
(el-Time-Picker)操作(不使用 ts):Element-plus 中 TimePicker 组件的使用及输出想要时间格式需求的解决过程
页面能展示数值信息,但没有弹出时间配置的框,不能选择,有问题且控制台抛错;属性不设置,没有弹出时间配置的框,不能选择,有问题且控制台抛错;属性不设置,没有弹出时间配置的框,不能选择,有问题且控制台抛错;属性不设置,没有弹出时间配置的框,不能选择,有问题且控制台抛错;,没有弹出时间配置的框,不能选择,有问题且控制台抛错;,没有弹出时间配置的框,不能选择,有问题且控制台抛错;,没有弹出时间配置的框,不
Ⅰ、Element-plus 提供的 TimePicker 时间选择器组件与想要目标情况的对比:
1、Element-plus 提供 TimePicker 组件情况:
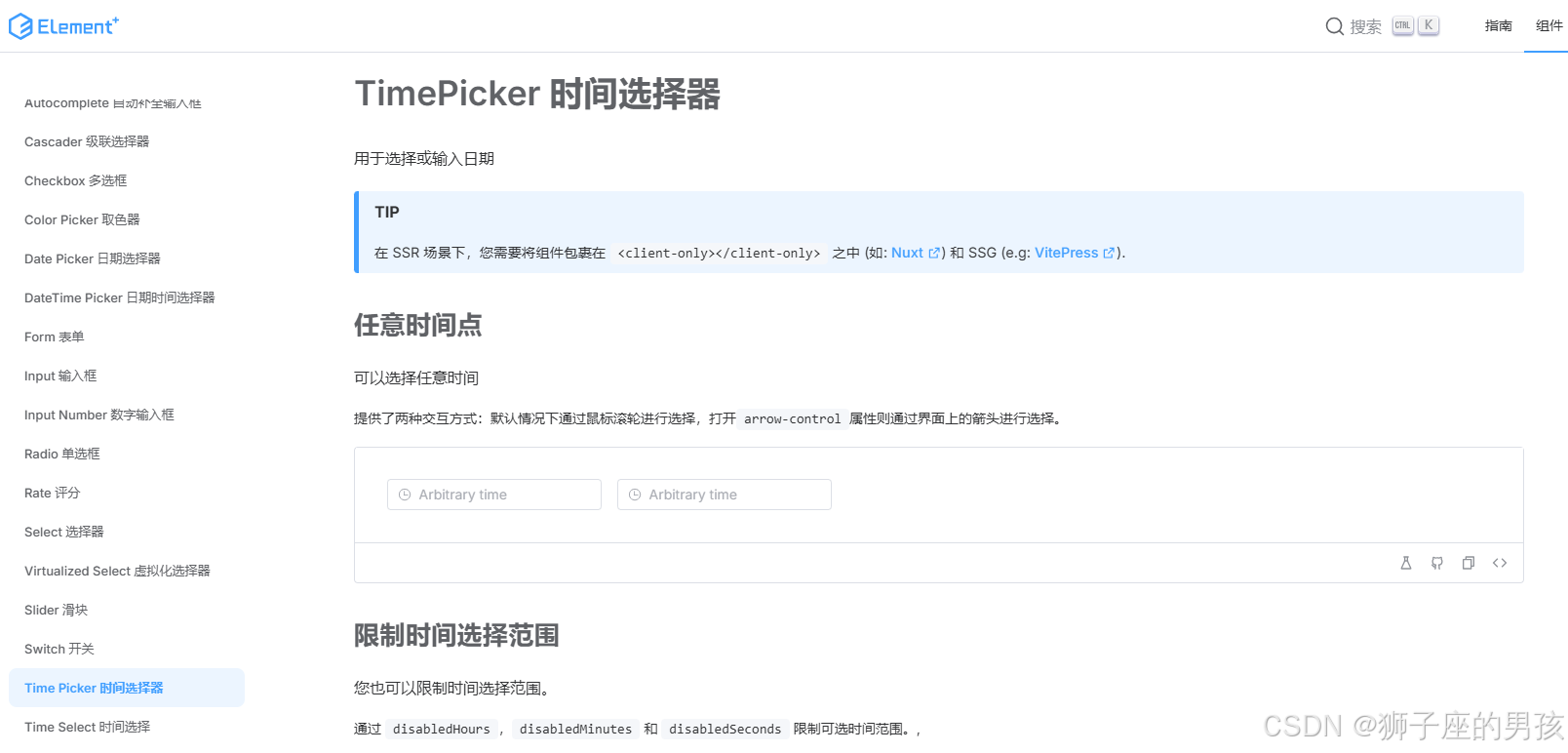
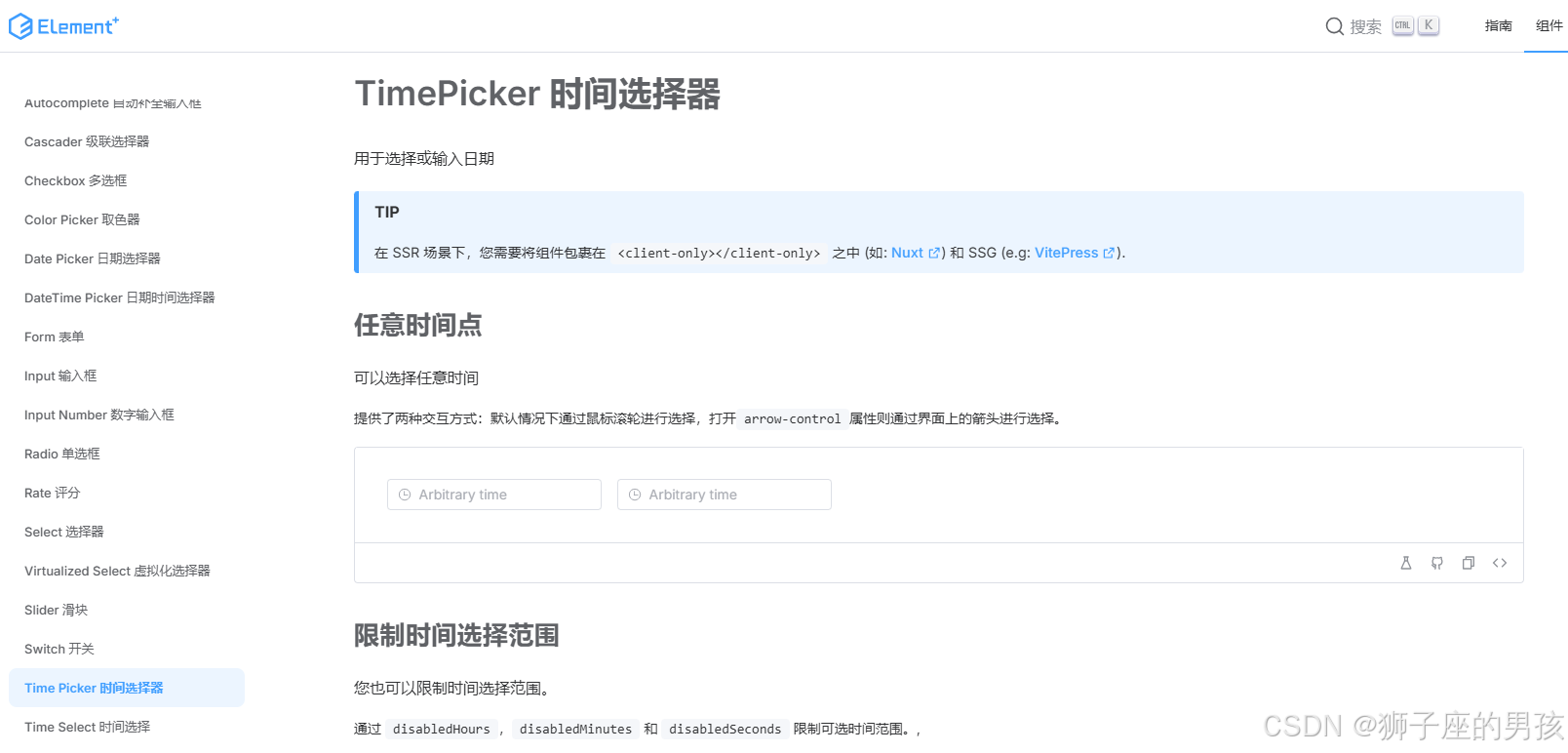
其一、Element-ui 自提供的 TimePicker 代码情况为(示例的代码):

