
plotly绘图——桑基图
plotly是一个易于使用,功能强大的python绘图库,用于构建可交互式的图表(可以自行运行后使用鼠标拖拽图片试试),本系列文章将介绍plotly绘制各种类型图的方法,本文将介绍——桑基图
·
介绍
plotly是一个易于使用,功能强大的python绘图库,用于构建可交互式的图表(可以自行运行后使用鼠标拖拽图片试试),本系列文章将介绍plotly绘制各种类型图的方法,本文将介绍——桑基图
桑基图
基础桑基图
代码解释
- 首先,导入Plotly库中的graph_objects模块,这个模块包含了创建图表所需的各种图形对象。
- 创建一个Figure对象,并定义了一个Sankey图形对象作为这个Figure的子图。
node属性定义了桑基图中的节点(也称为“框”),其中:
pad设置了节点之间的填充大小。
thickness设置了节点的宽度。
line是一个字典,设置了节点边框的颜色和宽度。
label是一个列表,包含了每个节点的名称。
color设置了所有节点的统一颜色。
link属性定义了桑基图中的链接(也称为“箭头”),其中:
source是一个列表,表示链接的起始节点的索引。
target是一个列表,表示链接的结束节点的索引。
value是一个列表,表示链接的宽度,通常代表流动的量。 - 使用update_layout方法设置图表的布局,title_text设置了图表标题为"Basic Sankey Diagram",font_size设置了字体大小为10。
import plotly.graph_objects as go
fig = go.Figure(data=[go.Sankey(
node = dict(
pad = 15,
thickness = 20,
line = dict(color = "black", width = 0.5),
label = ["A1", "A2", "B1", "B2", "C1", "C2"],
color = "blue"
),
link = dict(
source = [0, 1, 0, 2, 3, 3], # indices correspond to labels, eg A1, A2, A1, B1, ...
target = [2, 3, 3, 4, 4, 5],
value = [8, 4, 2, 8, 4, 2]
))])
fig.update_layout(title_text="Basic Sankey Diagram", font_size=10)
fig.show()

