
如何在前端项目里接入Sentry监控系统并通过企业微信通知
【保姆级】前端项目接入Sentry监控系统,并通过企业微信通知
能不能让用户录个屏过来呀?
用户使用的是什么机型的手机?
用户使用的什么浏览器呀?
用户的网络是什么情况?
…
…
线上出现问题时,技术部和业务部同学之间的对话诸如此类…业务同学也很栓Q呀,硬着头皮去问客户信息
客户配合还算好的,如果遇到不配合的客户,还真的是一个头两个大!

那么,这时候,接入一套监控系统,真真是有必要极了!!
Sentry 横空出世
Sentry 是一款软件监控工具,可帮助开发人员识别和修复与代码相关的问题。从错误跟踪到性能监控,Sentry 提供代码级可观察性,可以轻松诊断问题并持续了解应用程序代码的运行状况。
Sentry 可以为我们提供的帮助有什么?
错误监控(自动捕获错误,重播用户操作行为等等)
性能监控
发布健康监控
…
功能多多,其他不多说了,我们直接开整!
写在前边
sentry 分为 sass 版 和 私有化部署。
sass版
是最方便的使用方式, 只需进入 官方注册 激活邮箱并创建项目就可以使用了,但是会有使用数量限制等

私有化部署
需要开发者自己使用Python或者Docker进行安装,但胜在数据更加安全,限制少
最终选择哪种方式,可以根据实际的应用场景进行选择,基于我司业务,最终选择了“私有化部署”这种方式,求助了运维同学帮我们搭建了自己的sentry监控平台,然后登录上去,随后有关前端方面的真正的配置就开始了!
一:基础搭建
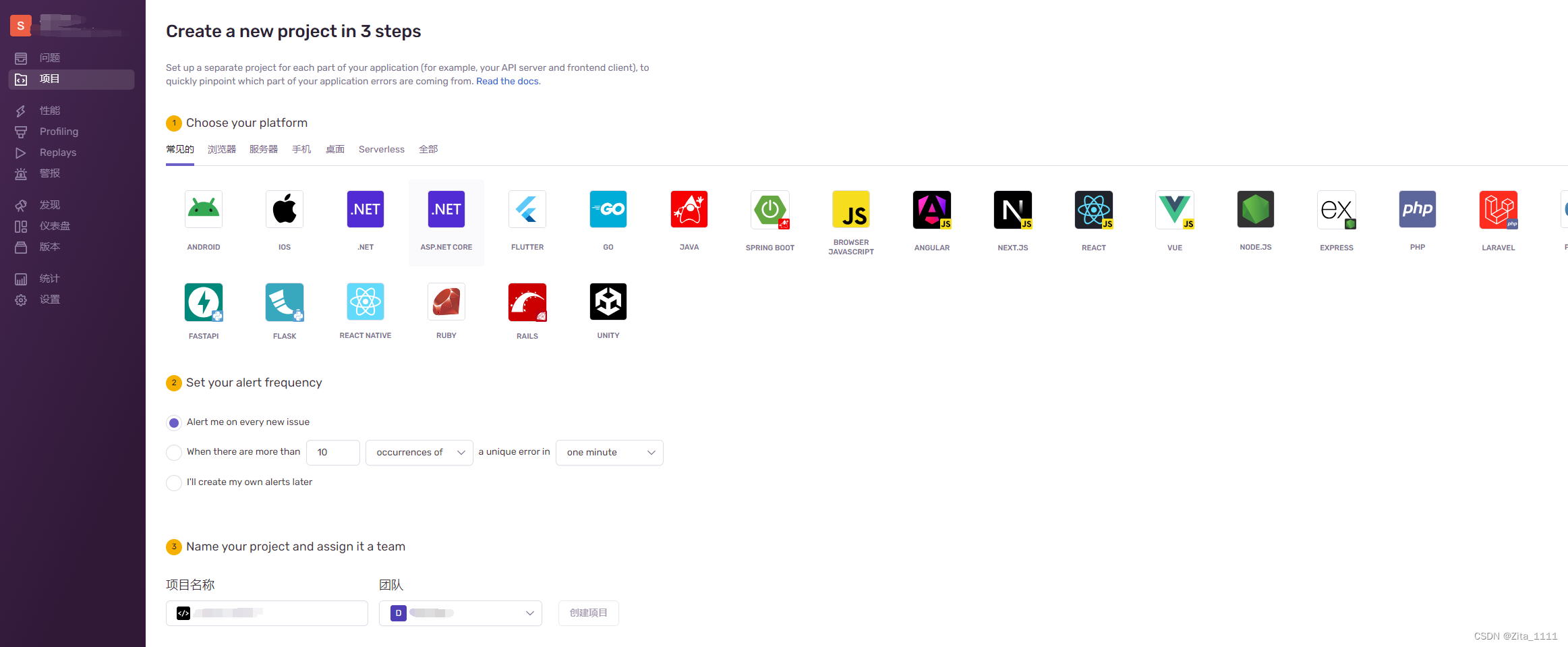
创建项目