// Element-plus 提供的组件代码:
<template>
<div class="example-basic">
<el-time-picker v-model="value1" placeholder="Arbitrary time" />
<el-time-picker
v-model="value2"
arrow-control
placeholder="Arbitrary time"
/>
</div>
</template>
<script lang="ts" setup>
import { ref } from 'vue'
const value1 = ref()
const value2 = ref()
</script>
<style>
.example-basic .el-date-editor {
margin: 8px;
}
</style>
代码地址:https://element-plus.org/zh-CN/component/time-picker.html
其二、页面的显示情况为:

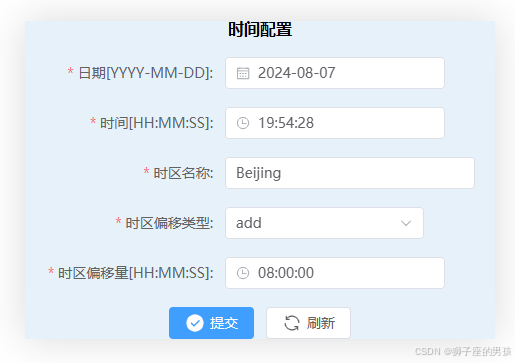
其三、页面想要的显示情况为:

Ⅱ、在项目中使用 TimePicker 组件遇到的问题:
1、遇到的问题:
使用该 TimePicker 组件遇到的问题:
其一、主要是处理后台返回的数据值,使其能在时间属性中正常展示;
其二、摸索该 TimePicker 组件,使其输出数据类型为:19:54:28;
2、无默认值,默认输出类型为:Thu Aug 08 2024 11:15:18 GMT+0800 (中国标准时间)(输出时间对象)
其一、代码为:
// 注意:此时没有从后台获取值来展示,而只是切换 el-time-picker 值后下发的数据类型;
//第一步:
const dateConfigurationForm = ref({})
//第二步:从后台拿值并处理数据;
dateConfigurationForm.value.hourValue = resp.data.sys_clock_time[0].time
//第三步:
<el-form-item label="时间[HH:MM:SS]:" prop="hourValue">
<el-time-picker v-model="dateConfigurationForm.hourValue" format="HH:mm:ss" placeholder="选择时间" />
</el-form-item>
//第四步:提交的操作;
dateTimeObj.time = dateConfigurationForm.value.hourValue
其二、截图为:
//不给时间属性设置初始值时,输出的数据类型为:Thu Aug 08 2024 11:15:18 GMT+0800 (中国标准时间)(输出时间对象)

3、无默认值,默认输出类型为:20:32:16(使用格式)
其一、代码为:
// 注意:此时没有从后台获取值来展示,而只是切换 el-time-picker 值后下发的数据类型;
//第一步:
const dateConfigurationForm = ref({})
//第二步:从后台拿值并处理数据;
dateConfigurationForm.value.hourValue = resp.data.sys_clock_time[0].time
//第三步:
<el-form-item label="时间[HH:MM:SS]:" prop="hourValue">
<el-time-picker v-model="dateConfigurationForm.hourValue" format="HH:mm:ss" value-format="HH:mm:ss" placeholder="选择时间" />
</el-form-item>
//第四步:提交的操作;
dateTimeObj.time = dateConfigurationForm.value.hourValue
其二、截图为:
//不给时间属性设置初始值时,输出的数据类型为:20:32:16(使用格式)

