
Figma导出图片的简单方法
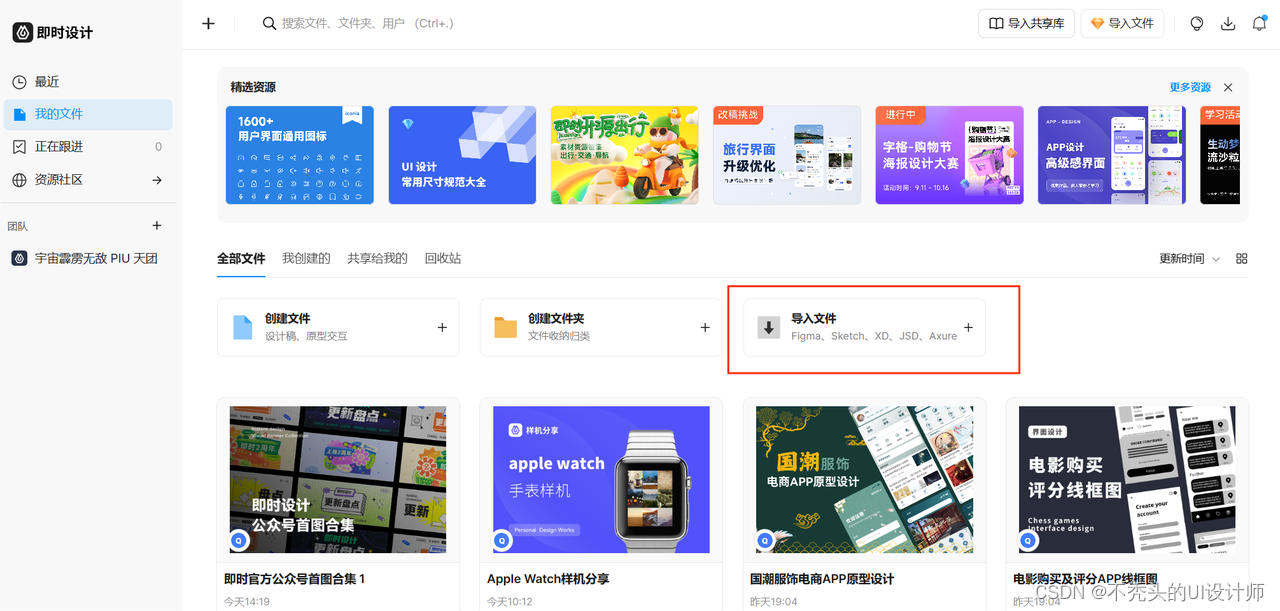
点击【导入文件】,在弹窗中选择需要导入的文件格式,这里可以看到一共有Figma 、Sketch、Axure、XD、JSD 五种格式,我们直接将Figma文件点击或者拖拽文件到框内即可完成导入,还支持批量添加,非常方便。在使用Figma导出图片之前,您需要首先打开Figma,单击左上角的[文件]图标以显示下拉列表,在文件中找到[保存本地副本],然后单击以将Figma源文件保存在计算机上。首先选择要导
现在市场上有越来越多的设计工具,但真正易于使用的工具并不多。Figma是设计工具中的佼佼者。它在功能和界面上都非常出色,但Figma是一种全英文设计工具,对中国设计师来说并不友好。许多设计师想学习,但他们无法理解。他们眼中焦虑,心中焦虑。他们不会立即为您安排Figma教程。由于Figma功能太多,这里首先教你如何使用Figma导出图片。
本地保存Figma文件
在使用Figma导出图片之前,您需要首先打开Figma,单击左上角的[文件]图标以显示下拉列表,在文件中找到[保存本地副本],然后单击以将Figma源文件保存在计算机上。保存的是fig格式。

将Figma文件导入即时设计
进入即时设计工作台。点击【导入文件】,在弹窗中选择需要导入的文件格式,这里可以看到一共有Figma 、Sketch、Axure、XD、JSD 五种格式,我们直接将Figma文件点击或者拖拽文件到框内即可完成导入,还支持批量添加,非常方便。

将Figma文件保存为图片
将文件导入即时设计之后,我们可以发现导入进来的Figma源文件所有的信息都在,就和在Figma中一模一样。即时设计为我们准备了两种保存模式。
方法一:直接导出

首先选择要导出的内容,然后在右列表中找到导出,选择导出后面的[+]号,点击导出图片的按钮导出Figma图片,非常方便。
为了方便设计师更好地交付给开发,即时设计在导出设置中增加了许多功能。这些功能看似简单,却为交付提供了极大的便利。让我们详细介绍一下。

Figma导出图片倍数:
Figma导出图片可以通过此选项导出不同尺寸的图片。过去,虽然其他设计工具也有类似的功能,但只有三种选择:1倍、2倍和3倍,不能满足当前多样化的设计需求。
即时设计将此功能增加到8个选项,即0.5x、0.75x、1x、2x、3x、4x、512w和512h大大增加了导出图片的大小选择。
Figma导出图片格式格式格式
导出图片格式是指图片所能保存的格式,其他工具一般只有JPG和PNG两种。
这里增加了SVG和PDF,具有更多的导出格式。
压缩导出Figma图片
这里可以选择导出图片的文件大小,提供高、中、低三种质量选项。这个功能直接省去了开发同事压缩图片大小的步骤,是一个特别贴心的小功能。
方法二:切图导出
直接导出的图片是零散的元素,如果你想导出一个完整的页面,你需要使用切图导出。
首先选择顶部工具栏中的文件,依次点击文件→导出→所有切片都可以导出

不得不说,通过即时设计,Figma导出图片非常方便,即时设计中的新导出功能非常符合用户的需求。此外,即时设计也是一种优秀的设计合作工具,其中实时合作、智能工具、交互动画、交付过程等功能不亚于国外设计工具。而即时设计或免费中文版,更适合国内设计师,大量的社区资源,让设计师的工作得心应手。

开放原子开发者工作坊旨在鼓励更多人参与开源活动,与志同道合的开发者们相互交流开发经验、分享开发心得、获取前沿技术趋势。工作坊有多种形式的开发者活动,如meetup、训练营等,主打技术交流,干货满满,真诚地邀请各位开发者共同参与!
更多推荐
 已为社区贡献28条内容
已为社区贡献28条内容
 https://js.design/?source=csdn&plan=bttcsdn9122
https://js.design/?source=csdn&plan=bttcsdn9122




所有评论(0)