
fabric实战经验以及bug解决
本项目是使用vue3、vite、fabric的定制化,进行开发其中项目有npm下载以及后续改为引用定制化下载的包进行开发。这是一个简单使用dom。感兴趣的可以拉取代码自行修改,有意者欢迎加入进来,大家一起来开发一个功能强大的画板。fabric自定义dom实例演示地址fabric官网(全英文的)源码地址: 创建画布实例。等:创建不同类型的图形对象。: 将图形对象添加到画布中。: 从画布中移除指定的图
目录
注:本项目将会持续更新直至项目完结(会将所有用到的有趣功能加到dom中),其中有任何问题都可以留言探讨。
简介:
本项目是使用vue3、vite、fabric的定制化,进行开发其中项目有npm下载以及后续改为引用定制化下载的包进行开发。这是一个简单使用dom。
感兴趣的可以拉取代码自行修改,有意者欢迎加入进来,大家一起来开发一个功能强大的画板。
fabric自定义dom实例演示地址 (注:已更新2024/3/6 16:56)
bug问题:
- 首次添加图形鼠标只能移动不能控制图形问题以及决绝。
解决:我遇到的问题是本来是使用vue3写的 在初始化时使用的是ref进行接受从查找资料上解释是(vue中如果使用创建Ref类型的fabric.Canvas,在添加椭圆fabric.Circle时,该椭圆也需要使用ref类型,否则会出现选中时只能移动不能缩放,即fabric.Canvas和fabric.Circle要么都是变量,要么都是ref类型,或者都是简单变量。)我这里解决的办法就是改为简单变量。
// 原本
let canvas = ref('')
canvas.value = new fabric.Canvas('c')
// 改为
let canvas = {}
canvas = new fabric.Canvas('c')2.使用静态的fabric.js文件进行使用以及打包。同理以及vue3文件打包静态文件
问题描述:将静态js文件放在src下载index.html引入js文件使用是正常的,但是在打包时会找不到这个文件。因为在打包时你说用的文件路径他不会在打包时自行改变。这个问题其实vue官方已经给出了答案 vite使用public 我用的vue3与vite的嘛所以看着个官网也是可以的。


解决:在使用所有的下载js文件(包含fabric.js)时,我们在本地开发时是没有问题但是打包时就出现了问题,控制台可能会报错找不到这个文件或者直接报错fabric是个not defined或者undefined 。所有我们在使用时就不能只考虑在本地了,所以我们要将所有的静态文件放在public文件夹下。在引用时直接使用 (/fabric.js、/img.png)。这里的 / 代表的是根文件,这样在build打包时vue会自动处理并且将放在public里面的文件自动打包到dist文件夹内。


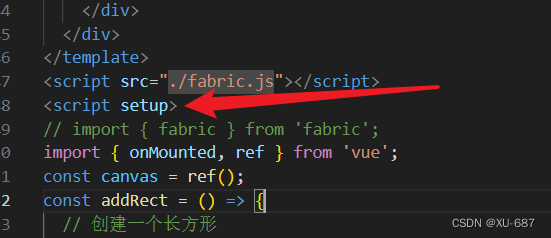
 vue3拓展: 在vue3中的.vue文件使用以script方式引入js文件会报错。
vue3拓展: 在vue3中的.vue文件使用以script方式引入js文件会报错。
<script> cannot use the "src" attribute when <script setup>
is also present because they must be processed together.解释:
在Vue 3中,如果你尝试在.vue文件中通过<script>标签直接引入外部或静态的JavaScript文件,这通常是不被支持的,特别是当你使用像Vite这样的现代前端构建工具时。这是因为.vue文件内的内容被设计为模块化的,且期望通过ES模块导入(import)的方式来管理依赖。
如果你尝试在Vue组件的<template>部分添加<script src="..."></script>标签来引入外部JS文件,这将不会按预期工作,因为这些<script>标签不会被Vue的模板编译器处理。同时,如果放在<script>部分(即组件的脚本区域),这也是语法错误。
人话解释: 不能在vue3的文件里面出现两个script标签 尤其是带有setup关键字的。
解决:想上面那样使用放在public文件里面的方法、import方法、动态导入方法。
public注意:这个文件件里面放的是静态文件例如一些第三方的东西或者是不会改变的文件,但是你非要放个你自己的随时改动的文件也不是不行,最好是不会改变的哈😉。
import注意:使用它引进来的文件必须有导出不管是全部默认导出还是命名导出。像是这种fabric文件就不适合了。
动态导入使用方法:下面就是动态导入的方法,不过我没使用过,有用过的记得告诉我有什么好处。
<script>
export default {
mounted() {
import('./path/to/your/dynamicScript.js').then((module) => {
// 使用导入的模块
module.someFunction();
});
},
};
</script>
详细开发过程可自行拉取源码 观看
实战经验:使用 Fabric.js 创建交互式画布应用
1. 背景和目标
在这个实例中,我们使用了 Fabric.js 库来创建一个交互式画布应用。该应用允许用户绘制、添加和操作不同类型的图形,并提供了一系列操作工具和快捷键,以增强用户体验。
2. 实现步骤和要点
2.1 初始化 Canvas
- 使用
fabric.Canvas创建画布实例。 - 设置画布的一些属性,如背景颜色、是否允许绘图模式等。
2.2 添加图形和工具
- 使用 Fabric.js 提供的各种图形类(如
Rect、Triangle、Circle等)创建图形对象,并添加到画布中。 - 创建工具栏,以方便用户进行操作,如添加图形、选择画笔类型、撤销、复原等。
2.3 添加交互功能
- 监听鼠标事件,实现画布的拖动、缩放等交互功能。
- 实现快捷键功能,如 Ctrl+C 复制、Ctrl+V 粘贴、Ctrl+Z 撤回、Ctrl+Y 复原等。
2.4 保存和恢复状态
- 使用
localStorage或其他方法保存画布状态,以便用户可以保存他们的作品,并在下次访问时恢复。
3. API 方法的使用简介
3.1 Fabric.js 提供了丰富的 API 方法,用于创建和操作图形对象,以及控制画布行为。
fabric.Canvas: 创建画布实例。fabric.Rect、fabric.Triangle、fabric.Circle等:创建不同类型的图形对象。canvas.add(object): 将图形对象添加到画布中。canvas.remove(object): 从画布中移除指定的图形对象。canvas.isDrawingMode: 控制是否开启绘图模式。canvas.on(eventName, callback): 监听指定事件,并执行回调函数。canvas.getActiveObject(): 获取当前选中的图形对象。canvas.loadFromJSON(json): 从 JSON 数据中加载画布状态。
3.2 fabric.js 与画布外的元素交互。(源码上暂时没有上传)