4、无默认值,默认输出类型为:19/33/36(使用格式)
其一、代码为:
// 注意:此时没有从后台获取值来展示,而只是切换 el-time-picker 值后下发的数据类型;
//第一步:
const dateConfigurationForm = ref({})
//第二步:从后台拿值并处理数据;
dateConfigurationForm.value.hourValue = resp.data.sys_clock_time[0].time
//第三步:
<el-form-item label="时间[HH:MM:SS]:" prop="hourValue">
<el-time-picker v-model="dateConfigurationForm.hourValue" format="HH:mm:ss" value-format="HH/mm/ss" placeholder="选择时间" />
</el-form-item>
//第四步:提交的操作;
dateTimeObj.time = dateConfigurationForm.value.hourValue
其二、截图为:
//不给时间属性设置初始值时,输出的数据类型为:19/33/36(使用格式)

5、无默认值,默认输出类型为:1723131516000(时间戳)
其一、代码为:
// 注意:此时没有从后台获取值来展示,而只是切换 el-time-picker 值后下发的数据类型;
//第一步:
const dateConfigurationForm = ref({})
//第二步:从后台拿值并处理数据;
dateConfigurationForm.value.hourValue = resp.data.sys_clock_time[0].time
//第三步:
<el-form-item label="时间[HH:MM:SS]:" prop="hourValue">
<el-time-picker v-model="dateConfigurationForm.hourValue" format="HH:mm:ss" value-format="x" placeholder="选择时间" />
</el-form-item>
//第四步:提交的操作;
dateTimeObj.time = dateConfigurationForm.value.hourValue
其二、截图为:
//不给时间属性设置初始值时,输出的数据类型为:1723131516000(使用格式)

6、有初始值类型为:19:54:28,可设置输出类型为:19:54:28(使用格式)
其一、代码为:
//第一步:
const dateConfigurationForm = ref({})
//第二步:从后台拿值并处理数据;
dateConfigurationForm.value.hourValue = resp.data.sys_clock_time[0].time
//第三步:
<el-form-item label="时间[HH:MM:SS]:" prop="hourValue">
<el-time-picker v-model="dateConfigurationForm.hourValue" format="HH:mm:ss" value-format="HH:mm:ss" placeholder="选择时间" />
</el-form-item>
//第四步:提交的操作;
dateTimeObj.time = dateConfigurationForm.value.hourValue
其二、截图为:
// 给时间属性设置初始值时,初始值为:19:54:28(后台返回数据格式)

其三、页面展示与数据下发类型的说明:
A、不设置 format 属性的情况下:
而 value-format 属性不设置,没有弹出时间配置的框,不能被识别,页面抛错且控制台抛错;

而 value-format 属性设置为 value-format="HH:mm:ss",下发的数据结果为:19:54:28;
注意:此时无论手动切换时间的值还是不切换,下发的数据都是 19:54:28(即:以返回值的数据格式为主);

而 value-format 属性设置为 value-format="HH/mm/ss",下发的数据结果为:19/54/28;
注意:此时是手动切换过时间的值,否则下发的数据都是 19:54:28 (即:以返回值的数据格式为主);

而 value-format 属性设置为 value-format="x",没有弹出时间配置的框,不能选择,有问题且控制台抛错;

B、 format 属性设置为 format="HH:mm:ss" 的情况下:
而 value-format 属性不设置,没有弹出时间配置的框,不能选择,有问题且控制台抛错;

而 value-format 属性设置为 value-format="HH:mm:ss",下发的数据结果为:19:54:28;
注意:此时无论手动切换时间的值还是不切换,下发的数据都是 19:54:28(即:以返回值的数据格式为主);

