
minium-小程序自动化测试框架
minium 是为小程序专门开发的自动化框架, 提供了 Python 和 JavaScript 版本。使用 minium 可以进行小程序 UI自动化测试, 但是 minium 的功能不止于仅仅是 UI 自动化, 甚至可以使用 minium 来进行函数的 mock, 可以直接跳转到小程序某个页面并设置页面数据, 做针对性的全面测试。特性:1、支持一套脚本,iOS & Android & 模拟器,三端
提起 UI 自动化测试,web 端常用 Selenium,手机端常用 Appium,那么很火的微信小程序可以用什么工具来进行自动化测试?本篇将介绍一款专门用于微信小程序的自动化测试工具 - minium。
简介
minium 是为小程序专门开发的自动化框架, 提供了 Python 和 JavaScript 版本。使用 minium 可以进行小程序 UI 自动化测试, 但是 minium 的功能不止于仅仅是 UI 自动化, 甚至可以使用 minium 来进行函数的 mock, 可以直接跳转到小程序某个页面并设置页面数据, 做针对性的全面测试。
特性:
1、支持一套脚本,iOS & Android & 模拟器,三端运行
2、提供丰富的页面跳转方式,看不到也能去得到
3、可以获取和设置小程序页面数据,让测试不止点点点
4、可以直接触发小程序元素绑定事件
5、支持往 AppSerive 注入代码片段
6、可以调用部分 wx 对象上的接口
官方文档:
https://run-noob.github.io/minium-doc-github/#/minium/Python/readme
安装
1、环境要求(Python 版本):
Python 3.x
微信公共库版本 >= 2.7.3
安装 稳定版微信开发者工具
如果要测 Android,下载 微信测试包
2、安装:
(1)微信开发者工具-设置-安全设置,开启安全模式。

(2)安装 minium
pip install minium
快速上手
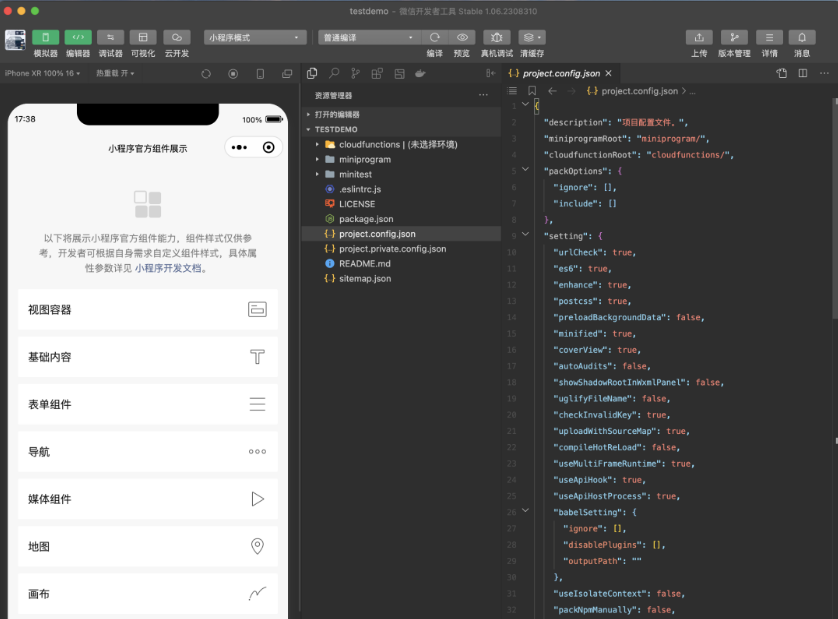
1、使用开发者工具的命令行工具,输入命令打开测试小程序。
/Applications/wechatwebdevtools.app/Contents/MacOS/cli --auto /Users/wangmeng/WeChatProjects/testdemo --auto-port 9420
注:
(1)这里的 --auto-port 填写 9420,不是开发者工具安全模式的端口。
(2)确保开发者工具登录的微信号具备被测小程序的开发者权限。
(3)/Applications/wechatwebdevtools.app/Contents/MacOS/cli 命令行工具所在位置。
Mac: <安装路径>/Contents/MacOS/cli
Windows: <安装路径>/cli.bat
(4)/Users/wangmeng/WeChatProjects/testdemo 小程序工程的路径(例如官方的小程序示例)。
输入后,成功打开对应的小程序。

