
【OpenCV 例程200篇】36. 直角坐标与极坐标转换(cv2.polarToCart)
函数 cv2.cartToPolar 用于将直角坐标(笛卡尔坐标)转换为极坐标,函数 cv2.polarToCart 用于将极坐标转换为直角坐标(笛卡尔坐标)。圆形图案边缘上的文字经过及坐标变换后可以垂直的排列在新图像的边缘,便于对文字的识别和检测。...
『youcans 的 OpenCV 例程200篇 - 总目录』
【youcans 的 OpenCV 例程200篇】36. 直角坐标与极坐标的转换
函数 cv2.cartToPolar 用于将直角坐标(笛卡尔坐标)转换为极坐标,函数 cv2.polarToCart 用于将极坐标转换为直角坐标(笛卡尔坐标)。
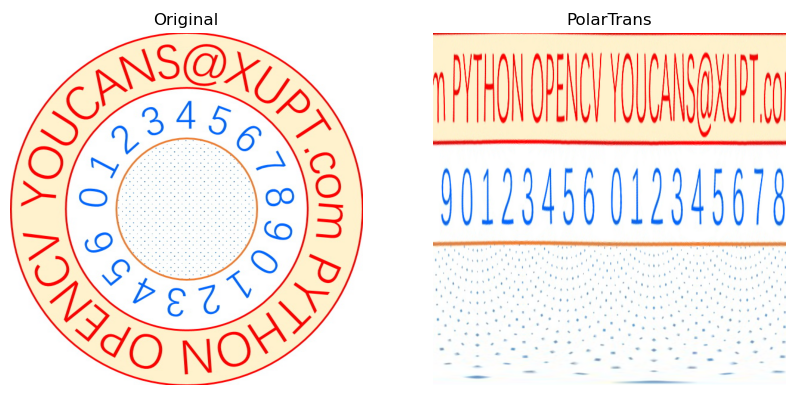
圆形图案边缘上的文字经过及坐标变换后可以垂直的排列在新图像的边缘,便于对文字的识别和检测。
函数说明:
cv2.cartToPolar(x, y[, magnitude[, angle[, angleInDegrees]]]) → magnitude, angle
cv2.polarToCart(magnitude, angle[, x[, y[, angleInDegrees]]]) → x, y
函数 cv2.cartToPolar 实现将原点移动到变换中心后的直角坐标向极坐标的转换,输入参数为直角坐标系的横坐标、纵坐标,输出为极坐标系的向量值、角度值。
函数 cv2.polarToCart 实现将原点移动到变换中心后的极坐标向直角坐标的转换,输入参数为极坐标系的向量值、角度值,输出为直角坐标系的横坐标、纵坐标。
参数说明:
- x, y:直角坐标系的横坐标、纵坐标,ndarray 多维数组,浮点型
- magnitude, angle:极坐标系的向量值、角度值,ndarray 多维数组
- angleInDegrees:弧度制/角度值选项,默认值 0 选择弧度制,1 选择角度制([0,360] )
- 返回值 magnitude, angle:极坐标系的向量值、角度值,ndarray 多维数组,与输入的 x, y 具有相同的尺寸和数据类型
- 返回值 x, y:直角坐标系的横坐标、纵坐标,ndarray 多维数组,与输入的 magnitude, angle 具有相同的尺寸和数据类型
注意事项:
- 极坐标与直角坐标的变换在数学上是可逆的,但实际变换时存在误差,角度计算精度约为 0.3度,坐标计算精度约为 1e-6。
- 直角坐标系以变换中心为圆心的同一个圆上的点,在极坐标系中显示为一条直线。因此,用极坐标变换可以实现圆形物体的图像修正。
- cv2.cartToPolar 中的可选项 magnitude, angle 可以用于指定变换中心的坐标,cv2.polarToCart 中的可选项 x, y 可以用于指定变换中心的坐标。
基本例程:1.45 直角坐标转换为极坐标
# 1.45 直角坐标转换为极坐标
x = np.float32([0,1,2, 0,1,2, 0,1,2]) -1
y = np.float32([0,0,0, 1,1,1, 2,2,2]) -1
n = np.arange(9)
r, theta = cv2.cartToPolar(x, y, angleInDegrees=True)
xr,yr = cv2.polarToCart(r, theta, angleInDegrees=1)
print(xr,yr)
plt.figure(figsize=(9,5))
plt.subplot(121), plt.title("Cartesian coordinate"), plt.plot(x, y, 'o')
for i, txt in enumerate(n):
plt.annotate(txt, (x[i], y[i]))
plt.subplot(122), plt.title("Polar coordinate"), plt.plot(r, theta, 'o')
for i, txt in enumerate(n):
plt.annotate(txt, (r[i], theta[i]))
plt.show()
扩展例程:1.46 极坐标系中的圆形图像修正
# 1.46 极坐标系中的圆形图像修正
img = cv2.imread("../images/imgC3.jpg") # 读取彩色图像(BGR)
h, w = img.shape[:2] # 图片的高度和宽度
cx, cy = int(w/2), int(h/2) # 以图像中心点作为变换中心
maxR = max(cx, cy) # 最大变换半径
imgPolar = cv2.linearPolar(img, (cx,cy), maxR, cv2.INTER_LINEAR)
imgPR = cv2.rotate(imgPolar, cv2.ROTATE_90_COUNTERCLOCKWISE)
plt.figure(figsize=(10,6))
plt.subplot(121), plt.imshow(cv2.cvtColor(img, cv2.COLOR_BGR2RGB)), plt.title("Original"), plt.axis('off')
plt.subplot(122), plt.imshow(cv2.cvtColor(imgPR, cv2.COLOR_BGR2RGB)), plt.title("PolarTrans"), plt.axis('off')
plt.show()
通过极坐标和直角坐标的对应关系,将圆环图像转换为矩形图像,可以对圆形图像进行修正。

(本节完)
版权声明:
youcans@xupt 原创作品,转载必须标注原文链接:(https://blog.csdn.net/youcans/article/details/125112487)
Copyright 2022 youcans, XUPT
Crated:2021-11-18
【第3章:图像的几何变换】

开放原子开发者工作坊旨在鼓励更多人参与开源活动,与志同道合的开发者们相互交流开发经验、分享开发心得、获取前沿技术趋势。工作坊有多种形式的开发者活动,如meetup、训练营等,主打技术交流,干货满满,真诚地邀请各位开发者共同参与!
更多推荐
 已为社区贡献47条内容
已为社区贡献47条内容





所有评论(0)