
Echarts 雷达图的详细配置过程
Echarts雷达图是一种常用的数据可视化图表类型,用于展示多个维度的数据在同一坐标系下的分布情况。雷达图通过不同的坐标轴表示不同的维度,数据点的位置表示了各个维度的数值大小。Echarts雷达图的特点如下:多维数据展示:雷达图通常用于展示多个维度的数据,每个维度在坐标系中对应一个坐标轴,数据点的位置表示了各个维度的数值大小。例如,可以用雷达图展示一个人在不同技能维度上的得分情况,或者展示不同城市
雷达图 简介
Echarts雷达图是一种常用的数据可视化图表类型,用于展示多个维度的数据在同一坐标系下的分布情况。雷达图通过不同的坐标轴表示不同的维度,数据点的位置表示了各个维度的数值大小。
Echarts雷达图的特点如下:
-
多维数据展示:雷达图通常用于展示多个维度的数据,每个维度在坐标系中对应一个坐标轴,数据点的位置表示了各个维度的数值大小。例如,可以用雷达图展示一个人在不同技能维度上的得分情况,或者展示不同城市在多个指标上的表现。
-
明确的数据对比:雷达图通过多个维度的数据在同一坐标系下的展示,可以直观地比较不同数据点之间的差异。通过观察雷达图,可以清楚地看到各个维度的得分高低,从而进行数据的对比和分析。
-
支持多种数据显示:Echarts雷达图支持在一个图表中同时显示多组数据,每组数据可以用不同的颜色、形状或连接线来区分。这样可以方便地比较不同维度之间的差异或者比较不同组之间的差异。
-
交互操作丰富:Echarts雷达图支持选中、高亮、点击事件等交互操作,用户可以与雷达图进行交互,进行数据的筛选和查看。
-
兼容性强:Echarts雷达图能够兼容主流的浏览器,并且提供了响应式布局的功能,可以自适应不同的屏幕尺寸。
-
可扩展性好:Echarts提供了丰富的扩展插件和主题,用户可以根据需求自定义图表的功能和外观。同时,Echarts还支持与其他前端框架(如Vue、React)的集成,方便开发者更好地使用和扩展。
总之,Echarts雷达图是一种功能强大、配置灵活、交互性好的数据可视化工具,能够有效地展示多维度数据的分布和对比情况。通过雷达图,用户可以更加直观地理解数据在各个维度上的表现,从而做出更准确的数据分析和决策。
配置步骤
Echarts雷达图的详细配置过程如下:
- 引入Echarts库:在HTML文件中引入Echarts库的JavaScript文件。
<script src="echarts.min.js"></script>
- 创建一个具有指定宽度和高度的DOM容器,用于显示雷达图。
<div id="chart" style="width: 600px; height: 400px;"></div>
- 初始化echarts实例,并将其绑定到指定的DOM容器上。
var chart = echarts.init(document.getElementById('chart'));
- 配置雷达图的相关参数:
var option = {
title: {
text: '雷达图示例', // 图表标题
x: 'center' // 标题位置
},
tooltip: {}, // 鼠标悬浮时的提示框配置
legend: { // 图例配置
data: ['产品A', '产品B', '产品C'] // 图例名称
},
radar: { // 雷达图的相关配置
indicator: [ // 雷达图的各个维度的配置
{ name: '维度1', max: 100 }, // max表示该维度的最大值
{ name: '维度2', max: 100 },
{ name: '维度3', max: 100 },
