
background-blend-mode属性详解
background 是一个复合属性,它可以合并多个背景相关的子属性,如 background-color、background-image、background-repeat、background-position、background-size 等。而 background-blend-mode 是独立于 background 的另一个属性,专门用于控制背景层间的混合模式。是CSS中的一个属性
background-blend-mode属性详解
background-blend-mode 是CSS中的一个属性,用于控制一个元素的背景图层(如果有多个背景图像)如何与背景颜色或其下层内容混合在一起。这个属性允许您创建混合模式效果,就像在图像编辑软件(如Photoshop)中那样。
语法:
background-blend-mode: blend-mode[, blend-mode]*;
background-blend-mode 属于CSS background 相关属性,但它并不是 background 复合属性的一部分。background 是一个复合属性,它可以合并多个背景相关的子属性,如 background-color、background-image、background-repeat、background-position、background-size 等。
而 background-blend-mode 是独立于 background 的另一个属性,专门用于控制背景层间的混合模式。当你在CSS中设置多个背景图像或者背景颜色时,可以通过 background-blend-mode 来定义这些背景元素应该如何相互融合或叠加。
| 属性值 | 描述 |
|---|---|
| normal | 默认值。最终颜色永远是顶层颜色,无论底层颜色是什么。 其效果类似于两张不透明的纸重叠(overlapping)在一起。 |
| multiply | 正片叠底模式,将底层颜色与上层颜色相乘,加深颜色,暗色会使结果更暗,亮色会使结果更亮。 其效果类似于在透明薄膜上重叠印刷的两个图像。 |
| screen | 滤色模式,类似于反相的multiply,较亮的颜色会变得更亮,较暗的颜色则更接近透明。其效果类似于(被投影仪)投射到投影屏幕上的两个图像。 |
| overlay | 叠加模式,根据底层颜色的明暗程度应用multiply或screen。如果底层颜色比顶层颜色深,则最终颜色是 multiply 的结果,如果底层颜色比顶层颜色浅,则最终颜色是 screen 的结果。此混合模式相当于顶层与底层互换后的 hard-light。 |
| darken | 变暗模式,比较上下两层颜色,取每像素点中最暗的颜色。 |
| lighten | 变亮模式,比较上下两层颜色,取每像素点中最亮的颜色。 |
| color-dodge | 颜色减淡模式, 底层颜色变亮以反映上层颜色,亮色会让底层更亮,暗色不起作用。此混合模式类似于 screen,但是,前景只需要和背景的反色一样亮,最终图像就会变为全白。 |
| color-burn | 饱和度模式, 底层颜色变暗以反映上层颜色,暗色会让底层更暗,亮色不起作用。此混合模式类似于 multiply,但是,前景只需要和背景的反色一样暗,最终图像就会变为全黑。 |
| hard-light | 类似overlay,但根据上层颜色的明暗程度选择color-burn或color-dodge。 此混合模式相当于顶层与底层互换后的 overlay。其效果类似于在背景层上(用前景层)打出一片刺眼的聚光灯。 |
| soft-light | 柔和版的hard-light,根据上层颜色的明暗改变底层颜色的对比度。其效果类似于在背景层上(用前景层)打出一片发散的聚光灯。 |
