
【代码编辑器】VS Code安装下载教程及后续基本配置(二)[小白看这一篇足够了,手把手教会]
设置。
·
1.VS Code设置中文界面⭐
VScode界面默认的语言为英语,需要安装简体中文语言包,在插件(Extension)中搜索。
1.安装中文包
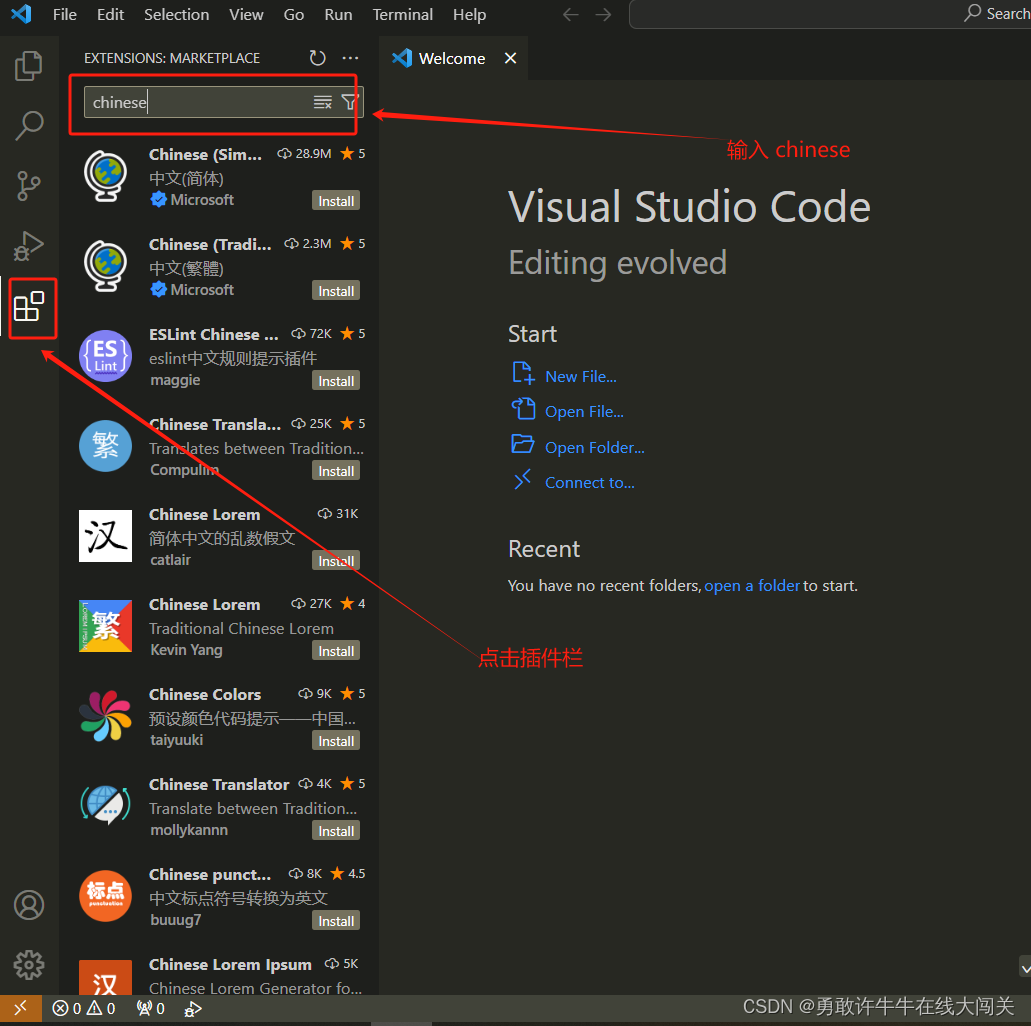
打开左侧插件栏Extensions,在搜索框中输入chinese。

2.选择CHinese(Slimplified)点击右下角的Install按钮
3.安装后会出现如下界面,在右下角点击重启即可完成设置change language and Restart

4.再次打开界面,会发现VSCode已经变成中文的了!

2.切换VSCode界面的显示语言
VScode支持安装多个语言包,并提供切换已安装语言包功能。
点击查看->命令面板


在控制面板中,输入Configure Display Language选择Configure Display Language命令,显示已安装的语言包列表。

点击English即可切换到英文界面,点击重启即可完成切换。

完成语言设置后,我们再来深入了解一下VSCode界面。
2.VSCode界面基本构成
1.VSCode基础界面

| 标号 | 区块名称 | 区块作用及简介 |
|---|---|---|
| 1 | 活动栏 | 默认情况有六个图标,单击图标可以切换视图 |
| 2 | 菜单栏 | 对VSCode进行各项操作 |
| 3 | 侧边栏 | 包含不同的视图,资源管理器在侧边栏中显示工作区中目录和文件一览 |
| 4 | 编辑栏 | 编辑文件的主要区域。 |
| 5 | 状态栏 | 在编辑器区域下方显示不同的面板,用于输出或调试信息、错误和警告或集成终端。 |
2.活动栏简介

