
npm包管理项目改为pnpm包管理以及碰到的问题
npm项目转为pnpm项目以及一些问题的解决方案
前言
pnpm的优势
● 快速:pnpm比传统方案(yarn, npm)安装包的速度快了两倍,甚至比yarn2,pnp模式还要快
● 更严格高效:node_modules 中的文件是从一个单一的可内容寻址的存储中链接过来的,代码无法访问任意包
● monorepo:天然内置支持当仓库多包
● 不会重复安装同一个包。使用npm/yarn 的时候,如果100个包依赖express ,那么就可能安装了100次express ,磁盘中就有100个地方写入了这部分代码。但是pnpm会只在一个地方写入这部分代码,后面使用会直接使用硬链接
需要了解的知识点
pnpm:B站pnpm教程
实际操作
安装pnpm
npm install -g pnpm
pnpm的常用命令
| 命令 | 说明 |
|---|---|
| pnpm add sax | 保存到 dependencies |
| pnpm add -D sax | 保存到 devDependencies |
| pnpm add -O sax | 保存到 optionalDependencies |
| pnpm add -g sax | Install package globally |
| pnpm add sax@next | 从 next 标签下安装 |
| pnpm add sax@3.0.0 | 安装指定版本 3.0.0 |
…
更多命令可以查看链接: pnpm文档
初始化pnpm环境
在新创建的应用中首先pnpm init会生成package.json,之后进行正常的安装依赖包以及使用。
项目中之前是使用npm的方式,所以已经存在package.json,所以直接进行pnpm i进行安装依赖包即可

