
秋招指南(菜狗版)-Java前/后端开发方向
期末考试结束,菜的人还在享受假期,即将进大厂的已经在学习了(狗头)作为经受去年秋招摧残的老学姐,给大家带来一些秋招学习的小经验,希望可以帮助大家避免一些求职路上的坑,能快速顺利地找到心仪的工作。本文总共分为心态篇、时机篇、简历篇、学习路径篇。
期末考试结束,菜的人还在享受假期,即将进大厂的已经在学习了(狗头)
作为经受去年秋招摧残的老学姐,给大家带来一些秋招学习的小经验,希望可以帮助大家避免一些求职路上的坑,能快速顺利地找到心仪的工作。
本文总共分为心态篇、时机篇、简历篇、学习路径篇。
心态篇
找工作最重要的不一定是技术,不一定是情商,不一定是成绩,但是一定跟心态有极大的关系!
所以希望学弟学妹们在求职过程中能够做到:
- 早睡早起,按时吃饭,身体的问题会影响情绪。
- 尽量少刷牛客论坛、知乎等社区的求职帖子,尤其是深夜,千万不要刷!不管是《本硕985至今0offer》,还是《二本已斩获20offer》,都会把人心态搞崩。这些帖子固然会提供一些有用的求职信息,但心态不好的人刷一小时能摆烂三天。
牛客的正确用法:刷题、刷算法、搜索正在流程中的一些公司的笔面经。 - 关于如何消除面试时的紧张情绪:(个人方法)多跟老师交谈。跟就业老师聊面试经历,跟生活老师聊心态,老师会帮你找出不足,安抚你的情绪。当你能做到跟老师侃侃而谈,跟路上的任何陌生人唠嗑的时候,面对面试官就会从容自信了。
- 非常焦虑怎么办? 现在才6/7/8/9/10月呀宝宝,在23届就业难度这么大的情况下,大批同学考研失败然后参加春招,在次年的5/6/7月找到家门口的国企/大城市的高薪工作的大有人在,急啥,慢慢找肯定能找到好工作的!
- 千万不要浪费大量时间在投简历上! 有些同学(比如我)每天一到教室就打开Boss直骗投简历,Boss直骗投完投前程堪忧,一上午就怎么过去了,下午看见一大堆已读不回,简历发出去一滴水花都没有,emo一下午,一天下来啥也没学,没提升自己,心态还崩了。长期下来心态越来越差,直接导致秋招失败。
投简历建议每周的周一上午投一次,一次投一上午,投完就遗忘这件事,剩下的时间都用来学习。 - 别管别人的进度!管好你自己! 别听到舍友说又学了啥,进了啥面试,或者拿到啥offer就焦虑,也别看到有人玩游戏就自己也放松下来。给自己每天制定学习目标,专注自己,不要被别人影响。
总之,良好的心态是成功的基石,千万不要摆烂甚至放弃,你要相信永远有好企业在前面等你。
时机篇
早在6月就读到这篇博客的人,太幸运了,撒花吧!6月是一些企业开始提前批招人的时候,也是一大批人迷茫、摆烂、寻找方向的时候。更是我们找工作捡漏的好时机!
即使11月/12月还没找到工作也别焦虑,来年春招,又是捡漏好时机。
这里提供一个24届提前批、秋招的招聘信息汇总网址,由公众号 代码界的小白 创建,里边都是一些最新的、比较优质的公司的招聘网址,按照时间最近排序,实时更新,非常有用。
【腾讯文档】【24届提前批&秋招】6月8号更新招聘信息汇总
https://docs.qq.com/sheet/DWE9pcHhSTHBlU2la?tab=BB08J2
| 时间 | 事件 |
|---|---|
| 不管什么时候开始 | 首先制作一份简历,可以先简陋一点,后边慢慢加东西。 |
| 6-8月 | 找大厂、500强、银行及好国企的提前批,不管自己技术咋样,先投了再说,一般提前批问的简单,工资又高,竞争也不多,很香 |
| 7-9月 | 除了面试提前批的时间,剩下的时间都拼命地学!拼命地背!多背一行每个月就多1k工资!顺便思考一下自己想去哪些城市?想要稳定的还是拼搏的生活? |
| 9-11月 | 秋招正式开始,开始我们的打怪升级之路吧! |
| 11月- | 如果这时候还没有定下来,可以关注一下秋招补录,并加强学习,准备次年春招。别焦虑,春招也有很多好机会,并且竞争人数更少!又是捡漏的好时机! |
简历篇
这里推荐AI简历或者全民简历来制作(我们就业老师更推荐AI简历,虽然我没看出什么区别),可以找舍友好几个人拼一个号。
- 首先,女生不要带照片,不要在简历上表明你是女生。别问我为什么知道。
- 简历一页内打住。排版好看一点。
- 简历上不要出现错字和拼写错误。(联系电话和邮箱要写对,微信号不要写上去,丢人)
- 如果有个人博客,并且不是特别简陋的话,写上去很加分的。
- 教育背景里,在大学名称后面加个括号,写明自己是(985/211,双一流),简历命名上也是。一般采用 张三-太原理工大学(211)-Java后端开发 这样的命名。
- 专业特长里分三类:掌握>熟练>了解。
- 如果有实习经历(专业相关的)一定要写上去!非常非常加分!
