
通过swiper插件制作旋转木马轮播图
实现效果:1.swiper插件准备我们旋转木马轮播图的效果可以通过swiper插件轻松搞定这种效果是不是和我们要做的很像呀,我们只要把它引入我们的案例就ok了在swiper官网的获取swiper下下载swiper-5的压缩包然后解压然后进入js文件夹,复制里面的swiper.min.js文件然后粘贴到我们的项目文件夹中,同理再进入css文件夹,将里面的swiper.min.css复制到项目文件夹中
实现效果:

swiper插件准备
我们旋转木马轮播图的效果可以通过swiper插件轻松搞定

这种效果是不是和我们要做的很像呀,我们只要把它引入我们的案例就ok了

在swiper官网的获取swiper下下载swiper-5的压缩包然后解压

然后进入js文件夹,复制里面的swiper.min.js文件

然后粘贴到我们的项目文件夹中,同理再进入css文件夹,将里面的swiper.min.css复制到项目文件夹中
回到我们swiper插件的页面,单击这里的新窗口打开:

然后右击点击查看网页源代码:

因为我们要用这个swiper插件,就要用他们的结构,然后我们把源代码原封不动的全部复制粘贴到我们的html中,注意:一定要修改我们html页面里引入css和js文件的路径否则swiper.min.css和swiper.min.js引入不进来
我们运行代码可以发现和它演示的效果相同,但是我们不想要小圆点,我们应该怎么办?

我们在API文档中的pagination栏知道他是控制小圆点样式的,于是我们到我们的js部分,把pagination部分删掉就好:

这样我们再运行就没有小圆点了,那左右箭头我们想添加应该怎么办呢?
也简单,我们再去swiper里找个带箭头的样式:

这个样式就不错,我们继续在新窗口打开,查看源代码看看它多了什么东西
我们看到在js部分他多了一个navigation部分:

这个就是来实现左右箭头效果的,我们将它复制到我们的js里
注意:光添加了js不行,我们还得添加箭头的html结构,我们把小圆点的html语句删掉将这两句复制到我们的html里:

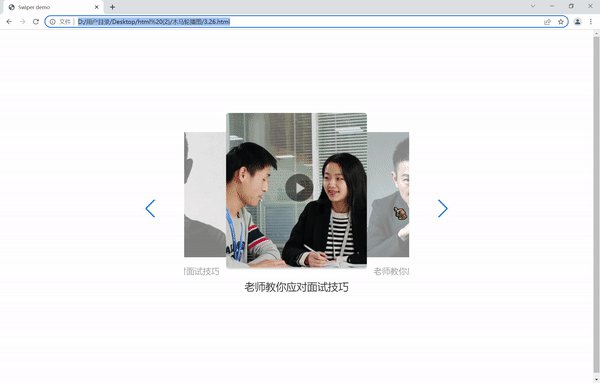
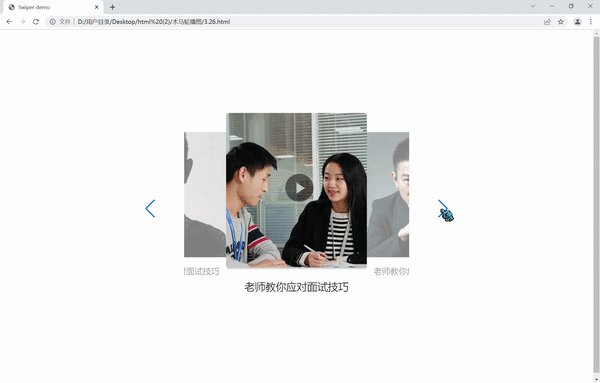
现在浏览一下效果:

为了达到我们想要的效果,我们下一步要修改html结构,插入我们的图片和文字:

我们运行一下效果,是这样的:

文字和图片在一行显示,因为它的样式里是flex布局,所以我们加一句:flex-direction:column;
然后我们把他原有的html,body那个样式删掉,再修改一下body样式里的东西:

再修改一下图片的尺寸:

加上上面这段代码在样式里,再修改一下文字的样式:

然后浏览一下是这样的效果:

然后我们把另外两张图片插进来:

但是我们应该中间的图片压盖住两侧的图片才行,那应该怎么办呢?