安装完之后可以看到已经是通过硬链接的方式进行包管理了。
项目中pnpm包存在的问题:
1.在npm改造pnpm的过程中会存在幽灵依赖(“幽灵依赖” :未在项目 package.json 中声明的依赖,但在项目中依然可以意外的被正确引用)。原因就是 npm v5 只后,把所有的依赖全部拍平整理到项目的 node_modules 之中,才导致了这种情况(yarn 也一样,都存在幽灵依赖)。所以在用pnpm安装的时候会出现包缺失的提示。
我们在安装一个npm包的时候,npm包也会有它的依赖,也就是我们平时说的深层依赖。那npm和yarn等上一代包管理器为了解决这种依赖层级过深的情况,于是采用了扁平化的方式全部平铺到了node_modules的目录下。
扁平化是有好处的,就比如我们要安装一个npm包,包管理器会在node_modules中去找,如果找到相同版本的包就不会重新安装,因而解决了大量包重复安装的问题。
但是扁平化也有弊端,即
● 代码中可以使用一些并没有在package.json 中定义的包,造成依赖非法访问的问题(幽灵依赖)
我们公司的项目因为之前用的npm包的管理方式,所以会用到在package.json中未定义的依赖包,在使用pnpm安装完依赖包后会报依赖包缺失。
解决方法:
方案一. 当前使用时在根目录创建 ‘.npmrc’ 文件,添加如下配置,此配置会将所有内容提升到node_modules的根目录。
shamefully-hoist=true
此方案没有将pnpm特性发挥极致
方案二. 逐个安装缺少的依赖包
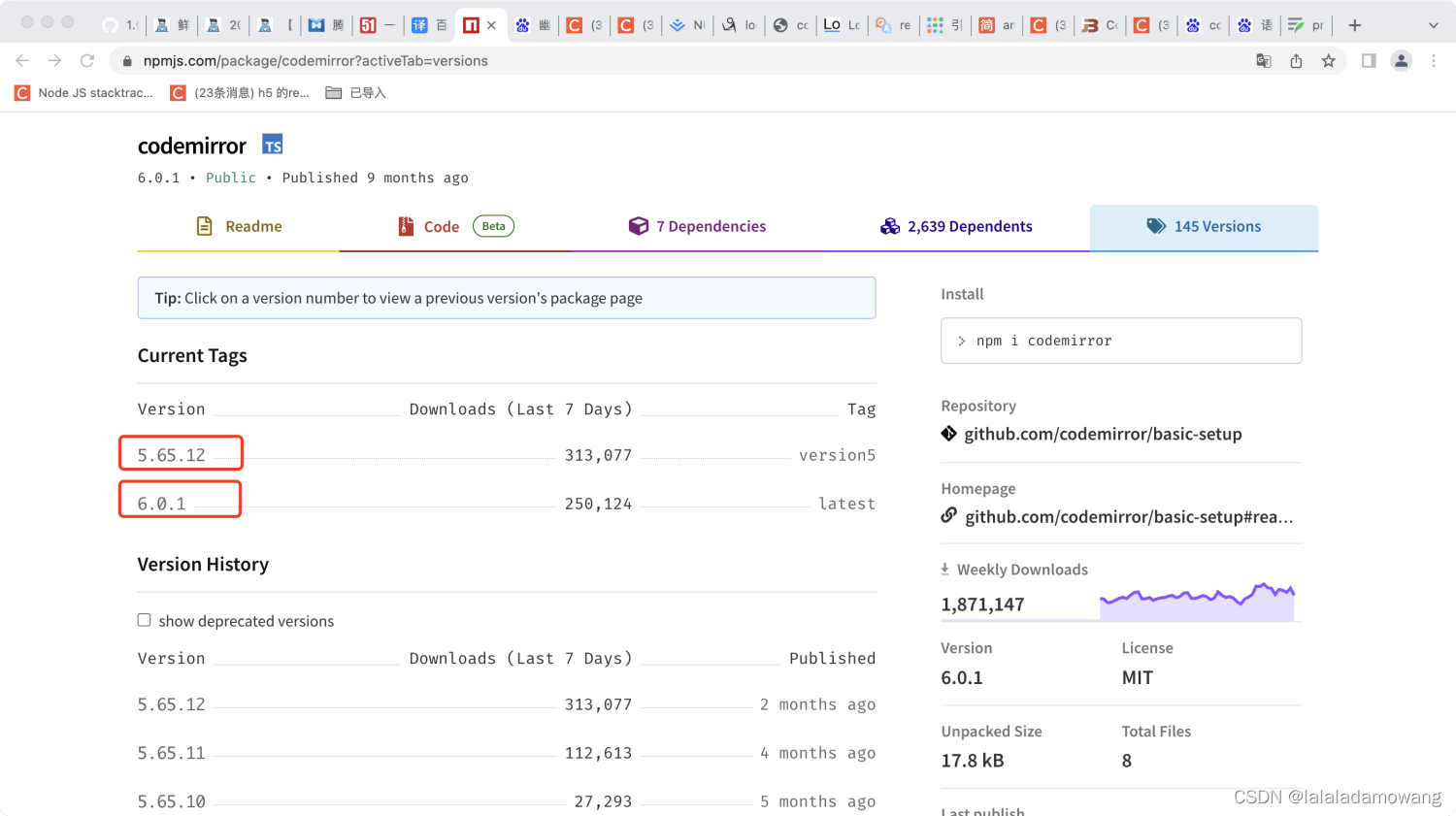
这里要特别注意,按照报错的信息去寻找对应版本的安装包,有些安装包直接pnpm add,会安装到最新的包版本,但是之前项目中引用的包版本是老的,有些包不会向前兼容甚至是布局格式都变了,那么在项目的引用自然就会报错,以codemirror包为例



可以看到这两个版本中的文件目录结构发生了改变,在项目中就会报错,所以针对此类情况,要按照报错提示去寻找对应版本的npm包进行安装。
所以为解决幽灵依赖,需要安装codemirror@5.65.12
2.npm安装源报错
例如低代码模块引用的插件lj-k-form-design通过安装依赖包进行引入,但是在dacs中安装源之前是公司地址,所以需要进行切换到外部npm安装源
查看安装源:pnpm get registry
安装时切换安装源:pnpm config set registry https://registry.npmjs.org/
pnpm add lj-k-form-design
在更新lj-k-form-design时也需要切换到 https://registry.npmjs.org/
pnpm upgrade lj-k-form-design

开放原子开发者工作坊旨在鼓励更多人参与开源活动,与志同道合的开发者们相互交流开发经验、分享开发心得、获取前沿技术趋势。工作坊有多种形式的开发者活动,如meetup、训练营等,主打技术交流,干货满满,真诚地邀请各位开发者共同参与!
更多推荐
 已为社区贡献1条内容
已为社区贡献1条内容





所有评论(0)