
sublime配置及使用技巧
color_scheme”: “Packages/User/SublimeLinter/MarkdownEditor-Dark (SL).tmTheme”,//颜色风格“font_size”: 16,//字体大小“indent_using_spaces”: true,//使用空格缩进“tab_size”: 2,//一次缩进2个空格“translate_tabs_to_spaces”: true,/
{
“color_scheme”: “Packages/User/SublimeLinter/MarkdownEditor-Dark (SL).tmTheme”, //颜色风格
“font_size”: 16, //字体大小
“indent_using_spaces”: true, //使用空格缩进
“tab_size”: 2, //一次缩进2个空格
“translate_tabs_to_spaces”: true, //tab自动转化为空格
“trim_trailing_white_space_on_save”: true, //保存时去除尾部多余空格
“expand_tabs_on_save”: true, //保存时重写tab设置
“shift_tab_unindent”: true, //使 shift+tab 等效为 command+{快捷键
“spell_check”: true, //开启拼写检查
“line_numbers”: true, //显示行号
“folder_exclude_patterns”: [“.svn”, “.git”, “.hg”, “CVS”, “node_modules”], //忽略查找元素
“ignored_packages”: [“Vintage”], //忽略使用的插件
“ensure_newline_at_eof_on_save”: true, //确保文件结尾有一个空行
“save_on_focus_lost”: true, //失去焦点时储存
“atmic_save”: true //自动存储
}
关于expand_tabs_on_save,我们需要额外添加python代码,方法如下:
1.打开sublime的Preference -> Browser Packages …
2.新建一个目录ExpandTabsOnSave
3.新建文件ExpandTabsOnSave.py
4.把下面内容复制进去,保存
import sublime, sublime_plugin, os
class ExpandTabsOnSave(sublime_plugin.EventListener):
def on_pre_save(self, view):
if view.settings().get(‘expand_tabs_on_save’) == 1:
view.window().run_command(‘expand_tabs’)
其次附上 markdown settings:
{
“color_scheme”: “Packages/MarkdownEditing/MarkdownEditor-Dark.tmTheme”, //颜色风格
“tab_size”: 2, //一次缩进2个空格
“translate_tabs_to_spaces”: true, //tab自动转化为空格
“trim_trailing_white_space_on_save”: true, //保存时去除尾部多余空格
“auto_match_enabled”: true, //自动匹配标签
// Layout
“draw_centered”: false, //禁用居中对齐
“wrap_width”: 0, //自动换行,没有默认行宽度
// Line
“line_numbers”: true, //显示行号
“highlight_line”: true //高亮当前行
}
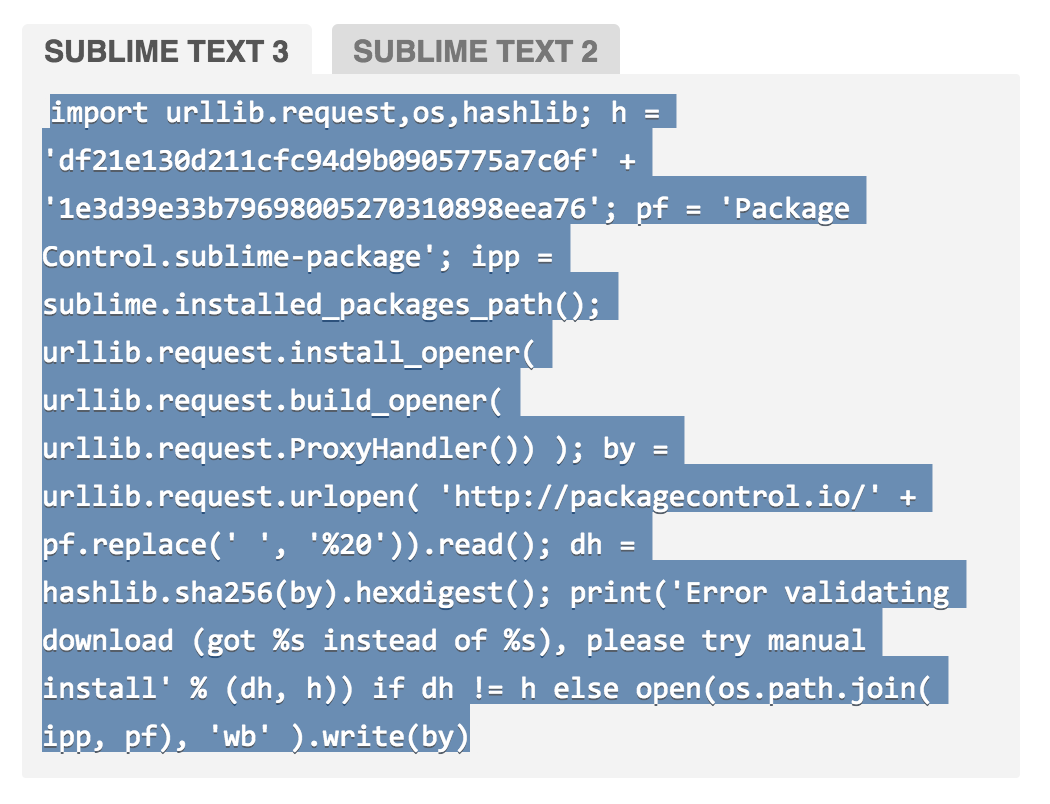
第二步,安装package control
https://packagecontrol.io/installation#st3