成功之后会生成一个搭建指南

根据指南,执行以下操作,具体如下:
安装依赖
yarn add @sentry/vue
SDK配置
import * as Sentry from '@sentry/vue'
Sentry.init({
Vue,
debug: false, // 调试模式
environment: 'development', // 可以调整为一个变量
dsn: 'https://xxxx',
integrations: [
Sentry.browserTracingIntegration(),
Sentry.replayIntegration({
maskAllText: true,
blockAllMedia: true,
}),
],
tracePropagationTargets: [], // 设置哪些url应该被“分布式跟踪”错误请求
tracesSampleRate: 1.0, // 错误上报率-每次用户加载页面或在您的应用中导航时,都会发送一次请求
replaysSessionSampleRate: 0.1, // 立即开始录制并持续整个用户会话的回放的采样率。
replaysOnErrorSampleRate: 1.0, // 发生错误时记录的回放的采样率。这种类型的重播将在错误发生之前记录长达一分钟的事件,并继续记录直到会话结束。
release: import.meta.env.VITE_SOURCEMAP_RELEASE, // 建议从env环境变量中读取
})
下边详细说下重要的几个参数:
environment:实践的时候可以根据具体项目情况将该参数置为变量,这样子的话在sentry后台监控系统里边就能根据这个参数去区分具体是哪个环境发生的错误,也可以进行快速定位和分析

dsn:即项目向哪个url发送通知,那么就来源于此

release :这个至关重要,是上传SourceMap时要用到的参数,是错误代码分析时的统称版本号

一般到这来说,错误预警功能算是完成了。
我们可以尝试更改前端页面代码,随便加入一行错误代码,试试看~~
this.abcdef() // 实则abcdef这个方法是不存在的
运行之后,控制台报错,这时候sentry会监控到这个错误,然后sentry后台也会受到相关通知,如下:

我们会发现,虽然能看到这个错误了,但是依旧不知道是在哪一行,而接下来的一步,上传SourceMap 就能帮我们定位到是哪一行代码出错了
二:上传SourceMap
上传方式
使用 @sentry/cli 手动上传 ;
其实就是上边指南中尚未截取的部分,使用npx,按照提示语一步一步进行

另外一种方式是使用
插件 @sentry/webpack-plugin 或者 @sentry/vite-plugin 上传;
具体需要看项目里使用的打包方式是 webpack 还是 vite,两种大同小异,这里结合我们自己的项目特别介绍一下@sentry/vite-plugin的使用方法
安装依赖
yarn add @sentry/vite-plugin
SDK配置
import { sentryVitePlugin } from '@sentry/vite-plugin'
export default defineConfig(({ mode }) => {
const envDir = fileURLToPath(new URL('./environments', import.meta.url))
const envParams = loadEnv(mode, envDir)
return {
envDir,
plugins: [
sentryVitePlugin({
org: 'xxx',
project: 'xxxx',
url: 'https://xxxxx.com/',
include: './dist/js', // 只上传js
ignore: ['node_modules', 'vite.config.ts'],
cleanArtifacts: true, // 先清理再上传
urlPrefix: '~/js', // 线上对应的url资源的相对路径
authToken: envParams.VITE_SENTRY_AUTH_TOKEN,
release: envParams.VITE_SOURCEMAP_RELEASE,
}),
],
}
})
下边详细说下重要的几个参数:
org:即组织名称,是唯一ID

project:即要接入监控系统的项目

url:即sentry管理后台平台地址,与dsn相呼应
include:上传SourceMap的路径代码,一般我们只会分析js文件代码
cleanArtifacts:尤其重要,一定要先清洗再上传,否则资源越积越多
urlPrefix:具体路径可查看你的网页控制台打开后的路径是怎样的

authToken:生成的方式有两种,取决你是采用哪种方式上传的SourceMap。
如果是手动上传使用@sentry/cli,那么会在执行完所有的提示输入后在根目录自动生成一个文件.env.sentry-build-plugin,文件内容如下

