
prometheus实战之四:alertmanager的部署和配置
配置alertmanager,如此prometheus产生的告警就能通过alertmanager对外发送出去
·
欢迎访问我的GitHub
这里分类和汇总了欣宸的全部原创(含配套源码):https://github.com/zq2599/blog_demos
本篇概览
-
本文是《prometheus实战》系列的第四篇,在《prometheus实战之三:告警规则》中曾经提到过,整个告警功能分为规则和通知两部分,前文详细说明了规则,今天要学习的就是剩下的通知部分

-
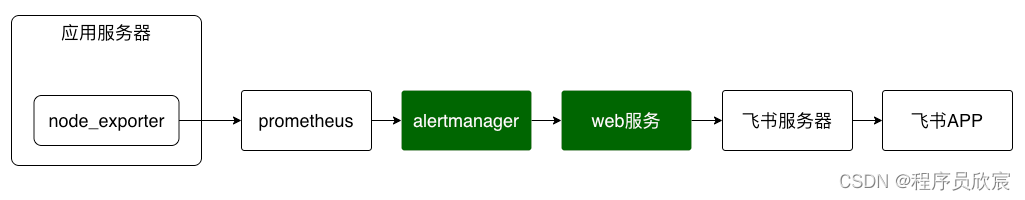
完整的数据流如下图,告警从prometheus出发,到达alertmanager之后,根据配置,alertmanager会调用web服务的接口,而web服务自己又会向飞书服务器发送请求,从而触发飞书APP收到通知

-
之所以选飞书作通知手段,首先是简单,其次是相对熟悉,您也可以按照自己的喜好去选择通知途径
-
本篇要做的是把alertmanager部署好,配置好,至于后面的web服务就留在下一篇吧,咱们适当控制篇幅
-
接下来把本篇的操作步骤按顺序列一下,然后开工,如下所示,一共八步,助您完成完全个性化的告警配置
- 接下来就逐步完成吧
1. 编写部署alertmanager的ansible脚本
- 关于用ansible部署软件的操作,咱们在《prometheus实战之一:用ansible部署》有详细的说明,因此关于ansible的基本设置就不在本篇赘述了,直接给出部署alertmanager的ansible脚本即可
- ansible的改动一共有以下三步
- hosts文件内容如下,新增了alertmanager,可见我这里是把prometheus和alertmanager部署在同一台机器上的,您可以按自己的实际情况调整
[prometheus-group]
prometheus ansible_host=192.168.50.134 ansible_port=22 ansible_user=prometheus ansible_password=888888
working001 ansible_host=192.168.50.134 ansible_port=22 ansible_user=prometheus ansible_password=888888
alertmanager ansible_host=192.168.50.134 ansible_port=22 ansible_user=prometheus ansible_password=888888
- vars.yml文件内容如下,新增四个和alertmanager有关的
prometheus_user_home: /home/prometheus
prometheus_base_path: '{{prometheus_user_home}}/prometheus'
prometheus_url: https://github.com/prometheus/prometheus/releases/download
prometheus_version: 2.37.7
prometheus_deploy_path: '{{prometheus_base_path}}/prometheus-{{prometheus_version}}.linux-amd64'
node_exporter_base_path: '{{prometheus_user_home}}/node_exporter'
node_exporter_url: https://github.com/prometheus/node_exporter/releases/download
node_exporter_version: 1.5.0
node_exporter_deploy_path: '{{node_exporter_base_path}}/node_exporter-{{node_exporter_version}}.linux-amd64'
alertmanager_base_path: '{{prometheus_user_home}}/alertmanager'
alertmanager_url: https://github.com/prometheus/alertmanager/releases/download
alertmanager_version: 0.25.0
alertmanager_deploy_path: '{{alertmanager_base_path}}/alertmanager-{{alertmanager_version}}.linux-amd64'
- 最后是执行部署的脚本install_alertmanager.yml
- name: 部署alertmanager
hosts: alertmanager
gather_facts: True
vars_files:
- vars.yml
tasks:
- name: 停止残留的alertmanager
ignore_errors: yes
systemd:
name: alertmanager
state: stopped
become: yes
- name: 清理可能的alertmanager service残留文件
file:
path: /etc/systemd/system/alertmanager.service
state: absent
become: yes
- name: 清理可能的alertmanager残留文件夹
file:
path: '{{alertmanager_base_path}}'
state: absent
- name: 新建部署文件夹
file:
path: '{{alertmanager_base_path}}'
state: directory
mode: '0755'
- name: 下载并解压文件alertmanager-{{alertmanager_version}}.linux-amd64.tar.gz
ansible.builtin.unarchive:
src: '{{alertmanager_url}}/v{{alertmanager_version}}/alertmanager-{{alertmanager_version}}.linux-amd64.tar.gz'
dest: '{{alertmanager_base_path}}'
remote_src: yes
- name: 生成systemd的service文件
shell: |
tee /etc/systemd/system/alertmanager.service <<-'EOF'
[Unit]
Description=Alert manager Server
Documentation=https://prometheus.io/docs/introduction/overview/
After=network-online.target
[Service]
User=prometheus
Restart=on-failure
ExecStart={{alertmanager_deploy_path}}/alertmanager --config.file={{alertmanager_deploy_path}}/alertmanager.yml --storage.path={{alertmanager_base_path}}/data
[Install]
WantedBy=multi-user.target
EOF
become: yes
- name: 刷新服务配置
systemd:
daemon_reload: true
become: yes
- name: 将alertmanager服务设置为自启动
systemd:
name: alertmanager
enabled: true
masked: no
become: yes
- name: 启动alertmanager
systemd:
state: started
name: alertmanager
become: yes
- 以上就是部署alertmanger所需的全部脚本了,它们都存放在ansible服务器的playbooks目录下
2. 部署alertmanager
- ssh到ansible服务器,在playbooks目录执行以下命令即可完成部署
ansible-playbook install_alertmanager.yml
- 检查服务状态,确认已经启动成功