点击ctrl + ~(或者点击菜单view –> show console) ,复制粘贴上面链接中图里的部分,回车即可。
第三步,安装插件
安装方法一:快捷键ctrl+shift+p(mac: command+shift+p),输入install package回车,然后输入你想安装的包的名称,回车;
安装方法二:当然你也可以打开Browse Packages文件夹,然后去github等平台clone下相关插件放在这里即可。
不管哪个方法,装完记得重启sublime(并不是所有插件都要重启,但重启一下也无妨)
这里仅列举我常用的一些插件,如果你知道有更好的一欢迎推荐
-
*Sublime Linter: 新版本不是简单地把所有的Linter放在一个包中,而是允许用户在升级时选择并安装自己经常使用的Linter;
-
*Emmet: html+css插件,简化输入,快速匹配,前端开发必装;
-
*javascriptNext: ES6语法插件(当然,也可以用Babel,这个功能更强大);
-
Babel: 这个比上一个更强大;
-
css3_syntax: css3语法库;
-
Sass Build: Sass插件,
command + B激活使用; -
SideBarEnhancements: 丰富侧边栏右键菜单;
-
git: 将Git整合进Sublime,使你可以在SublimeText中运行Git命令;
-
markdown Editing: markdown语法;
-
markdown Perview: markdown预览;
-
MarkdownTOC: 为 Markdown 文档自动生成目录
-
colorHighlighter: 取色和颜色预览;
-
DocBlockr: 生成文档范式,有助于添加标准注释块;
-
Less: less 语法高亮;
-
less2css less 转换为 css
-
SublimeCodeIntel: 自动填充,支持几乎所有语言;
-
Autoprefixer: 自动添加css浏览器兼容前缀;
-
AngularJS: AngularJS 语法库;
-
jsFormat: javascript序列化;
-
cssFormat: css序列化;
-
YUI Compressor: 代码压缩;
-
fix mac path: 修复 mac下插件包路径问题
-
tern_for_sublime: 光标辅助操作
-
SublimeREPL: Python 编译运行插件
less2css 在 mac 下需要 less 包,可以根据需要安装:
npm install less -gd
npm install less -g less-plugin-autoprefix
npm install less -g less-plugin-clean-css
less2css 在 windows 下需要安装 lessc 并配置环境变量
其他
删除库
方法1:在perferences -> Browse Packages中删除对应文件夹即可;
方法2:快捷键ctrl+shift+p(mac: command+shift+p),输入remove package回车,然后输入(找到)你想删除的包的名称,回车。
不管哪个方法,删完记得重启sublime(并不是所有插件都要重启,但重启一下也无妨)
快捷键

注: 图片来自网络
- 文件操作
| mac快捷键 | win/linux快捷键 | 功能描述 |
| — | — | — |
| ⌘N | ctrl + N | 新建文件 |
| ⌘O | ctrl + O | 打开文件 |
| ⌘S | ctrl + S | 保存文件 |
| ⌘⇧S | ctrl + shift + S | 另存文件 |
| ⌘⌥S | | 保存全部文件 |
| ⌘W | Ctrl + W | 关闭当前文件 |
2. 文本编辑
| mac快捷键 | win/linux快捷键 | 功能描述 |
| — | — | — |
| ⌘A | ctrl + A | 全选 |
| ⌘C | ctrl + C | 复制 |
| ⌘X | ctrl + X | 剪切 |
| ⌘V | ctrl + V | 粘贴 |
| ⌘/ | ctrl + / | 注释 |
| ⌘⌥/ | ctrl + shift + / | 块注释 |
| ⌘Z | ctrl + Z | 撤销 |
| ⌘Y | ctrl + Y | 恢复撤销 |
| ⌘⇧↩ | Ctrl + Shift + Enter | 在当前行前插入新行 |
| ⌘↩ | Ctrl + Enter | 在当前行后插入新行 |
| ^⇧K | Ctrl + Shift + K | 删除行 |
| ⌘⇧D | Ctrl + Shift + D | 复制(多)行 |
| ⌘J | ctrl + J | 合并(多)行 |
| ⌘KK | Ctrl + K + K | 从光标处删至除行尾 |
| ⌘K⌫ | | 从光标处删除至行首 |
| ⌘KU | ctrl + K + U | 改为大写 |
| ⌘KL | ctrl + K + L | 改为小写 |
| ⌘⇧V | Ctrl + Shift + V | 粘贴并自动缩进 |
| ⌘⌥V | Ctrl + K + V | 从历史中选择粘贴 |
| ⌘] | tab | 向右缩进 |
| ⌘[ | shift + tab | 向左缩进 |
| ⌘^↑/↓ | Ctrl + shift + ↑/↓ | 交换2行位置 |
| ⌘⌥] | Ctrl + shift + ] | 展开标签 |
| ⌘⌥[ | Ctrl + shift + [ | 折叠关闭标签 |
| ⌘⌥KJ | Ctrl + K + J | 展开全部标签 |
| ⌘⌥KT | Ctrl + K + T | 折叠标签属性 |
结束
一次完整的面试流程就是这样啦,小编综合了腾讯的面试题做了一份前端面试题PDF文档,里面有面试题的详细解析,分享给小伙伴们,有没有需要的小伙伴们都去领取!


开放原子开发者工作坊旨在鼓励更多人参与开源活动,与志同道合的开发者们相互交流开发经验、分享开发心得、获取前沿技术趋势。工作坊有多种形式的开发者活动,如meetup、训练营等,主打技术交流,干货满满,真诚地邀请各位开发者共同参与!
更多推荐
 已为社区贡献1条内容
已为社区贡献1条内容





所有评论(0)