命令行输出:Open project with automation enabled success,表示成功。

2、确认开发者工具调试基础库版本 >= 2.7.3。

3、打开 IDE,如 PyCharm,创建示例代码。
#!/usr/bin/env python
# -*- coding: utf-8 -*-
# 公众号:咖啡加剁椒
import minium
mini = minium.Minium()
system_info = mini.get_system_info()
print(system_info)
执行结果,成功打印出系统信息。

如果想在手机上运行脚本,可以点击开发者工具的真机调试,连接成功后,再次运行脚本,脚本就会在手机上面运行。

连接成功。

再次执行后,可以看到打印出的是手机上的系统信息。

测试框架
minium 提供一个基于 unittest 封装好的测试框架。
测试基类 MiniTest 会根据测试配置进行测试,minitest 向上继承了 unittest.TestBase。
示例代码,2条用例,每条用例都加上了断言。
#!/usr/bin/env python
# -*- coding: utf-8 -*-
# 公众号:咖啡加剁椒
import minium
import time
class MyTest(minium.MiniTest):
def test_view(self):
self.page.get_element("view", inner_text="视图容器").click()
self.page.get_element(".navigator-text", inner_text="swiper").click()
self.page.get_elements("switch")[0].click()
self.page.get_elements("switch")[1].click()
assertValue1 = self.page.get_element(".weui-cell__bd").text
self.assertEqual("指示点", assertValue1)
time.sleep(0.5)
self.app.navigate_back()
def test_form(self):
self.page.get_element("view", inner_text="表单组件").click()
self.page.get_element(".navigator-text", inner_text="textarea").click()
self.page.get_element("page > view > view > view:nth-child(1) > view.textarea-wrp > textarea").click()
self.page.get_element("page > view > view > view:nth-child(1) > view.textarea-wrp > textarea").input("小程序自动化测试")
assertValue2 = self.page.get_element("page > view > view > view:nth-child(1) > view.textarea-wrp > textarea").text
self.assertIn("小程序", assertValue2)
time.sleep(0.5)
self.app.navigate_back()
执行结果,2条用例执行成功。

自动生成 outputs 目录,将测试数据输出到 outputs 目录里,里面包含一个简易的测试报告。

打开命令行,跳转到脚本项目目录里,输入:
python -m http.server 8080 -d outputs
在浏览器中输入 http://localhost:8080/ 可以查看测试报告。

执行日志。

如果不想在 IDE 上运行,只想在命令行上运行用例。
在项目的根目录上创建 suite.json 文件。
文件内容:
{
"pkg_list": [
{
"pkg": "case.*",
"case_list": [
"test_*"
]
}
]
}
项目结构,case 目录存放测试用例。

打开命令行,跳转到脚本项目目录里(testdemo123 编写的脚本项目),输入:
miniruntest -s suite.json
加载用例开始执行。

如果想在手机上运行脚本(如 Android),只需要在用例目录下创建 config.json 配置文件即可。
{
"debug_mode": "info",
"enable_app_log": false,
"platform": "Android"
}
然后连接手机,并且保证 adb devices 能够识别到手机,之后命令行输入执行命令就可以了。
行动吧,在路上总比一直观望的要好,未来的你肯定会感 谢现在拼搏的自己!如果想学习提升找不到资料,没人答疑解惑时,请及时加入扣群: 320231853,里面有各种软件测试+开发资料和技术可以一起交流学习哦。
最后感谢每一个认真阅读我文章的人,礼尚往来总是要有的,虽然不是什么很值钱的东西,如果你用得到的话可以直接拿走:

这些资料,对于【软件测试】的朋友来说应该是最全面最完整的备战仓库,这个仓库也陪伴上万个测试工程师们走过最艰难的路程,希望也能帮助到你!


开放原子开发者工作坊旨在鼓励更多人参与开源活动,与志同道合的开发者们相互交流开发经验、分享开发心得、获取前沿技术趋势。工作坊有多种形式的开发者活动,如meetup、训练营等,主打技术交流,干货满满,真诚地邀请各位开发者共同参与!
更多推荐
 已为社区贡献28条内容
已为社区贡献28条内容





所有评论(0)