
Hexo博客的安装与本地配置
欢迎使用Hexo官方文档将帮助您快速上手。如果您在使用过程中遇到问题,请查看问题解答中的解答,或者在GitHub、Google Group 上提问。什么是 Hexo?Hexo 是一个快速、简洁且高效的博客框架。Hexo 使用 Markdown(或其他渲染引擎)解析文章,在几秒内,即可利用靓丽的主题生成静态网页。至此,您的Hexo 博客的安装与本地配置已完毕!Hexo博客的安装与本地配置。
前言
欢迎使用 Hexo, 官方文档 将帮助您快速上手。如果您在使用过程中遇到问题,请查看 问题解答 中的解答,或者在 GitHub、Google Group 上提问。
什么是 Hexo?
Hexo 是一个快速、简洁且高效的博客框架。Hexo 使用 Markdown(或其他渲染引擎)解析文章,在几秒内,即可利用靓丽的主题生成静态网页。
准备安装Hexo的环境
在安装Hexo前,您必须检查电脑中是否已安装下列应用程序:
- Node.js(Should be at least nodejs 6.9)
- Git
Node.js 的安装
本节我将向大家介绍在Windows安装Node.js的方法。
Node.js安装包下载地址为:
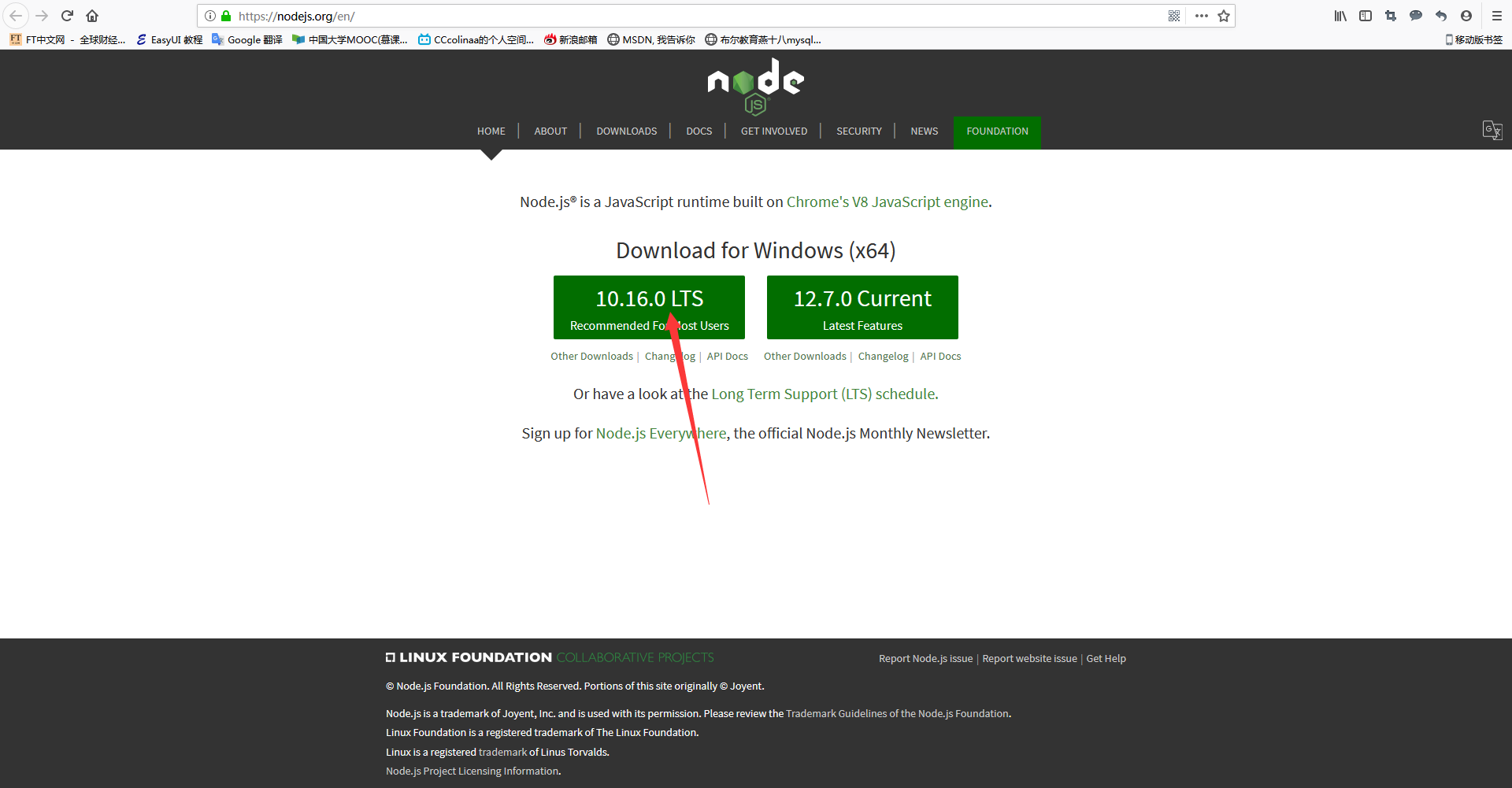
https://nodejs.org/en/
- 步骤1:
点击箭头指向处下载安装包:

- 步骤2:
打开下载后的安装包,显示如下界面:

- 步骤3:
勾选“接受”协议选项,点击next(下一步)按钮 :

- 步骤4:
Node.js默认安装目录为 “C:\Program Files\nodejs\”,您可根据自己盘的情况安装(比如我安装在E盘),并点击 next(下一步):

- 步骤5:
点击树形图标来选择您需要的安装模式,然后点击下一步 next(下一步)

- 步骤6:
点击Install(安装)开始安装Node.js。您也可以点击 Back(返回)来修改先前的配置。

- 安装过程:

- 点击Finish(完成)按钮退出安装向导:

Git 的安装
本节我将向大家介绍在Windows安装Git的方法。
Git安装包下载地址为:
https://git-scm.com/
-
步骤1:
点击箭头指向处下载安装包:

-
步骤2:
跳转到新页面后,稍等一会便会自动开始下载:(若不能成功显示下载界面,请点击“ click here to download manually.”)

-
步骤3:
打开下载后的安装包,显示如下界面,点击next(下一步)按钮 :

-
步骤4:
Git默认安装目录为 “C:\Program Files\Git”,您可根据自己盘的情况安装(比如我安装在E盘),并点击 next(下一步):

-
步骤5:
安装配置文件,可根据自己的需要进行选择性安装,并点击 next(下一步):

(1)图标组件(Addition icons) : 选择是否创建桌面快捷方式。
(2)桌面浏览(Windows Explorer integration) : 浏览源码的方法,使用 bash 或者使用 Git GUI 工具。
(3)关联配置文件 : 是否关联 git 配置文件, 该配置文件主要显示文本编辑器的样式。
(4)关联shell脚本文件 : 是否关联Bash命令行执行的脚本文件。
(5)使用TrueType编码 : 在命令行中是否使用TruthType编码, 该编码是微软和苹果公司制定的通用编码。 -
步骤6:
选择是否开始菜单快捷方式目录,并点击 next(下一步):

开始菜单快捷方式目录:设置开始菜单中快捷方式的目录名称, 也可以选择不在开始菜单中创建快捷方式。
-
步骤7:
选择默认的编辑器,我们直接用推荐的就行,并点击 next(下一步):

-
步骤8:
设置环境变量,选择使用什么样的命令行工具,一般情况下我们默认使用Git Bash即可:

(1)Git自带:使用Git自带的Git Bash命令行工具。
(2)系统自带CMD:使用Windows系统的命令行工具。
(3)二者都有:上面二者同时配置,但是注意,这样会将Windows中的find.exe 和 sort.exe工具覆盖,如果不懂这些尽量不要选择。 -
步骤9:
使用默认设置就行,并点击 next(下一步):

-
步骤10:
配置选择提交的时候换行格式,保持默认“Checkout”,并点击 next(下一步):

(1)检查出Windows格式转换为unix格式:将Windows格式的换行转为unix格式的换行再进行提交。
(2)检查出原来格式转为unix格式:不管什么格式的,一律转为unix格式的换行再进行提交。
(3)不进行格式转换 : 不进行转换,检查出什么,就提交什么。 -
步骤11:
在终端模拟器选择页面,默认即可,并点击 next(下一步):

-
步骤12:
最后配置Git额外选项,选择默认即可,并点击 next(下一步):

-
步骤13:
然后点击Install(安装)开始安装Git。您也可以点击 Back(返回)来修改先前的配置。

-
安装过程:

-
点击Finish(完成)按钮退出安装向导:

检查安装的Node.js(内置npm) 和 Git 是否安装成功
- 步骤1:
找到我们的 Git Bash 并打开,如下图所示:

- 步骤2:
在命令行中输入:node -v和npm -v然后回车(Enter),显示如下图所示,即代表我们配置环境成功啦!

如果您的电脑中已经安装上述必备程序,那么恭喜您!接下来只需要使用 npm 即可完成 Hexo 的安装。
设置npm源后,可以直接使用npm命令——国内npm源镜像(npm加速下载) 指定npm镜像 。
- 步骤1:
由于国内的镜像源速度较慢,所以我们利用 npm 来安装 cnpm ,在命令行中输入npm install -g cnpm --registry=https://registry.npm.taobao.org然后回车(Enter),稍等一会便下载好了,如下图所示:

- 步骤2:
检查 cnpm 安装是否成功,在命令行中输入cnpm和cnpm -v然后回车(Enter),显示如下图所示,及代表 cnpm 安装成功啦!

- 步骤3:
正式开始安装 Hexo ,在命令行中输入cnpm install -g hexo-cli然后回车(Enter),静待一会,如下图所示:

- 步骤4:
验证 Hexo 安装是否成功,在命令行中输入hexo -v然后回车(Enter),显示如下图所示,我们即可看到关于 Hexo 的一切详细信息:

- 步骤5:
利用命令行创建我们即将使用的 Hexo 博客的目录文件夹,里面将存放关于 Hexo 博客的各种配置文件、源码、文档、主题等。(如果在安装 Hexo 中出现任何问题,可以删除此目录文件夹,重新执行之前的步骤即可)。执行如下操作后,可在E盘目录下看到 hexoblog 文件夹。

- 步骤6:
初始化 Hexo 博客,在命令行中输入hexo init然后回车(Enter),显示如下图所示:

下载非常的慢,等很久很久后,显示“INFO Start blogging with Hexo!”,即为初始化成功!如下图所示:

- 步骤7:
启动 Hexo 博客,在命令行中输入hexo s然后回车(Enter),进行本地部署。(由于每次启动部署本地 Hexo 博客都需要在 Hexo 博客的根目录文件夹下启动 Git Bash 命令行窗口来启动,所以我演示一下如何直接通过 Git Bash 进入根目录来启动 Hexo 博客),如下图所示:

- 步骤8:
在浏览器地址栏输入localhost:4000,即可进入 Hexo 博客的主界面!

结语
至此,您的 Hexo 博客的安装与本地配置 已完毕!

开放原子开发者工作坊旨在鼓励更多人参与开源活动,与志同道合的开发者们相互交流开发经验、分享开发心得、获取前沿技术趋势。工作坊有多种形式的开发者活动,如meetup、训练营等,主打技术交流,干货满满,真诚地邀请各位开发者共同参与!
更多推荐
 已为社区贡献16条内容
已为社区贡献16条内容





所有评论(0)