
【MarkDown】CSDN Markdown之甘特图gantt详解
甘特图(Gantt chart)又称为横道图、条状图(Bar chart),通过条状图来显示项目、进度和其他时间相关的系统进展的内在关系随着时间进展的情况。以提出者亨利·劳伦斯·甘特(Henry Laurence Gantt)先生的名字命名。– 百度百科甘特图将每个计划的任务记录为一个连续的条形图,从左到右延伸。X轴代表时间,Y轴记录不同的任务及其完成顺序。通过不同长度和颜色的条形图,可以清晰地展
甘特图
甘特图(Gantt chart)又称为横道图、条状图(Bar chart),通过条状图来显示项目、进度和其他时间相关的系统进展的内在关系随着时间进展的情况。以提出者亨利·劳伦斯·甘特(Henry Laurence Gantt)先生的名字命名。 – 百度百科
甘特图将每个计划的任务记录为一个连续的条形图,从左到右延伸。X轴代表时间,Y轴记录不同的任务及其完成顺序。
通过不同长度和颜色的条形图,可以清晰地展示每个任务的开始时间、结束时间、持续时间和完成情况。此外,甘特图还可以帮助项目团队和管理人员了解任务之间的关系和依赖性,优化项目计划和执行,提高项目的效率和成功率。
需要记住的是,如果在甘特图中将任务的某个日期、某一天或一组日期“排除”,则甘特图将通过向右延伸相等数量的天数来适应这些更改,而不是在任务中创建间隙。如下所示。
代码:
```mermaid
gantt
title 甘特图示例
dateFormat YYYY-MM-DD
excludes 2020-03-16,2020-03-18,2020-03-19
section 项目1
任务1 :a1,2020-03-07,7d
其他任务 :after a1,5d
```
然而,如果排除的日期位于两个连续开始的任务之间,那么排除的日期将被跳过并留空,并且下一个任务将在排除日期的结束后开始。如下所示。
代码:
```mermaid
gantt
title 甘特图示例
dateFormat YYYY-MM-DD
excludes Sunday,Friday,Saturday
section 项目1
任务1 :a1,2020-03-07,5d
其他任务 :after a1,7d
```
甘特图不仅可以用于跟踪项目完成所需的时间,还可以通过一些调整,用于图形化表示非工作日。
Mermaid可以将甘特图渲染为SVG、PNG或MarkDown链接,这些链接可以复制到文档中使用。
代码:
```mermaid
gantt
title 甘特图示例
dateFormat YYYY-MM-DD
section 阶段1
任务1 :a1, 2014-01-01, 30d
其他任务 :after a1 , 20d
section 阶段2
任务2 :2014-01-12 , 12d
其他任务 : 24d
```
语法
代码:
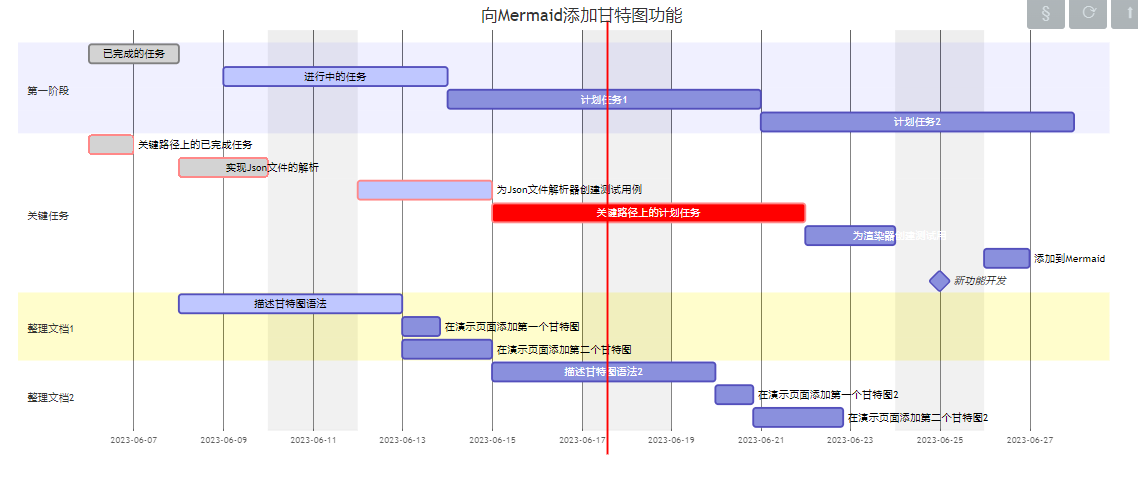
```mermaid
gantt
dateFormat YYYY-MM-DD
title 向Mermaid添加甘特图功能
excludes weekends
%% (excludes 参数接受 YYYY-MM-DD 格式的具体日期、星期几(例如“sunday”)
section 第一阶段
已完成的任务 :done, des1, 2014-01-06,2014-01-08
进行中的任务 :active, des2, 2014-01-09, 3d
计划任务1 : des3, after des2, 5d
计划任务2 : des4, after des3, 5d
section 关键任务
关键路径上的已完成任务 :crit, done, 2014-01-06,24h
实现Json文件的解析 :crit, done, after des1, 2d
为Json文件解析器创建测试用例 :crit, active, 3d
关键路径上的计划任务 :crit, 5d
为渲染器创建测试用 :2d
添加到Mermaid :1d
新功能开发 :milestone, 2014-01-25, 0d
section 整理文档1
描述甘特图语法 :active, a1, after des1, 3d
在演示页面添加第一个甘特图 :after a1 , 20h
在演示页面添加第二个甘特图 :doc1, after a1 , 48h
section 整理文档2
描述甘特图语法2 :after doc1, 3d
在演示页面添加第一个甘特图2 :20h
在演示页面添加第二个甘特图2 :48h
```
可以通过空格分隔设置多个依赖项:
after <任务1> <任务2>
代码:
```mermaid
gantt
苹果 :a, 2017-07-20, 1w
香蕉 :crit, b, 2017-07-23, 1d
草莓 :active, c, after b a, 1d
```
标题
标题是一个可选的字符串,用于在甘特图的顶部显示,以描述整个甘特图。
区块语句
您可以将甘特图分成不同的部分,例如分离项目的不同部分,例如开发和文档编写。
请以section关键字开头并为其命名。 注意 与整个图表的标题不同,此名称是必需的。
section <区块名>
里程碑
您可以在图表中添加里程碑。里程碑与任务不同,因为它们代表时间上的单一瞬间,并由关键字milestone标识。以下是如何使用里程碑的示例。正如您所注意到的那样,里程碑的确切位置由起始日期和该任务的“持续时间”决定:初始日期+持续时间/2。
代码:
```mermaid
gantt
dateFormat HH:mm
axisFormat %H:%M
初始里程碑 : milestone, m1, 17:49,2min
任务1 : 10min
任务2 : 5min
最终里程碑 : milestone, m2, 18:14, 2min
```
日期设置
dateFormat 定义甘特元素的日期输入格式。这些日期在渲染的图表输出中的表示方式由 axisFormat 定义。
输入的日期格式
默认的输入日期格式为 YYYY-MM-DD。您可以定义自定义 dateFormat。
dateFormat YYYY-MM-DD
支持以下格式选项:
| 格式 | 示例 | 描述 |
|---|---|---|
| YYYY | 2014 | 4位数年份 |
| YY | 14 | 2位数年份 |
| Q | 1…4 | 季度。将月份设置为该季度的第一个月 |
| M MM | 1…12 | 月份 number |
| MMM MMMM | January…Dec | 使用 dayjs.locale() 设置的本地化月份名称。 |
| D DD | 1…31 | 月份的日数部分 |
| Do | 1st…31st | 带序数词的月份日数部分 |
| DDD DDDD | 1…365 | 一年中的第几天 |
| X | 1410715640.579 | Unix 时间戳 |
| x | 1410715640579 | Unix 毫秒时间戳 |
| H HH | 0…23 | 24 小时 |
| h hh | 1…12 | 12 小时与 a A一起使用. |
| a A | am pm | 上午/下午 |
| m mm | 0…59 | 分钟 |
| s ss | 0…59 | 秒 |
| S | 0…9 | 十分之一秒 |
| SS | 0…99 | 百分之一秒 |
| SSS | 0…999 | 千分之一秒 |
| Z ZZ | +12:00 | UTC 偏移量,表示为+-HH:mm、+-HHmm或Z |
日期在坐标轴上显示的格式
默认的输出日期格式为YYYY-MM-DD。您可以自定义的axisFormat,例如2020-Q1表示2020年第一季度。
axisFormat %Y-%m-%d
支持以下格式字符串:
| 格式 | 定义 |
|---|---|
| %a | 工作日简称 |
| %A | 工作日全称 |
| %b | 月份简称 |
| %B | 月份全称 |
| %c | 日期和时间, 如 “%a %b %e %H:%M:%S %Y” |
| %d | 用2位十进制数字表示月份中的天数,不足的补零[01,31] |
| %e | 用2位十进制数字表示月份中的天数,不足的补空格[ 1,31]; 等同于使用 %_d |
| %H | 用2位十进制数字表示小时数,不足的补零(24小时制) [00,23] |
| %I | 用2位十进制数字表示小时数,不足的补零(12小时制) [01,12] |
| %j | 用3位十进制数字表示年份中的天数,不足的补零 [001,366] |
| %m | 用2位十进制数字表示年份中的月数,不足的补零 [01,12] |
| %M | 用2位十进制数字表示分钟数,不足的补零 [00,59] |
| %L | 用3位十进制数字表示毫秒数,不足的补零 [000, 999] |
| %p | AM 或 PM |
| %S | 用2位十进制数字表示秒数,不足的补零 [00,61] |
| %U | 用2位十进制数字表示年份中的周数,不足的补零 (星期日作为一周的第一天) [00,53] |
| %w | 用十进制数字表示星期几 [0(Sunday),6] |
| %W | 用2位十进制数字表示年份中的周数 (星期一作为一周的第一天) [00,53] |
