
B端组件:你真了解弹窗吗?未必,教你分清模态、非模态、吐司等
Hi,我是贝格前端工场,又到了和大家分享B端设计的时候,本次带来最不起眼的弹窗,把这个概念给大家讲清楚。其实在B端设计中,是没有弹窗这个概念的,英文概念叫Dialog,叫对话或者会话更合适。到了中国就得中国话,大家都叫弹窗,就跟着叫开了,本文分享几种常见的弹窗。
Hi,我是贝格前端工场,又到了和大家分享B端设计的时候,本次带来最不起眼的弹窗,把这个概念给大家讲清楚。
其实在B端设计中,是没有弹窗这个概念的,英文概念叫Dialog,叫对话或者会话更合适。到了中国就得中国话,大家都叫弹窗,就跟着叫开了,本文分享几种常见的弹窗。

一、模特弹窗和非模态弹窗
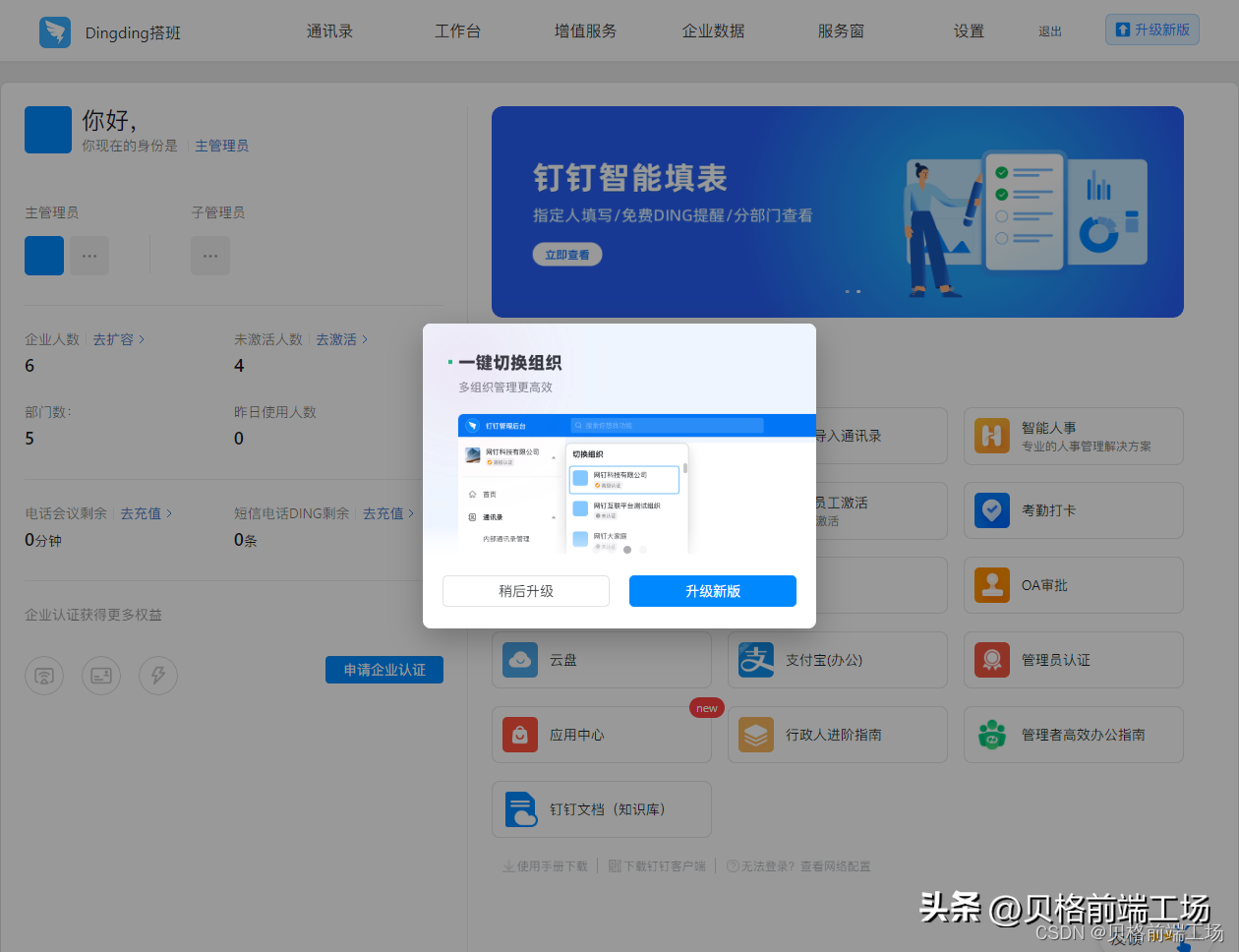
模态弹窗(Modal Dialog)是一种常见的用户界面设计模式,它是指在弹窗出现时,用户无法与背后的页面进行交互,只能与弹窗进行交互。模态弹窗通常用于需要用户集中注意力或者进行必要操作的情况,比如确认对话框、提示框、登录框等。