而 value-format 属性设置为 value-format="HH/mm/ss",下发的数据结果为:19/54/28;
注意:此时是手动切换过时间的值,否则下发的数据都是 19:54:28 (即:以返回值的数据格式为主);

而 value-format 属性设置为 value-format="x",没有弹出时间配置的框,不能选择,有问题且控制台抛错;

C、format 属性设置为 format="HH/mm/ss" 的情况下:
而 value-format 属性不设置,没有弹出时间配置的框,不能选择,有问题且控制台抛错;

而 value-format 属性设置为 value-format="HH:mm:ss",下发的数据结果为:19:54:28;
注意:此时无论手动切换时间的值还是不切换,下发的数据都是 19:54:28(即:以返回值的数据格式为主);

而 value-format 属性设置为 value-format="HH/mm/ss",下发的数据结果为:19/54/28;
注意:此时是手动切换过时间的值,否则下发的数据都是 19:54:28 (即:以返回值的数据格式为主);

而 value-format 属性设置为 value-format="x",没有弹出时间配置的框,不能选择,有问题且控制台抛错;

D、format 属性设置为 format="x" 的情况下:
而 value-format 属性不设置,没有弹出时间配置的框,不能选择,有问题且控制台抛错;

而 value-format 属性设置为 value-format="HH:mm:ss",页面能展示数值信息,但没有弹出时间配置的框,不能选择,有问题且控制台抛错;

而 value-format 属性设置为 value-format="HH/mm/ss",下发的数据结果为:19/54/28;
注意:此时是手动切换过时间的值,否则下发的数据都是 19:54:28 (即:以返回值的数据格式为主),但弹出来时间配置的框,貌似有问题,少了秒;

而 value-format 属性设置为 value-format="x",没有弹出时间配置的框,不能选择,有问题且控制台抛错;

7、有初始值类型为:19/54/28,可设置输出类型为:19/54/28(使用格式)
其一、代码为:
//第一步:
const dateConfigurationForm = ref({})
//第二步:从后台拿值并处理数据;
dateConfigurationForm.value.hourValue = resp.data.sys_clock_time[0].time
//第三步:
<el-form-item label="时间[HH:MM:SS]:" prop="hourValue">
<el-time-picker v-model="dateConfigurationForm.hourValue" format="HH/mm/ss" value-format="HH/mm/ss" placeholder="选择时间" />
</el-form-item>
//第四步:提交的操作;
dateTimeObj.time = dateConfigurationForm.value.hourValue
其二、截图为:
// 给时间属性设置初始值时,初始值为:19/54/28(后台返回数据格式)

其三、页面展示与数据下发类型的说明:
// format 与 value-format 的配合总共有 16 种;
// 此时只展示拿什么类型的数据就配置什么类型的数据:
format 属性设置为 format="HH/mm/ss" 且 value-format 属性设置为 value-format="HH/mm/ss" 的情况下,下发的数据结果为:19/54/28;
注意:此时无论手动切换时间的值还是不切换,下发的数据都是 19/54/28(即:以返回值的数据格式为主);

8、有初始值类型为:43200000,可设置输出类型为:74156036400000(使用格式)
其一、代码为:
//第一步:
const dateConfigurationForm = ref({})
//第二步:从后台拿值并处理数据;
dateConfigurationForm.value.hourValue = resp.data.sys_clock_time[0].time
//第三步:
<el-form-item label="时间[HH:MM:SS]:" prop="hourValue">
<el-time-picker v-model="dateConfigurationForm.hourValue" format="x" value-format="x" placeholder="选择时间" />
</el-form-item>
//第四步:提交的操作;
dateTimeObj.time = dateConfigurationForm.value.hourValue
其二、截图为:
// 给时间属性设置初始值时,初始值为:43200000(后台返回数据格式)

9、对 Time Picker 组件可能有用的参数值:

其三、页面展示与数据下发类型的说明:
// format 与 value-format 的配合总共有 16 种;
// 此时只展示拿什么类型的数据就配置什么类型的数据:
// 关于下发的 74156036400000 数据值,再切换时间的时候,前面四五个数据值 7415 不动,具体待深究;
format 属性设置为 format="x" 且 value-format 属性设置为 value-format="x" 的情况下,下发的数据结果为:74156036400000;
注意:此时无论手动切换时间的值还是不切换,下发的数据都是 74156036400000(即:以返回值的数据格式为主);

Ⅲ、整体代码的面貌:
其一、整体代码为:
<script setup>
import axios from 'axios';
import { ref,inject,onMounted } from 'vue'
import { ElMessage } from 'element-plus'
const dateConfigurationFormRef = ref(null)
const dateConfigurationForm = ref({})
const value1 = ref('')
const rootapi = inject("rootapi");
const checkZone = (rule, value,callback) => {
if(/^[\da-zA-Z!@#$%&?_-]{3,31}$/.test(value)) {
callback()
} else {
callback(new Error('请填写3至31个字母、数字或 -,_,!,@,#,$,%,&,?'))
}
}
const rules = ref({
dateValue: [
{ required: true, message: '日期不能为空', trigger: 'blur' },
],
hourValue: [
{ required: true, message: '时间不能为空', trigger: 'blur' },
],
zone: [
{ required: true, message: '时区名称不能为空', trigger: 'blur' },
{ validator: checkZone, trigger: 'blur' }
],
flags: [
{ required: true, message: '时区偏移类型不能为空', trigger: 'change' },
],
offsetHourValue: [
{ required: true, message: '时区偏移量不能为空', trigger: 'blur' },
]
})
const options = [
{
value: 1,
label: 'add',
},
{
value: 2,
label: 'minus',
}
]
const date_configuration_submit = async() => {
if (!dateConfigurationFormRef) return;
dateConfigurationFormRef.value.validate( async(valid) => {
if (valid) {
let dateTimeUrl, dateTimeObj={}, zoneTimeUrl, zoneTimeObj={}
dateTimeUrl = "/api/system/clock_time/set"
dateTimeObj.date = dateConfigurationForm.value.dateValue
// dateTimeObj.date = value1.value
dateTimeObj.time = dateConfigurationForm.value.hourValue
zoneTimeUrl = "/api/system/clock_time_zone/set"
zoneTimeObj.zone = dateConfigurationForm.value.zone
zoneTimeObj.flags = dateConfigurationForm.value.flags
zoneTimeObj.time = dateConfigurationForm.value.offsetHourValue
try {
// (后面需要放开的二次认证)
// let result = await rootapi.post_crit_auth(url, {dummy: "dummy"}, count);
// if (!result) return;
// await axios.post(url,new URLSearchParams(ruleForm.value)).then(response => {
// console.log(response,111);
// }).catch(error => {
// console.log(error,222);
// })
const dateTimeRequest = await axios.post(dateTimeUrl, new URLSearchParams(dateTimeObj))
const zoneTimeRequest = await axios.post(zoneTimeUrl, new URLSearchParams(zoneTimeObj))
axios.all([dateTimeRequest, zoneTimeRequest]).then(axios.spread(function(dateTimeRes, zoneTimeRes) {
if(dateTimeRes.status === 200 && zoneTimeRes.status === 200) {
ElMessage({ message: '提交成功!',type: 'success',})
// 更新时间配置表;
date_configuration_refresh()
} else {
ElMessage.error('提交失败!'+ res.message)
}
}))
} catch(err) {
if (err.response) {
let resp = err.response;
rootapi.show_dialog(
"unexpected error for " + "POST" + " " + dateTimeUrl + ":",
resp.data, true);
}
else {
rootapi.show_dialog(
"unexpected frontend error:",
err.message, true);
}
}
} else {
return false;
}
});
}
onMounted(() => {
date_configuration_refresh()