| %x | 日期, 如 “%m/%d/%Y” |
| %X | 时间, 如 “%H:%M:%S” |
| %y | 不包括世纪的年份,表示为2位十进制数,不足补零 [00,99] |
| %Y | 包括世纪的年份,表示为4位十进制数,不足补零 |
| %Z | 时区偏移量, 如: “-0700” |
| %% | 单个百分号 “%” |
坐标轴刻度
默认的输出刻度是自动的。您可以自定义刻度间隔,例如1天或1周。
tickInterval 1day
他的正则表达式是:
/^([1-9][0-9]*)(minute|hour|day|week|month)$/;
使用紧凑模式显示
紧凑模式允许您在同一行中显示多个任务。通过预先设置YAML设置来设置图表的显示模式,可以为甘特图启用紧凑模式。
注意 只有mermaid v10.2.3+才支持紧凑模式
代码:
```mermaid
—
displayMode: compact
—
gantt
title 甘特图示例
dateFormat YYYY-MM-DD
section 阶段1
任务1 :a1, 2014-01-01, 30d
任务2 :a2, 2014-01-20, 25d
任务3 :a3, 2014-02-10, 20d
```
---
displayMode: compact
---
gantt
title 甘特图示例
dateFormat YYYY-MM-DD
section 阶段1
任务1 :a1, 2014-01-01, 30d
任务2 :a2, 2014-01-20, 25d
任务3 :a3, 2014-02-10, 20d
其中,在紧凑模式下 任务1 与 任务2 会显示在同一行
注释
可以在甘特图中输入注释,这些注释将被解析器忽略。注释必须单独占据一行,并且必须以%%(双百分号)开头。从注释开始到下一个换行符之间的任何文本都将被视为注释,包括任何图表语法。
代码:
```mermaid
gantt
title 甘特图示例
%% 这是一段注释
dateFormat YYYY-MM-DD
section 阶段1
任务1 :a1, 2014-01-01, 30d
任务2 :after a1 , 20d
section 阶段2
任务3 :2014-01-12 , 12d
任务4 : 24d
```
样式
甘特图的样式是通过定义一些CSS类来实现的。在渲染过程中,这些类将从位于src/diagrams/gantt/styles.js的文件中提取。
使用的类
| 类 | 描述 |
|---|---|
| grid.tick | 网格线的样式 |
| grid.path | 网格边框的样式 |
| .taskText | 任务文本样式 |
| .taskTextOutsideRight | 右侧超出活动栏的任务文本的样式。 |
| .taskTextOutsideLeft | 左侧超出活动栏的任务文本的样式。 |
| todayMarker | “今日标记”的切换和样式 |
表单示例
.grid .tick {
stroke: lightgrey;
opacity: 0.3;
shape-rendering: crispEdges;
}
.grid path {
stroke-width: 0;
}
#tag {
color: white;
background: #fa283d;
width: 150px;
position: absolute;
display: none;
padding: 3px 6px;
margin-left: -80px;
font-size: 11px;
}
#tag:before {
border: solid transparent;
content: ' ';
height: 0;
left: 50%;
margin-left: -5px;
position: absolute;
width: 0;
border-width: 10px;
border-bottom-color: #fa283d;
top: -20px;
}
.taskText {
fill: white;
text-anchor: middle;
}
.taskTextOutsideRight {
fill: black;
text-anchor: start;
}
.taskTextOutsideLeft {
fill: black;
text-anchor: end;
}
当前日期标记
您可以针对“当前日期标记”设置样式或隐藏“当前日期标记”。要进行样式设置,请为todayMarker关键字。
todayMarker stroke-width:5px,stroke:#0f0,opacity:0.5