3.VSCode个性化设置
设置-> 主题->颜色主题

点击一下,会弹出如下选项,这时可以根据我们个人喜好来进行选择,如果没有的话可以浏览其他颜色主题,但这需要下载。

4.VSCode常用设置⭐
打开活动栏VSCode设置,我们在常用设置,设置字体大小,字体,是否自动保存等常用的设置

2.自动保存👍
左下角齿轮——> 设置——>常用设置

个人建议:AutoSave选项的off更改为onFocusChange选项(当编辑器失去焦点时,会自动保存具有更改的编辑器)
- off:无自动保存。
- afterDelay:在多少毫秒后自动保存
- onFocusChange:编辑器失去焦点时自动保存。
- onWindowChange:窗口失去焦点时自动保存。
5.VSCode常用快捷键⭐
常规快捷按键
| 按键 | 功能 |
|---|---|
| Ctrl + Shift + P,F1 | 显示命令面板 Show Command Palette |
| Ctrl + P | 快速打开 Quick Open |
| Ctrl + Shift + N | 新窗口/实例 New window/instance |
| Ctrl + Shift + W | 关闭窗口/实例 Close window/instan |
基本编辑快捷键👍
| 按键 | 功能 |
|---|---|
| Ctrl+X | 剪切线(空选区)。 |
| Ctrl+C | 复制行(空选择)。 |
| Alt+↑/↓ | 向上/向下移动行。 |
| Shift+Alt+↓/↑ | 复制行向上/向下。 |
| Ctrl+Shift+K | 删除行。 |
| Ctrl+Enter | 在下面插入行。 |
| Ctrl+Shift+Enter | 在上面插入行。 |
| Ctrl+Shift+\ | 跳转到匹配的括号。 |
| Ctrl+]/[ | 缩进/凸出行。 |
| Home/End | 转到行的开始/结束。 |
| Ctrl+Home | 转到文件开头。 |
| Ctrl+End | 转到文件末尾。 |
| Ctrl+↑/↓ | 向上/向下滚动行。 |
| Alt+PgUp/PgDn | 上/下滚动页面。 |
| Ctrl+Shift+[ | 折叠(折叠)区域。 |
| Ctrl+Shift+] | 展开(展开)区域。 |
| Ctrl+K Ctrl+[ | 折叠(折叠)所有子区域。 |
| Ctrl+K Ctrl+] | 展开(展开)所有子区域。 |
| Ctrl+K Ctrl+0 | 折叠(折叠)所有区域。 |
| Ctrl+K Ctrl+J | 展开(展开)所有区域。 |
| Ctrl+K Ctrl+C | 添加行注释。 |
| Ctrl+K Ctrl+U | 删除行注释。 |
| Ctrl+/ | 切换行注释。 |
| Shift+Alt+ | 切换块注释。 |
| Alt+Z | 切换自动换行 |
导航
| 按键 | 功能 |
|---|---|
| Ctrl + T | 显示所有符号 Show all Symbols |
| Ctrl + G | 转到行… Go to Line… |
| Ctrl + P | 转到文件… Go to File… |
| Ctrl + Shift + O | 转到符号… Go to Symbol… |
| Ctrl + Shift + M | 显示问题面板 Show Problems panel |
| F8 | 转到下一个错误或警告 Go to next error or warning |
| Shift + F8 | 转到上一个错误或警告 Go to previous error or warning |
| Ctrl + Shift + Tab | 导航编辑器组历史记录 Navigate editor group history |
| Alt + ←/→ | 返回/前进(返回上一步/返回下一步) Go back / forward |
| Ctrl + M | 切换选项卡移动焦点 Toggle Tab moves focus |
文件管理
| 按键 | 功能 |
|---|---|
| Ctrl+N | 新文件 New File |
| Ctrl+O | 打开文件… Open File… |
| Ctrl+S | 保存 Save |
| Ctrl+Shift+S | 另存为… Save As… |
| Ctrl+K S | 全部保存 Save All |
| Ctrl+F4 | 关闭 Close |
| Ctrl+K Ctrl+W | 关闭所有 Close All |
| Ctrl+Shift+T | 重新打开关闭的编辑器 Reopen closed editor |
| Ctrl+K | 输入保持打开 Enter Keep Open |
| Ctrl+Tab | 打开下一个 Open next |
| Ctrl+Shift+Tab | 打开上一个 Open previous |
| Ctrl+K P | 复制活动文件的路径 Copy path of active file |
| Ctrl+K R | 显示资源管理器中的活动文件 Reveal active file in Explorer |
| Ctrl+K O | 显示新窗口/实例中的活动文件 Show active file in new window/instance |
Visual Studio Code Shortcuts

到这里,我们的后续准备工作就准备的差不多了,接下来准备学习前端代码了。(插件什么的大部分情况下应该是用不到的,需要用到的时候再进行下载吧)

开放原子开发者工作坊旨在鼓励更多人参与开源活动,与志同道合的开发者们相互交流开发经验、分享开发心得、获取前沿技术趋势。工作坊有多种形式的开发者活动,如meetup、训练营等,主打技术交流,干货满满,真诚地邀请各位开发者共同参与!
更多推荐
 已为社区贡献7条内容
已为社区贡献7条内容





所有评论(0)