- 项目经验最好写两个,一详一略。写清楚项目名称、时间、自己担任的角色、采用的技术栈、项目简述。
- 校园经历写的简略点就行。自我评价也是简略一点。
- 简历上提到的技术一定要是自己会的哈,不会的人家问到了岂不是自己给自己挖坑。
- 不要照抄舍友/同学/网上的,雷同简历会直接被筛走。
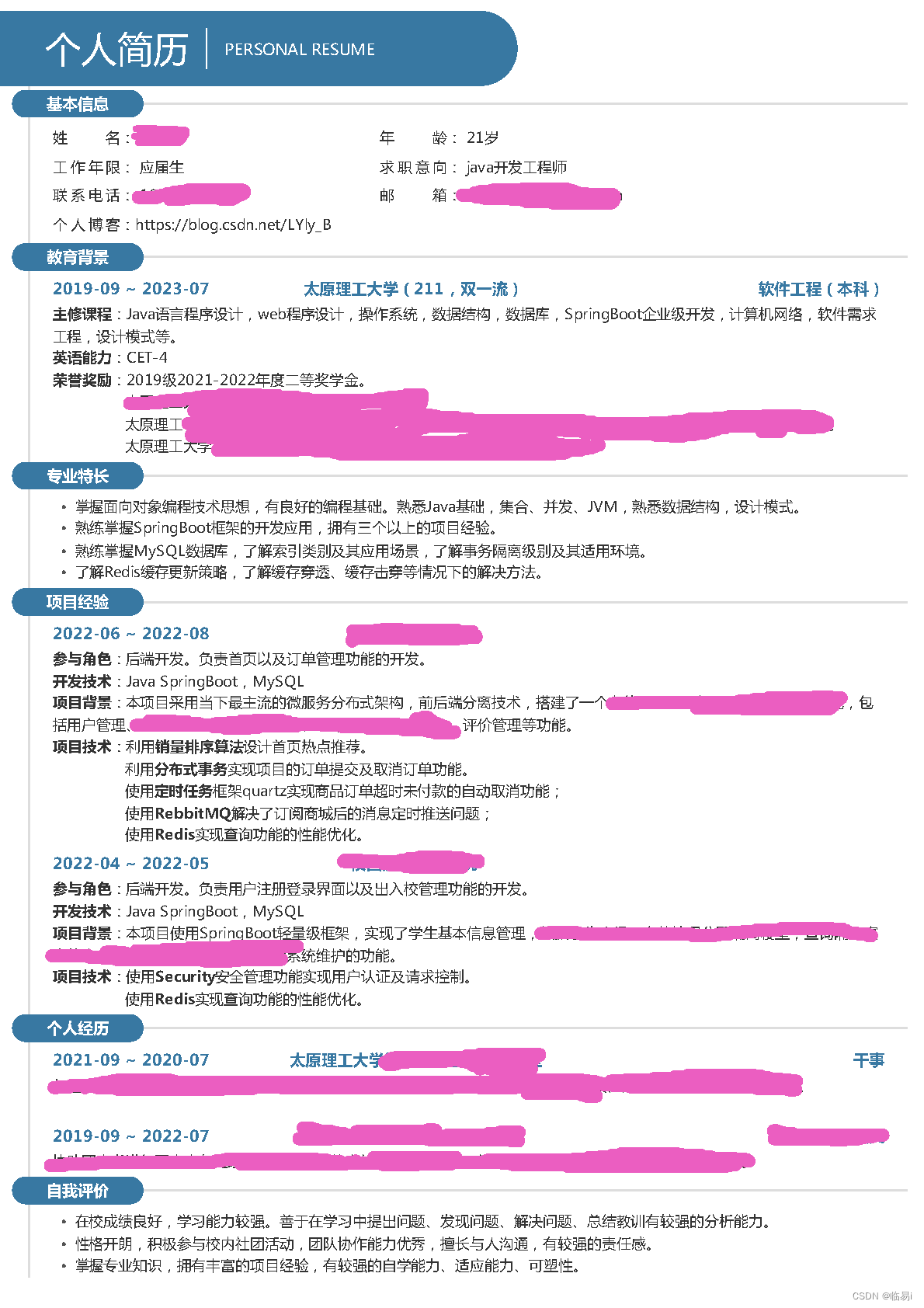
- 拿我的简历给大家打个样。

学习路径篇
后端:
1.Java基础。建议不管基础怎么样,都去看看黑马的Java基础课。每句话都暗藏玄机,每句话都会被笔试面试提及。我当时记了厚厚一本笔记(可惜不是电子的,没办法分享给大家),并且受益良多。
黑马Java基础(仅供学习用,侵删)
链接:https://pan.baidu.com/s/14_oGAaMvaVczOIG3fYVi6A?pwd=b7he
提取码:b7he
–来自百度网盘超级会员V5的分享
黑马Java基础进阶(仅供学习用,侵删)
链接:https://pan.baidu.com/s/1yFUUZagXEsBe9wPmINwyVQ?pwd=uwgh
提取码:uwgh
–来自百度网盘超级会员V5的分享
2.项目
没有项目的同学可以去网上看看项目课,但是如果时间不充足就不建议了。时间充足的同学一定要自己敲敲项目。因为写过项目的人和没写过的差别很大,面试官一看便知。
这里建议写项目的同学搜集记录下自己遇到的bug及解决方法,对二面有帮助。(没写过的可以搜集别人的bug。)
我博客中全程记录了千峰商城这一项目的开发过程和所遇到的bug,需要的同学可以翻翻看。
3.面经
https://blog.csdn.net/LYly_B/article/details/127497867?spm=1001.2014.3001.5502
之前写过,这里不再赘述。
我所采用的方法是把知识学会,然后再浓缩,便于记忆。
这个帖子里的一部分知识来源于B站黑马八股文:
https://www.bilibili.com/video/BV15b4y117RJ/?spm_id_from=333.337.search-card.all.click&vd_source=cda3b13622b8652f8879b9ae1fdc9b05
更多面经(javaGuide)网址:
https://javaguide.cn/home.html
前端:
前端我是跟着千峰学的,所以这里提供一份视频与我的博客结合的一条学习路径。仅供参考。
项目视频地址:https://www.bilibili.com/video/BV1rp4y1t7Ks?p=1&vd_source=cda3b13622b8652f8879b9ae1fdc9b05
Thymeleaf(不太重要,可以只看博客)
P25-p29
https://www.cnblogs.com/lysboke/p/16188462.html
https://www.cnblogs.com/lysboke/p/16195824.html
前后端分离与单体区别(偏底层,建议听一下)
P51
前端跨域访问,调试,cookie(偏实用,可以听听,以后面试问项目的话有话可说.这里听不懂没关系,硬着头皮听,到后面学了vue会懂)
P70-p73
Vue(框架,重点,可以跟着敲一敲,如果时间不够可以不敲但是一定要做笔记)
入门语法-简单实操(非项目,建议按功能列个表,方便以后写项目时用)
P74-p93
Vue简介:https://www.cnblogs.com/lysboke/p/16414576.html
Vue入门(配置):https://www.cnblogs.com/lysboke/p/16419285.html
Vue基本语法:https://www.cnblogs.com/lysboke/p/16423653.html
Vue生命周期(面试重点,偏底层,一定要背下来,建议看不懂/听不懂多听几遍):https://www.cnblogs.com/lysboke/p/16440244.html
