
antd——a-tree-select 树形选择控件 与 a-cascader 级联选择器 的对比——技能提升
antd——a-tree-select 树形选择控件 与 a-cascader 级联选择器 的对比——技能提升
·
antd——a-tree-select 树形选择控件 与 a-cascader 级联选择器 的对比
在遇到 省市区多级联动数据的时候,经常会用到的就是 a-cascader级联选择器。

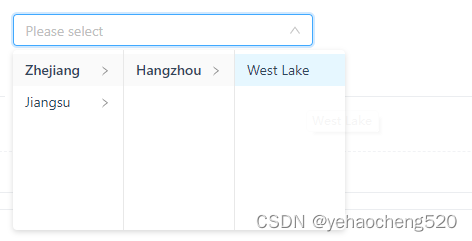
1.级联选择器的使用方法

1.1 需要指定数据源——options 数据结构是 对象数组嵌套——value/label/children
<a-cascader :options="options" placeholder="Please select" @change="onChange" />
数据源结构如下:
var options = [
{
value: 'zhejiang',
label: '浙江',
children: [
{
value: 'hangzhou',
label: '杭州',
children: [
{
value: 'xihu',
label: '西湖',
},
],
},
],
},
]
1.2 默认是选中最后一级才能算选中,可以通过添加change-on-select改为任意选中一级
<a-cascader :options="options" change-on-select @change="onChange" />
1.3 绑定的是一个数组,无论是否选中任意一级还是最后一级,结果都是数组
1.4 可以添加:show-search="{ filter }"来实现检索筛选功能
<a-cascader
:options="options"
:show-search="{ filter }"
placeholder="Please select"
@change="onChange"
/>
过滤方法如下:
filter(inputValue, path) {
return path.some(option => option.label.toLowerCase().indexOf(inputValue.toLowerCase()) > -1);
},
1.5 如果数据源的字段名非value/label/children,可以通过fieldNames来指定其他参数
<a-cascader
:field-names="{ label: 'name', value: 'code', children: 'items' }"
:options="options"
placeholder="Please select"
@change="onChange"
/>
此时支持的数据源可以是下面的形式了
var options = [
{
code: 'zhejiang',
name: '浙江',
items: [
{
code: 'hangzhou',
name: '杭州',
items: [
{
code: 'xihu',
name: '西湖',
},
],
},
],
},
]
2.树形选择控件的使用方法

2.1 需要指定数据源——treeData 数据结构是 对象数组嵌套——title/value/key/children
<a-tree-select
v-model="value"
style="width: 100%"
:tree-data="treeData"
show-search
:dropdown-style="{ maxHeight: '400px', overflow: 'auto' }"
placeholder="Please select"
allow-clear
tree-default-expand-all
/>
数据源结构如下:
var treeData = [
{
title: 'Node1',
value: '0-0',
key: '0-0',
children: [
{
title: 'Child Node1',
value: '0-0-0',
key: '0-0-0',
},
],
},
]
2.2 默认是选中任意一级
2.3 绑定的是一个字符串,如果设置成了multiple多选,则绑定的值是一个字符串的数组
<a-tree-select
show-search
style="width: 100%"
:value="value"
:dropdown-style="{ maxHeight: '400px', overflow: 'auto' }"
placeholder="Please select"
:tree-data="treeData"
allow-clear
multiple
tree-default-expand-all
/>
2.4 可以添加:show-search="{ filter }"来实现检索筛选功能
<a-cascader
:options="options"
:show-search="{ filter }"
placeholder="Please select"
@change="onChange"
/>
过滤方法如下:
filter(inputValue, path) {
return path.some(option => option.label.toLowerCase().indexOf(inputValue.toLowerCase()) > -1);
},
3. 如果想要多选或者绑定的结果是单个值,而非数组,则优先选择树形选择控件,因为回显会简单。
4. 如果是必须要选中最后一级才可以,则选择级联选择器,回显的时候需要给出一个数组,如果参数没有给出,则需要自行处理,将前面几级的value也一并存放到数组中才可以。
完成!!!
最后附上elementUI中的级联选择器的代码:
<el-cascader v-model="shelfSelect" clearable size="mini" :show-all-levels="true" style="width:200px;"
filterable
placeholder="全部货架"
v-bind:options="shelfOptions"
v-bind:props="{ expandTrigger: 'click',checkStrictly: true }">
<template slot-scope="{ node, data }">
<div>
<i v-if="data.children" class="el-icon-map-location"></i>
<i v-else class="el-icon-notebook-2"></i>
<span>{{ data.label }}</span>
</div>
</template>
</el-cascader>


开放原子开发者工作坊旨在鼓励更多人参与开源活动,与志同道合的开发者们相互交流开发经验、分享开发心得、获取前沿技术趋势。工作坊有多种形式的开发者活动,如meetup、训练营等,主打技术交流,干货满满,真诚地邀请各位开发者共同参与!
更多推荐
 已为社区贡献8条内容
已为社区贡献8条内容





所有评论(0)