在我们的样式中,这段的意思就是当前所在的图片我们放大倍数是一倍,所以我们升级一下它的层级就行
因为我们要做的效果左右两个图片是有种半透明的效果,这怎么添加呢?
我们就在swiper-slide类下添加一句opacity:0.5; 就实现了,这代表所有图片都添加这个效果,然后我们再在.swiper-slide-active类下添加 opacity:1; 就ok了,这个类代表当前在中间的图片
然后我们再把宽度限制一下:

然后我们再修改一下html结构,因为要把左右箭头拿到外面,但是父盒子有一个overflow:hideen所以我们直接把箭头的盒子拿出来,因为箭头是绝对定位,所以我们再在外面添加一个focus父盒子并给他添加相对定位:

在js里这个slideperView是在我们的轮播图中显示几个图片的意思,这个数可以说是小数,在我们想要的效果里,左面是半个,中间显示全,右面显示半个,加一起是两个,所以这里要修改为2

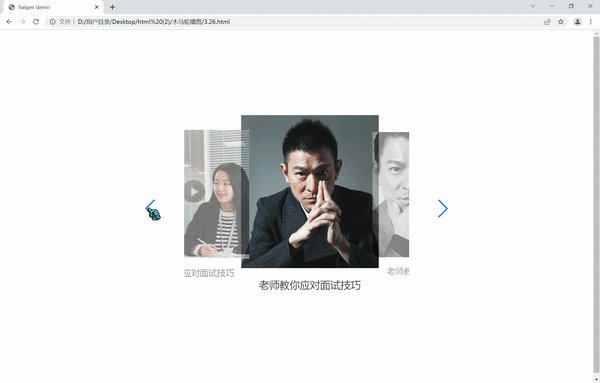
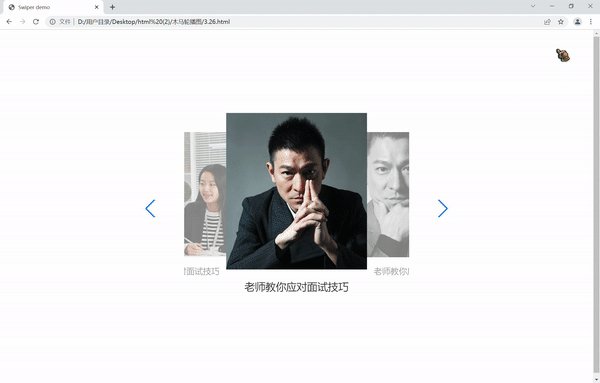
这样我们的旋转木马轮播图就做完了,看一下最终的效果:

index.html:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<title>Swiper demo</title>
<meta name="viewport" content="width=device-width, initial-scale=1, minimum-scale=1, maximum-scale=1">
<!-- Link Swiper's CSS -->
<link rel="stylesheet" href="swiper.min.css">
<!-- Demo styles -->
<style>
body {
font-family: Helvetica Neue, Helvetica, Arial, sans-serif;
font-size: 14px;
color:#000;
padding: 0;
width: 750px;
margin: 200px auto;
}
.swiper-container {
width: 540px;
height: 100%;
}
.swiper-slide {
text-align: center;
font-size: 18px;
background: #fff;
flex-direction:column;
/* Center slide text vertically */
display: -webkit-box;
display: -ms-flexbox;
display: -webkit-flex;
display: flex;
-webkit-box-pack: center;
-ms-flex-pack: center;
-webkit-justify-content: center;
justify-content: center;
-webkit-box-align: center;
-ms-flex-align: center;
-webkit-align-items: center;
align-items: center;
transition: 300ms;
transform: scale(0.8);
opacity: .5;
}
/*当前选中的图片*/
.swiper-slide-active,.swiper-slide-duplicate-active{
transform: scale(1);
z-index: 999;
opacity: 1;
}
.swiper-slide a {
width: 338px;
height: 376px;
}
.swiper-slide a img {
width: 100%;
height: 100%;
}
.swiper-slide p {
width: 338px;
font-size: 25px;
margin-top: 24px;
color: #333;
}
.focus {
position: relative;
}
</style>
</head>
<body>
<!-- Swiper -->
<div class="focus">
<div class="swiper-container">
<div class="swiper-wrapper">
<div class="swiper-slide">
<a href=""><img src="pic.png" alt=""></a>
<p>老师教你应对面试技巧</p>
</div>
<div class="swiper-slide">
<a href=""><img src="3.jpg" alt=""></a>
<p>老师教你应对面试技巧</p>
</div>
<div class="swiper-slide">
<a href=""><img src="ldh.jpg" alt=""></a>
<p>老师教你应对面试技巧</p>
</div>
</div>
<!-- Add Pagination -->
</div>
<div class="swiper-button-next"></div>
<div class="swiper-button-prev"></div>
</div>
<!-- Swiper JS -->
<script src="swiper.min.js"></script>
<!-- Initialize Swiper -->
<script>
var swiper = new Swiper('.swiper-container', {
slidesPerView: 2,
spaceBetween: 30,
centeredSlides: true,
loop: true,
navigation: {
nextEl: ".swiper-button-next",
prevEl: ".swiper-button-prev",
},
});
</script>
</body>
</html>

开放原子开发者工作坊旨在鼓励更多人参与开源活动,与志同道合的开发者们相互交流开发经验、分享开发心得、获取前沿技术趋势。工作坊有多种形式的开发者活动,如meetup、训练营等,主打技术交流,干货满满,真诚地邀请各位开发者共同参与!
更多推荐
 已为社区贡献1条内容
已为社区贡献1条内容





所有评论(0)