隐藏标记, 设置 todayMarker关闭。
todayMarker off
显示标记, 设置 todayMarker打开。
todayMarker on
配置
可以调整甘特图的渲染边距。
这是通过定义配置mermaid对象的ganttConfig部分来实现的。如何使用CLI,请参阅mermaidCLI页面。
mermaid.ganttConfig可以设置为带有配置参数的JSON字符串或相应的对象。
mermaid.ganttConfig = {
titleTopMargin: 25,
barHeight: 20,
barGap: 4,
topPadding: 75,
sidePadding: 75,
};
可以配置的参数:
| 参数 | 描述 | 默认值 |
|---|---|---|
| mirrorActor | 开启/关闭在图表下方和上方的actor的渲染。 | false |
| bottomMarginAdj | 调整图形结束的位置。带有CSS宽边框样式可能会生成意外的裁剪,因此存在这个配置参数。 | 1 |
交互
可以将点击事件绑定到一个任务上。单击可以引导到JavaScript回调或在当前浏览器选项卡中打开链接。注意:当使用securityLevel ='strict'时,将禁用此功能;当使用securityLevel ='loose'时,将启用此功能。
click <任务序号> call <回调函数>(arguments)
click <任务序号> href <URL>
任务序号是任务的标识符回调函数是在显示图表的页面上定义的JavaScript函数的名称,如果没有指定其他参数,则该函数将带有 taskId 作为参数进行调用。
入门提示-在HTML上下文中使用交互链接的完整示例:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Mermaid 甘特图示例</title>
<script src="https://cdn.jsdelivr.net/npm/mermaid/dist/mermaid.min.js"></script>
<script src="https://cdn.jsdelivr.net/npm/mermaid/dist/mermaid.js"></script>
</head>
<body>
<pre class="mermaid">
gantt
dateFormat YYYY-MM-DD
section 可点击
浏览少莫千华的博客 :active, cl1, 2023-06-17, 3d
打印参数 :cl2, after cl1, 3d
打印任务 :cl3, after cl2, 3d
click cl1 href "https://blog.csdn.net/chenlu5201314"
click cl2 call printArguments("test1", "test2", "test3")
click cl3 call printTask()
</pre>
<script>
const printArguments = function (arg1, arg2, arg3) {
alert('打印参数: ' + arg1 + ', ' + arg2 + ', ' + arg3);
};
const printTask = function (taskId) {
alert('任务序号: ' + taskId);
};
const config = {
startOnLoad: true,
securityLevel: 'loose',
};
mermaid.initialize(config);
</script>
</body>
</html>
示例
柱状图(使用甘特图)
代码:
```mermaid
gantt
title Git Issues - 距离上次更新的天数
dateFormat X
axisFormat %s
section Issue19062
71 : 0, 71
section Issue19401
36 : 0, 36
section Issue19300
34 : 0, 34
section Issue7441
9 : 0, 9
section Issue1300
5 : 0, 5
```

开放原子开发者工作坊旨在鼓励更多人参与开源活动,与志同道合的开发者们相互交流开发经验、分享开发心得、获取前沿技术趋势。工作坊有多种形式的开发者活动,如meetup、训练营等,主打技术交流,干货满满,真诚地邀请各位开发者共同参与!
更多推荐
 已为社区贡献22条内容
已为社区贡献22条内容





所有评论(0)