Vue计算属性:https://www.cnblogs.com/lysboke/p/16440309.html
Vue侦听器:https://www.cnblogs.com/lysboke/p/16440341.html
Vue的class绑定(项目中最常用的东西):https://www.cnblogs.com/lysboke/p/16442733.html
Vue的style绑定:https://www.cnblogs.com/lysboke/p/16442907.html
Vue条件渲染:https://www.cnblogs.com/lysboke/p/16455423.html
vue列表渲染:https://www.cnblogs.com/lysboke/p/16458996.html
vue事件处理:https://www.cnblogs.com/lysboke/p/16459180.html
vue事件修饰符:https://www.cnblogs.com/lysboke/p/16459289.html
vue按键修饰符:https://www.cnblogs.com/lysboke/p/16459345.html
vue系统修饰符:https://www.cnblogs.com/lysboke/p/16459361.html
vue表单输入绑定:https://www.cnblogs.com/lysboke/p/16461473.html
案例-音乐播放器(很有意思,jar包百度网盘分享,建议做一下,很好玩。):https://www.cnblogs.com/lysboke/p/16462929.html
音乐播放器 jar包:
链接:https://pan.baidu.com/s/1i8C5wCmKnNI8yacGoUPZTw?pwd=37en
提取码:37en
–来自百度网盘超级会员V5的分享
Vue进阶(非常重要的实操和面经基础,相当于真正进入了框架的学习,建议不仅要会写而且要明白其中的原理)
P94-p113
Vue组件:https://www.cnblogs.com/lysboke/p/16465827.html
Vue组件注册:https://www.cnblogs.com/lysboke/p/16466004.html
Vue组件通信:https://www.cnblogs.com/lysboke/p/16463089.html
Vue组件通信:https://www.cnblogs.com/lysboke/p/16466580.html
Vue组件插槽:https://www.cnblogs.com/lysboke/p/16466710.html
Vue具名插槽:https://www.cnblogs.com/lysboke/p/16466993.html
Vue插槽作用域:https://www.cnblogs.com/lysboke/p/16467262.html
Axios(非常重要!):https://www.cnblogs.com/lysboke/p/16467460.html
Axios异步请求(面试高频重点):https://www.cnblogs.com/lysboke/p/16467514.html
(这篇中提到了restFul风格,如果想要了解的话看这篇博客:https://www.cnblogs.com/lysboke/p/16219966.html)
Axios并发请求(我博客写的不详细,建议找找关于这个知识点底层的博客,多了解一点,多记一点):https://www.cnblogs.com/lysboke/p/16468940.html
Axios箭头函数(重点):https://www.cnblogs.com/lysboke/p/16469102.html
Router介绍(建议多了解一点路由的底层,并且以后的网页设计中经常用到):https://www.cnblogs.com/lysboke/p/16469401.html
