
Echarts 漏斗图的详细配置过程
Echarts漏斗图(Funnel Chart)是一种常用的数据可视化图表类型,用于展示数据在不同阶段的流转和转化情况。漏斗图通过不同大小的梯形图形来表示各个阶段的数据量,从而形成一个逐渐减少的漏斗形状,帮助用户直观地理解数据的流失情况和转化率。Echarts漏斗图的特点如下:阶段流转展示:漏斗图适用于展示数据在不同阶段的流转情况,例如销售流程、转化率分析、客户端行为分析等。通过不同阶段的梯形图形
漏斗图 简介
Echarts漏斗图(Funnel Chart)是一种常用的数据可视化图表类型,用于展示数据在不同阶段的流转和转化情况。漏斗图通过不同大小的梯形图形来表示各个阶段的数据量,从而形成一个逐渐减少的漏斗形状,帮助用户直观地理解数据的流失情况和转化率。
Echarts漏斗图的特点如下:
-
阶段流转展示:漏斗图适用于展示数据在不同阶段的流转情况,例如销售流程、转化率分析、客户端行为分析等。通过不同阶段的梯形图形,可以清晰地展示数据在不同阶段的数量变化和流失情况。
-
转化率可视化:漏斗图可以展示数据的转化率,即各个阶段之间的比例关系。通过梯形的宽度和高度,可以直观地展示不同阶段之间的转化率和流失比例,帮助用户了解数据的流动情况和转化效果。
-
数据排序和筛选:Echarts漏斗图支持对数据进行排序和筛选,可以根据不同的指标对阶段进行排序,以便更好地理解数据的流转情况。同时,漏斗图还可以通过交互操作来对数据进行筛选,例如点击某个阶段来展示该阶段的详细信息。
-
数据标签和提示:漏斗图可以在图形上显示数据标签,例如阶段名称、数量或百分比等信息。同时,鼠标悬停在图形上时,还可以显示数据的详细信息,方便用户查看和分析数据。
-
多样化的样式和配置:Echarts漏斗图提供了丰富的样式和配置选项,用户可以根据需求自定义漏斗图的外观和功能。例如,可以调整图表的颜色、形状、边框样式等,以及添加动画效果和交互操作。
-
兼容性强:Echarts漏斗图能够兼容主流的浏览器,并且提供了响应式布局的功能,可以自适应不同的屏幕尺寸。
-
可扩展性好:Echarts提供了丰富的扩展插件和主题,用户可以根据需求自定义图表的功能和外观。同时,Echarts还支持与其他前端框架(如Vue、React)的集成,方便开发者更好地使用和扩展。
总之,Echarts漏斗图是一种功能强大、配置灵活、可视化效果好的数据可视化工具,能够有效地展示数据在不同阶段的流转和转化情况。通过漏斗图,用户可以更加直观地了解数据的流失情况和转化率,从而做出更准确的数据分析和决策。
配置步骤
Echarts漏斗图的详细配置过程如下:
- 引入Echarts库:在HTML文件中引入Echarts库的JavaScript文件。
<script src="echarts.min.js"></script>
- 创建一个具有指定宽度和高度的DOM容器,用于显示漏斗图。
<div id="chart" style="width: 600px; height: 400px;"></div>
- 初始化echarts实例,并将其绑定到指定的DOM容器上。
var chart = echarts.init(document.getElementById('chart'));
- 配置漏斗图的相关参数:
var option = {
title: {
text: '漏斗图示例', // 图表标题
x: 'center' // 标题位置
},
series: [{
type: 'funnel', // 图表类型为漏斗图
data: [
{ name: '阶段1', value: 100 }, // 阶段数据,指定阶段的名称和数值
{ name: '阶段2', value: 80 },
{ name: '阶段3', value: 60 },
{ name: '阶段4', value: 40 },
{ name: '阶段5', value: 20 }
]
}]
};
- 将配置应用到漏斗图上,并显示出来。
chart.setOption(option);
以上是一个简单的漏斗图配置过程,可以根据需求进行更多的配置,例如设置图表的颜色、调整图表的样式、添加交互操作等。详细的配置选项可以参考Echarts官方文档。
简易示例
以下是一个示例,展示了一个简单的漏斗图:
<!DOCTYPE html>
<html>
<head>
<title>Echarts漏斗图示例</title>
<script src="echarts.min.js"></script>
</head>
<body>
<div id="chart" style="width: 600px; height: 400px;"></div>
<script>
var chart = echarts.init(document.getElementById('chart'));
var option = {
title: {
text: '漏斗图示例',
x: 'center'
},
series: [{
type: 'funnel',
data: [
{ name: '阶段1', value: 100 },
{ name: '阶段2', value: 80 },
{ name: '阶段3', value: 60 },
{ name: '阶段4', value: 40 },
{ name: '阶段5', value: 20 }
]
}]
};
chart.setOption(option);
</script>
</body>
</html>
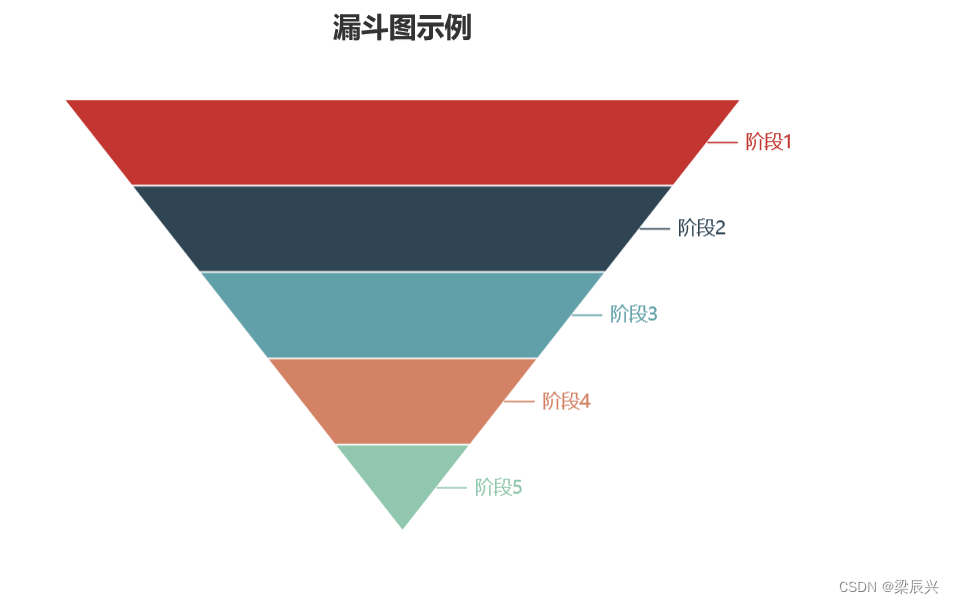
以上代码会在页面中显示一个宽度为600px、高度为400px的漏斗图,图表标题为"漏斗图示例",展示了五个阶段的数据量,每个阶段都有对应的数值,效果如下图所示。

可以根据自己的需求,修改数据和配置选项来创建不同样式和功能的漏斗图。

开放原子开发者工作坊旨在鼓励更多人参与开源活动,与志同道合的开发者们相互交流开发经验、分享开发心得、获取前沿技术趋势。工作坊有多种形式的开发者活动,如meetup、训练营等,主打技术交流,干货满满,真诚地邀请各位开发者共同参与!
更多推荐
 已为社区贡献18条内容
已为社区贡献18条内容





所有评论(0)