
selenium中元素定位正确但是操作失败,6种解决办法全搞定
selenium中元素定位正确但是操作失败的原因无外乎以下4种:
selenium中元素定位正确但是操作失败的原因无外乎以下4种:
一、页面没加载好解决方法:添加等待方法,如:time.sleep()
二、页面提交需要等待给数据后台解决方法:添加等待方法,如:time.sleep()
三、浏览器没有以最大化方式打开,导致元素被隐藏,定位不到解决方法:将网页最大化:driver.maximize_window()如果屏幕比例固定,分辨率有限,通过网页最大化也没办法解决的话,可以通过执行JS方法来实现。
browser.execute_script('window.scrollBy(200,0)') #此处(200,0)为网页偏移坐标,200为横坐标,0为纵坐标
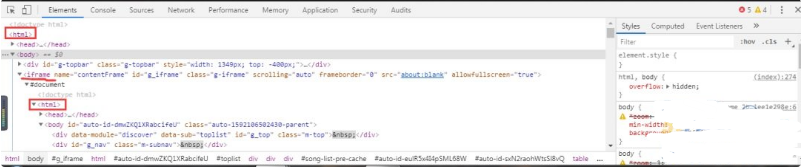
#window.scrollBy()为JS方法# 四、网页中存在多个frame框架,所定位的元素不在当前frame中。所以尽管元素明明看起来是定位正确的,但是点击无效。frame框架作用:frame对象代表一个HTML框架,frame就是一个子窗口,在里面可以加载网页,内部子窗口进行刷新的时候,不会影响外部窗口。
对于嵌套多个frame的页面,操作时需要层层跳转,跳到元素所在的frame。
frame标签有frameset、frame、iframe三种,frameset与其他普通标签一样,不会影响元素的定位;而frame与iframe的切换方法是一样的。
frame 下是个独立的HTML文件:

解决方法:可以利用selenium中的switch_to.frame()方法来实现frame之间的跳转。
具体操作如下:
1.如何对frame进行切换?利用switch_to.frame()方法来进行切换。
reference是传入的参数,用来定位frame,可以是id,name,tag name等。假设有下面HTML代码:

则想要切换到上述iframe的方法有:

2.如何从子frame切换回主文档?切换到子frame后就无法再对主文档元素进行操作了,所以要切换回主文档。方法为:driver.switch_to.default_content()
driver.switch_to.default_content()3.多层frame如何切换?如果有多层frame要逐层进行切换,例如下列多个frame嵌套的HTML代码:
(1)从主文档切换到frame 2:
driver.switch_to.frame('frame1') #先从主文档切换到frame1
driver.switch_to.frame('frame2') #再从frame1切换到frame2(2)从frame2切回到frame1:从frame2再切回frame1,这里selenium给我们提供了一个方法能够从子frame切回到父frame,而不用我们切回主文档再切进来。
有了parent_frame()这个相当于后退的方法,我们可以随意切换不同的frame,随意的跳来跳去了。
总结下,遇到frame跳转问题,利用以下三个方法便可以搞定:
五、元素属性为动态属性,看着定位已经正确,但是随着鼠标点击位置不同,元素的属性发生变化。
例如下面这个页面的目录的class属性就随着该元素是否被点击而发生变化:解决方法:换元素的另一个固定属性来进行定位。

六、页面元素在页面打开的时候被其他弹出窗口挡住。解决方法:添加关闭弹出窗口步骤。
现在我也找了很多测试的朋友,做了一个分享技术的交流群,共享了很多我们收集的技术文档和视频教程。
如果你不想再体验自学时找不到资源,没人解答问题,坚持几天便放弃的感受
可以加入我们一起交流。而且还有很多在自动化,性能,安全,测试开发等等方面有一定建树的技术大牛
分享他们的经验,还会分享很多直播讲座和技术沙龙
可以免费学习!划重点!开源的!!!
qq群号:485187702【暗号:csdn11】最后感谢每一个认真阅读我文章的人,看着粉丝一路的上涨和关注,礼尚往来总是要有的,虽然不是什么很值钱的东西,如果你用得到的话可以直接拿走! 希望能帮助到你!【100%无套路免费领取】



开放原子开发者工作坊旨在鼓励更多人参与开源活动,与志同道合的开发者们相互交流开发经验、分享开发心得、获取前沿技术趋势。工作坊有多种形式的开发者活动,如meetup、训练营等,主打技术交流,干货满满,真诚地邀请各位开发者共同参与!
更多推荐
 已为社区贡献16条内容
已为社区贡献16条内容









所有评论(0)