Router动态路由(几乎每个页面都需要匹配动态路由):https://www.cnblogs.com/lysboke/p/16469549.html
Router嵌套路由(挺花里胡哨的,挺实用,不过这里没啥面试知识点,或许说项目的时候可以套一下):https://www.cnblogs.com/lysboke/p/16469609.html
Router编程式导航:https://www.cnblogs.com/lysboke/p/16470300.html
Router命名路由:https://www.cnblogs.com/lysboke/p/16470748.html
Router命名视图:https://www.cnblogs.com/lysboke/p/16470866.html
Router重定向(非常重要,上面那几条我不说不代表不重要,总之axios和router里边所有知识点都很重要而且强烈建议多了解这俩东西的底层):https://www.cnblogs.com/lysboke/p/16470947.html
Router路由传参(要知道这个参数是从哪传过去的,怎么样传过去):https://www.cnblogs.com/lysboke/p/16471006.html
项目实操:
(P135之后的项目我没有写博客,大部分写法都大同小异,一个功能一个功能地看,多看几个基本就知道大概流程了,多敲几个就会写了。其中有关element的部分强烈建议实操,并且自己多拓展做几个,对之后做项目,工作以及毕设都好处多多。如果能完全掌握element那就不需要自己设计前端细节了,直接从成品网站上扒几个,自己写写逻辑就搞定了)
P114-p119,p124-p125,p129轮播图,p135商品分类列表,p139商品推荐,p145分类商品推荐,p149,p150-p154,p156,p159,p162,p164,p167-p170,p172-p174,p178-p179,p181,p185-188,p201-p203,p205,p209-p211(有关后端的东西看不懂可以直接跳过),p223-p224,p226,p229-p230,p232-p233,p237-p238,p240,p242项目功能总结(建议看看以便了解整个项目的架构,可以在最前面先看这个。),p243(可看可不看),(p273,p278)(关于微服务部署,如果全部看完还觉得不够深入可以看这个,建议找个前端微服务部署的项目看,这个有点简陋只能初步了解)
Token用户认证(前端这块的内容非常重要并且建议把后端cookie怎么传到前端也了解一下。多了解项目是如何运行的):https://www.cnblogs.com/lysboke/p/16473930.html
Header传递token(同上。建议了解:cookie,token,session的区别,不过不算重点,就是一个锦上添花):https://www.cnblogs.com/lysboke/p/16477139.html
轮播图(挺炫的,建议看看):https://www.cnblogs.com/lysboke/p/16489832.html
前端页面之间的URL传值:https://www.cnblogs.com/lysboke/p/16498773.html
vue-同一个循环下不同渲染样式的表示(可以说进项目里):https://www.cnblogs.com/lysboke/p/16499731.html
最后,祝同学们都能找到自己心仪的工作,前程似锦,一路长虹!

开放原子开发者工作坊旨在鼓励更多人参与开源活动,与志同道合的开发者们相互交流开发经验、分享开发心得、获取前沿技术趋势。工作坊有多种形式的开发者活动,如meetup、训练营等,主打技术交流,干货满满,真诚地邀请各位开发者共同参与!
更多推荐
 已为社区贡献5条内容
已为社区贡献5条内容





所有评论(0)