如果使用插件@sentry/vite-plugin,那么可在sentry管理后台手动生成使用,具体操作如下

release:上边提到过的,这决定了SourceMap的版本记录
至此,我们点进错误通知后就能直接定位到发生错误的代码了

由此我们可以看到是第17行代码发生了错误!
发生了错误之后,肯定是立马解决呀,那么接入通知也是必不可少的,官方提供的是邮件通知,但是在国内办公大环境里邮件查看后并立马回复普及必然是比不上社交软件的回复速度,我司办公常用的沟通软件是“企业微信”,所以接下来就展开说说如何将错误消息通过企业微信通知到处理人!
三:接入企业微信,进行预警通知
方案
WebHooks

首先我们先查看项目中是否已经集成WebHooks,如果暂未集成,需要开启WebHooks~
然后再进行预警规则配置

企微文档
接下来就是找WebHooks 要配置的 CallBackUrl,填入到上边的图片中。
首先,在企业微信群里边引入一个机器人,然后右键查看机器人配置

在查看机器人配置说明的时候,查看到 官方文档群机器人配置说明 有对发送的消息格式有要求!
而那边Sentry管理后台配置完这个WebHook 地址后也并未生效,于是,意识到是报文格式不正确,随后进行验证,发现sentry 发送的错误预警的格式如下
{
"id": "22",
"project": "xxx",
"project_name": "xxx",
"project_slug": "xxx",
"logger": null,
"level": "error",
"culprit": "s.created(src/views/aaaaa)",
"message": "",
"url": "https://sentry.xxx.com/xxxxx",
"triggering_rules": ["xxx \u6d4b\u8bd5\u73af\u58831"],
"event": {
"event_id": "6f76509exxxxxxxxxx2668492f0",
"level": "error",
"version": "7",
"type": "error",
"fingerprint": ["{{ default }}"],
"culprit": "s.created(src/views/aaaaa)",
"logger": "",
"platform": "javascript",
"timestamp": 1706084260.74,
"received": 1706084260.906766,
"release": "test20240124",
"environment": "test1",
"user": { "ip_address": "100.1.1.1" },
"request": {
"url": "http://192.168.1.1:1111/aaaaa",
"headers": [
[
"User-Agent",
"Mozilla/5.0 (iPhone; CPU iPhone OS 13_2_3 like Mac OS X) AppleWebKit/605.1.15 (KHTML, like Gecko) Version/13.0.3 Mobile/15E148 Safari/604.1"
]
]
},
"contexts": {
"browser": {
"name": "Mobile Safari",
"version": "13.0.3",
"type": "browser"
},
"device": {
"family": "iPhone",
"model": "iPhone",
"brand": "Apple",
"type": "device"
},
"os": { "name": "iOS", "version": "13.2.3", "type": "os" },
"replay": {
"replay_id": "844078ccccccccc3e486e63d1e31",
"type": "replay"
},
......
......
查看后发现接收到的报文显然与企微文档中要求的四种格式不符,那么,最快的方法是让后端协助提供一个接口把上边的这个报文转成企微要求的通知格式
随后,当…当…当…当…,我们便成功接收到了错误预警通知,具体如下

Happy Ending!!


开放原子开发者工作坊旨在鼓励更多人参与开源活动,与志同道合的开发者们相互交流开发经验、分享开发心得、获取前沿技术趋势。工作坊有多种形式的开发者活动,如meetup、训练营等,主打技术交流,干货满满,真诚地邀请各位开发者共同参与!
更多推荐
 已为社区贡献2条内容
已为社区贡献2条内容





所有评论(0)