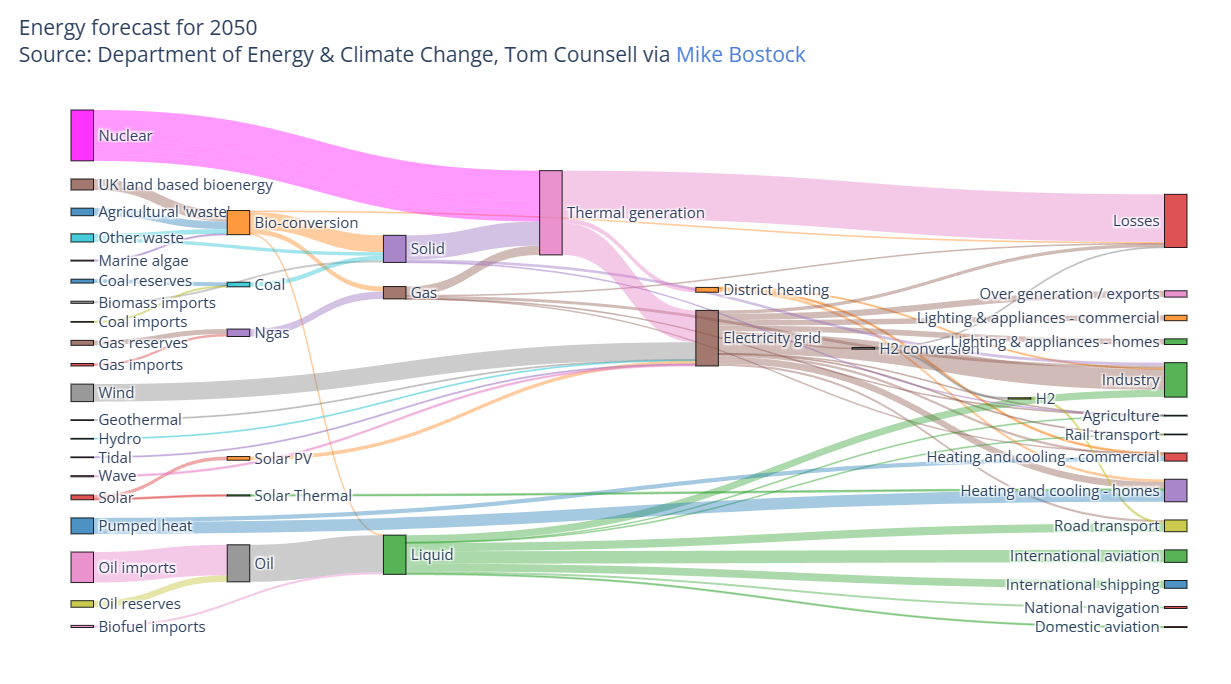
带有彩色链接的桑基图
代码解释
- 首先,导入所需的模块:plotly.graph_objects用于创建图表,urllib和json用于从网络获取JSON格式的数据。
- 定义一个URL,该URL指向一个存储了能源数据的JSON文件。然后,使用urllib.request.urlopen打开这个URL,并读取数据。
- 使用json.loads将获取到的JSON数据转换为Python字典。
- 对数据进行处理,将节点的颜色从"magenta"更改为带有不透明度的RGBA格式,并将链接的颜色设置为与源节点相同的颜色,同时调整不透明度。
- 使用获取和处理过的数据创建一个桑基图,定义节点和链接的属性。节点属性包括填充、厚度、边框和标签。链接属性包括源节点索引、目标节点索引、值、标签和颜色。
- 使用update_layout方法设置图表的布局,包括标题、副标题和字体大小。
import plotly.graph_objects as go
import urllib, json
url = 'https://raw.githubusercontent.com/plotly/plotly.js/master/test/image/mocks/sankey_energy.json'
response = urllib.request.urlopen(url)
data = json.loads(response.read())
# override gray link colors with 'source' colors
opacity = 0.4
# change 'magenta' to its 'rgba' value to add opacity
data['data'][0]['node']['color'] = ['rgba(255,0,255, 0.8)' if color == "magenta" else color for color in data['data'][0]['node']['color']]
data['data'][0]['link']['color'] = [data['data'][0]['node']['color'][src].replace("0.8", str(opacity))
for src in data['data'][0]['link']['source']]
fig = go.Figure(data=[go.Sankey(
valueformat = ".0f",
valuesuffix = "TWh",
# Define nodes
node = dict(
pad = 15,
thickness = 15,
line = dict(color = "black", width = 0.5),
label = data['data'][0]['node']['label'],
color = data['data'][0]['node']['color']
),
# Add links
link = dict(
source = data['data'][0]['link']['source'],
target = data['data'][0]['link']['target'],
value = data['data'][0]['link']['value'],
label = data['data'][0]['link']['label'],
color = data['data'][0]['link']['color']
))])
fig.update_layout(title_text="Energy forecast for 2050<br>Source: Department of Energy & Climate Change, Tom Counsell via <a href='https://bost.ocks.org/mike/sankey/'>Mike Bostock</a>",
font_size=10)
fig.show()

带有箭头链接的桑基图
代码解释
- 首先,导入Plotly库中的graph_objects模块,这个模块包含了创建图表所需的各种图形对象。
- 创建一个Figure对象,并定义了一个Sankey图形对象作为这个Figure的子图。
arrangement设置为’snap’,这意味着Plotly会自动为桑基图中的节点找到合适的位置,使得链接看起来更加整洁和直观。
node属性定义了桑基图中的节点,其中:
label是一个列表,包含了每个节点的名称。
x和y是两个列表,分别指定了每个节点在图中的水平和垂直位置。
pad设置了节点之间的间距。
align设置为"right",意味着节点标签将向右对齐。
link属性定义了桑基图中的链接,其中:
arrowlen设置了箭头的长度。
source和target是两个列表,分别指定了每条链接的起始节点和目标节点的索引。
value是一个列表,表示链接的流量大小。
import plotly.graph_objects as go
fig = go.Figure(go.Sankey(
arrangement='snap',
node=dict(
label=['A', 'B', 'C', 'D', 'E', 'F'],
x=[0.2, 0.1, 0.5, 0.7, 0.3, 0.5],
y=[0.7, 0.5, 0.2, 0.4, 0.2, 0.3],
pad=10,
align="right",
),
link=dict(
arrowlen=15,
source=[0, 0, 1, 2, 5, 4, 3, 5],
target=[5, 3, 4, 3, 0, 2, 2, 3],
value=[1, 2, 1, 1, 1, 1, 1, 2]
)
))
fig.show()


开放原子开发者工作坊旨在鼓励更多人参与开源活动,与志同道合的开发者们相互交流开发经验、分享开发心得、获取前沿技术趋势。工作坊有多种形式的开发者活动,如meetup、训练营等,主打技术交流,干货满满,真诚地邀请各位开发者共同参与!
更多推荐
 已为社区贡献2条内容
已为社区贡献2条内容





所有评论(0)