
HTML练习之路14(制作拼图效果)
本次要完成如图所示的拼图效果:根据对拼图结构的不同理解,本题将演示两种方法实现如图效果:方法 一:我们将拼图结构看作一个大的盒子包裹着上下各一个小盒子:<div class="all"><div class="on"></div><div class="off"></div></div>方法一我们采用内嵌式引入CSS样式,并且
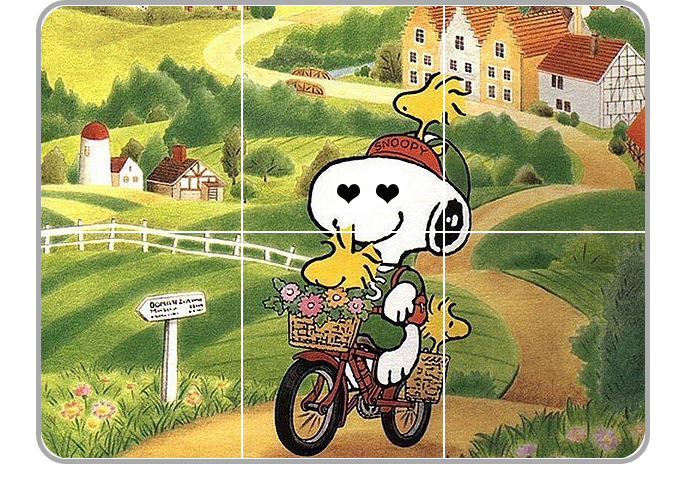
本次要完成如图所示的拼图效果:

根据对拼图结构的不同理解,本题将演示两种方法实现如图效果:
方法 一:我们将拼图结构看作一个大的盒子包裹着上下各一个小盒子:
<div class="all">
<div class="on"></div>
<div class="off"></div>
</div>方法一我们采用内嵌式引入CSS样式,并且为了避免受到浏览器默认边距的影响,我们使用通配符将内外边距初始化:
*{
padding: 0px;
margin: 0px;
}通过分析目标效果图,父盒子(框架中外层的<div>标签)主要是为两个小盒子提供一个显示空间,并且周围设有灰色边框。
首先我们针对父盒子设置一个显示范围(设置宽高,主要是根据素材图片的宽高预估一个值,不合适的话后面再慢慢调整即可),然后设置灰色边框,为了增加效果图的立体感,我为边框设置了右下方的阴影,最后通过margin值复制的原则将父盒子居中显示,我们的父边框样式设置就完成了:
.all{
width:604px;
height:454px;
border: 5px solid #878585;
border-radius: 40px;
box-shadow: 3px 4px #5E5555;
margin: 30px auto;
}来到上方子盒子的样式设置,根据本次素材的宽高是200*225像素,我们设置一个略大于200*3=600的宽度和一个略大于225的宽度用于留出缝隙,达到拼图显示的效果:
width: 604px;
height: 227px;接下来我们为上方的盒子引入图片,然后针对每一个图片设置具体位置,并且不要让图片平铺:
background-image: url("../../../Documents/muxishiye/01.jpg"),
url("../../../Documents/muxishiye/02.jpg"),
url("../../../Documents/muxishiye/03.jpg");
background-position: left,center,right;
background-repeat: no-repeat;最后为左上角和右上角设置圆角,我们上方盒子的样式就设置完成了:
border-radius: 35px 35px 0 0;效果图如下,如果三张图片之间出现合适宽度的间隙就说明我们的宽度设置合理:

来到下方子盒子的设置,根据上方盒子的设置照葫芦画瓢即可。
首先设置与上方盒子相同的宽高即可:
width: 604px;
height: 227px;然后引入各自位置对应的图片,并且针对每一个图片设置具体位置,记得还要让图片不平铺:
background-image:url("../../../Documents/muxishiye/04.jpg"),
url("../../../Documents/muxishiye/05.jpg"),
url("../../../Documents/muxishiye/06.jpg");
background-position: left,center,right;
background-repeat: no-repeat; 最后为左下角和右下角设置圆角,我们下方盒子的样式就设置完成了:
border-radius:0px 0px 35px 35px; 通过按F12键预览我们的效果图,主要是查看我们的宽高设置是否合适,最后我们的方法一的效果图如下:

方法二:我们将拼图结构看作一个大的盒子包裹着左中右各一个小盒子(CSS主要采用子绝父相原则定位 ):
<div class="all">
<div class="photo_left"></div>
<div class="photo_center"></div>
<div class="photo_right"></div>
</div>方法二采用链入式引入CSS样式,首先我们点击Adobe Dreamweaver左上角的文件-->新建,用于新建文件:

点击后,界面会弹出如图弹窗,我们将文件类型选中CSS,再点击右下角的创建即可:

创建完后记得按Ctrl+S键保存文件,最好将CSS文件和html文件放在同一目录,方便查找。
接下来,我们通过如下语句引入CSS文件:
<link href="test_pintuxiaoguo.css" rel="stylesheet" type="text/css">其中,href为我们的CSS文件位置,不同计算机一般各不相同,后面的rel属性和type都是固定的。
当我们的左上角源代码的右侧出现了我们的css文件名,就说明我们的CSS文件引入成功了:

接下来为了避免受到浏览器默认边距的影响,我们使用通配符将内外边距初始化:
*{
padding: 0px;
margin: 0px;
}通过分析目标效果图,和方法一类似,父盒子(框架中外层的<div>标签)主要是为三个小盒子提供一个显示空间,并且周围设有灰色边框。
首先我们针对父盒子设置一个显示范围(设置宽高,主要是根据素材图片的宽高预估一个值,不合适的话后面再慢慢调整即可),然后设置灰色边框,为了增加效果图的立体感,我为边框设置了右下方的阴影,然后通过margin值复制的原则将父盒子居中显示,我们的父边框样式设置就基本完成了(该部分与方法一完全相同):
.all{
width:609px;
height:455px;
border: 3px solid #F7B3B4;
border-radius: 40px;
box-shadow: 3px 4px #999443;
margin: 30px auto;
}最后,我们要将父盒子设置为相对定位,这也是我们方法二最重要的一步:
position: relative;我们来设置左侧子盒子的样式,首先,为左侧盒子设置显示范围和显示位置,最重要的是将其设置为绝对定位:
width:200px;
height:455px;
position: absolute;
left: 0px;接下来就是引入素材图片,和方法一 一 样,设置图片的具体位置,不平铺,并且设置左上角的圆角和左下角的圆角,到此为止,我们的左侧子盒子样式就设置完成了:
background-image: url("../../Documents/muxishiye/01.jpg"), url("../../Documents/muxishiye/04.jpg");
background-repeat: no-repeat;
background-position: top, bottom;
border-radius: 35px 0 0 35px;通过预览,我们发现上下两张图片之间没有间隙(原因:相对定位是将元素相对于它在标准文档流中的位置进行定位,但我们才写完一个盒子,它只能拿父盒子进行粗略定位,所以缩成一团),不用慌,当我们写完中间的盒子后就能看到间隙了:

我们来设置中间子盒子的样式,首先,为中间盒子设置显示范围和显示位置(除距离左侧边框的距离外,其他属性都可照抄),最重要的也是将其设置为绝对定位:
width:210px;
height:455px;
position: absolute;
left: 200px;接下来就是引入素材图片,和方法一 一 样,设置图片的具体位置,不平铺,并且设置左上角的圆角和左下角的圆角,到此为止,我们的中间子盒子样式就设置完成了:
background-image: url("../../Documents/muxishiye/02.jpg"),url("../../Documents/muxishiye/05.jpg");
background-repeat: no-repeat;
background-position: top, bottom;通过预览,可以清晰的看到图片之间的间距:

最后,我们来设置右侧子盒子的样式,首先,为右侧盒子设置显示范围和显示位置,最重要的是将其设置为绝对定位 (照葫芦画瓢即可):
width:200px;
height:455px;
position: absolute;
right: 0px;接下来就是引入素材图片,和方法一 一 样,设置图片的具体位置,不平铺,并且设置左上角的圆角和左下角的圆角,到此为止,我们的中间子盒子样式就设置完成了:
background-image: url("../../Documents/muxishiye/03.jpg"),url("../../Documents/muxishiye/06.jpg");
background-repeat: no-repeat;
background-position: top, bottom;
border-radius: 0 35px 35px 0;通过后期的检查微调(主要是调宽高和距离左侧的距离),我们的演示效果如下:

方法一的完整源码如下 :
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>拼图</title>
<style>
*{
padding: 0px;
margin: 0px;
}
.all{
width:604px;
height:454px;
border: 5px solid #878585;
border-radius: 40px;
box-shadow: 3px 4px #5E5555;
margin: 30px auto;
}
.on{
width: 604px;
height: 227px;
background-image: url("../../../Documents/muxishiye/01.jpg"),
url("../../../Documents/muxishiye/02.jpg"),
url("../../../Documents/muxishiye/03.jpg");
background-position: left,center,right;
background-repeat: no-repeat;
border-radius: 35px 35px 0 0;
}
.off{
width: 604px;
height: 227px;
background-image:url("../../../Documents/muxishiye/04.jpg"),
url("../../../Documents/muxishiye/05.jpg"),
url("../../../Documents/muxishiye/06.jpg");
background-position: left,center,right;
background-repeat: no-repeat;
border-radius:0px 0px 35px 35px;
}
</style>
</head>
<body>
<div class="all">
<div class="on"></div>
<div class="off"></div>
</div>
</body>
</html>
方法二的完整.html源码和.css源码如下:
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>拼图</title>
<link href="test_pintuxiaoguo.css" rel="stylesheet" type="text/css">
</head>
<body>
<div class="all">
<div class="photo_left"></div>
<div class="photo_center"></div>
<div class="photo_right"></div>
</div>
</body>
</html>
@charset "utf-8";
/* CSS Document */
*{
padding: 0px;
margin: 0px;
}
.all{
position: relative;
width:609px;
height:455px;
border: 3px solid #878585;
border-radius: 40px;
box-shadow: 3px 4px #5E5555;
margin: 30px auto;
}
.photo_left{
width:200px;
height:455px;
position: absolute;
left: 0px;
background-image: url("../../Documents/muxishiye/01.jpg"), url("../../Documents/muxishiye/04.jpg");
background-repeat: no-repeat;
background-position: top, bottom;
border-radius: 35px 0 0 35px;
}
.photo_center{
width:210px;
height:455px;
position: absolute;
left: 200px;
background-image: url("../../Documents/muxishiye/02.jpg"),url("../../Documents/muxishiye/05.jpg");
background-repeat: no-repeat;
background-position: top, bottom;
}
.photo_right{
width:200px;
height:455px;
position: absolute;
right: 0px;
background-image: url("../../Documents/muxishiye/03.jpg"),url("../../Documents/muxishiye/06.jpg");
background-repeat: no-repeat;
background-position: top, bottom;
border-radius: 0 35px 35px 0;
}
如果你认为我的分享还不错,欢迎加入我们的大家庭一起学习,无限进步。
(QQ群:937864538 欢迎入群~)

开放原子开发者工作坊旨在鼓励更多人参与开源活动,与志同道合的开发者们相互交流开发经验、分享开发心得、获取前沿技术趋势。工作坊有多种形式的开发者活动,如meetup、训练营等,主打技术交流,干货满满,真诚地邀请各位开发者共同参与!
更多推荐
 已为社区贡献6条内容
已为社区贡献6条内容





所有评论(0)