let obj1 = 123
let obj2 = '456'
console.log(obj1.toString());
console.log(typeof(obj1.toString()),123456789)
console.log(obj2.toString());
console.log(typeof(obj2.toString()),987654321)
})
// 刷新及获取数据操作
const date_configuration_refresh = () => {
get_date_time()
get_zone_time()
}
// 获取页面日期和时间的信息展示:
const get_date_time = async() => {
// console.log("TODO: GET /api/system/clock_time/get");
// const resp = await axios.get("/api/system/clock_time/get");
const resp = {
"data": {
"sys_clock_time": [
{
"date": "2024-08-07",
"time": "19:54:28"
}
]
},
"status": 200,
"statusText": "OK",
"headers": {
"content-type": "application/json",
"transfer-encoding": "chunked"
},
"config": {
"transitional": {
"silentJSONParsing": true,
"forcedJSONParsing": true,
"clarifyTimeoutError": false
},
"adapter": [
"xhr",
"http"
],
"transformRequest": [
null
],
"transformResponse": [
null
],
"timeout": 0,
"xsrfCookieName": "XSRF-TOKEN",
"xsrfHeaderName": "X-XSRF-TOKEN",
"maxContentLength": -1,
"maxBodyLength": -1,
"env": {},
"headers": {
"Accept": "application/json, text/plain, */*"
},
"method": "get",
"url": "/api/system/clock_time/get"
},
"request": {}
}
console.log(resp,1111111);
console.log(resp.data,222222);
console.log(resp.data.sys_clock_time,33333333);
if(resp?.status === 200 && resp?.data?.sys_clock_time) {
dateConfigurationForm.value.dateValue = resp.data.sys_clock_time[0].date
dateConfigurationForm.value.hourValue = resp.data.sys_clock_time[0].time
}
}
// 获取页面时区的信息展示:
const get_zone_time = async() => {
// console.log("TODO: GET /api/system/clock_time_zone/get");
// const resp = await axios.get("/api/system/clock_time_zone/get");
const resp ={
"data": {
"sys_clock_time_zone": [
{
"zone": "Beijing",
"flags": 1,
"time": "08:00:00"
}
]
},
"status": 200,
"statusText": "OK",
"headers": {
"content-type": "application/json",
"transfer-encoding": "chunked"
},
"config": {
"transitional": {
"silentJSONParsing": true,
"forcedJSONParsing": true,
"clarifyTimeoutError": false
},
"adapter": [
"xhr",
"http"
],
"transformRequest": [
null
],
"transformResponse": [
null
],
"timeout": 0,
"xsrfCookieName": "XSRF-TOKEN",
"xsrfHeaderName": "X-XSRF-TOKEN",
"maxContentLength": -1,
"maxBodyLength": -1,
"env": {},
"headers": {
"Accept": "application/json, text/plain, */*"
},
"method": "get",
"url": "/api/system/clock_time_zone/get"
},
"request": {}
}
console.log(resp,1111111);
console.log(resp.data,222222);
console.log(resp.data.sys_clock_time_zone,33333333);
if(resp?.status === 200 && resp?.data?.sys_clock_time_zone) {
dateConfigurationForm.value.zone = resp.data.sys_clock_time_zone[0].zone
dateConfigurationForm.value.flags = resp.data.sys_clock_time_zone[0].flags
dateConfigurationForm.value.offsetHourValue = resp.data.sys_clock_time_zone[0].time
}
}
</script>
<template>
<div class="date_configuration_project">
<div class="date_project">
<div class="project_title">时间配置</div>
<el-form
ref="dateConfigurationFormRef"
:model="dateConfigurationForm"
:rules="rules"
