
Android开发-android:gravity和android:layout_Gravity属性的用法
在编写Android布局文件的时候,有两个非常容易混淆的属性,即android:gravity和android:layout_Gravity,本篇介绍它们在使用时的区别。
1 简介:
在编写Android布局文件的时候,有两个非常容易混淆的属性,即android:gravity和android:layout_Gravity,本篇介绍它们在使用时的区别。
2 android:gravity和android:layout_Gravity的最主要的区别:
android:gravity:是控件内部的对齐方式。可以理解为,本控件会影响到子控件的显示;
android:layout_gravity:组件对于父容器的位置。它的参照物是“父控件”;
3 举例:
3.1例1:android:gravity举例:
让各个控件居中显示:
android:gravity设置为center
布局文件:
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
android:gravity="center"
>
<TextView
android:id="@+id/hello_textview"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Hello World!"
android:maxLength="500"
/>
<ImageView
android:layout_width="160dp"
android:layout_height="200dp"
android:id="@+id/imageview1"
android:src="@mipmap/ic_launcher"
>
</ImageView>
<Button
android:id="@+id/button1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="确定"
/>
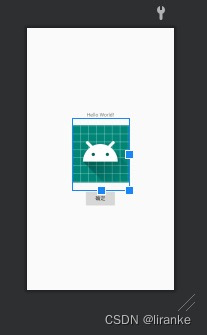
</LinearLayout>效果:

说明:
LinearLayout是垂直排列;并且设置了属性 android:gravity="center";
LinearLayout的子控件没有设置android:gravity="center"。
3.1例1:android:layout_gravity举例:
一部分控件不居中显示;一部分控件居中显示
布局文件:
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical">
<TextView
android:id="@+id/hello_textview"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:maxLength="500"
android:text="Hello World!" />
<ImageView
android:layout_gravity="center"
android:id="@+id/imageview1"
android:layout_width="160dp"
android:layout_height="200dp"
android:src="@mipmap/ic_launcher">
</ImageView>
<Button
android:layout_gravity="center"
android:id="@+id/button1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="确定" />
</LinearLayout>效果图:

说明:
LinearLayout是垂直排列;
textview没有设置android:layout_gravity="center",所以它位于左上角,是第一个控件;
ImageView和Button设置了android:layout_gravity="center",所以水平居中(父布局是垂直排列);ImageView是第二个控件;Button是第三个控件。
4用java代码进行设置:
例子代码:
Button button = new Button(this);
button.setText("确定");
LinearLayout.LayoutParams lp = new LinearLayout.LayoutParams(
LayoutParams.WRAP_CONTENT,LayoutParams.WRAP_CONTENT);
//此处相当于布局文件中的Android:layout_gravity属性
lp.gravity = Gravity.RIGHT;
button.setLayoutParams(lp);
//此处相当于布局文件中的Android:gravity属性
button.setGravity(Gravity.CENTER);
LinearLayout linearLayout = new LinearLayout(this);
//注意,对于LinearLayout布局来说,设置横向还是纵向是必须的!否则就看不到效果了。
linearLayout.setOrientation(LinearLayout.VERTICAL);
//添加控件到layoaut
linearLayout.addView(button);
setContentView(linearLayout); 说明:
lp.gravity = Gravity.RIGHT; 相当于布局文件中的Android:layout_gravity属性
button.setGravity(Gravity.CENTER); 相当于布局文件中的Android:gravity属性
linearLayout.setOrientation(LinearLayout.VERTICAL); 设置laout的排列方式,VERTICAL是垂直排列。

开放原子开发者工作坊旨在鼓励更多人参与开源活动,与志同道合的开发者们相互交流开发经验、分享开发心得、获取前沿技术趋势。工作坊有多种形式的开发者活动,如meetup、训练营等,主打技术交流,干货满满,真诚地邀请各位开发者共同参与!
更多推荐
 已为社区贡献6条内容
已为社区贡献6条内容





所有评论(0)