
微信网页JS-SDK开发调用流程,及相关工具包整理
微信JS-SDK是微信公众平台面向网页开发者提供的基于微信内的网页开发工具包。通过使用微信JS-SDK,网页开发者可借助微信高效地使用拍照、选图、语音、位置等手机系统的能力,同时可以直接使用微信分享、扫一扫、卡券、支付等微信特有的能力,为微信用户提供更优质的网页体验。其实,说得直白一点,就是前端开发早期流行的混合开发Hybrid App接口,是纯粹给前端开发调用的接口。微信的JSSDK是微信网页与
文章目录
哈喽,大家好!我是「励志前端小黑哥」,我带着最新发布的文章又来了!
老规矩,小手动起来~点赞关注不迷路!
近两天在开发微信公众号的H5开发,这里简单的把流程整理一下,以及用到的相关工具包,供大家参考。
点赞收藏,以后开发微信公众号,参考我这篇文章就够了!
什么是微信网页JS-SDK
官方的解释:
微信JS-SDK是微信公众平台 面向网页开发者提供的基于微信内的网页开发工具包。
通过使用微信JS-SDK,网页开发者可借助微信高效地使用拍照、选图、语音、位置等手机系统的能力,同时可以直接使用微信分享、扫一扫、卡券、支付等微信特有的能力,为微信用户提供更优质的网页体验。
其实,说得直白一点,就是前端开发早期流行的混合开发Hybrid App接口,是纯粹给前端开发调用的接口。
微信的JSSDK是微信网页与微信客户端的一个桥梁,通过它,我们可以调用微信客户端的很多功能。
接入流程
步骤一:绑定域名
先登录微信公众平台进入“公众号设置”的“功能设置”里填写“JS接口安全域名”。
备注:登录后可在“开发者中心”查看对应的接口权限。
官方就这么一句简单的文字描述,对于首次开发公众号的小伙伴,肯定是一脸懵逼的。
下面我这就把步骤拆解一下,配上图文,大家就一目了然了!
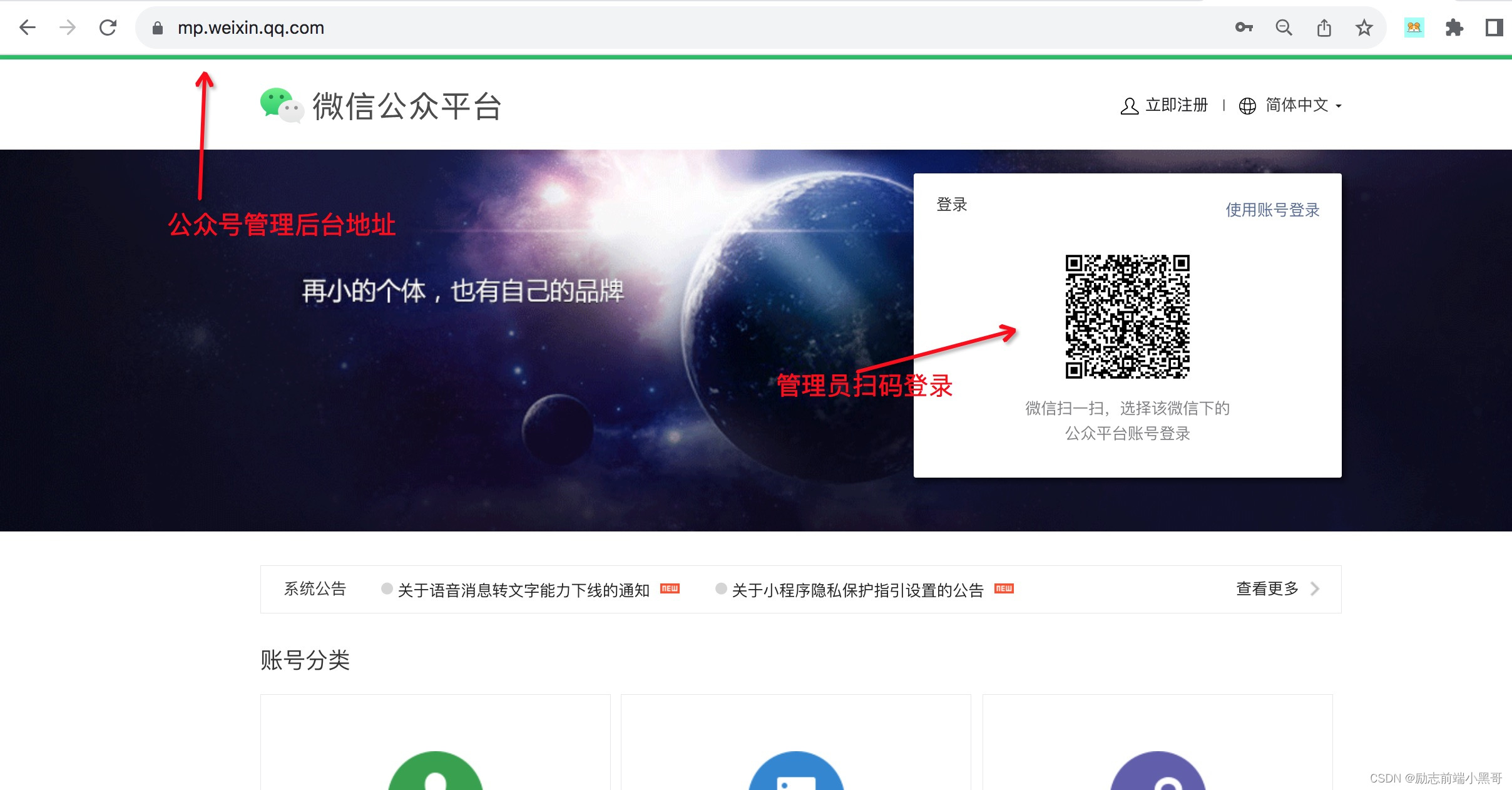
首先,登录公众管理平台,https://mp.weixin.qq.com/:

在左边菜单找到“公众号设置”,配置自己网页的安全域名:

图片上的地址是我们公司开发的开山斧问卷服务平台,需要改成你们自己的!
注意,配置的安全域名,腾讯会对你的域名进行验证,验证方法见图:

再次吐槽一下,此处的安全域名,官方也没有解释是用来干什么的,其实就是你前端界面访问地址所在的域名。
只有在此域名下的网页调用微信JSSDK的API,才会成功!
都看到这里,不要忘了点赞收藏哦~本篇篇幅较长,收藏起来慢慢看吧!
步骤二:引入JS文件
在需要调用JS接口的页面引入如下JS文件,(支持https):http://res.wx.qq.com/open/js/jweixin-1.6.0.js
如需进一步提升服务稳定性,当上述资源不可访问时,可改访问:http://res2.wx.qq.com/open/js/jweixin-1.6.0.js (支持https)。
备注:支持使用 AMD/CMD 标准模块加载方法加载
引入JS文件这一步,官方也描述得比较敷衍,现在都是vue/react等框架开发了,文档还是停留在script引入的模式。
下面我们就来看看本人封装的一个加载JS文件的方法:
function remoteLoadScript(url) {
return new Promise((resolve) => {
const scriptElement = document.createElement('script')
scriptElement.src = url
scriptElement.onload = function () {
resolve(true)
}
scriptElement.onerror = function () {
resolve(false)
}
setTimeout(()=>{
resolve(false)
},5000)
document.body.appendChild(scriptElement)
})
}
这个函数返回一个bool值,若JS文件在5秒内加载完成,函数返回true,反之则返回false
调用方式:
const loadResult = await remoteLoadScript('http://res.wx.qq.com/open/js/jweixin-1.6.0.js')
console.log(loadResult?'加载成功':'加载失败')
步骤三:通过config接口注入权限验证配置
所有需要使用JS-SDK的页面必须先注入配置信息,否则将无法调用(同一个url仅需调用一次,对于变化url的SPA的web app可在每次url变化时进行调用,目前Android微信客户端不支持pushState的H5新特性,所以使用pushState来实现web app的页面会导致签名失败,此问题会在Android6.2中修复)。
wx.config({
debug: true, // 开启调试模式,调用的所有api的返回值会在客户端alert出来,若要查看传入的参数,可以在pc端打开,参数信息会通过log打出,仅在pc端时才会打印。
appId: '', // 必填,公众号的唯一标识
timestamp: , // 必填,生成签名的时间戳
nonceStr: '', // 必填,生成签名的随机串
signature: '',// 必填,签名
jsApiList: [] // 必填,需要使用的JS接口列表
});
注意,注意,这一步的坑是最多的!
需要注意的点,下面我一一的列举出来:
注意1:wx.config函数的参数是通过后台签名而来的,需要后端开发同事的支持。
官方对于这个签名算法的实现还是耗费了一些篇幅的,这里就贴个链接,让你们公司后端同事自己去看吧:https://developers.weixin.qq.com/doc/offiaccount/OA_Web_Apps/JS-SDK.html#62
后端同事看不懂?后端同事不配合?没事,你可以使用NodeJS,这里推荐使用官方的NodeJS代码示例,下载链接:https://www.weixinsxy.com/jssdk/sample.zip