label-width="180px"
class="demo-ruleForm"
>
<el-form-item label="日期[YYYY-MM-DD]:" prop="dateValue">
<el-date-picker v-model="dateConfigurationForm.dateValue" type="date" format="YYYY-MM-DD" value-format="YYYY-MM-DD" placeholder="选择日期"/>
</el-form-item>
<el-form-item label="时间[HH:MM:SS]:" prop="hourValue">
<el-time-picker v-model="dateConfigurationForm.hourValue" format="HH:mm:ss" value-format="HH:mm:ss" placeholder="选择时间" />
<!-- format="HH:mm:ss" -->
</el-form-item>
<el-form-item label="时区名称:" prop="zone">
<el-input v-model="dateConfigurationForm.zone" autocomplete="off" />
</el-form-item>
<el-form-item label="时区偏移类型:" prop="flags">
<el-select v-model="dateConfigurationForm.flags" class="m-2" placeholder="选择" >
<el-option v-for="item in options" :key="item.value" :label="item.label" :value="item.value"/>
</el-select>
</el-form-item>
<el-form-item label="时区偏移量[HH:MM:SS]:" prop="offsetHourValue" >
<el-time-picker v-model="dateConfigurationForm.offsetHourValue" value-format="HH:mm:ss" placeholder="选择偏移量" />
</el-form-item>
<!--
报错原因:format="HH:mm:ss"
-->
<!-- <el-form-item label="时间[HH:MM:SS]:" prop="hourValue">
<el-time-picker v-model="dateConfigurationForm.hourValue" value-format="HH:mm:ss" placeholder="Arbitrary time"/>
</el-form-item> -->
</el-form>
<div class="project_footer">
<el-button type="primary" @click="date_configuration_submit"><el-icon :size="20" style="margin-right: 5px;"><CircleCheckFilled /></el-icon>提交</el-button>
<el-button @click="date_configuration_refresh"><el-icon :size="20" style="margin-right: 5px;"><Refresh /></el-icon>刷新</el-button>
</div>
</div>
</div>
</template>
<style lang="scss" scoped>
.date_configuration_project {
margin: 30px auto;
width: 470px;
background-color: #e6f1f9;
box-shadow: rgba(0, 0, 0, 0.15) 0px 0px 40px 0px;
.date_project {
margin: 20px;
.project_title {
text-align: center;
font-weight: 700;
margin-bottom: 20px;
}
.project_footer {
text-align: center;
margin: 10px 0 20px;
}
}
// 日期
.demo-date-picker {
display: flex;
width: 100%;
padding: 0;
flex-wrap: wrap;
}
.demo-date-picker .block {
padding: 30px 0;
text-align: center;
border-right: solid 1px var(--el-border-color);
flex: 1;
}
.demo-date-picker .block:last-child {
border-right: none;
}
.demo-date-picker .demonstration {
display: block;
color: var(--el-text-color-secondary);
font-size: 14px;
margin-bottom: 20px;
}
// 时间
.example-basic .el-date-editor {
margin: 8px;
}
}
</style>
其二、整体页面的展示为:

Ⅳ、小结:
其一、哪里有不对或不合适的地方,还请大佬们多多指点和交流!
其二、若有转发或引用本文章内容,请注明本博客地址(直接点击下面 url 跳转) https://blog.csdn.net/weixin_43405300,创作不易,且行且珍惜!
其三、有兴趣的话,可以多多关注这个专栏(Vue(Vue2+Vue3)面试必备专栏)(直接点击下面 url 跳转):https://blog.csdn.net/weixin_43405300/category_11525646.html?spm=1001.2014.3001.5482
其四、再有兴趣的话,也可以多多关注这个专栏(Java)(直接点击下面 url 跳转):https://blog.csdn.net/weixin_43405300/category_12654744.html?spm=1001.2014.3001.5482

开放原子开发者工作坊旨在鼓励更多人参与开源活动,与志同道合的开发者们相互交流开发经验、分享开发心得、获取前沿技术趋势。工作坊有多种形式的开发者活动,如meetup、训练营等,主打技术交流,干货满满,真诚地邀请各位开发者共同参与!
更多推荐
 已为社区贡献5条内容
已为社区贡献5条内容





所有评论(0)