| difference | 取两层颜色之差,产生高对比度黑白图像。 |
| exclusion | 类似于difference,但产生的对比度较低,色彩偏暖。 |
| hue | 只保留上层颜色的色相,饱和度和亮度取自底层。 |
| saturation | 底层颜色的色相和亮度不变,饱和度取自上层。 |
| color | 颜色模式。底层颜色的亮度不变,色相和饱和度取自上层。 |
| luminosity | 亮度模式。底层颜色的色相和饱和度不变,亮度取自上层。 |
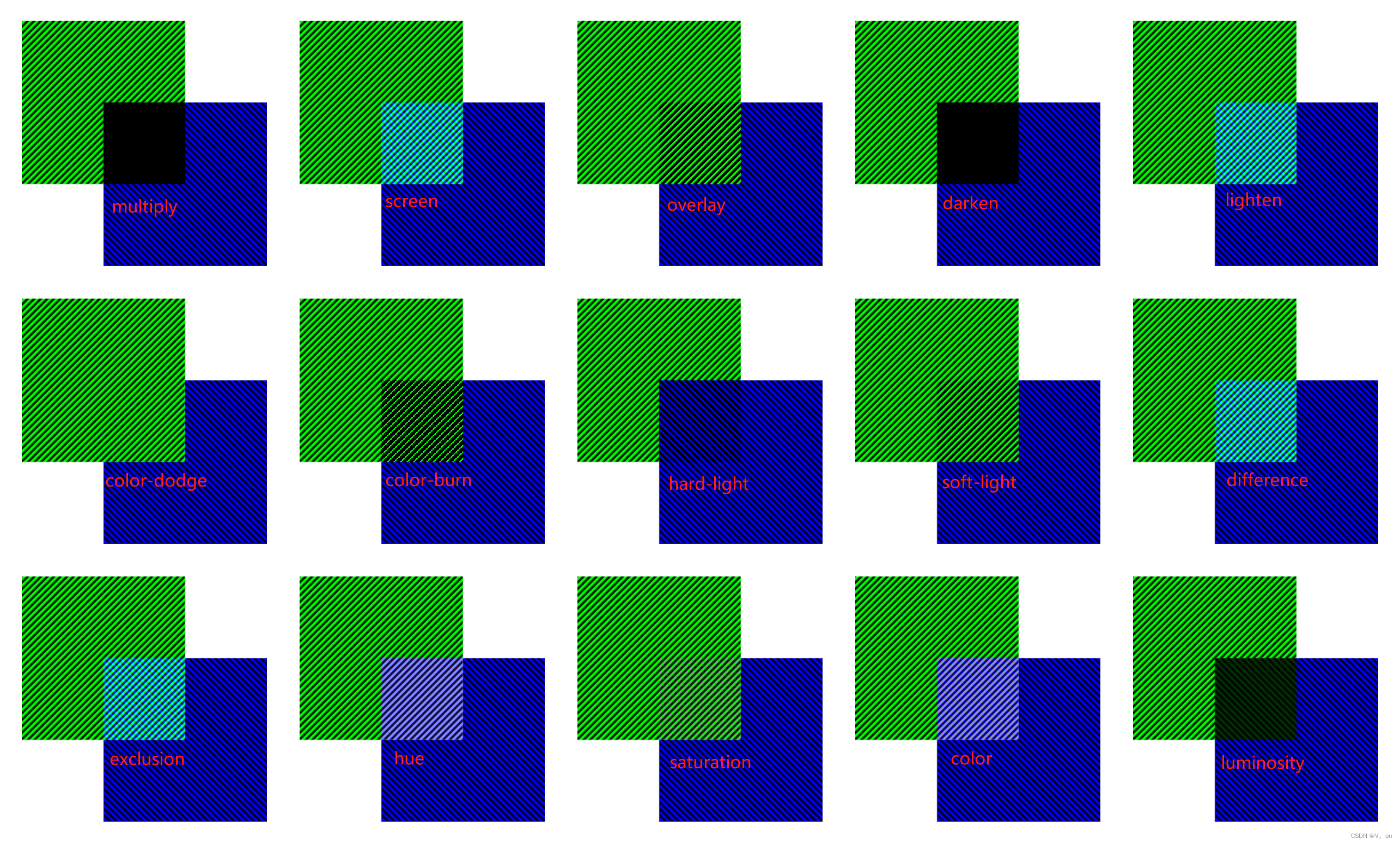
我们采用MDN的两张图片对比一下各个属性的效果:
.container {
margin: 20px;
width: 300px;
height: 300px;
background-image: url('https://c0d7348a-6c3e-4e21-a1de-420d70621ee6.mdnplay.dev/zh-CN/docs/Web/CSS/blend-mode/br.png'),
url('https://c0d7348a-6c3e-4e21-a1de-420d70621ee6.mdnplay.dev/zh-CN/docs/Web/CSS/blend-mode/tr.png');
}
.container1 {
background-blend-mode: multiply;
}
.container2 {
background-blend-mode: screen;
}
.container3 {
background-blend-mode: overlay;
}
.container4 {
background-blend-mode: darken;
}
.container5 {
background-blend-mode: lighten;
}
.container6 {
background-blend-mode: color-dodge;
}
.container7 {
background-blend-mode: color-burn;
}
.container8 {
background-blend-mode: hard-light;
}
.container9 {
background-blend-mode: soft-light;
}
.container10 {
background-blend-mode: difference;
}
.container11 {
background-blend-mode: exclusion;
}
.container12 {
background-blend-mode: hue;
}
.container13 {
background-blend-mode: saturation;
}
.container14 {
background-blend-mode: color;
}
.container15 {
background-blend-mode: luminosity;
}
效果如下:

注意,不仅适用于背景图像和背景颜色,还适用于多层背景图像之间以及背景与元素内容之间的混合。此外,此属性也可能影响元素的后代元素,除非后代元素明确设置了不同的混合模式。

开放原子开发者工作坊旨在鼓励更多人参与开源活动,与志同道合的开发者们相互交流开发经验、分享开发心得、获取前沿技术趋势。工作坊有多种形式的开发者活动,如meetup、训练营等,主打技术交流,干货满满,真诚地邀请各位开发者共同参与!
更多推荐
 已为社区贡献2条内容
已为社区贡献2条内容





所有评论(0)