
【Nestjs实操】环境变量和全局配置
dotenv安装。根目录下创建.env。
一、环境变量
1、使用dotenv
-
安装
pnpm add dotenv。 -
根目录下创建
.env文件,内容如下:
NODE_ENV=development
- 使用
import {config} from "dotenv";
const path = require('path');
config({path:path.join(__dirname,'../.env')});
console.log(process.env.NODE_ENV);//读取
2、使用corss-env
-
全局安装
cross-env,执行:pnpm add cross-env -g -
调整
package.json中的script配置:
"scripts": {
"start:dev": "cross-env APIHOST=itfeiniu.com nest start --watch",
...
},
- 如何使用:
process.env.APIHOST
以上两种环境变量的方式,可以同时存在。

3、系统自带环境变量
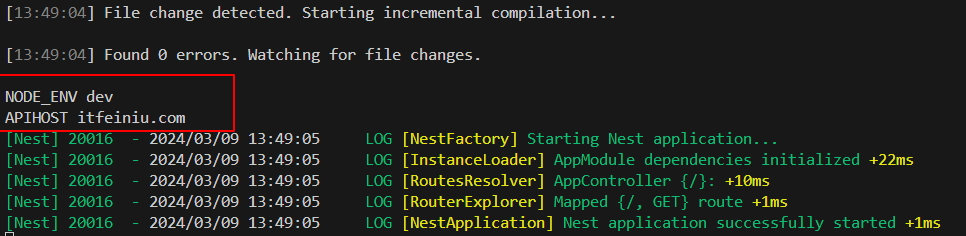
nestjs对process.env做了初始化,把package.json中的配置全部都赋值给了process.env。展示其中一部分如下图:

二、系统配置
nestjs中可以使用ConfigModule来开启配置功能。
1、实例化引用配置
-
创建
/config/env.dev、/config/env.test配置文件#/config/env.dev test配置文件结构一致 CONFIG_VERSION=dev MYSQL_HOST=123.00.00.00 MYSQL_PORT=3006 MYSQL_DATABASE=sc-lowcode MYSQL_USER=root MYSQL_PASSWORD=111111 -
app.modules.ts配置import { ConfigModule } from '@nestjs/config'; const getEnvFileName = () => { const RUNNING_ENV = process.env.RUNNING_ENV; console.log('RUNNING_ENV: ', RUNNING_ENV); return path.join(process.cwd(), `./config/env.${RUNNING_ENV}`); }; @Module({ imports: [ ... ConfigModule.forRoot({ isGlobal: true, envFilePath: `${getEnvFileName()}`, }), }) -
package.json代码:"scripts": { "start:dev": "cross-env RUNNING_ENV=dev NODE_ENV=production node dist/main", ... }, -
app.controller.ts调用@Controller() export class AppController { constructor(private readonly configService: ConfigService) {} @Get() getHello(): string { console.log(this.configService.get('MYSQL_PORT')); // 3006 console.log(this.configService.get('MYSQL_DATABASE')); // sc-lowcode console.log(this.configService.get('key', 'defaultValue')); // defaultValue } }简单来说就是
app.modules.ts中全局引入ConfigModule之后,所有的子模块的控制器中都可以通过构造函数声明,自动实例化configService,然后控制器中可以使用this.configService.get(配置项)获取配置。
2、缓存在全局变量
/config/env.dev、/config/env.test、app.modules.ts、package.json文件的配置和上述一致,不同的是在main.ts和app.controller.ts中的调用。
-
main.ts缓存import { ConfigService } from '@nestjs/config'; import { globalConfigService } from './utils/env'; async function bootstrap() { ... // 暂存配置 globalConfigService.configService = app.get(ConfigService); ... } -
/utils/env.ts代码import { ConfigService } from '@nestjs/config'; export const globalConfigService: { configService: ConfigService | undefined; } = { configService: undefined, };app.controller.ts调用 -
globalConfigService.configService.get('OSS_ACCESS_KEY_ID')
不用的import对象,可以使用
shift+alt+o自动整理清除。

开放原子开发者工作坊旨在鼓励更多人参与开源活动,与志同道合的开发者们相互交流开发经验、分享开发心得、获取前沿技术趋势。工作坊有多种形式的开发者活动,如meetup、训练营等,主打技术交流,干货满满,真诚地邀请各位开发者共同参与!
更多推荐
 已为社区贡献8条内容
已为社区贡献8条内容





所有评论(0)