- alertmanager也有自己的webui,端口号是9093,浏览器打开后如下图所示,只不过现在还是空空如也的状态

3. 配置prometheus,使告警到达alertmanager
- 目前prometheus还不知道alertmanager服务已就绪,需要修改它的配置文件prometheus.yml,让它知道alertmanager在哪里
- 以prometheus账号的身份登录prometheus服务器,修改prometheus.yml文件,如下图,增加alertmanager的地址

- 然后用命令systemctl restart prometheus重启prometheus服务(注意是prometheus账号)
- 可以在prometheus的webui检查配置是否成功

4. 配置alertmanager,使通知到达web服务
- 现在prometheus的告警可以到达alertmanager了,然后要考虑的是alertmanager如何处理这个告警,按照最初的目标,就是alertmanager会发起webhook,于是咱们就要在alertmanager上做配置,让它知道收到告警后该怎么做
- alertmanager的告警通知配置共有以下五部分
- 全局配置(global):一些通用的全局参数
- 模板(templates):告警通知用的模板
- 告警路由(route):指定特定的告警去特定的通知目标,例如A告警走webhook,B告警走邮件通知
- 通知接受者(receivers):定义通知目标,例如webhook、邮件等
- 抑制规则(inhibit_rules):对告警进行收敛的规则,避免产生无用告警
- 本篇使用的配置文件route.yml如下,每个配置都有详细描述
global:
# 全局配置,收到告警后,如果持续10分钟都没再收到告警,就把告警状态标记为resolved(已解决)
resolve_timeout: 10m
route:
# 分组,处于同一组的告警会被合并为同一个通知
# 这里设置的是alertname相同的告警会被合并为同一个通知
group_by: ['alertname']
# 30秒是个时间窗口,这个窗口内,同一个分组的所有消息会被合并为同一个通知
group_wait: 30s
# 同一个分组发送一次合并消息之后,每隔1分钟检查一次告警,判断是否要继续对此告警做操作
group_interval: 1m
# 按照group_interval的配置,每隔1每分钟检查一次,等到第六次时,1*6=6,大于repeat_interval的5m,此时就会在再次发送告警
repeat_interval: 5m
# 指定具体的通知方式
# 简单起见,这里只配置了顶级路由,没有针对故障的标签进行细分
receiver: 'web.hook'
receivers:
- name: 'web.hook'
webhook_configs:
# alertmanager发起web请求的地址
- url: 'http://192.168.50.134:8888/webhook'
# 告警抑制规则,可以有多条
inhibit_rules:
# 这个规则的意思是:一旦收到critical级别的告警,那么再收到低级别(warning)的告警就没必要通知了,
# 还有一处非常重要的比较,就是低级别告警的node标签的值,要和critical级别告警的node标签的值要相等,也就是确保两个告警的来源相同
- source_match:
severity: 'critical'
target_match:
severity: 'warning'
equal: ['node']
- 在本篇的实战中,由于prometheus发来的告警非常简单,只是个CPU使用量过高的告警,达不到上面的抑制规则的要求(需要sererity和node两个标签),所以抑制规则就不做实际演练了
- 注意上面配置的webhook_configs,地址是http://192.168.50.134:8888/webhook,这是咱们自己写的一个web服务,只要alertmanager收到prometheus发来的告警,就会调用这个web接口,当然了,目前此接口还未实现,留待下一篇完成