模态弹窗的特点包括:
- 遮罩层:在弹窗出现时,会在背后的页面上添加一个遮罩层,使背后的页面变暗或模糊,突出弹窗的重要性。
- 焦点限制:只有弹窗内的元素可以获得焦点,用户无法通过键盘或鼠标操作背后的页面。
- 关闭操作:通常有关闭按钮或者点击遮罩层以外的区域来关闭弹窗。
用户的操作是被弹窗阻断了。
非模态弹窗(Non-Modal Dialog)则是指在弹窗出现时,用户仍然可以与背后的页面进行交互。非模态弹窗通常用于需要用户辅助操作或者提供额外信息的情况,比如消息提示、菜单等。

非模态弹窗的特点包括:
- 不影响背后页面:弹窗出现时,用户仍然可以在背后页面上进行操作,不会被弹窗所限制。
- 可移动性:用户可以拖动非模态弹窗来调整其位置,以便更好地进行操作。
- 关闭操作:通常有关闭按钮或者点击背后页面来关闭弹窗。

模态弹窗和非模态弹窗在用户界面设计中都有各自的应用场景,设计师需要根据具体的需求和用户体验考虑选择哪种形式的弹窗。
二、模态和非模态弹窗类型
模态弹窗和非模态弹窗都有多种类型,下面是一些常见的例子:
模态弹窗的类型:

- 确认对话框:用于确认用户的操作,通常包含一个“确定”和“取消”按钮。例如,删除确认对话框。
- 提示框:用于向用户显示一条提示信息,通常只包含一个“确定”按钮。例如,操作成功提示框。
- 动作栏(Action Sheets):常指从页面底部弹出的底部列表弹窗,悬浮在半透明蒙版上,不需要进行跳转页面,在当前页面就可以进行更多的操作。
非模态弹窗的类型:

- 消息提示框:用于显示一条临时的提示信息,通常会自动消失或提供关闭按钮。例如,操作成功提示框。
- Toast:也叫吐司提示、轻提示,是一种非常轻量级提示。出现后,过几秒自动消失。出现位置有屏幕顶部、中部、底部
- 通告栏 (Notice Bar):形式一般为在页面上方显示的小横条内容。可用来做状态提示、消息通知。属于非模态,可以提示用户,但不影响用户的操作。

这些只是模态弹窗和非模态弹窗的一些常见类型,实际应用中还可以根据需求进行自定义和扩展。
三、弹窗和抽屉有什么区别
弹窗(Modal)和抽屉(Drawer)都是常见的用户界面组件,它们在交互方式和使用场景上有一些区别。

- 弹窗(Modal):弹窗是一种覆盖在当前页面上的浮动窗口,通常用于显示重要的信息或需要用户进行操作的内容。弹窗会阻止用户与背后的页面进行交互,直到用户关闭或完成弹窗中的操作。弹窗通常具有明显的边界和关闭按钮,以便用户识别和关闭。
- 抽屉(Drawer):抽屉是一种从屏幕边缘滑出的面板,通常用于显示额外的内容或提供导航功能。抽屉可以从屏幕的左侧、右侧、顶部或底部滑出,用户可以通过手势或点击按钮来打开或关闭抽屉。与弹窗不同,抽屉不会阻止用户与背后的页面进行交互,用户可以在抽屉打开的同时继续操作页面上的其他内容。

总结来说,弹窗通常是一个浮动窗口,阻止用户与背后页面交互,用于显示重要信息或需要用户操作的内容;而抽屉是一个从屏幕边缘滑出的面板,不会阻止用户与背后页面交互,用于显示额外的内容或提供导航功能。

开放原子开发者工作坊旨在鼓励更多人参与开源活动,与志同道合的开发者们相互交流开发经验、分享开发心得、获取前沿技术趋势。工作坊有多种形式的开发者活动,如meetup、训练营等,主打技术交流,干货满满,真诚地邀请各位开发者共同参与!
更多推荐
 已为社区贡献30条内容
已为社区贡献30条内容





所有评论(0)