
WPF Icon矢量库 MahApps.Metro.IconPacks
为了更快的进行开发,我找到了一个WPF的矢量图库。这样我们就不用去网上找别人的矢量库了如果还需要更多的Icon图标,可以去阿里云Icon上面搜索。这里有对应导入的文章WPF 如何引入图标文件。
·
前言
为了更快的进行开发,我找到了一个WPF的矢量图库。这样我们就不用去网上找别人的矢量库了
MahApps.Metro.IconPacks
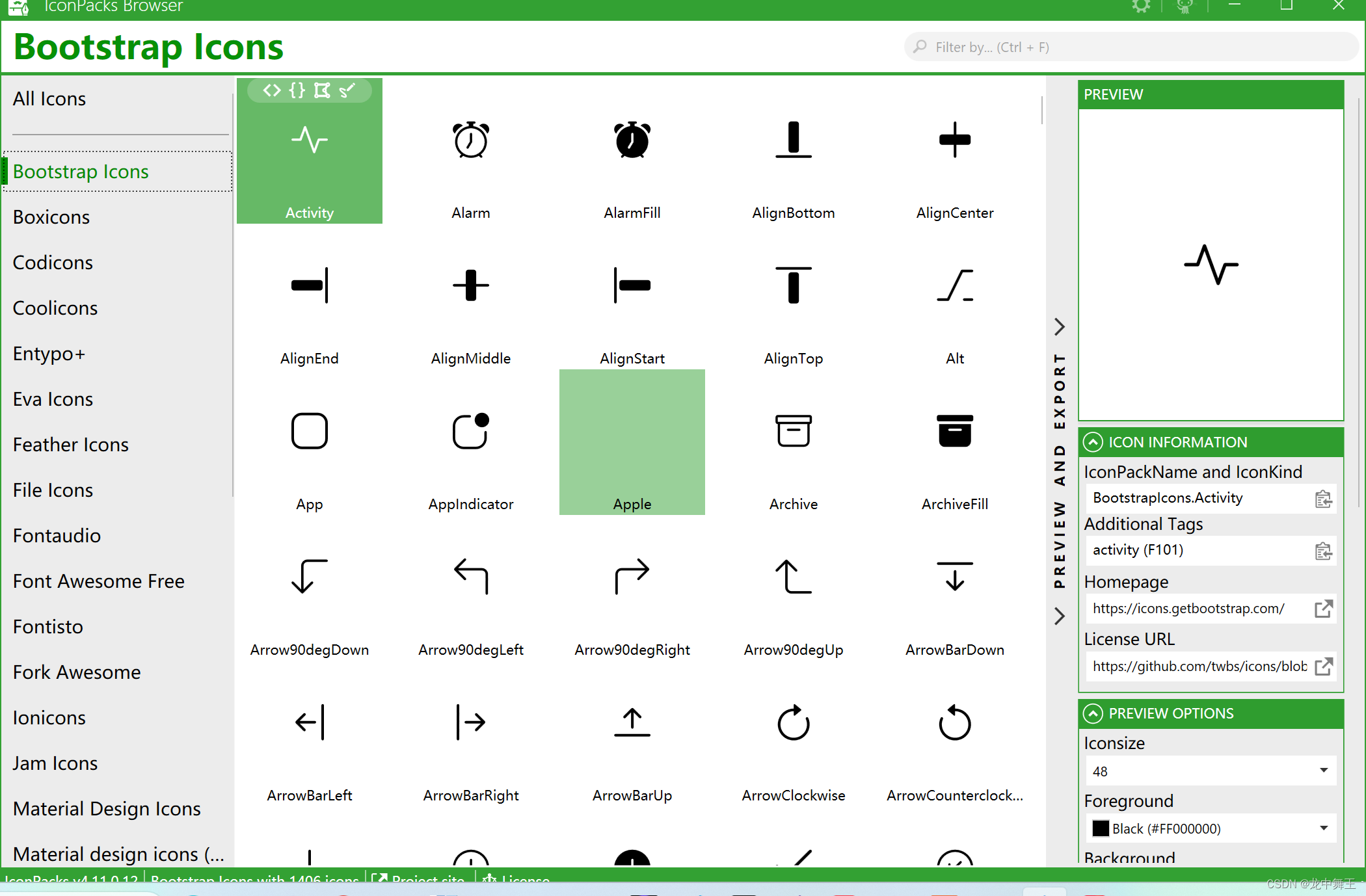
IconPacks.Browser
IconPacks.Browser是专门用于查找Icon的浏览工具,也是需要本地运行的,主要只提供.net core 5.0和.net core 4.7版本,需要自己主动下载对应版本的.net 进行编译







简单使用
新建一个最简单的WPF程序


简单使用案例代码
<Window x:Class="IconTest.MainWindow"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
xmlns:local="clr-namespace:IconTest"
xmlns:iconPacks="http://metro.mahapps.com/winfx/xaml/iconpacks"
mc:Ignorable="d"
Title="MainWindow" Height="450" Width="800">
<Grid>
<StackPanel Orientation="Horizontal">
<!--这里我简单使用了多个不同样式的Icon-->
<iconPacks:PackIconBootstrapIcons Kind="Activity"
Width="50"
Height="50" />
<iconPacks:PackIconMaterial Kind="WindowClose"
Width="50"
Height="50" />
<iconPacks:PackIconSimpleIcons Kind="Hashnode"
Width="50"
Height="50" />
<iconPacks:PackIconVaadinIcons Kind="OptionA"
Width="50"
Height="50" />
</StackPanel>
</Grid>
</Window>
运行结果:

Icon版本个人推荐
我只能从知名度上面来说我知道的Icon了
- BootStrap Icons
- Font Awesome Free
- Material Design Icons
- Material Design Icons(Google)
由于样式Style书写的问题,我个人建议还是选择尽可能少的版本。这几个推荐的Icon的个数都比较多,一般来说够用了。
Icon自定义
如果还需要更多的Icon图标,可以去阿里云Icon上面搜索。
这里有对应导入的文章
版权问题
MahApps.Metro.IconPacks是MIT协议,简单来说就是可以随便免费用。什么是MIT可以看这个文章


开放原子开发者工作坊旨在鼓励更多人参与开源活动,与志同道合的开发者们相互交流开发经验、分享开发心得、获取前沿技术趋势。工作坊有多种形式的开发者活动,如meetup、训练营等,主打技术交流,干货满满,真诚地邀请各位开发者共同参与!
更多推荐
 已为社区贡献25条内容
已为社区贡献25条内容





所有评论(0)