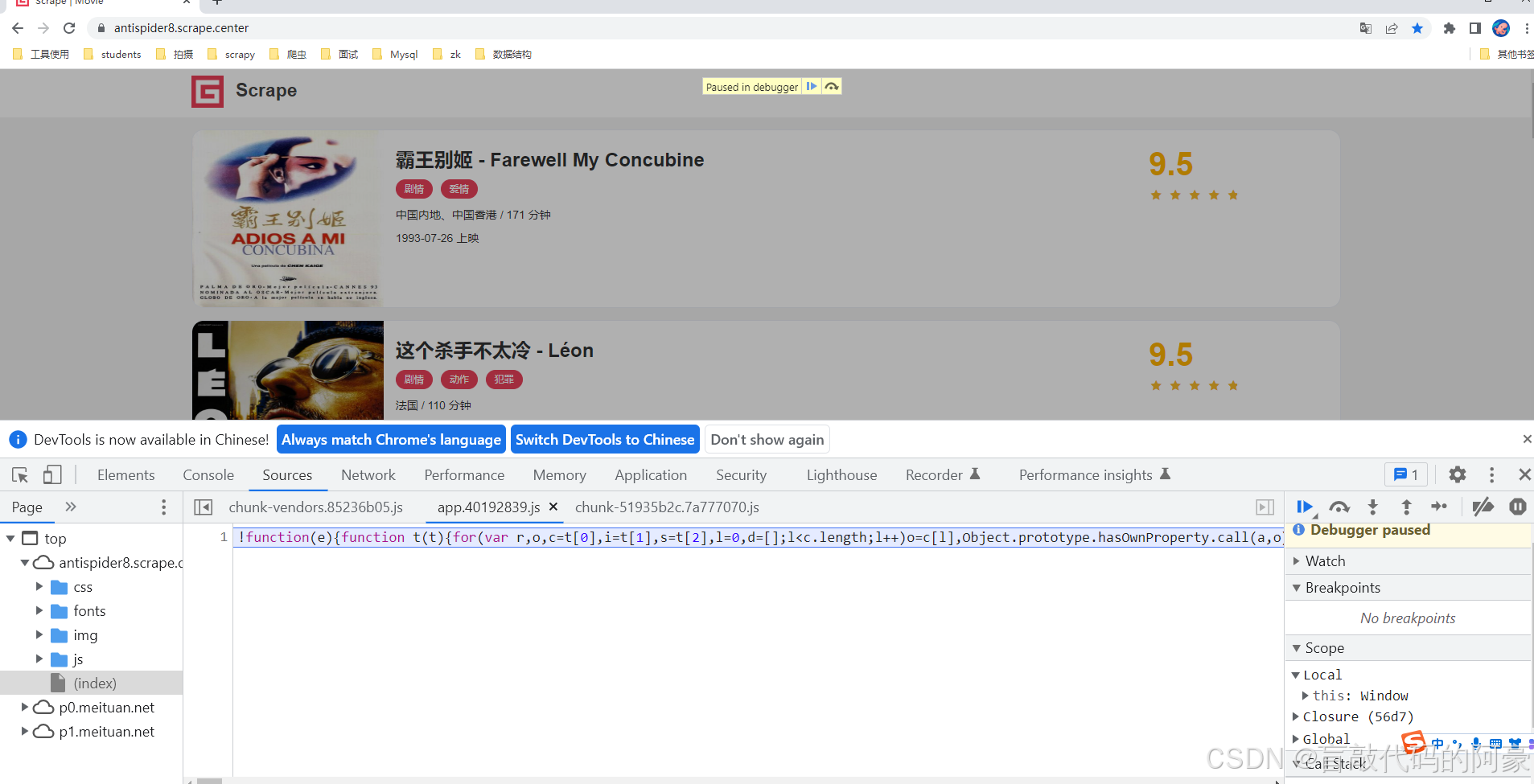
- 进入该网站,开始我们爬虫正常的抓包控制台,你会发现弹出一个自动debug,如下图:

在我们没设置任何断点的情况下,它就直接进入了断点模式。这时候我们可以点击 Resume script execution(恢复脚本执行)按钮,尝试跳过这个断点继续执行,如下图所示:

然而不管我们点击多少次按钮,它仍然一次次地进入断点模式,无限循环下去,我们称这样的情况为无限debugger。那我们如何解决这种干扰手段呢?
3、无限debugger解决方法
3.1 实现原理
首先要做的是找到无限 debugger 的源头。在 Sources 面板中可以看到,debugger 关键字出现在一个 JavaScript 文件里,这时点击左下角的格式化按钮,那我们仔细观察该文件,如下图所示:

截图中setInterval方法表示循环,循环执行 debugger 语句。无限 for 循环、无限 while 循环也都能实现该需求,原理都大同小异
3.2 方法1:禁用断点(全局)
该方法是禁用所有断点,按钮变成蓝色表示全局禁用,如下图所示:

刷新页面就不会再进入到无限 debugger 的状态了。但是这种全局禁用其实并不是一个好的方案,因为禁用之后我们也无法在其他位置增加断点进行调试了,所有的断点都失效了
3.3 方法2:局部禁用(1)
在 debugger 语句所在的行数上单击鼠标右键,此时会出现一个快捷菜单,如下图所示:

操作完后会发现当前行数前多了一个?符号,同时 Breakpoints 也出现了刚才添加的断点位置,这时再次点击 Resume script execution(恢复脚本执行)按钮,就可以发现我们不会再进入无限 debugger 模式了;如下图:

3.4 方法3:局部禁用(2)
我们也可以选择另外一个选项 Add conditional breakpoint(添加条件判断)跳过debug,这个模式我们可以设置进入断点的条件,如下图所示:

由于这里是无限循环,我们没有什么具体的变量可以作为判定依据,因此可以直接写一个简单的表达式false来控制断点的执行:
此时效果就和选择 Never pause here 选项一样,重新点击 Resume script execution(恢复脚本执行)按钮,也不会进入无限 debugger 循环了
3.5 方法4:利用第三方工具fiddler解除无限debug
fiddler的使用安装教程推荐:https://blog.csdn.net/u012917925/article/details/137993903
- 实现原理
我们知道fiddler作为客户端和服务器的中间人,客户端向服务器发送请求以及服务器返回响应数据给客户端都要经过fiddler,因此我们就可以利用fiddler拦截服务器返回给客户端的JS文件,修改js文件中的debugger源码,然后在发送给客户端,这样就可以解决问题了
- 操作方法
- 我们打开目标网站,进入开发者模式,点击上方的调试按钮,发现有两个js文件都出现了debugger,我们在文件空白处右键点击
save as,将两个文件都保存至本地

2. 找到保存的js文件,将它们通过记事本或文本文档打开

3. 打开两个js文件,搜索关键字 debugger ,将debugger相关的内容全部删除,然后 ctrl+s 保存退出


4. 我们将浏览器改为系统代理,打开fiddler 在 自动响应选项下,做如下步骤

可以在js文件空白处右键得到js文件的链接,复制到fiddler中,在导入本地修改好的文件,然后保存,两个js文件操作相同,演示如下:

5. 在fiddler中添加完规则后,返回浏览器,重新点击系统代理发送请求,发现debugger已经消失,修改成功!!!

注意:
浏览器在运行过程中,不能关闭fiddler后台,否则规则会立即失效

开放原子开发者工作坊旨在鼓励更多人参与开源活动,与志同道合的开发者们相互交流开发经验、分享开发心得、获取前沿技术趋势。工作坊有多种形式的开发者活动,如meetup、训练营等,主打技术交流,干货满满,真诚地邀请各位开发者共同参与!
更多推荐
 已为社区贡献4条内容
已为社区贡献4条内容





所有评论(0)