{ name: '维度4', max: 100 },
{ name: '维度5', max: 100 }
]
},
series: [{ // 数据系列的配置
name: '产品', // 数据系列的名称
type: 'radar', // 图表类型为雷达图
data: [ // 数据项,每个数据点的数值
{
value: [80, 50, 70, 90, 60], // 数据点的数值
name: '产品A' // 数据点的名称
},
{
value: [90, 60, 80, 70, 50],
name: '产品B'
},
{
value: [70, 80, 50, 60, 90],
name: '产品C'
}
]
}]
};
- 将配置应用到雷达图上,并显示出来。
chart.setOption(option);
以上是一个简单的雷达图配置过程,可以根据需求进行更多的配置,例如设置图例的位置、调整雷达图的样式、添加背景图等。详细的配置选项可以参考Echarts官方文档。
简易示例
以下是一个示例,展示了一个简单的雷达图:
<!DOCTYPE html>
<html>
<head>
<title>Echarts雷达图示例</title>
<script src="echarts.min.js"></script>
</head>
<body>
<div id="chart" style="width: 600px; height: 400px;"></div>
<script>
var chart = echarts.init(document.getElementById('chart'));
var option = {
title: {
text: '雷达图示例',
x: 'center'
},
tooltip: {},
legend: {
data: ['产品A', '产品B', '产品C']
},
radar: {
indicator: [
{ name: '维度1', max: 100 },
{ name: '维度2', max: 100 },
{ name: '维度3', max: 100 },
{ name: '维度4', max: 100 },
{ name: '维度5', max: 100 }
]
},
series: [{
name: '产品',
type: 'radar',
data: [
{
value: [80, 50, 70, 90, 60],
name: '产品A'
},
{
value: [90, 60, 80, 70, 50],
name: '产品B'
},
{
value: [70, 80, 50, 60, 90],
name: '产品C'
}
]
}]
};
chart.setOption(option);
</script>
</body>
</html>
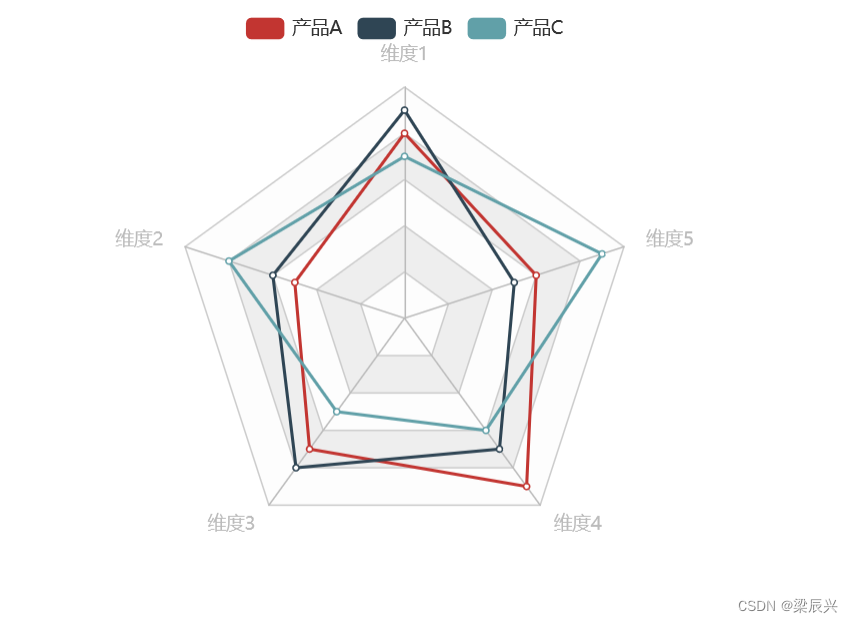
以上代码会在页面中显示一个宽度为600px、高度为400px的雷达图,图表标题为"雷达图示例",图例分别为"产品A"、“产品B"和"产品C”,展示了这三个产品在五个维度上的得分情况,效果如下下图所示。

可以根据自己的需求,修改数据和配置选项来创建不同样式和功能的雷达图。

开放原子开发者工作坊旨在鼓励更多人参与开源活动,与志同道合的开发者们相互交流开发经验、分享开发心得、获取前沿技术趋势。工作坊有多种形式的开发者活动,如meetup、训练营等,主打技术交流,干货满满,真诚地邀请各位开发者共同参与!
更多推荐
 已为社区贡献18条内容
已为社区贡献18条内容





所有评论(0)