
最新一键部署Chat-Next-Web自己专属的ChatGPT服务对话平台
搭建不是重点,重点是教会大家如何自己搭建!以及我遇到的问题和经验汇总,一站式服务!注册一个账户(现已开放注册),登录进去页面点击API,根据说明文档走。找到API-KEY输入您的KEY名,创建您的专属KEY,首先你需要有个域名,可以是任何属于你自己的域名。走(如果是方法一 此处默认即可)进入之后根据说明文档指示走即可。2、API:为sk-开头的密钥。1、接口地址:可根据。
最新一键部署Chat-Next-Web自己专属的ChatGPT服务对话平台
文章目录
导语:需要用到的链接汇总
1、 github 项目直达地址
https://github.com/ChatGPTNextWeb/ChatGPT-Next-Web
2、 vercel 服务器直达地址
3、 Cloudflare 加速地址
此文章为速通搭建!!搭建不是重点,重点是教会大家如何自己搭建!以及我遇到的问题和经验汇总,一站式服务!
一、Github项目star + Vercel部署
这里为大家直接找到了GitHub中开源项目地址,若没有GitHub账户先进行注册一个(支持国内号和邮箱哦)点击以下链接:
https://github.com/ChatGPTNextWeb/ChatGPT-Next-Web
1、访问进去GitHub项目,点击Starred

2、访问进去Vercel,部署刚刚收藏的GitHub项目
同理,点击Vercel官网链接:https://vercel.com/
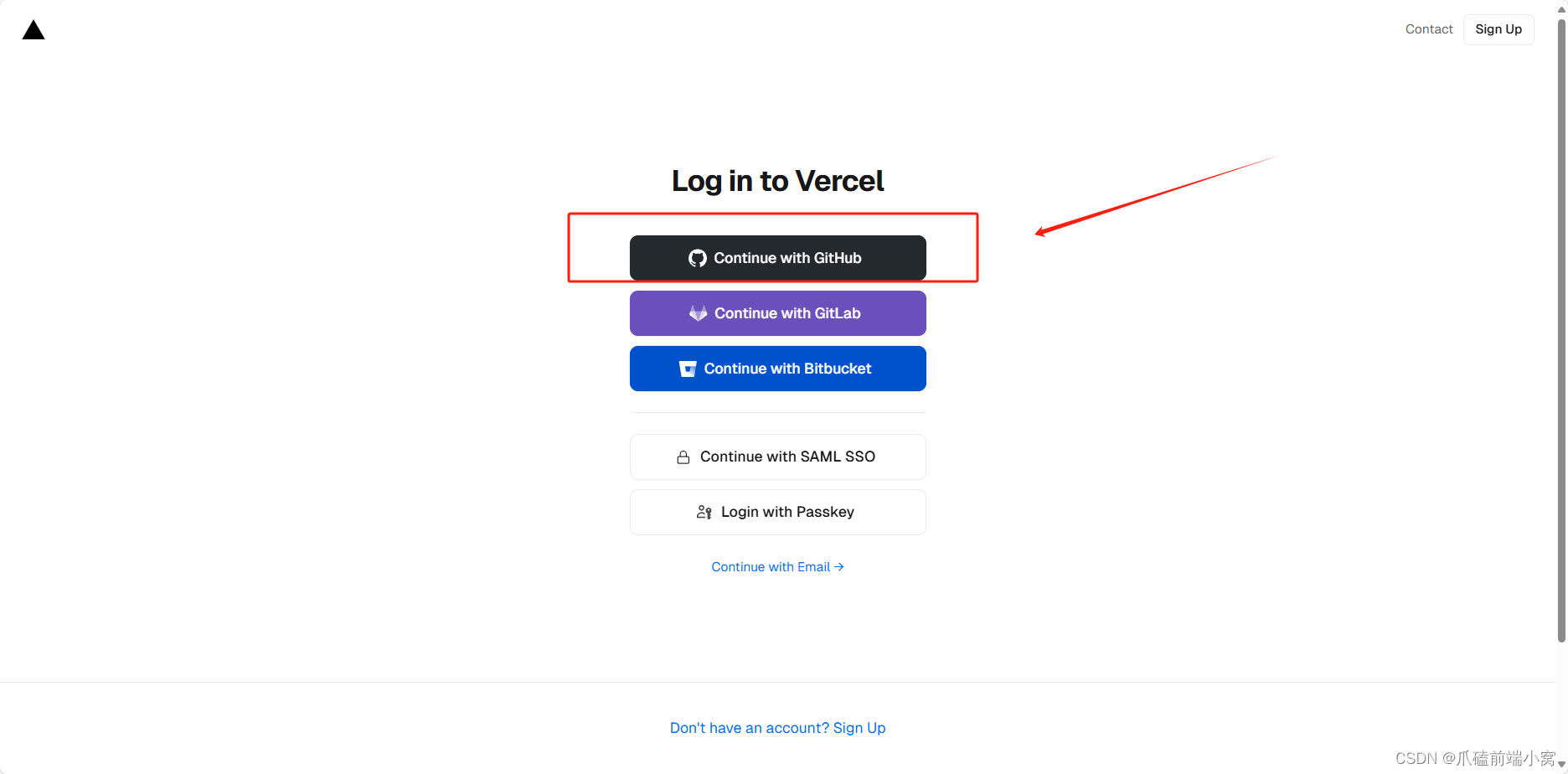
用刚刚注册的GitHub账户进行登录:

登录之后点击左上角LOGO部分进入主页,选择Add New… >> Project

找到刚刚保存的GitHub项目 >> 点击Import

最重要的一步!!!!!一定要设置CODE,否则容易出现无法使用问题
第一个空:CODE
第二个空:(你的密码)
点击ADD

然后就静待成功啦!大概3-5分钟
分界线,至此部署已经完成…那么就需要一个域名来对接了! 👇
二、域名对接Vercel,国内使用
首先你需要有个域名,可以是任何属于你自己的域名
此时前往您的项目,点击Domain 添加您的域名并点击
添加您的域名并点击Add
在你的域名控制台,加入您刚刚填写的域名解析即可
至此搭建已经完成!!Congratulations!!
那么怎么使用这个呢?没有API 👇
三、API的调用
方法一:前往OpenAI官网,需要科学
注册一个账户(现已开放注册),登录进去页面点击API,根据说明文档走。
找到API-KEY输入您的KEY名,创建您的专属KEY,保存下来!
方法二:使用推荐第三方中转,无需科学
进入之后根据说明文档指示走即可
点开左下角设置,找到模型服务商,选择OpenAI
1、接口地址:可根据教学文档走(如果是方法一 此处默认即可)
2、API:为sk-开头的密钥


开放原子开发者工作坊旨在鼓励更多人参与开源活动,与志同道合的开发者们相互交流开发经验、分享开发心得、获取前沿技术趋势。工作坊有多种形式的开发者活动,如meetup、训练营等,主打技术交流,干货满满,真诚地邀请各位开发者共同参与!
更多推荐
 已为社区贡献24条内容
已为社区贡献24条内容





所有评论(0)