<canvas
width="800"
height="800"
id="c"
style="position: relative; border: 1px solid #ccc"></canvas>
<div
id="inline-btn"
style="position: absolute; background-color: #fff">
开
</div>
// js部分
fabric.Canvas.prototype.getAbsoluteCoords = function (object) { // 这是向他的原型上添加方法
return {
left: object.left + this._offset.left,
top: object.top + this._offset.top,
};
};
var btn = document.getElementById('inline-btn'),
btnWidth = 50, // 这里的50应该获取不是写成固定的
btnHeight = 50;
// 这里的canvasImg需要注意是你自己在画布里面创建出来的 可以看下面的解释
canvasImg.on('moving', function () {
positionBtn(canvasImg);
});
canvasImg.on('scaling', function () {
positionBtn(canvasImg);
});
positionBtn(canvasImg);解释:
这里需要注意的是绝对定位(position: relative;)和相对定位(position: absolute;)来操作的,其实就是监听画布里面的元素,获取到元素在画布中的绝对位置。然后赋值给html 的div开的元素上。
canvasImg是创建画布的元素,不要关心变量名哈。因为怕你们看不懂所以临时改的。
例如:
// 创建一个三角形
canvasImg = new fabric.Triangle({
top: 100, // 距离容器顶部 30px
left: 100, // 距离容器左侧 30px
width: 100, // 宽 100px
height: 100, // 高 60px
fill: 'red', // 填充 红色
angle: 45,
});4. 实战经验总结
- Fabric.js 是一个功能强大的画布库,可以用于创建各种交互式应用程序。
- 在开发过程中,合理使用 API 方法和事件监听器,可以实现丰富的交互功能。
- 注意用户体验和易用性,提供清晰的操作界面和快捷键,以增强用户的操作效率和愉快度。
- 在引入图片时记得会有跨域导致的问题,不要引入一些链接时的图片(这里的指是稳网站一外的链接,因为跨域原因是协议(protocol)、域名(domain)和端口(port)不同导致跨域。)
以上就是使用 Fabric.js 创建交互式画布应用的实战经验和 API 方法的使用简介。希望对你有所帮助!
5. 新增内容
- 鼠标样式设置
canvas.defaultCursor = `url('${brulimg}'), auto`; // 设置默认光标
canvas.hoverCursor = `url('${brulimg}'), auto`; // 移如鼠标时的样式
canvas.moveCursor = `url('${brulimg}'), auto`; // 移动鼠标时的样式
canvas.freeDrawingCursor = `url('${brulimg}'), auto`; // 绘画时鼠标样式
本项目将会持续更新直至项目完结(会将所有用到的有趣功能加到dom中),其中有任何问题都可以留言探讨。

开放原子开发者工作坊旨在鼓励更多人参与开源活动,与志同道合的开发者们相互交流开发经验、分享开发心得、获取前沿技术趋势。工作坊有多种形式的开发者活动,如meetup、训练营等,主打技术交流,干货满满,真诚地邀请各位开发者共同参与!
更多推荐
 已为社区贡献1条内容
已为社区贡献1条内容





所有评论(0)