5. 简单验证
- 现在web应用还没有开发出来,所以alertmanager收到告警去调用web接口肯定会失败的
- 不过即便如此,我也想强行试试效果,动手吧
- 确保您的prometheus是正常状态,然后像前文那样把应用服务器的CPU弄得很高(例如运行ffmpeg),触发告警

- 这时候去看alertmanager的web UI,地址是http://192.168.50.134:9093/#/alerts,发现已经收到了来自prometheus的告警,证明咱们的部署和配置都是有效的了

- 既然咱们配置了webhook,而且webhook的地址是个不存在的服务,那么alertmanager的告警通知应该会发生调用失败吧,这只是个推测,要如何确认呢?
- 用命令journalctl _PID=767查看alertmanager日志,767是alertmanager的进程ID,内容如下所示,可见alertmanager确实根据配置向http://192.168.50.134:8888/webhook发起了web调用,遇到了connection refused错误,完全符合预期
May 13 10:04:40 deskmini alertmanager[767]: ts=2023-05-13T02:04:40.869Z caller=notify.go:732 level=warn component=dispatcher receiver=web.hook integration=webhook[0] msg="Notify attempt failed, will retry later" attempts=1 err="Post \"http://192.168.50.134:8888/webhook\": dial tcp http://192.168.50.134:8888/webhook: connect: connection refused"
May 13 10:09:40 deskmini alertmanager[767]: ts=2023-05-13T02:09:40.869Z caller=dispatch.go:352 level=error component=dispatcher msg="Notify for alerts failed" num_alerts=1 err="web.hook/webhook[0]: notify retry canceled after 16 attempts: Post \"http://192.168.50.134:8888/webhook\": dial tcp http://192.168.50.134:8888/webhook: connect: connection refused"
May 13 10:09:40 deskmini alertmanager[767]: ts=2023-05-13T02:09:40.869Z caller=notify.go:732 level=warn component=dispatcher receiver=web.hook integration=webhook[0] msg="Notify attempt failed, will retry later" attempts=1 err="Post \"http://192.168.50.134:8888/webhook\": dial tcp http://192.168.50.134:8888/webhook: connect: connection refused"
- 至此,alertmanager的部署和配置就完成了,也初步验证过基本功能都是正常的,下一篇咱们一起动手开发web服务,达到最终目标:应用服务器CPU偏高的时候,飞书APP收到告警
你不孤单,欣宸原创一路相伴

开放原子开发者工作坊旨在鼓励更多人参与开源活动,与志同道合的开发者们相互交流开发经验、分享开发心得、获取前沿技术趋势。工作坊有多种形式的开发者活动,如meetup、训练营等,主打技术交流,干货满满,真诚地邀请各位开发者共同参与!
更多推荐
 已为社区贡献11条内容
已为社区贡献11条内容





所有评论(0)