注意2:invalid signature签名错误
这个问题,如果你正在开发公众号,你大概率是会遇到的,官方也给出了很多可能引发报错的点,真的很坑:
- 确认签名算法正确,可用http://mp.weixin.qq.com/debug/cgi-bin/sandbox?t=jsapisign页面工具进行校验。
- 确认config中nonceStr(js中驼峰标准大写S), timestamp与用以签名中的对应noncestr, timestamp一致。
- 确认url是页面完整的url(请在当前页面alert(location.href.split(‘#’)[0])确认),包括
http(s)://部分,以及’?‘后面的GET参数部分,但不包括’#'hash后面的部分。 - 确认 config 中的 appid 与用来获取 jsapi_ticket 的 appid 一致。
- 确保一定缓存access_token和jsapi_ticket。
- 确保你获取用来签名的url是动态获取的,动态页面可参见实例代码中php的实现方式。如果是html的静态页面在前端通过ajax将url传到后台签名,前端需要用js获取当前页面除去’#‘hash部分的链接(可用location.href.split(’#')[0]获取,而且需要encodeURIComponent),因为页面一旦分享,微信客户端会在你的链接末尾加入其它参数,如果不是动态获取当前链接,将导致分享后的页面签名失败。
注意3:本地localhost没办法调试
细心的小伙伴估计已经注意到了,根据腾讯的这套规则,是没办法在本地进行调试的,必须使用生产的安全域名地址。
常规的做法是配两个安全域名,一个测试、一个生产,但还是绕不过本地调试的问题。
这就导致开发的时候没办法达到优雅的开发流程:开发–>热更新–>F12调试。
只能做到:开发–>打包–>发版到测试–>F12调试,这中间的打包、发版过程,非常的耗时间。
如果你有更好的方法,欢迎评论区留言讨论!
步骤四:通过ready接口处理成功验证
wx.ready(function(){
// config信息验证后会执行ready方法,所有接口调用都必须在config接口获得结果之后,config是一个客户端的异步操作,所以如果需要在页面加载时就调用相关接口,则须把相关接口放在ready函数中调用来确保正确执行。对于用户触发时才调用的接口,则可以直接调用,不需要放在ready函数中。
});
这一步没什么解释的,不过封装一下Promise会更加优雅:
function wxReady(){
return new Promise((resolve) => {
wx.ready(function(){
resolve(true)
});
setTimeout(()=>{
resolve(false)
},5000)
})
}
步骤五:通过error接口处理失败验证
wx.error(function(res){
// config信息验证失败会执行error函数,如签名过期导致验证失败,具体错误信息可以打开config的debug模式查看,也可以在返回的res参数中查看,对于SPA可以在这里更新签名。
});
这一步也没什么解释的,报错的时候你可以看看报错信息。
至此,整个初始流程就完成了。
总结
经过上面的五个步骤,你就可以愉快的的使用微信提供的jssdk接口了。
具体有哪些接口,以及你对哪些接口有权限,就请移步微信的官方文档了:https://developers.weixin.qq.com/doc/offiaccount/OA_Web_Apps/JS-SDK.html#63
励志前端小黑哥,全网唯一账号!
关注我,带你了解更多前端知识!

开放原子开发者工作坊旨在鼓励更多人参与开源活动,与志同道合的开发者们相互交流开发经验、分享开发心得、获取前沿技术趋势。工作坊有多种形式的开发者活动,如meetup、训练营等,主打技术交流,干货满满,真诚地邀请各位开发者共同参与!
更多推荐
 已为社区贡献2条内容
已为社区贡献2条内容





所有评论(0)